Visual Studio Code での .NET デバッガーについて理解する
前のユニットでは、デバッガーがプログラムの実行の制御と状態の監視に役立つことを学習しました。 このセクションでは、Visual Studio Code でその両方のタスクを実行する方法について学習します。
最初に、.NET でそれを使用するために Visual Studio Code デバッガーを構成する方法について学習します。
.NET デバッグ用に Visual Studio Code を構成する
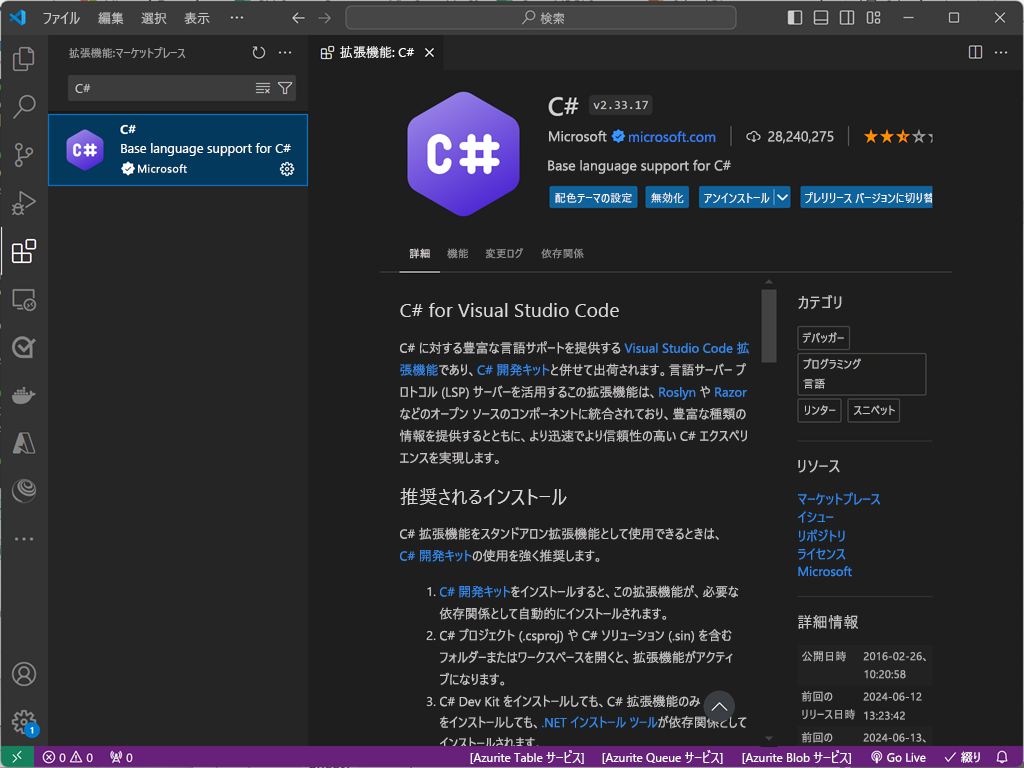
Visual Studio Code で C# ファイルを初めて開くと、C# の推奨される拡張機能をインストールするように求めるプロンプトが表示されます。

Visual Studio Code によって C# 拡張機能がインストールされ、プロジェクトのビルドとデバッグに必要なアセットを追加するための追加のプロンプトが表示されます。

Note
Visual Studio Code での C# 言語のサポートは、オプションの Marketplace からのインストールです。 この拡張機能がまだない場合は、C# ファイルを開いたときに、そのインストールを促すメッセージが Visual Studio Code によって自動的に表示されます。 Visual Studio Code での .NET アプリケーションのビルドまたはデバッグに問題がある場合は、C# 言語のサポートに必要なアセットがプロジェクトにあることを確認する必要があります。
ブレークポイント
前のユニットで学習したように、デバッガーはプログラムの実行の分析と制御に役立ちます。 Visual Studio Code デバッガーを起動すると、コードの実行がすぐに開始されます。 コードの実行は速いので、任意のステートメントでプログラムを一時停止できる必要があります。 それを行うには "ブレークポイント" を使用します。
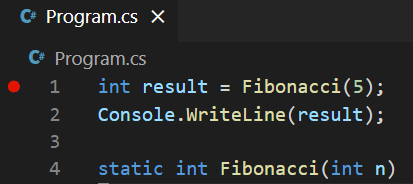
Visual Studio Code でブレークポイントを追加するには、中断する行の行番号の左側をクリックします。 ブレークポイントが有効になると、赤い円が表示されます。 削除するには、赤い円をもう一度選択します。

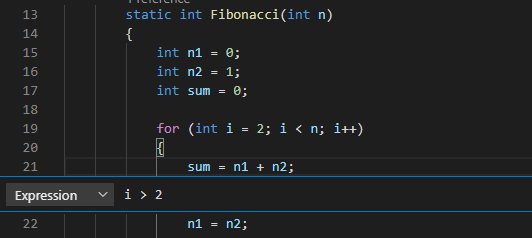
右クリックを使用してブレークポイントを追加する場合は、[Add Conditional Breakpoint](条件付きブレークポイントの追加) を選択することもできます。 この特殊なブレークポイントを使用すると、実行を中断するための "条件" を入力できます。 このブレークポイントは、指定した条件が満たされた場合にのみアクティブになります。 既存のブレークポイントを右クリックし、[ブレークポイントの編集] を選択して変更することもできます。

Visual Studio Code デバッガーの概要
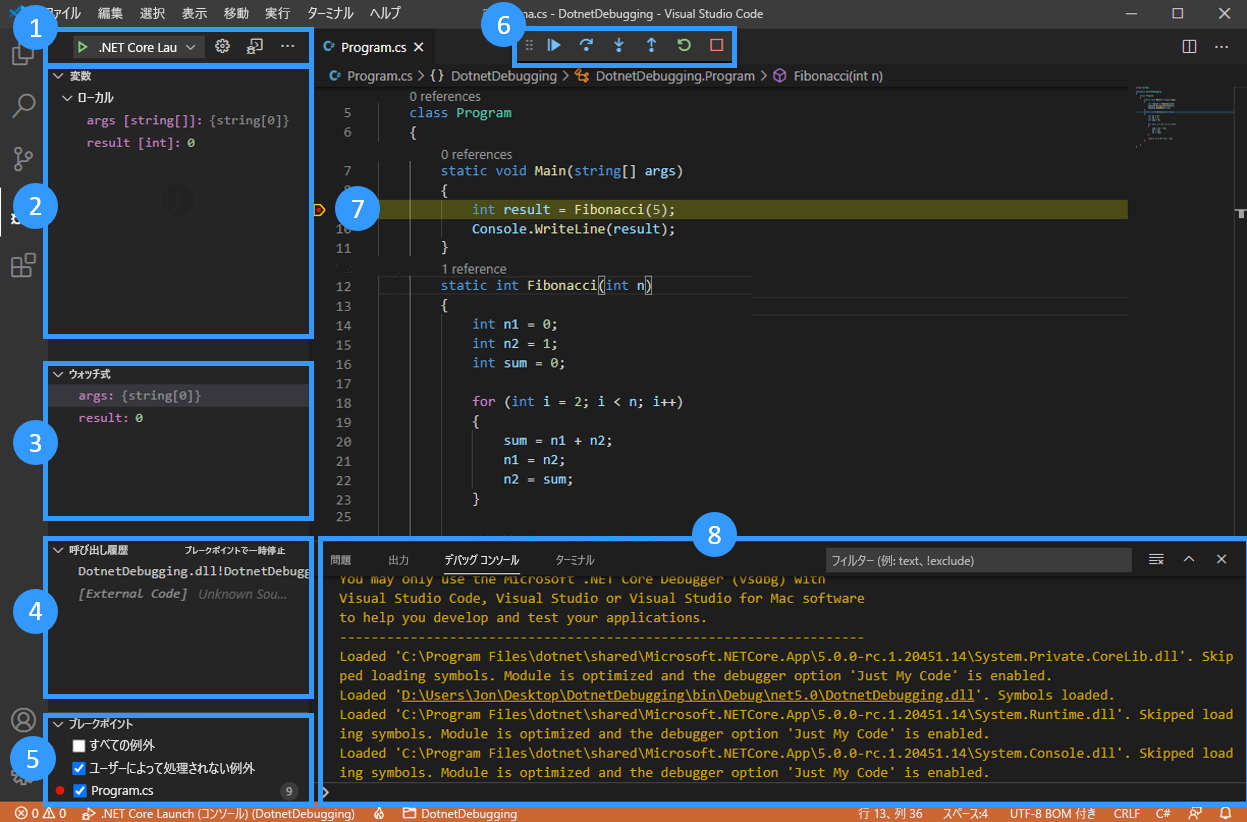
ブレークポイントを設定し、アプリを起動すると、新しい情報パネルとコントロールが画面に表示されます。

- デバッガー起動コントロール
- 変数の状態
- ウォッチ対象の変数の状態
- 現在の呼び出し履歴
- ブレークポイント
- 実行コントロール
- 現在実行中のステップ
- デバッグ コンソール
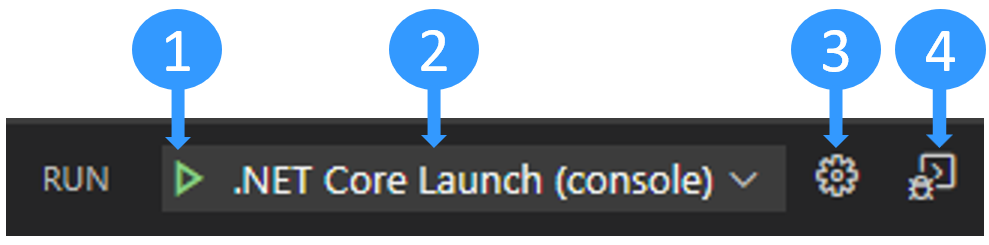
デバッガー起動コントロール
サイドバーの上部には、起動コントロールがあります。

- デバッグを開始します。
- アクティブな起動構成を選択します。
launch.jsonファイルを編集します。 必要に応じて作成します。- デバッグ ターミナルを開きます。
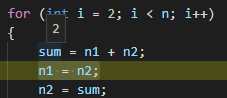
変数の状態を表示および編集する
プログラムの欠陥の原因を分析するときは、変数の状態をウォッチして、予期しない変更がないか探します。 これを行うには、[変数] パネルを使用できます。
変数は、スコープ別に表示されます。
- "ローカル変数" は、現在のスコープでアクセスできます (通常は現在の関数)。
- "グローバル変数" は、プログラム内のどこからでもアクセスできます。 また、JavaScript ランタイムのシステム オブジェクトも含まれているので、たくさんの情報が表示されても驚かないでください。
- "クロージャ変数" は、現在のクロージャからアクセスできます (存在する場合)。 クロージャによって、関数のローカル スコープが、それが属する外部関数からのスコープと結合されます。
矢印を選択すると、スコープと変数を展開できます。 オブジェクトを展開すると、オブジェクトで定義されているすべてのプロパティを見ることができます。
変数をダブルクリックして、その場で変数の値を変更することができます。
エディター ウィンドウで関数のパラメーターまたは変数を直接ポイントすることにより、その値を見ることもできます。

変数をウォッチする
変数の状態を、時間や異なる関数にわたって追跡するときに、毎回検索するのは面倒な場合があります。 そのような場合は、[ウォッチ] パネルが便利です。
プラス ボタンを選択して、ウォッチする変数名または式を入力できます。 別の方法として、[変数] パネルで変数を右クリックし、[ウォッチに追加] を選択することもできます。
[ウォッチ] パネル内のすべての式は、コードの実行時に自動的に更新されます。
呼び出し履歴
プログラムで関数に入るたびに、エントリが呼び出し履歴に追加されます。 アプリケーションが複雑になり、関数内で何度も呼び出される関数がある場合、呼び出し履歴は関数呼び出しの痕跡を表します。
これは例外の原因を見つけるのに役立ちます。 プログラムで予期しないクラッシュが発生した場合、コンソールに次の例のようなものが表示されることがよくあります。
Unhandled exception. System.IndexOutOfRangeException: Index was outside the bounds of the array.
at OrderProcessor.OrderQueue.ProcessNewOrders(String[] orderIds) in C:\Users\Repos\OrderProcessor\OrderQueue.cs:line 12
at OrderProcessor.Program.Main(String[] args) in C:\Users\Repos\OrderProcessor\Program.cs:line 9
エラー メッセージの下の at [...] 行のグループは、"スタック トレース" と呼ばれます。 スタック トレースにより、例外が発生する前に呼び出されたすべての関数の名前と始点が示されます。 .NET ランタイムの内部関数も含まれているので、解読が少し難しくなることがあります。
その場合は、Visual Studio Code の [呼び出し履歴] パネルが便利です。 また、不要な情報をフィルターで除外して、独自のコードから関連する関数だけが既定で表示されます。 次に、この呼び出し履歴をアンワインドして、例外の発生元を調べることができます。
[ブレークポイント] パネル
[ブレークポイント] パネルでは、コードに配置したすべてのブレークポイントを表示および切り替えることができます。 また、キャッチされた、あるいはキャッチされていない例外で中断するようにオプションを切り替えることもできます。 [ブレークポイント] パネルを使用して、プログラムの状態を調べ、発生時に [呼び出し履歴] を使用して例外の発生元を追跡できます。
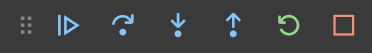
実行を制御する
これらのコントロールを使用して、プログラムの実行フローを制御できます。

左から右に、コントロールは次のように示されます。
- 実行の続行または一時停止:実行が一時停止されている場合は、次のブレークポイントにヒットするまで続行されます。 プログラムが実行中の場合は、このボタンが一時停止ボタンに切り替わり、実行を一時停止することができます。
- ステップ オーバー:現在のコンテキストで次のコード ステートメントを実行します。
- ステップ イン:ステップ オーバーと似ていますが、次のステートメントが関数呼び出しの場合は、この関数の最初のコード ステートメントに移動します (
stepコマンドと同じ)。 - ステップ アウト:関数内にある場合は、この関数の残りのコードを実行して、最初の関数呼び出しの後のステートメントに戻ります (
outコマンドと同じ)。 - 再起動:プログラムを最初から再起動します。
- 停止:実行を終了し、デバッガーを終了します。
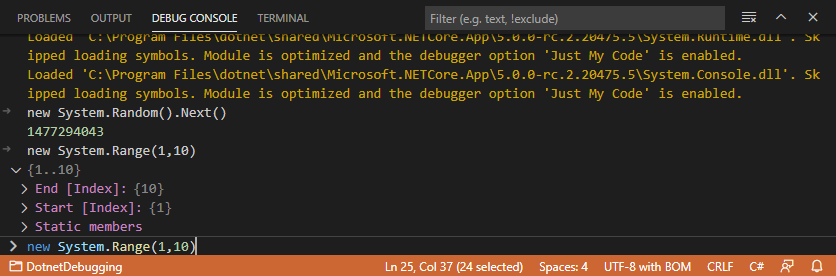
デバッグ コンソールを使用する
Windows と Linux の場合は、Ctrl + Shift + Y キーを押して、デバッグ コンソールを表示または非表示にすることができます。 Mac の場合は、Cmd + Shift + Y キーを押します。 デバッグ コンソールを使用して、アプリケーション コンソールのログを視覚化することができます。 これは、組み込みの .NET デバッガーのコマンドや変数名など、現在の実行コンテンツ内の式を評価する場合やコードを実行する場合にも使用できます。
デバッグ コンソールの下部にある入力フィールドに .NET 式を入力し、Enter キーを押すと、式を評価することができます。 結果はコンソールに直接表示されます。

デバッグ コンソールを使用すると、変数値をすばやく確認し、さまざまな値で関数をテストし、現在の状態を変更することができます。
Note
デバッグ コンソールは .NET コードの実行と評価に非常に役立ちますが、デバッグ コンソールでは実行中のプログラムのターミナル入力が受け入れられないので、.NET コンソール アプリケーションを実行またはデバッグしようとするときに、少し紛らわしい場合があります。
デバッグ中にターミナル入力を処理するには、統合ターミナル (Visual Studio Code ウィンドウの 1 つ) または外部ターミナルを使用できます。 このチュートリアルでは、統合ターミナルを使用します。
.vscode/launch.json を開きます。
consoleの設定をintegratedTerminalに変更します。変更前:"console": "internalConsole",移動先:
"console": "integratedTerminal",変更内容を保存します。
次のユニットでは、デバッガーを使用して、上のフィボナッチ コードのバグを修正する方法を学習します。