演習 - App Service Web アプリに Visual Studio デバッガーをアタッチする
この時点で、アプリは Azure にデプロイされていますが、正しく機能していません。 アプリはまだローカルで動作しているため、詳細な調査を行わずに問題の原因を正確に特定することは困難です。 Visual Studio を使用すると、Azure 上の App Service プロセスにデバッガーをアタッチするという簡単な方法によって、この問題を解決しやすくなります。 この演習では、アプリをローカルで実行しているかのようにデバッグできます。
Note
デバッガーをアタッチする前に、ローカル コードの状態が Azure にデプロイされたものと一致することを必ず確認してください。 これにより、ローカルのシンボル ファイルとソース コードが、デプロイされたアプリと一致します。 実際のアプリでは、Git を使用してプロジェクトを管理している場合、デプロイされたものと同じコミットまたはリリースをチェックアウトする必要があります。
デバッグ設定を構成する
成功を確実にするために、Azure でアプリをデバッグする前に、Visual Studio で次の手順を完了していることを確認してください。
まず、少なくとも 1 回はプロジェクトが正常にビルドされていることを確認します。 ビルドが成功すると、ソース コードと必要なコンパイル済みファイルの準備が整います。 アプリケーションがローカルで実行されている場合は、必ずアプリを停止してください。
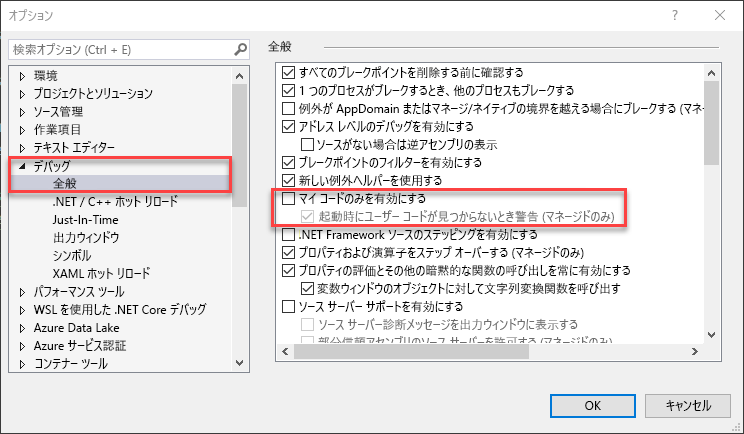
上部の Visual Studio メニューから [デバッグ] > [オプション] に移動します。 [マイ コードのみを有効にする] がオフになっていることを確認して、[OK] を選びます。
この設定を変更すると、Visual Studio は、ローカルの
binフォルダーから必要なシンボル ファイルを使用して、Azure にデプロイされた最適化されているコードをデバッグできます。 シンボル ファイルは、コンパイル済みで実行されるコードと Visual Studio のソース コードの間のブリッジとしてデバッガーによって使用されます。そのため、ローカル ソース コードがデプロイ アプリと一致することが重要です。
デバッガーを App Service にアタッチする
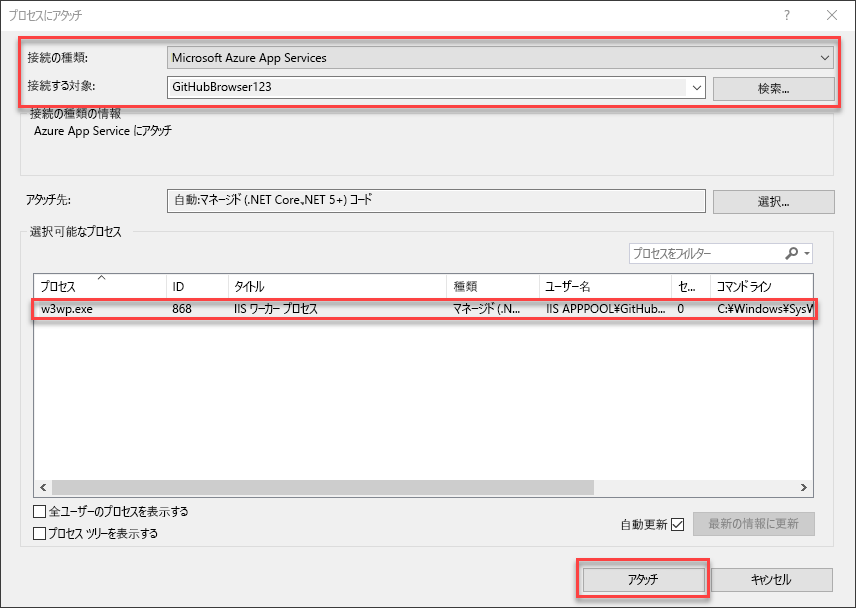
Visual Studio の上部にあるメイン メニューから、[デバッグ] > [プロセスにアタッチ] を選んで、対応するダイアログを開きます。 このウィンドウを使用すると、さまざまなターゲットに接続してアタッチできます。 ここでは、前の手順で作成した App Service インスタンスに接続します。
[接続の種類] ドロップダウンを選び、[Microsoft Azure App Service] オプションを選びます。
[接続先] フィールドの横にある [検索] ボタンを選んで、Azure サブスクリプションとアプリ サービスを参照できるダイアログを開きます。
前の手順で作成した
GitHubBrowser123アプリ サービスを見つけて選び、[OK] を選びます。接続できるプロセスの一覧に
w3wp.exeプロセスが表示されます。これは、デプロイされたアプリケーションをホストする Azure App Service のメイン プロセスです。 そのプロセスを選び、右下にある [アタッチ] を選んで、Visual Studio デバッガーを接続します。
Index.cshtml.csで、OnPostメソッドの最初の行に移動し、左余白をクリックしてそのメソッドにブレークポイントを設定します (または右クリックして [ブレークポイント]>[ブレークポイントの挿入] を選びます)。Index.cshtml.cs内部のOnPostメソッドは、アプリのロジックの大部分を処理します。必要に応じて、デバッグ セッションのシンボル ファイルが Visual Studio によって読み込まれたことを確認することもできます。 [デバッグ] > [Windows] > [モジュール] の順に移動し、モジュール ウィンドウを開きます。 このウィンドウは、前に行った [マイコードのみ] の構成の変更後に、GitHub ブラウザー
.dllファイルのシンボル ファイルが正常に読み込まれたことを示しているはずです。![[シンボル ファイル] ウィンドウのスクリーンショット。](media/visual-studio-symbol-files.png)
バグのトラブルシューティング
シンボルが読み込まれたら、Azure でホストされているアプリを、ローカルの場合と同じようにデバッグできます。
Visual Studio でブレークポイントを設定した状態で、ブラウザーのアプリに切り替え、アプリの検索ボックスに「dotnet」の値を入力し、[送信] を選択します。 Visual Studio で
OnPostメソッド内のブレークポイントにヒットします。 初めての同期には少し時間がかかる場合があります。このコードは、IConfigurationサービスを使用してGitHubUrl値の取得を試みます。 既定では、構成サービスによってアプリのappsettings.jsonファイルから値が読み込まれます。Visual Studio デバッグ コントロールのステップ オーバー ボタンを使用して (または F10 を押して)、
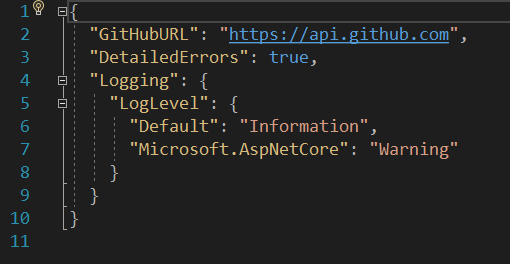
searchUrlを作成するコード行に移動します。 その上のgithubUrl変数の上にマウス カーソルを置くと、値が現在 null であることがわかります。 このコードはローカルで正常に機能していました。では、Azure で値が null になるのはなぜでしょうか。appsettings.jsonファイルを開いてさらに調査しましょう。 このファイル内には、ログに関する構成設定がいくつかありますが、GitHubUrlの値はありません。appsettings.Development.jsonファイルを開きます。サンプル プロジェクトを設定すると、
appsettings.Development.jsonの構成設定が更新されます。 このファイルには、Azure にデプロイしたときではなく、開発中に実行されている間にだけ適用される構成が含まれています。 Azure でホストされているアプリケーションの運用バージョンの構成を設定し忘れることは、バグの一般的な原因の 1 つです。
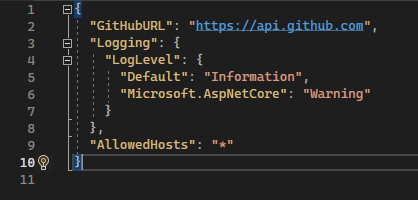
appsettings.Development.jsonからキーと値のペアGitHubUrlをコピーし、2 つのファイルが一致するように最上位のappsettings.jsonファイルに貼り付けます。 アプリが Azure に再びデプロイされると、それと一緒にappsettings.jsonファイル内の新しい構成値が伝達されます。appsettings.jsonファイルは次のようになります。
ローカル デバッグ セッションと同様に、Visual Studio の上部にある [停止] ボタンを押すと、デバッガーを App Service からデタッチできます。
加えた変更を再デプロイするには、ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[発行] をもう一度選びます。
発行プロファイル画面では、まだ元のデプロイ設定のすべてが設定されているため、もう一度 [発行] を選んで Azure に再デプロイします。
デプロイが完了すると、Visual Studio でブラウザーが起動され、アプリがもう一度表示されます。 検索フォームにもう一度「dotnet」と入力し、Enter キーを押します。 今度はリポジトリの一覧が正しく読み込まれます。
おめでとうございます。 Visual Studio を使用して、Azure アプリ サービスのバグを正しく解決できました。