演習 - Power Apps の CLI の使用
この演習では、Power Platform の CLI をインストールし、最初の Power Apps Component Framework (PCF) コンポーネントを作成します。
タスク 1: CLI のインストール
Npm (Node.js に付属) または Node.js (npm に付属) をインストールします。 LTS (長期サポート) バージョン 10.15.3 以降を使うことをお勧めします。
Visual Studio Code をインストールします。
Power Platform Tools 拡張機能をインストールします。
Visual Studio Code を起動します。
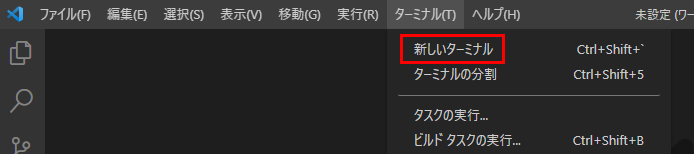
ターミナル、新しいターミナルの順に選択します。

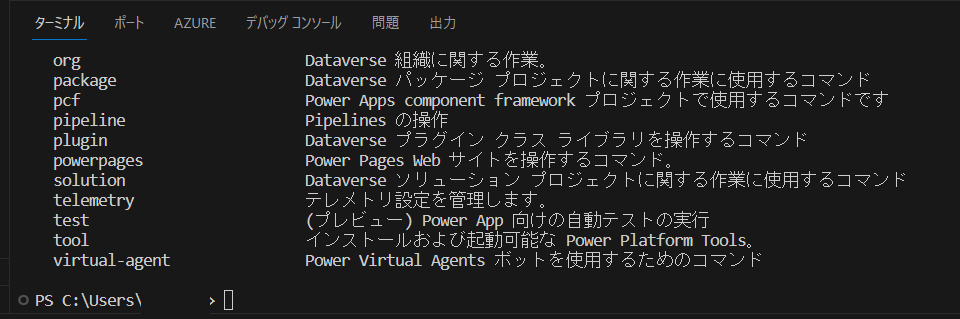
pac コマンドを実行し、どのようなコマンドが使用できるかを確認します。
pac
「pac」に続いてコマンドを入力すると、そのコマンドにどのようなオプションがあるか確認できます。たとえば、次のように入力します。
pac adminPower Apps Maker Portal に移動し、Dev 環境が選択されていることを確認します。
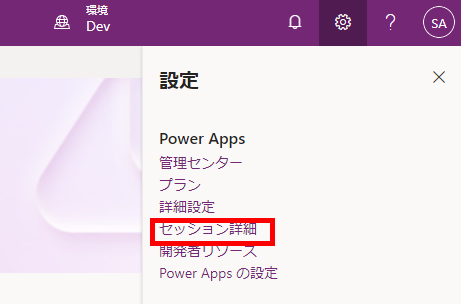
画面の右上隅で設定アイコンを選択し、セッションの詳細を選択します。

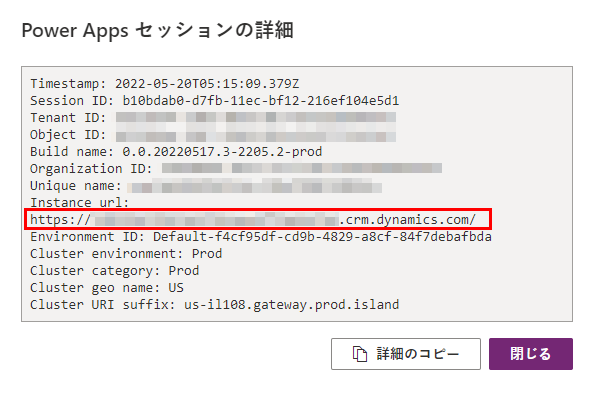
Power Apps のセッションの詳細ダイアログで、インスタンスの URL 値を選択し、演習で後ほど使用できるようコピーしておきます。

Visual Studio Code ターミナルに戻り、次のコマンドを入力して CLI から接続を確立します。メッセージが表示されたら、テスト環境にサインインします。
pac auth create --name Lab --url <Your Instance URL>環境およびユーザー情報を表示する次の
whoコマンドを入力します。 これは、正しい環境にいることを確認するためのものです。pac org who
タスク 2: PCF コンポーネントの作成
以下のコマンドを実行して、ユーザーのフォルダー内に labPCF という名前の新しいフォルダーを作成します。
md labPCFディレクトリを作成したフォルダーに変更します。
cd labPCF次のコマンドを実行して、コンポーネント プロジェクトを初期化します。
pac pcf init --namespace lab --name FirstControl --template field次のコマンドを入力して、Enter キーを押します。 これにより、npm リポジトリからすべての依存関係が取得されます。
npm installフォルダーを Visual Studio Code で開きます。
code -a .作成されたファイルを確認します。
FirstControl フォルダーの Index.ts を開きます。
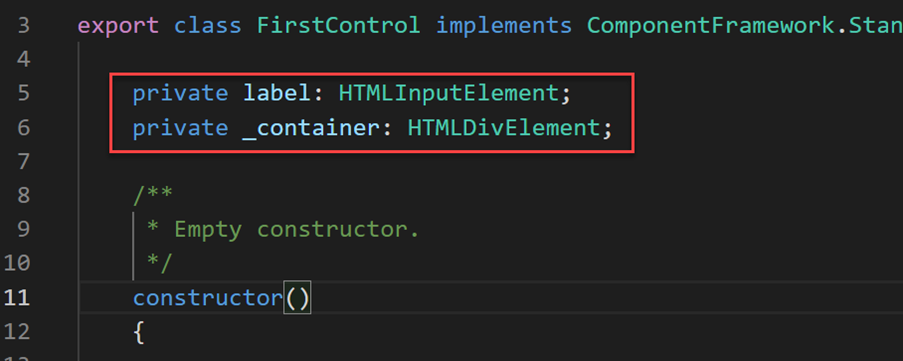
次の 2 つの変数をエクスポート内に貼り付けます。
private label: HTMLInputElement;private _container: HTMLDivElement;
次を init() 関数内に貼り付け、HTML コントロールを作成し、ラベルの値を設定します。
this.label = document.createElement("input"); this.label.setAttribute("type", "label"); this.label.value = "My First PCF"; this._container = document.createElement("div"); this._container.appendChild(this.label); container.appendChild(this._container);ファイルを保存します。
ターミナルに移動して次のコマンドを入力します。 これにより、最新のコードでテスト ハーネスが開始されます。
npm startテスト ハーネスは、コントロールを環境にデプロイしなくても、その外観を視覚的に確認するために、プロジェクトの早い段階で使用すると効果的です。 プロパティの値を設定して、コントロール エリアのサイズを変更できます。 テスト ハーネスを終えたら、ターミナルに戻り、Ctrl+C キーを押してテスト ハーネスの実行を終了します。
Y と入力し、[ENTER] を押します。
次のコマンドを実行して、環境のソリューションを一覧表示します。
pac solution listここで表示されるのは、環境で使用されている現在のソリューションです。 次の手順でソリューションをコンポーネントに追加します。
次のプッシュ コマンドを入力して、コントロールを環境にプッシュします。
pac pcf push --publisher-prefix labpac solution list コマンドを再度実行します。 PowerAppsTools_lab ソリューションが表示されるはずです。 これは、コンポーネントが、ユーザー テストや本番運用向けにパッケージ化される前、または別のソリューションの一部として含められる前に、単体テストのために開発環境にインストールされる方法です。
タスク 3: アプリでのコンポーネントの使用 (オプション)
Microsoft Power Platform 管理センター に移動します。
ラボで使用する環境を選択します。
設定を選択します。
製品領域を展開し、機能を選択します。
右側で、コード コンポーネントでキャンバス アプリの公開を許可するを有効にします。

Power Apps Maker Portal に移動して、正しい環境にいることを確認します。
ソリューションを選択します。
PowerAppsTools_lab ソリューションを選択して開きます。
コンポーネントが一覧表示されます。
+ 新規 | アプリ | キャンバス アプリを選択します。
形式で電話を選択し、アプリ名に最初の PCF と入力して、作成を選択します。
左ペインで追加 (+) を選択して、コンポーネントをさらに取得を選択します。
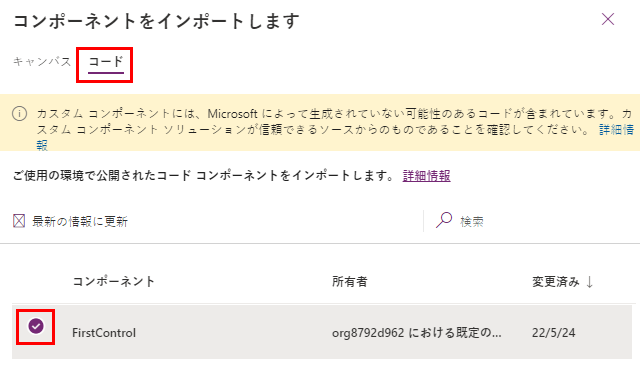
コード タブを選択します。
コンポーネントを選択します。

インポートを選択します。
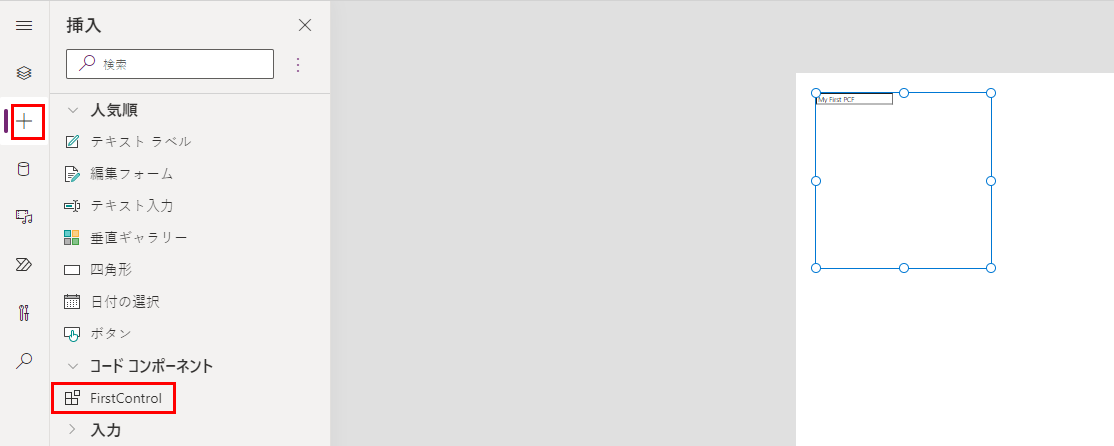
左のツール バーで、+ を選択し、コード コンポーネントを展開します。
FirstControl を選択します。 これで、My First PCF というテキストを持つコントロールがキャンバスに表示されます。

保存を選択して、アプリケーションを保存します。
これで、最初の PCF コンポーネントを作成し、キャンバス アプリで使用できました。