演習 - モデル駆動型アプリを作成する
このラーニング パスの前モジュールの演習では、Microsoft Dataverse で 見込顧客 テーブルを作成し、既存のリードをインポートしました。
シナリオ
この演習では、見込顧客 テーブルのデータを使用してモデル駆動型アプリを作成します。
見込顧客 テーブルがない場合は、このモジュールの前の演習を参照してください。 新しく作成するアプリにより、潜在顧客および予測売上の最新情報をマネージャーが常に把握できるようになります。
見込顧客テーブル用のモデル駆動型アプリを作成する
この演習でモデル駆動型アプリを作成するには、このモジュールの前の演習で作成した 見込顧客 テーブルが必要です。
自分の組織のアカウントを使用して Power Apps にサインインします。
アプリを配置する環境を選択するか、Power Apps 管理センターに移動して新規に作成します。
ホーム ページで、ページ デザインから開始する、ナビゲーション付きの空白ページ の順に選択します。
次のように名前を入力し、作成 を選択します。
名前:
Prospect Entry+ ページの追加 を選択します。
Dataverse テーブル を選択します。
一覧をスクロールして (または検索フィールドに
Prospectと入力して)、見込顧客 テーブルを検索します。見込顧客、追加 の順に選択します。 しばらくすると、新しいアプリがアプリのエディター画面に表示されます。
公開を選択します ([公開] を選択すると、変更内容や公開内容が保存されます)。 アプリが作成されました。アプリの機能をいくつか使用してみましょう。
グラフを作成する
アプリ画面の左側にあるナビゲーション リボンから データ タブを選択します。
アプリ内 を選択して展開し、見込顧客 テーブルを検索/選択します。 テーブル名の右にある省略記号を選択して、開く オプションを選択します。 新しいブラウザー タブでテーブル エディターが開きます。
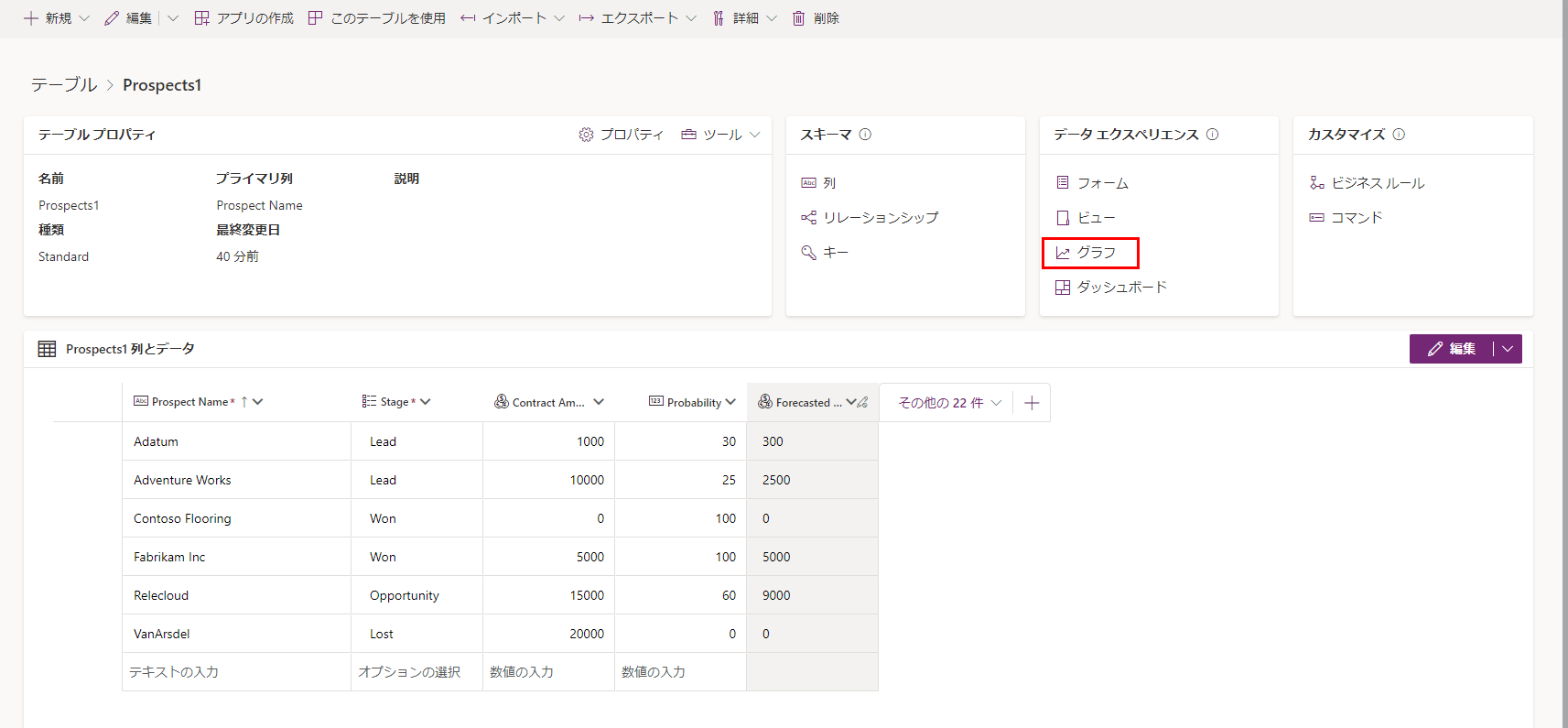
データ エクスペリエンスで、グラフ を選択します。

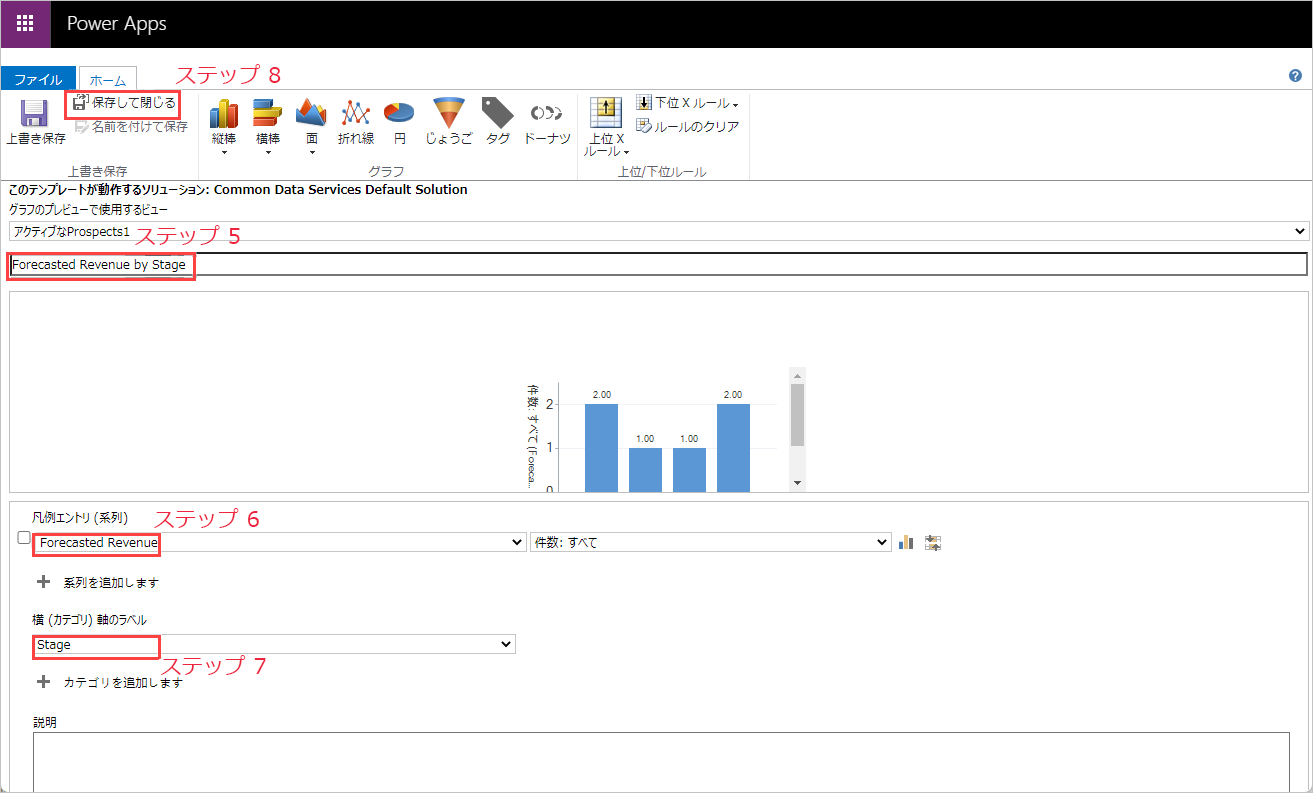
ヘッダー リボンから新しいグラフ を選択します。 グラフ: 新規エディターが新しいタブでブラウザーに表示されます。 続く 4 つのステップを、次のスクリーンショットに示します。

グラフ名に
Forecasted Revenue by Stageと入力します。この項目の左にある 凡例エントリ (系列) のボックスをオンにし、予測売上 列を選択します。 右のドロップダウンには、使用可能な集計関数が複数表示されます。この中には、Avg、Sum、Min、Max、Count:All、Count:Non-empty が含まれます。
横 (カテゴリ) 軸ラベル で ステージ 列を選択します。 しばらくすると、上記で入力したグラフ名の下に、サンプル グラフが表示されます。 これで、ドロップダウンから集計関数を選択して、選択ごとにどのように表示が変わるかを確認できます。 この例では、Count:All の集計結果が表示されています。
保存して閉じる を選択します。 グラフ エディターが閉じて、グラフ テーブルに戻ります。 新しいグラフを現在作成中 と表示されるポップアップで 完了 を選択します。 しばらくすると、グラフ テーブルに新しいグラフが反映されます。 (ブラウザの更新が必要な場合があります)。
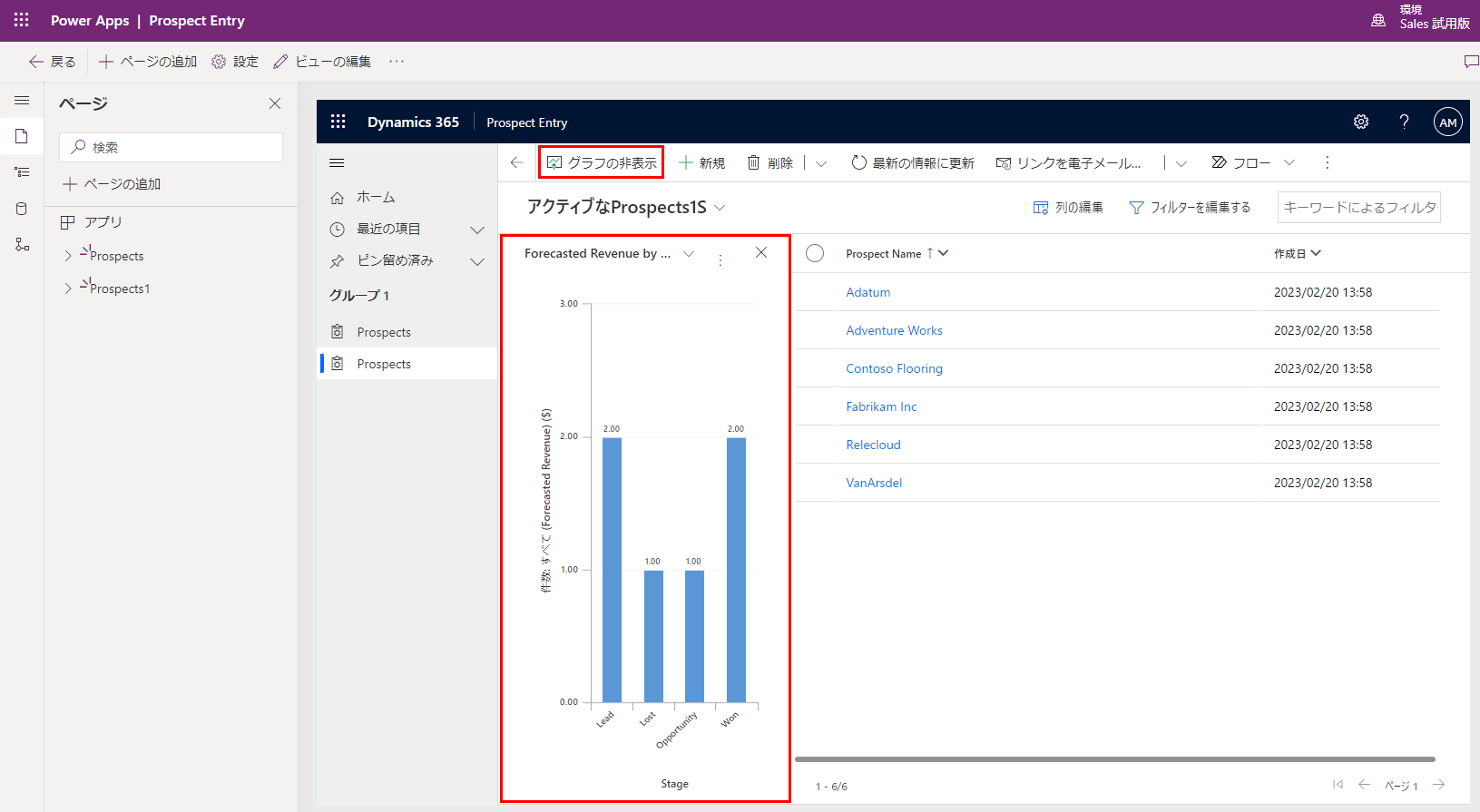
アプリ デザイナーのブラウザー タブに戻って、アプリ画面のヘッダー リボンで グラフの表示 ボタンを選択します。 (初めて使用する場合はアイコンを目印にします。下にある画像の強調表示されている場所あたりに表示されます)。グラフの表示 ボタンは、グラフの非表示 ボタンに切り替わるので、ユーザーはグラフの表示をオンまたはオフに切り替えます。 テーブルにデータがある場合は、作成したグラフが表示されます (データがない場合は、見込顧客 テーブルに戻って手動で追加できます)。

アプリ エディターで、公開 を選択します。 次に、ユーザーがデータを入力できるフォームを追加します。
フォームを作成する
PowerApps のホーム画面で テーブル を選択します。 見込顧客 テーブルを選択します。
データ エクスペリエンス で、フォーム を選択します。

ヘッダーの + 新しいフォーム の横にあるドロップダウン矢印を選択し、メイン フォーム、作成 の順に選択します。
左側のテーブル列の一覧から、ステージ 列を選択して、フォームに追加します。 その後、フォーム キャンバスで "ステージ" 列をドラッグし、オーナー 列の下にドロップします。 ドラッグ アンド ドロップ機能が使用できるため、どのテーブル列でもフォーム内で自由に移動できます。 ただし、テーブル列の一覧から列を選択するだけの場合は (ドラッグ アンド ドロップせずに)、表示しているフォームで現在強調表示しているフォーム フィールドの直下にその列が追加されます。
契約金額 列を選択し、それを ステージ 列の下に追加します。
Probability 列を選択し、Contract Amount 列の下に配置します。
Forecasted Revenue 列を選択し、Probability 列の下に追加します。
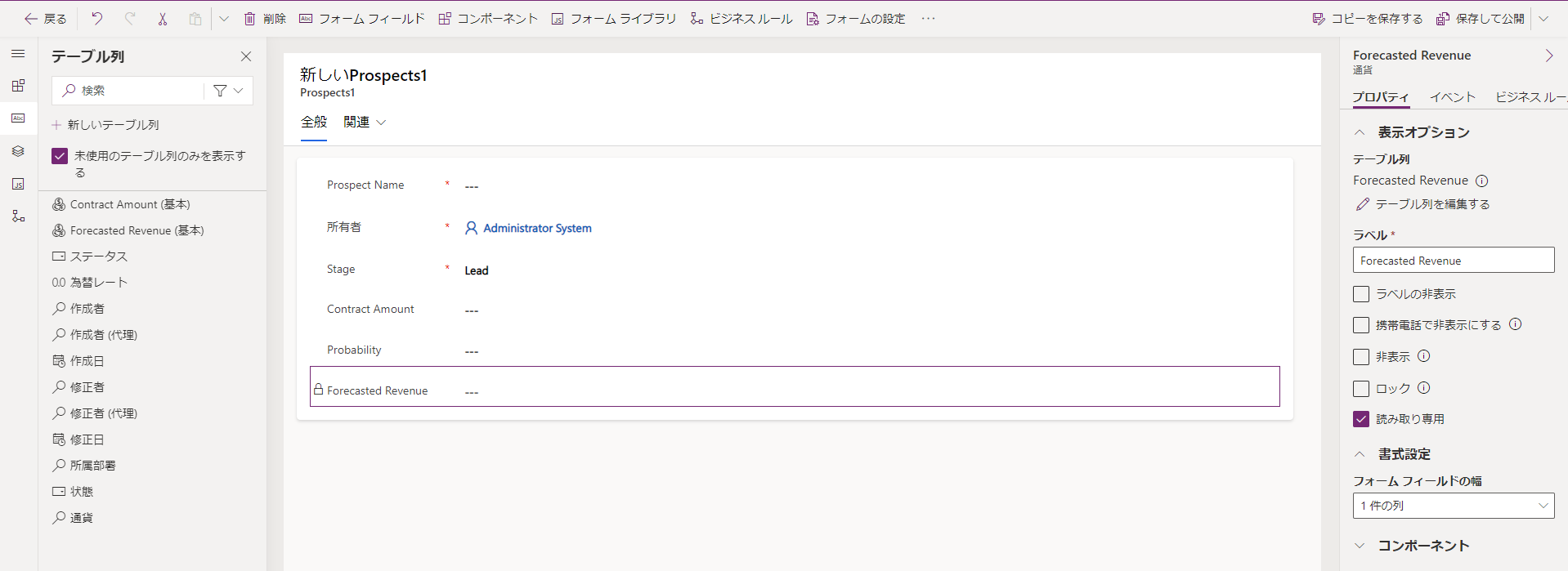
Forecasted Revenue を選択した状態で、画面右側に表示されるプロパティタブを探します。 読み取り専用列のチェックボックスをオンにします。 完了すると、フォームは次のようになります。

上部のリボンから、保存して公開 を選択します。
リボンの左上で 戻る ボタンを選択し、テーブル>見込顧客> フォーム の順に画面を戻ります。 では、作成したフォームをアプリ用の既定のフォームにしてみましょう。
[フォーム] リポンから フォームの設定 を選択し、ポップアップで フォームの順序 を選択します。 メイン フォーム がフォーム セットのドロップダウンで選択されていることを確認してください。 新しい "見込顧客" フォームを検索します。 ドラッグ アンド ドロップでフォームの順序を変更できます。 次の画像のような 情報 という名前のフォームの上 (フォームの一覧の一番上) に新しいフォームを移動します。 続いて、保存して公開 を選択します。
![[フォームの順序] 設定ページのスクリーンショット。](media/form-order.png)
アプリ を選択してアプリ ビルダーを開き、Power Appsホーム画面からアプリの名前を選択します。 アプリ ビルダーで、見込顧客データが表示された ホーム 画面に移動し、フォーム キャンバスにあるアプリ ヘッダーから + 新規 を選択して新しいメイン フォームを表示します。
注
場合によっては、新しいフォームを既定値として確実に使用するように、アプリを更新する必要があります。
新規 を選択します。

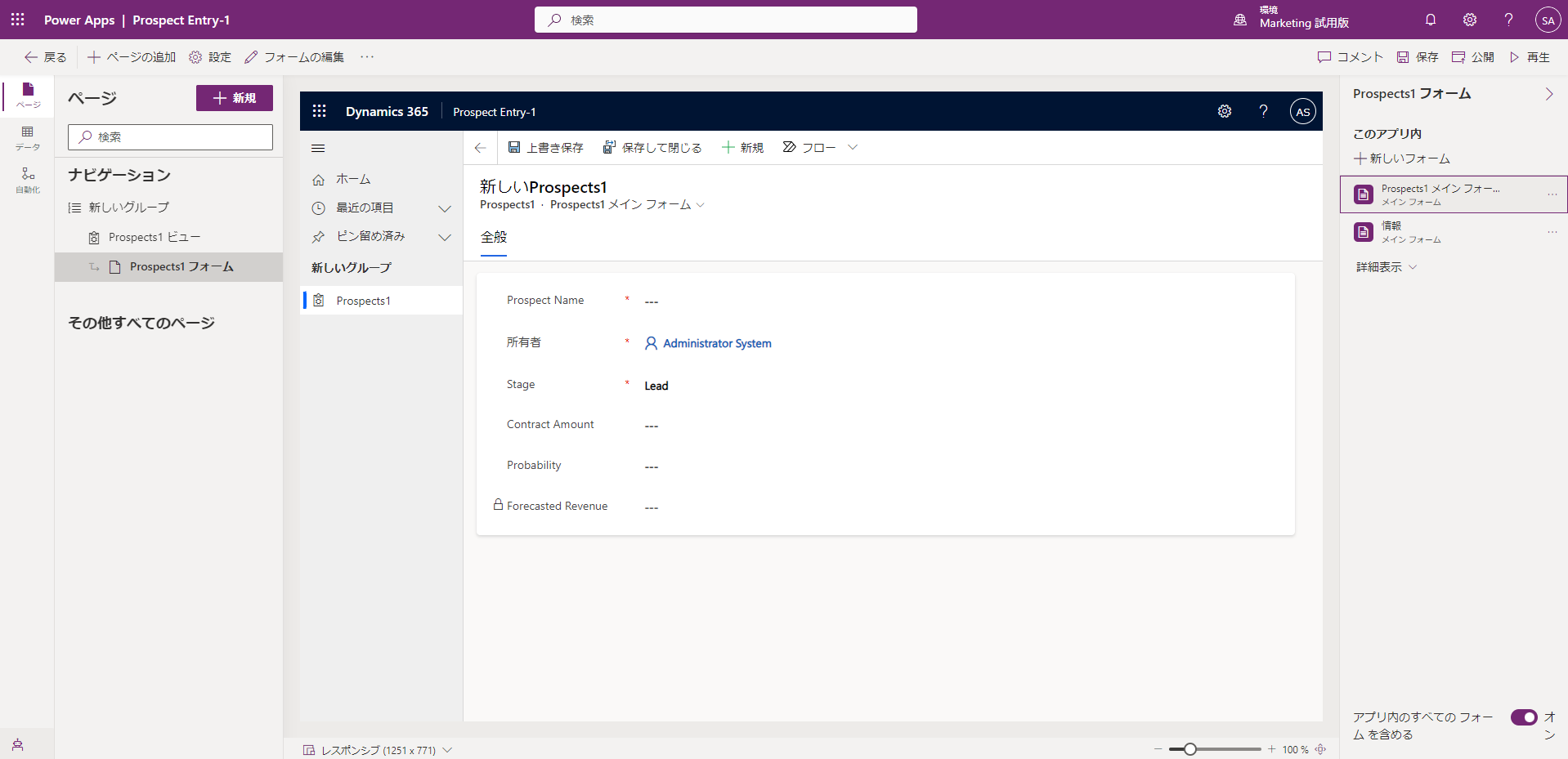
データが揃った新しいフォーム。

"見込顧客名"、"ステージ"、"契約金額"、"確率" の各フィールドは編集可能であり、"予測売上" フィールドは読み取り専用です。
最後にアプリを公開します。
お疲れさまでした。 データに基づく新しいモデル駆動型アプリが完成しました。 新しいアプリには、データを視覚化するグラフとユーザーのデータを入力するフォームが含まれます。