コントロールにブランドを適用する
Power Apps の標準テーマがアプリの理想的な外観と一致しない場合、コントロール プロパティの多くをカスタマイズできます。 Fill、HoverColor、BorderColor など、いくつかのプロパティを調整することで、そのコントロールの外観を完全に変更できます。 さらに、Power Apps ではフォントをカスタマイズできます。
Power Apps には色を入力する方法がいくつか用意されており、RGBA 値や 16 進数の色値がある場合や、その色が Color.[選択した色] で使用できる HTML 標準色の 1 つと一致する場合は、その色を定義できます。 その後、その色をカスタム カラーとしてアプリの任意の場所で使用できます。 ほとんどのコントロールに共通する色のプロパティを次に示します。
一般的なプロパティ
これらのプロパティは、ユーザーがコントロールを操作していないときに有効になります。
Fill - 背景色
Color - テキストの色
BorderColor - コントロールの境界線の色
BorderStyle - コントロールの境界線のスタイル (実線、破線、点線、なし)
Hover プロパティ
ユーザーがコントロール上にマウスを置くと、Hover プロパティが反映されます。 これらはすべてマウスがコントロールの上にあるときに適用されます。
HoverFill - コントロールの背景色
HoverColor - フォントの色
Disabled プロパティ
これらのプロパティは、コントロールが無効なときに有効になります。 既定ではライト グレーの配色で表示され、コントロールが存在するがアクセスできないことをユーザーに通知します。 コントロールの DisplayMode プロパティが無効に設定されている場合にのみ、この配色が表示されます。
DisabledFill - 背景色
DisabledColor - テキストの色
テーマによってのみ制御される色の設定
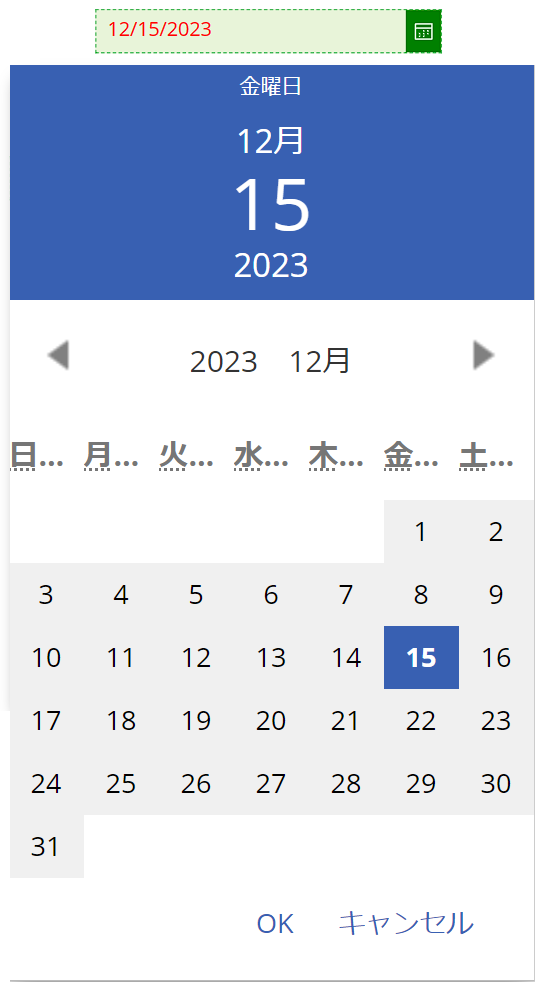
一部の色の設定は変更できず、その選択したテーマに固有のものです。 その例として日付の選択コントロールが挙げられます。
アプリに日付の選択コントロールを追加すると、フォントの Color プロパティ、Border (色だけでなくスタイルと太さも)、Background color を変更するオプションが表示されます。 これらのオプションは、すべてコマンド バー インターフェイスで使用できます。
さらに式 (fx) 入力フィールドで、これらを含むさまざまなプロパティを調整できます。 変更できるプロパティには IconBackground や IconFill (カレンダー アイコンの色) などがあります。 ただしアプリがプレビュー モードの場合は、カレンダーの色を選択した テーマ カラーから変更できません。
以下の日付の選択コントロールの画像では、Color をテキストを赤色で表示するように設定し、Border color を緑色に (さらに Border style を破線に) 調整し、IconBackground を緑色に変更しました。 アプリをプレビュー モードに設定すると、カレンダーの色として、現在アプリに適用されている青色のテーマが表示されます。
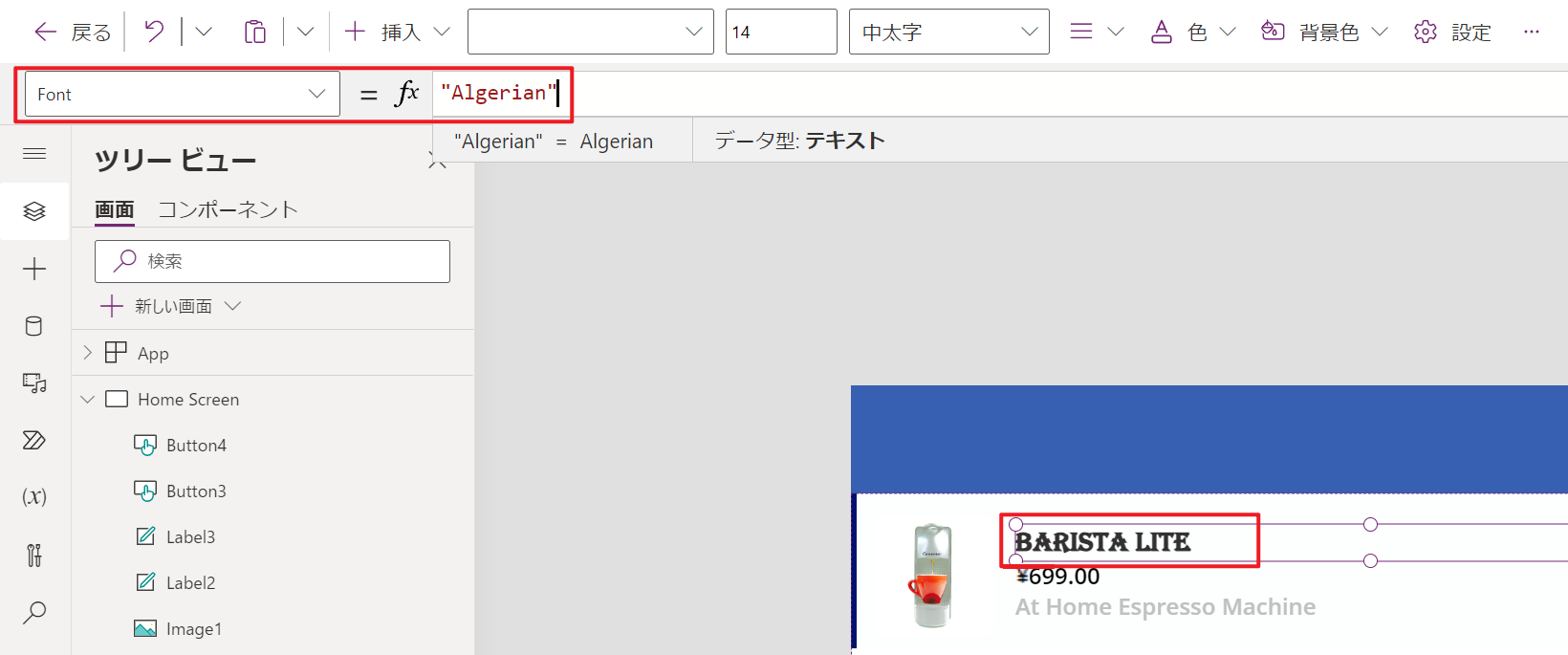
Font プロパティ
Font プロパティは、テキストを表示する任意のコントロールで使用できます。 Font プロパティを持つコントロールを挿入/選択すると、コマンド バーのオプションにドロップダウンが表示され、そこには Power Apps で既にプログラムされている 14 の共通フォントが表示されます。ただし、他の Microsoft 製品で使用できる、他の多くの種類のフォントも表示できます。 たとえば、フォント Algerian を表示するべき場合は、そのコントロールの Font プロパティに「Algerian」と入力します。
アプリ全体にカスタム ブランドを適用する方法
Power Apps は色をデータ型として認識することに注意してください。 変数を type: Color として定義すると、その色を表現するべきアプリのどこでも、その変数を使用できます。 フォントについても同様に、Power Apps が変数として解釈できるようにフォント タイプを定義できます。
目的に合った色/フォントの値を変数として定義すると、色に関連するコントロール プロパティにそれらの値を挿入できます。 これを行う場合、名前付き Formulas の使用が優れた方法です。 Formulas はアプリのプロパティであり、これにアクセスする際はツリー ビュー パネルからアプリを選択します。 次の例では、Contoso コーヒー メーカー アプリを使用しながら、ブランド カラーを定義する方法を解説します。
"Home Screen" のツリー ビュー パネルでアプリを選択します。 式ドロップダウンにプロパティ StartScreen が表示されている点に注目してください。
プロパティのドロップダウンを選択し、Formulas を見つけ、それを選択します。
Contoso Electronics のブランド カラーは、濃い青緑、明るい青緑、白の 3 色で構成されています。 Power Apps には白が既に定義されているため、残りの 2 色を定義するだけで済みます。 これらの色を Power Apps では次のように定義します。
nfBrandingLight = RGBA(3, 131, 135, 1);nfBrandingDark = ColorValue("#334A5F");名前付き式に接頭辞 "nf" と、次に等号 (=) 記号を使用し、さらに Power Apps が解釈できる色の値を追加して、最後にセミコロンを末尾に配置します。 アプリ>Formulas にこのようなコードを入力すると、その色が必要なアプリのどこでも、その式の値を使用できます。
今回のサンプル アプリで、ヘッダーの四角形の Fill プロパティに移動して「nfBrandingDark」と入力します。
ボタン コントロールに移動して、Fill プロパティを "nfBrandingLight" で更新します。
ブランド適用の最終決定として、希望どおりの外観にコントロールを仕上げてから、そのコントロールをコピーし、非表示の画面にテンプレートとして配置します。 以上で、そのコントロールをコピーし、アプリの他の場所で使用できます。