演習 - Visual Studio を使用し、ローカルで簡単な Azure 関数を作成してテストする
Visual Studio は、Azure 関数アプリを作成してテストするための優れた環境です。 Azure 関数をローカルで開発し、正しく動作することを確認してから、クラウドにデプロイできます。
高級腕時計のオンライン Web サイトのシナリオには、腕時計のモデル番号が指定されたら、関数から腕時計の詳細情報を返す要件があります。 返される必要があるデータには、製造元、ケース背面の種類 (無地、透明、または刻印)、ベゼル、文字盤のスタイル、ケースの仕上げ加工、宝石の数などがあります。
この演習では、Visual Studio を使用して、この関数のバージョンをローカルに実装してテストします。
Note
この演習を開始する前に、VS 2022 と、[Web & クラウド] ワークロード拡張機能の [ASP.NET と Web 開発] および [Azure の開発] がインストールされていることをご確認ください。
Azure 関数アプリを作成する
Azure Functions テンプレートを使用して Azure 関数アプリを作成します。
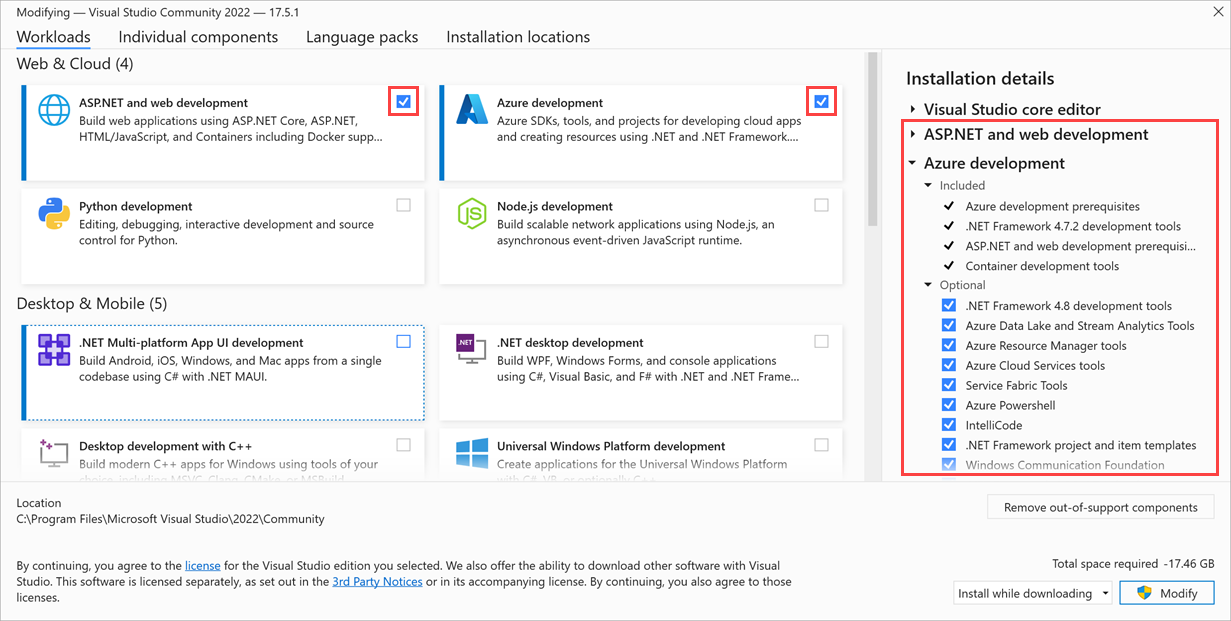
Visual Studio インストーラーを起動し、Visual Studio 2022 のスタート ページで [変更] を選択します。
ASP.NET と Web 開発と Azure の開発が確実に選択され、使用可能である ([ダウンロードしながらインストールする] を選択しない場合) ようにしてから、[閉じる] を選択します。

Visual Studio 2022 のスタート ページで、[起動] を選択します。
[作業の開始] メニューで、[新しいプロジェクトの作成] を選択します。 [新しいプロジェクトを作成する] ページが表示されます。
Azure Functions テンプレートを検索またはスクロールして、[次へ] を選択します。
![Visual Studio 2022 の [新しいプロジェクトの作成] ページで Azure Functions テンプレートが強調表示されているスクリーンショット。](media/3-create-project.png)
[Configure your new project](新しいプロジェクトを構成する) ページが表示されます。 次の値を入力します。
フィールド 値 プロジェクト名 WatchPortalFunction 場所 フォルダーを参照するか、ローカル コンピューターにフォルダーを作成して、プロジェクトを保存する場所を選びます。 [ソリューション名] WatchPortalFunction (既定値) を受け入れます。 ソリューションとプロジェクトを同じディレクトリに配置する オフ (選択しない)。 この設定により、このモジュールの正しいフォルダー構造が保証されます。 ![[新しいプロジェクトの構成] ページの [作成] が強調表示されているスクリーンショット。](media/3-configure-project.png)
[次へ] を選択します。
[追加情報] ページが表示されます。
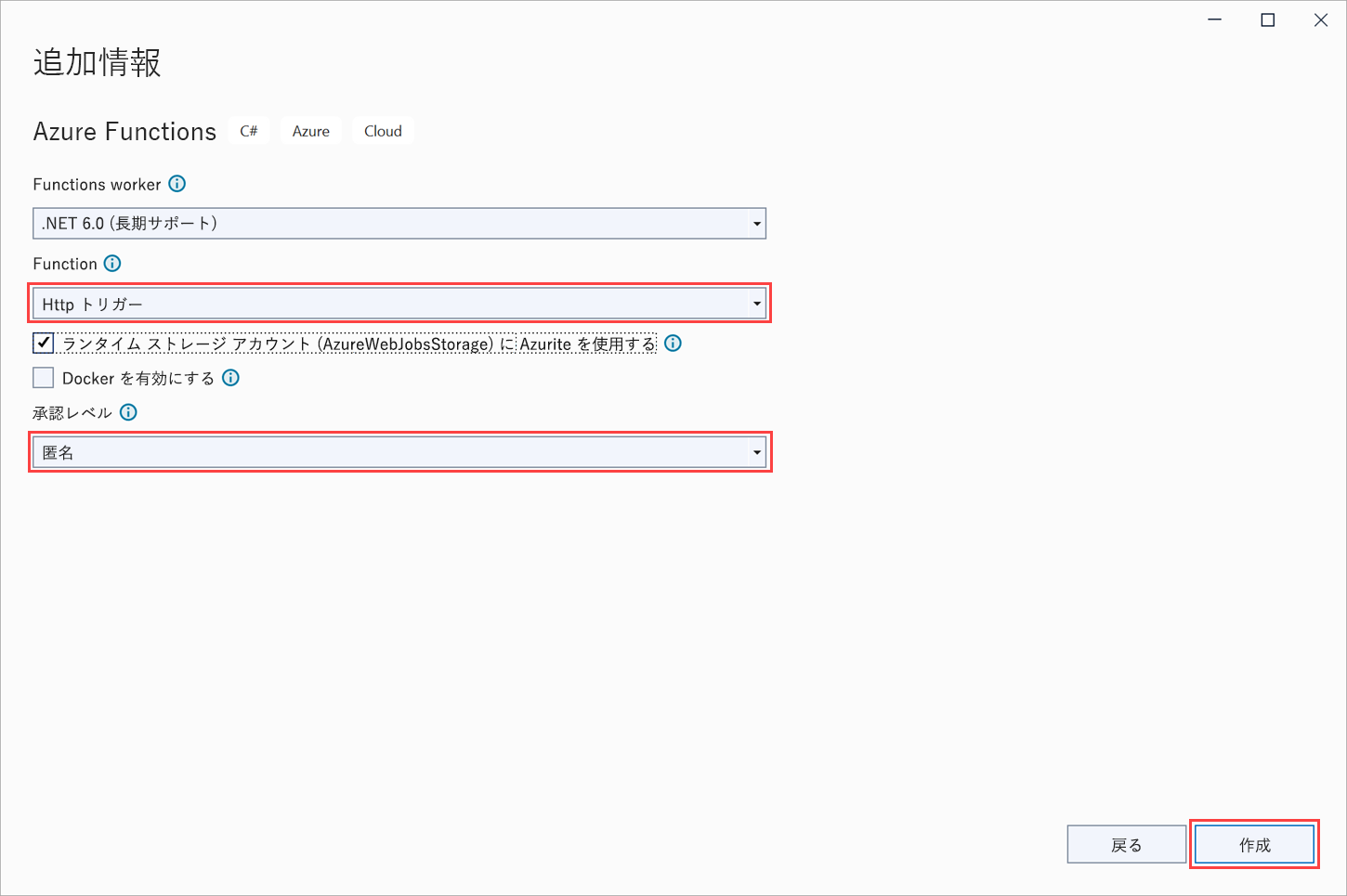
次の値を選択します。
フィールド 値 Dotnet バージョン *.NET 6.0 (長期的なサポート) 関数トリガー Http トリガー ランタイムストレージアカウント(AzureWebJobsStorage)にAzuriteを使用する オン Docker を有効にする Unchecked 承認レベル Anonymous Visual Studio の通知に更新の準備が整いましたと表示された場合は、[更新] を選択します。
[作成] を選択します

Visual Studio によって、
WatchPortalFunctionプロジェクトが作成され、コード エディター ウィンドウに関数アプリのソース コード ファイルFunction1.csが表示されます。 このファイルには、Function1という名前のクラスのコードが含まれています。次のコード例に示すように、
Function1クラスに Http トリガー テンプレートの定型コードが含まれています。Runメソッドには、[FunctionName ("Function1")]属性で注釈が付けられています。 前のユニットで、Runメソッドの定型パラメーターが、関数をトリガーした要求の詳細を含むHttpRequestオブジェクトと、トレース情報を記録するトレース ログ エントリであることを学習しました。namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
WatchInfo Azure 関数を作成する
[表示] メニューの [ソリューション エクスプローラー] を選択します。 [ソリューション エクスプローラー] ウィンドウで WatchPortalFunction Azure Functions プロジェクトを右クリックし、コンテキスト メニューで [追加]>[新しい Azure 関数] を選択します。
![[ソリューション エクスプローラー] ウィンドウのスクリーンショット。ユーザーが、[追加] -> [新しいAzure 関数] を選択しています。](media/3-new-azure-function.png)
[新しい項目の追加 - WatchPortalFunction] ウィンドウで、[Azure 関数] を選択します。 [名前] フィールドに「WatchInfo.cs」と入力し、[追加] を選択します。
![[新しい項目の追加] ウィンドウのスクリーンショット。Azure 関数テンプレートが選択され、新しい関数に WatchInfo.cs という名前が付けられます。](media/3-new-item.png)
[新しい Azure 関数 - WatchInfo] ウィンドウで、[Http トリガー] を選択します。 [承認レベル] ドロップダウン リストで、[匿名] を選択し、[追加] を選択します。
![[新しい Azure 関数] ウィンドウのスクリーンショット。匿名アクセス権を持つ Http トリガーが選択されています。](media/3-new-azure-function-trigger.png)
Visual Studio によって、新しい関数が作成され、
Runメソッドに[FunctionName("WatchInfo")]属性で注釈が付けられます。Run関数の本体で、log.LogInformation行の後のコードを削除します。 結果は次のようになります。namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Runメソッドの本文 (log.LogInformation行の後) に次のコードを追加します。// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");このコードでは、HTTP 要求のクエリ文字列から
modelパラメーターを読み取り、その腕時計モデルの詳細を返します。 このコード例では、model値に関係なく返される、ダミーのwatchinfoデータを作成しました。 関数からこれらの詳細を含む応答が返されます。 または、HTTP 要求にクエリ文字列が含まれていない場合、関数はエラー メッセージを返します。 実際の例では、model値を使用して正しいwatchinfoを検索して返します。
Azure 関数をローカルでテストする
コマンド バーで、[デバッグ]>[デバッグの開始] を選択します。
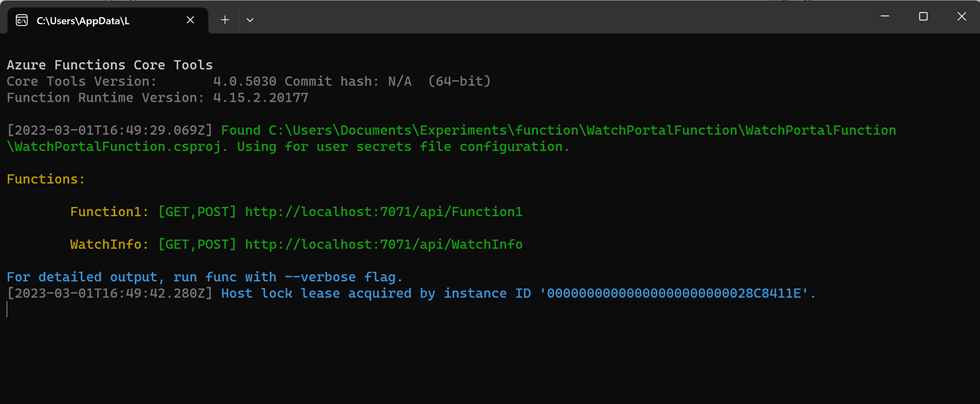
Visual Studio で Azure 関数アプリがビルドされ、Azure Functions Runtime が開始されます。 [出力] ウィンドウが開き、ランタイムの起動時にメッセージが表示されます。 ランタイムの準備が整うと、HTTP 関数の一覧と、各関数をトリガーするために使用できる URL が表示されます。

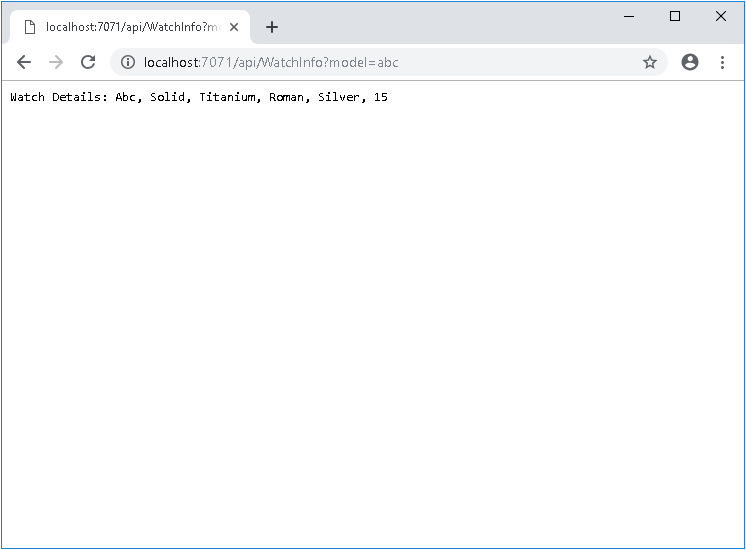
Web ブラウザーを開き、ランタイム ウィンドウに表示される URL を入力します。 既定の URL は
http://localhost:7071/api/WatchInfo?model=abcなので、この演習ではこれを使用します。 この要求によってWatchInfo関数がトリガーされ、クエリ文字列パラメータとしてモデルabcが渡されます。 Web ブラウザーには、関数によって生成されたダミーの詳細が表示されます。
URL
http://localhost:7071/api/WatchInfoを入力します。 この要求にはクエリ文字列が含まれていません。 トリガーからエラー応答が返され、Web ブラウザーにPlease provide a watch model in the query stringというメッセージが表示されます。Web ブラウザーを閉じますが、Azure 関数アプリは実行したままにします。
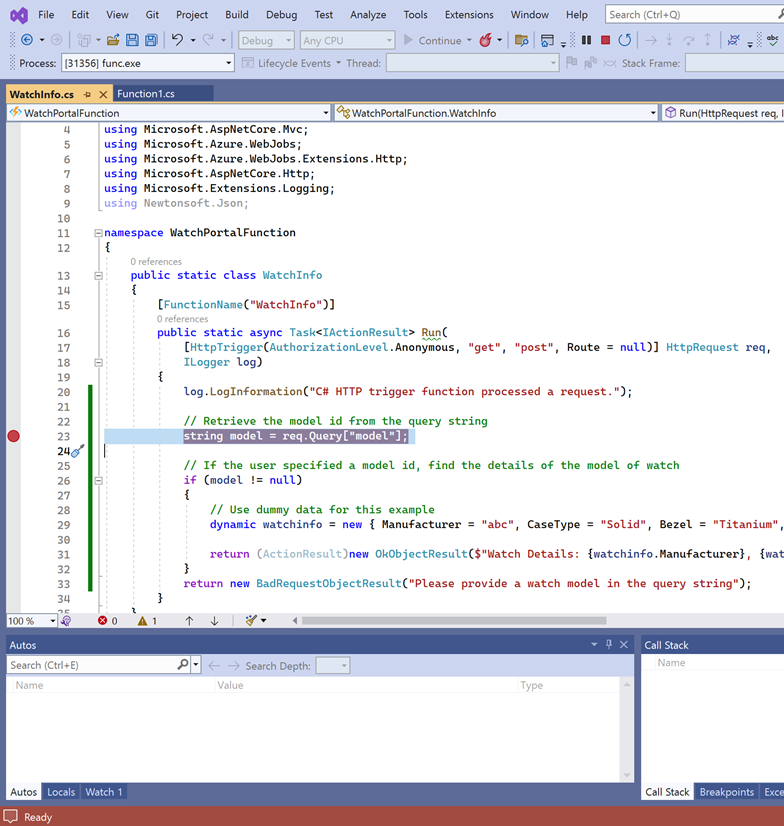
Visual Studio で、クエリ文字列からモデルを取得するコード行にブレークポイントを設定します。

Web ブラウザーを再起動し、クエリ文字列なしで URL
http://localhost:7071/api/WatchInfoを入力します。Visual Studio により、実行が一時停止されているブレークポイントでコードが強調表示されます。
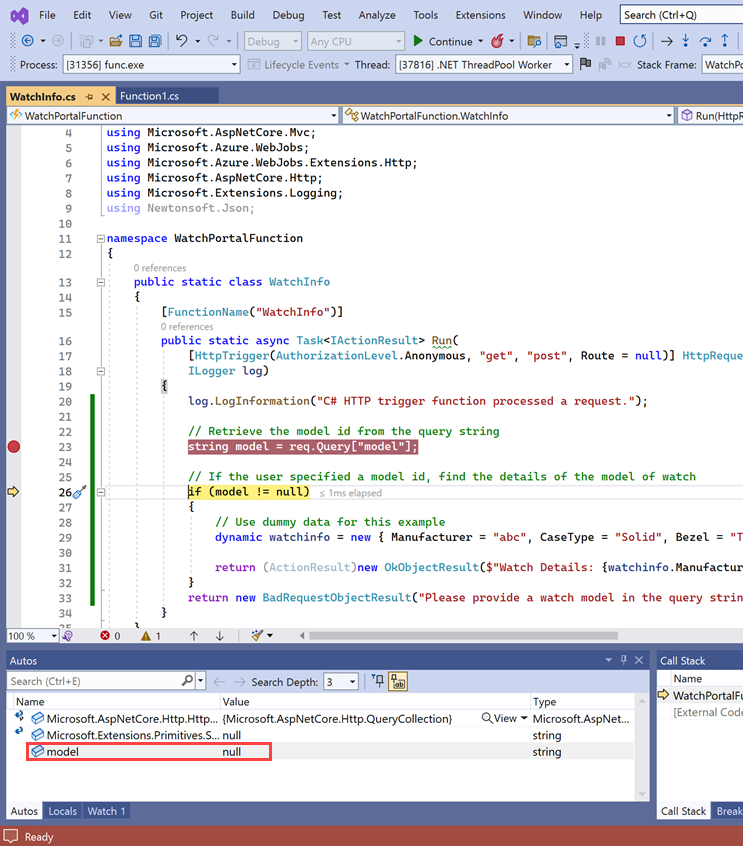
Visual Studio で、ブレークポイントのステートメントをステップ オーバーするために F10 キーを押します。
[デバッガー] ウィンドウの [自動変数] タブで、
model変数がnullであることを確認します。 クエリ文字列にモデル パラメータが含まれていないため、変数にこの値が表示されます。
F10 キーを再び押し、
BadRequestObjectResultオブジェクトを返すステートメントに制御がジャンプすることを確認します。メソッドの実行を続行し、Web ブラウザーに戻るために、F5 キーを押します。 同じエラー メッセージが表示されます。
Web ブラウザーで、クエリ文字列と model パラメーターを含む URL を入力します。 デバッガーで関数をステップ実行し、モデルが正しく取得されることを確認します。
model変数にパラメーターの値が設定され、モデルの詳細がOkObjectResultオブジェクトとして返されます。メニュー バーで、[デバッグ]>[デバッグの停止] を選択します。
この演習では、Visual Studio の Azure Functions ツール拡張機能により、使い慣れたツールを使用してコードのビルドとデバッグが可能になるため、Azure 関数アプリの作成エクスペリエンスがどのように簡素化されるかを確認しました。