演習 - 新しいキャンバス アプリの UI の作成および調節
Contoso コーヒーメーカー アプリを使いながら、練習をしていただければ幸いです。 使っていなくても大丈夫です。 この演習では、この学習モジュールで学んだすべての新しいスキルを試すためのアプリを作成します。
Power Apps ホーム ページに移動して、作成、空のアプリ の順に選択した後、空のキャンバス アプリ と タブレット フォーム ファクターを選択し、以下の手順に従います。
長方形 を挿入し、高さ が 80 になるように画面の上部を覆うようにサイズ変更します。
画像を挿入し、画面左上の四角形に収まるようにサイズ変更します。
Image プロパティを次のように変更します。
User().Imageテキスト ラベル を挿入し、ヘッダー内の画像の右側に配置します。
Text プロパティを次に変更します。
"Welcome, " & User().FullName複数行を含まないテキストに合わせて、テキスト ラベル のサイズを変更します。
テキスト入力 コントロールをアプリに挿入します。 ヘッダーの四角形の下のどこかに配置します。
アプリにリセット アイコンを挿入します。 これをテキスト入力コントロールの右側に配置します。
[リセット] アイコン OnSelect プロパティを次に変更します。
Reset(TextInput1)注
Reset 関数は、テキスト入力を既定値として入力されたものに変更します。この場合は「テキスト入力」です。
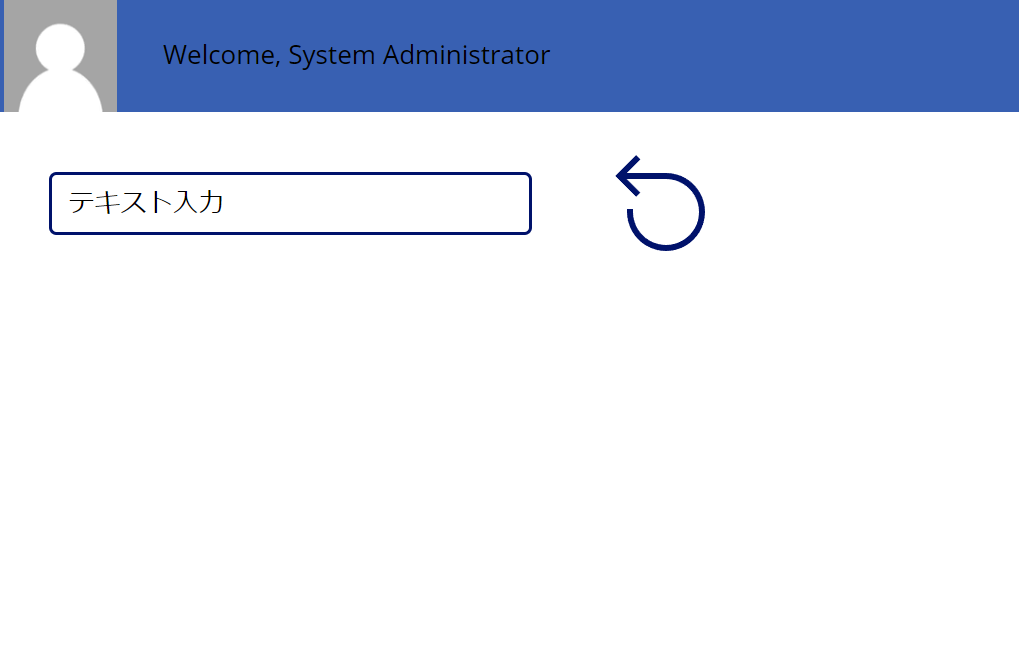
ツリー ビュー から アプリまたは Screen1 を選択してテーマをアプリに適用したら、[コマンド] バーの テーマ ドロップダウン メニューでオプションを選択します。 アプリは以下のアプリのようになります (テーマには ダークブルー を選択しています)。
ここで、アプリを [プレビュー] モードにします。 テキスト入力 コントロールにテキストを入力し、[リセット] アイコンを選択します。 テキストが「テキスト入力」に戻っているはずです。
次に、Samsung Galaxy Tab A7 でアプリを表示するのと同じようにアプリを表示してみます。
次に、アプリを iPhone 14 で表示して、向きを切り替えてみます。
新しいスキルを身に付けることができました!