演習 - ビルド バッジを追加する
チーム メンバーがビルドの状態を把握することが重要です。 ビルドの状態をすばやく確認する簡単な方法は、GitHub の README.md ファイルにビルド バッジを追加することです。 チームの様子を見て、それがどのように行われたかを確かめましょう。
Andy は自分のデスクにいて、メールの処理を進めています。 彼は、Space Game Web サイトのビルドの状態に関する 3 つ目のメールに回答しようとしています。
Andy: ステータス メッセージを自動化する何らかの方法が必要です。 パイプラインは利用中なので、どこかに状態を配置できる必要があります。 どうすればそれが可能かは、おそらく Mara が知っています。
Andy は、休憩室で Amita と話している Mara を見つけます。
Andy: やあ、Amita。 ちょっと Mara を借りてもいいかな。
Amita: いずれにせよ私は会議に参加する必要があります。 どうぞ。
Mara: こんにちは、Andy。 なんでしょうか。
Andy:Azure Pipelines を使用してビルド パイプラインに加えた変更は本当に気に入っています。また、Git は優れたバージョン管理システムですね。 私が知りたかったのは、ビルドの状態を皆に知らせる方法があるか、ということです。
Mara: はい、その通りです。 ビルド バッジを利用できます。
ビルド バッジとは何か
"バッジ" は、Microsoft Azure Pipelines の構成要素です。 これには SVG イメージを追加するために使用できるメソッドが用意されていて、GitHub リポジトリでのビルドの状態が示されます。
ほとんどの GitHub リポジトリには、README.md という名前のファイルが含まれています。これは、プロジェクトに関する重要な詳細情報とドキュメントが含まれる Markdown ファイルです。 GitHub では、このファイルがプロジェクトのホーム ページに表示されます。
ビルド バッジの例を次に示します。

この演習では、全員にビルドバッジが表示されるようにします。 ビルド情報が一般に提供されるようになるため、これは個人のプロジェクトには適さないアイデアとなる可能性があります。
ビルド バッジが表示されていることを確認するには、次の操作を行います。
Azure DevOps で、あなたの組織に移動します。
下の隅にある [Organization settings] を選択します。
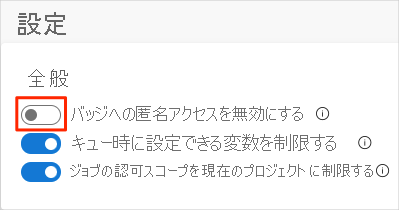
[パイプライン] で、[設定] を選択します。
[Disable anonymous access to badges] をオフにします。

プロジェクトにも同様の変更を加える必要があります。
- プロジェクトに移動します。
- 下隅にある [プロジェクトの設定] に移動します。
- [パイプライン] で、[設定] を選択します。
- [Disable anonymous access to badges] をオフにします。
ビルド バッジを追加する
これまでは、Git ブランチをローカルに作成して、Space Game プロジェクトに変更を加えました。 GitHub を通して直接変更を提出することもできます。 このセクションではそれを行って状態バッジを設定します。
Azure DevOps の左ペインで [パイプライン] を選択してから、目的のパイプラインを選択します。
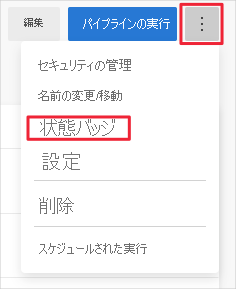
右上にある省略記号 (...) を選択し、次に [状態バッジ] を選択します。

[Sample Markdown] で [Copy] を選択して、Markdown コードをクリップボードにコピーします。
GitHub で、あなたのプロジェクトに移動します。
mainブランチにいることを確認します。 ファイル領域で、README.md ファイルを開きます。[Edit this file] (このファイルを編集する) (鉛筆アイコン) を選択して、エディターでファイルを開きます。
ページ最上部に空白行を追加してから、クリップボードの内容を貼り付けます。
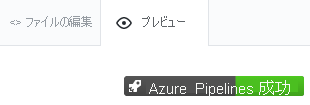
[Preview] タブを選択して、提出した変更を確認します。
GitHub によって Markdown ファイルがレンダリングされ、ビルド バッジが表示されます。

変更をメインにコミットする
このセクションでは、GitHub 上の main ブランチに変更をコミットします。
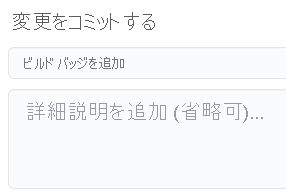
[変更点のコミット] を選択します。
[コミット メッセージ] 領域で、"ビルド バッジの追加" などのコミット メッセージを指定します。

[
mainブランチに直接コミット] オプションを選択したままにし、[変更点のコミット] を選択して変更をmainブランチにコミットします。[README.md] ページにバッジが表示されます。

このプロセスは、コードを GitHub にマージする、より基本的な方法です。 直接コミットする代わりに、他の人が確認できるよう、自分の変更を含むプル要求を作成した可能性があります。
実際には、次に機能を追加したりバグに対処したりする必要があるときに、
mainブランチに切り替えて最新の変更を GitHub からプルします。
Andy: Mara、あなたは今しがた、main に直接変更を加えました。 あなたが私に教えたフローを使用しなかったのはなぜですか。 あの、機能ブランチを使用する方法です。
Mara:完了できました。 しかし、README ファイルやその他のドキュメント ファイルだけを変更しようとしているときに、開発者は時折、main にコミットします。 さらに、変更をマージする前に、あなたと私が一緒に作業内容を検証することが可能でした。
しかし、これは良い指摘です。 望むときは全員がそのまま main にコミットできる場合は、コード スリップ内の問題を main ブランチに紛れ込ませている可能性があります。
Andy: それについてあなたに話をするつもりでいました。
Andy と Mara は、オフィスに戻りながらこの会話を続けています。