演習 - .NET マイクロサービスのコンテナー イメージを構築する
この演習では、マイクロサービス エンドポイントを作成し、.NET SDK または Docker を使ってそれをコンテナー化します。
Note
この演習は、Docker と .NET SDK がプレインストールされている GitHub Codespaces のインスタンス内で行うことができます。 これらのツールと手法を独自の開発環境で使う場合は、これらの前提条件がインストールされていることを確認してください。
開発環境を開く
演習をホストする GitHub codespace を使うか、Visual Studio Code でローカルで演習を完了するかを選択できます。
codespace を使用するには、こちらの codespace 作成リンクを使用して、事前構成済みの GitHub codespace を作成します。
GitHub による codespace の作成と構成には数分かかります。 このプロセスが完了すると、演習用のコード ファイルが表示されます。 このモジュールの残りの部分で使われるコードは、/dotnet-docker ディレクトリにあります。
Visual Studio Code を使用するには、ローカル コンピューターに https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative リポジトリをクローンします。 その後、以下を実行します。
- Visual Studio Code で Dev Container を実行するためのシステム要件をインストールします。
- Docker が動作していることを確認します。
- 新しい Visual Studio Code ウィンドウで、クローンされたリポジトリのフォルダーを開きます
- Ctrl+Shift+P キーを押して、コマンド パレットを開きます。
- 検索: >Dev Containers:コンテナーでリビルドして再度開く
- ドロップダウンから [eShopLite - dotnet-docker] を選択します。 Visual Studio Code により、ローカルで開発コンテナーが作成されます。
.NET 発行を使用して Products バックエンド イメージを作成する
最新の .NET 8 リリースでは、コンテナ化のサポートが強化されています。 dotnet publish コマンドを使用して、マイクロサービス用の Docker イメージを作成できます。 このコマンドは、app アカウントでサービスを実行するルートレス コンテナー イメージを作成します。 ルートレス コンテナーの実行は、セキュリティとパフォーマンスに最適です。 このコマンドは、プロジェクト ファイルの設定をチェックして、最適な基本イメージを選択する方法を認識します。
すべての eShopLite サービスのイメージを作成するには、[ターミナル] タブに移動して次のコマンドを実行します。
cd ./dotnet-docker dotnet publish /p:PublishProfile=DefaultContainer次のメッセージのような出力が表示されます。
DataEntities -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/DataEntities/bin/Release/net8.0/publish/ Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/Products.dll Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/publish/ Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/Store.dll Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/publish/ Building image 'store' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Building image 'products' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Pushed image 'store:latest' to local registry via 'docker'. Pushed image 'products:latest' to local registry via 'docker'.このコマンドはソリューション ファイルを読み取り、それに 3 つのプロジェクトが含まれていると判断し、それらをビルドして、ストアと製品のプロジェクトのイメージを作成しました。 イメージにはプロジェクトにちなんだ名前が付けられ、ローカルの Docker レジストリに発行されます。
Docker でイメージが使用可能であることを確認します。
docker images次のメッセージのような出力が表示されます。
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 About a minute ago 293MB store latest e9458c3abdb1 About a minute ago 218MB
Dockerfile を使用して Products バックエンド イメージを作成する
イメージのビルド方法をより詳細に制御する場合は、Dockerfile を使用して Products Web サービスのイメージを作成できます。
EXPLORER ペインで、./dotnet-docker/Products に Dockerfile という名前のファイルを作成します。 ファイルが空です。
次のコードを入力します。
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build WORKDIR /DataEntities COPY "DataEntities/DataEntities.csproj" . RUN dotnet restore COPY "DataEntities" . RUN dotnet publish -c release -o /appこのコードは、次のステップを完了後、Products Docker イメージに DataEntities ライブラリを設定します。
mcr.microsoft.com/dotnet/sdk:8.0イメージをプルし、イメージにbuildという名前を付けます。- イメージ内の作業ディレクトリを
/DataEntitiesに設定します。 - ローカルで見つかった DataEntities.csproj という名前のファイルを、作成した
/DataEntitiesディレクトリにコピーします。 - プロジェクトで
dotnet restoreを呼び出します。 - ローカルの DataEntities ディレクトリ内のすべてをイメージにコピーします。
- プロジェクトで
dotnet publishを呼び出します。
最後の行のすぐ下に、次のコードを入力します。
WORKDIR /src COPY Products/Products.csproj . RUN dotnet restore COPY Products . RUN dotnet publish -c release -o /appこのコードが呼び出されると、次の手順が順番に実行されます。
- イメージ内の作業ディレクトリを
/srcに設定します。 - ローカルで見つかった Products.csproj という名前のファイルを、作成した
/srcディレクトリにコピーします。 - プロジェクトで
dotnet restoreを呼び出します。 - ローカルの Products ディレクトリ内のすべてをイメージにコピーします。
- プロジェクトで
dotnet publishを呼び出します。
- イメージ内の作業ディレクトリを
最後の行のすぐ下に、次のコードを入力します。
FROM mcr.microsoft.com/dotnet/aspnet:8.0 WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=build /app . ENTRYPOINT ["dotnet", "Products.dll"]このコードが呼び出されると、次の手順が順番に実行されます。
mcr.microsoft.com/dotnet/aspnet:8.0イメージをプルします。- イメージ内の作業ディレクトリを
/appに設定します。 - ポート 80 および 443 を公開します。
- 作成した build イメージの app ディレクトリから、このイメージの app ディレクトリにすべてをコピーします。
- このイメージのエントリ ポイントを
dotnetに設定し、引数としてProducts.dllを渡します。
Docker イメージを作成する
Dockerfile が完成したら、次のステップはそれを使用して Docker イメージを作成することです。
Products バックエンド サービスのイメージを作成するには、[ターミナル] タブに移動して次のコマンドを実行します。
cd ./dotnet-docker docker build -t productsbackend:latest -f Products/Dockerfile .これにより、現在のディレクトリ内の Dockerfile でコマンドが実行され、生成されるイメージにタグ productsbackend:latest が適用されます。
長い出力の後、イメージがビルドされます。
docker imagesを入力すると、productsbackend を含む codespace 内のすべてのイメージの一覧が表示されます。 もう 1 つのイメージは、codespace 自体のイメージです。次のメッセージのような出力が表示されます。
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 10 minutes ago 293MB store latest e9458c3abdb1 10 minutes ago 218MB productsbackend latest 190783f7e06f About a minute ago 293MB
dotnet publish を使用することと、アプリ内のマイクロサービスごとに Dockerfiles を手動で作成する必要がある場合の違いについて考えてみてください。
コンテナーを実行してサービスをテストする
これで、イメージを使用して Products サービスを実行およびホストできます。
新しいproducts イメージからコンテナーを作成して実行し、ポート 32001 でサービスを公開するには、次のコマンドを実行してください。
docker run -it --rm -p 32001:8080 productsまたは、Dockerfile を使用して作成したイメージを実行する場合は、次を実行してください。
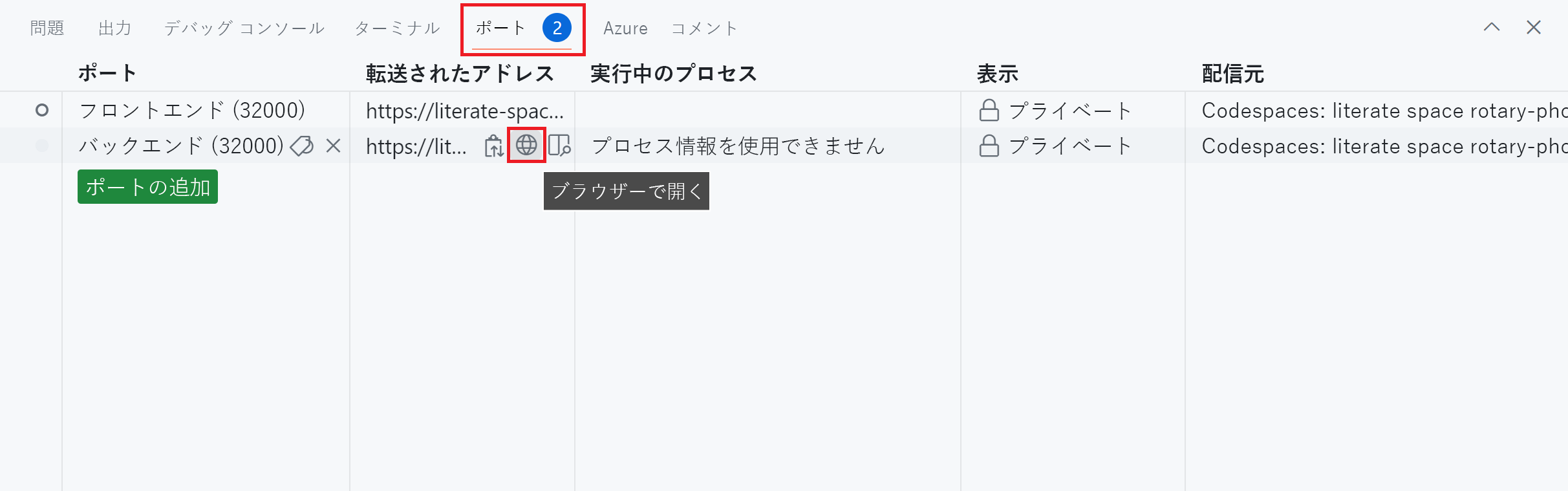
docker run -it --rm -p 32001:8080 productsbackendサービスをテストするには、[ポート] タブに切り替え、[バックエンド] ポートのローカル アドレスの右側にある地球アイコンを選択します。 ブラウザーでそのアドレスが新しいタブで開きます。
一部の製品に対してクエリを実行するには、そのアドレスを /api/product に追加し、Enter キーを押します。 いくつかの製品情報が JSON 形式で一覧表示されます。
[ { "id": 1, "name": "Solar Powered Flashlight", "description": "A fantastic product for outdoor enthusiasts", "price": 19.99, "imageUrl": "product1.png" }, { "id": 2, "name": "Hiking Poles", "description": "Ideal for camping and hiking trips", "price": 24.99, "imageUrl": "product2.png" }, { "id": 3, "name": "Outdoor Rain Jacket", "description": "This product will keep you warm and dry in all weathers", "price": 49.99, "imageUrl": "product3.png" }, ... ]