演習 - 「Bicep」テンプレートを作成する
最初の Bicep テンプレートを作成する時です。 このユニットに従った後、VS Code の Bicep 拡張機能で、型の安全性、構文の検証、オートコンプリートを提供することで開発を簡略化する方法について説明します。
前提 条件
手順を実行するには、Azure サブスクリプションにアクセスできる必要があります。 また、次の項目も必要です。
- VS Code。
- Azure CLI。
- VS Code 用の Bicep 拡張機能。
最初のテンプレートを作成する
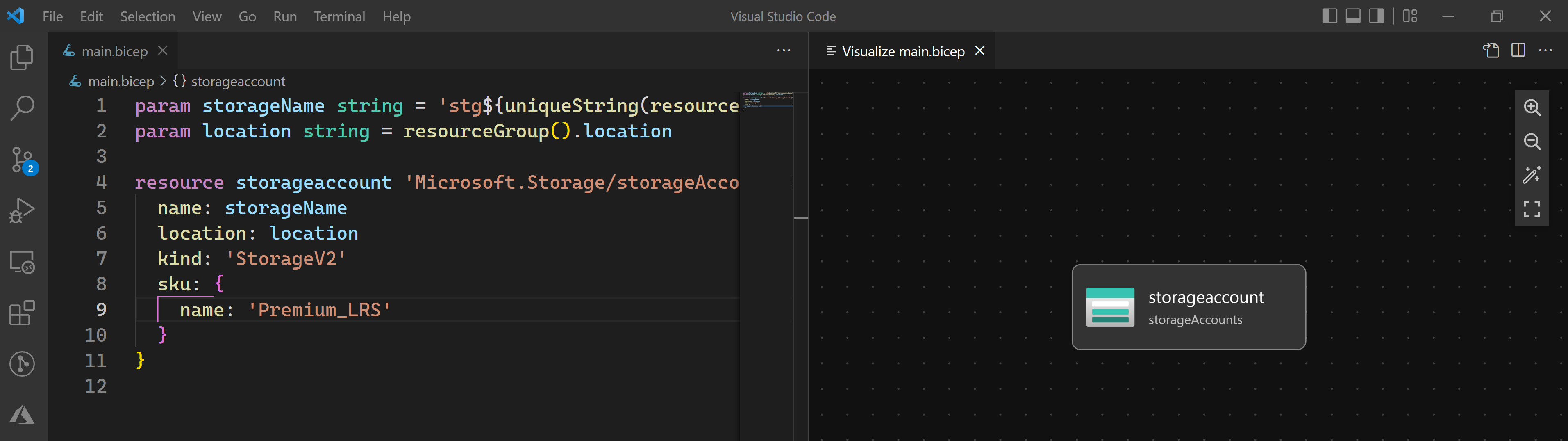
VS Code を開き、main.bicepという名前の新しいファイルを作成します。 完了したら、ファイルを開き、ストレージの入力を開始します。 キー を押して Enter、または Tabで、メニューが表示され、そこから最初のオプション res-storage を選択します。最終的には、次のようなスニペットが表示されます。
resource storageaccount 'Microsoft.Storage/storageAccounts@2021-02-01' = {
name: 'name'
location: location
kind: 'StorageV2'
sku: {
name: 'Premium_LRS'
}
}
このファイルは、Azure Storage アカウントをデプロイしますが、ファイルを変更してデプロイの準備を整える必要があります。 まず、2 つのパラメーター (一意である必要があるため、名前用に 1 つ、場所用に 1 つ) を追加します。
param storageName string = 'stg${uniqueString(resourceGroup().id)}'
param location string = resourceGroup().location
パラメーターに割り当てる値は、パラメーターを省略可能にする既定値です。 name プロパティを storageName に置き換えます。場所は既に使用されているため、デプロイに進んでください。
リソースを視覚化する
VS Code を使用して、Bicep ファイルで定義されているリソースを視覚化できます。 右上隅にあるビジュアライザー ボタンをクリックします。

ファイルをコンパイルする
ファイルをデプロイできるようにコンパイルする必要はありませんが、その方法を知っておくことをお勧めします。
Bicep ファイルを右クリックし、[統合ターミナルで開く] メニュー 選択して、VS Code で統合ターミナルを開きます。
次のようにビルド コマンドを使用します。
az bicep build -f ./main.bicep
結果の ARM テンプレートを自由に見て、2 つを比較してください。
Bicep ファイルのデプロイ
ここで、作成した Bicep ファイルをデプロイします。 同じターミナルで、次のコマンドを実行します。
az group create --name Bicep --location eastus
az deployment group create --resource-group Bicep --template-file main.bicep --parameters storageName=uniqueName
手記
uniqueName を一意の名前に置き換えますが、既定値があるため、パラメーターの指定を無視することもできます。
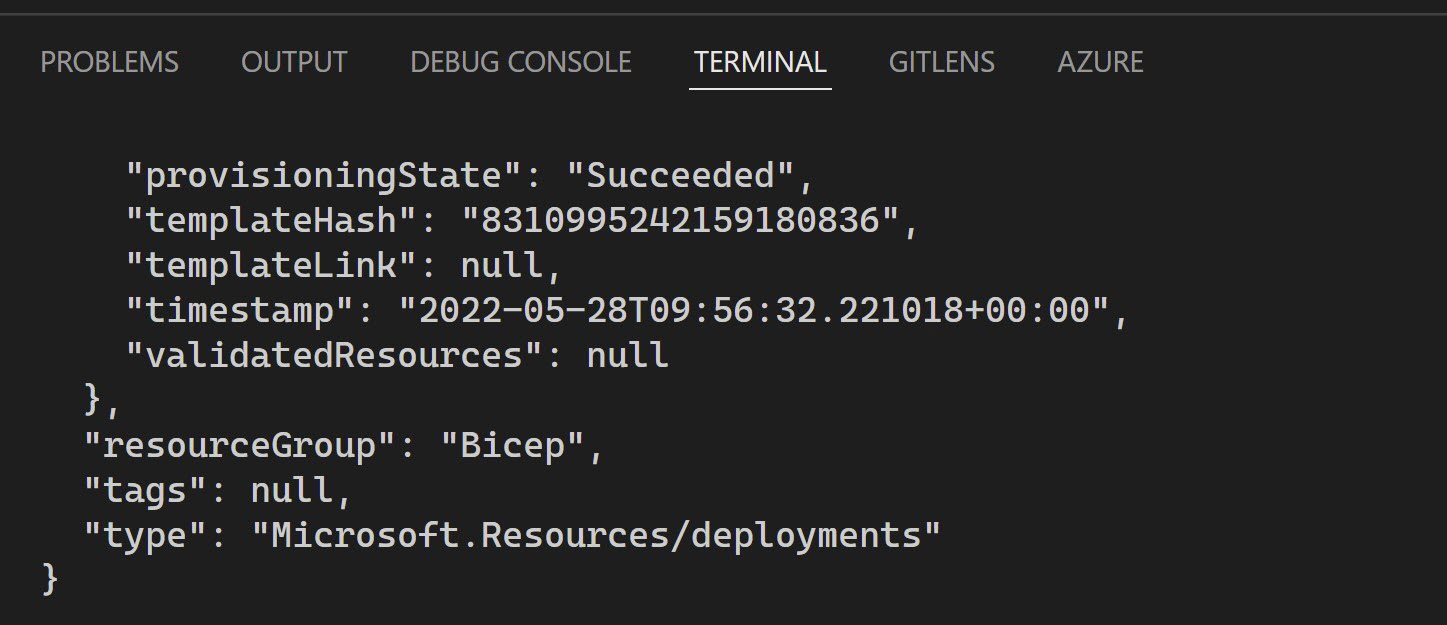
デプロイが完了すると、デプロイが成功したことを示すメッセージが表示されます。

次の手順
基本的なテンプレートを作成してデプロイする方法を学習したので、次のユニットに進み、Bicep ファイル内のコンストラクトの詳細を確認します。