導入
Figma を使用した Power Apps キャンバス アプリのデザイン モジュールにようこそ。 このマイペースで進められるモジュールでは、Figma のデザイン機能を活用して、Microsoft Power Apps でキャンバス アプリを作成する方法を学ぶことができます。
概要
Figma は、卓越したユーザー インターフェイスの作成、チーム メンバーとの共同作業、アプリのプロトタイプ作成を 1 か所で行うことができる、強力で直感的なデザイン ツールです。 クラウド ベースのデザイン ツールである Figma は、自発的にデザインしたり、チーム メンバーとリアルタイムで共同作業したりできる、一貫したエクスペリエンスを提供します。
使いやすいインターフェイスにより、初心者でも簡単にアプリ デザインを体験できます。 このプラットフォームは、ビジョンを実現するための幅広い特徴と機能を提供します。 Figma の堅牢なデザイン ツールを使用して、図形、アイコン、ボタン、その他の UI 要素を作成およびカスタマイズできます。 さらに、Figma には、事前に構築されたコンポーネントやデザイン リソースの膨大なライブラリが用意されており、デザイン プロセスにおける時間と労力を節約することができます。
Microsoft 365 のような他の Microsoft ツールを使用しての共同作業と同様に、Figma を使用することで、チーム メンバーがプロジェクトで共同作業を行い、デザインを同時に閲覧および編集することができます。 Figma を使えば、誰でもシームレスにフィードバックを提供し、変更を加え、デザインを反復することができます。 さらに、Figma には、コメントやバージョン履歴などの機能があり、効果的なコミュニケーションやデザイン反復を追跡できます。
Figma の使用方法
Figma の優れた統合機能を使用して、アプリ開発ワークフローで他のツールと接続することができます。 プロジェクト管理ツール、開発者のハンドオフ プラットフォーム、デザイン システムの統合を使用する場合でも、Figma はシームレスな統合を提供し、アプリのデザインと開発プロセスを合理化します。
Figma の Web サイトにアクセスする。
Figma でアカウントをまだ設定していない場合は、右上のメニューでログインまたは無料で開始するを選択します。
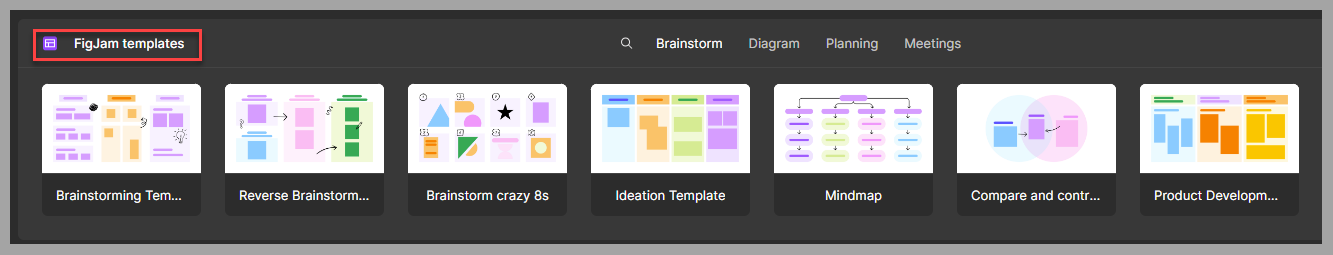
接続すると、すぐに使用できる複数の FigJam テンプレートを参照することができ、デザインや学習プロセスを加速させることができます。
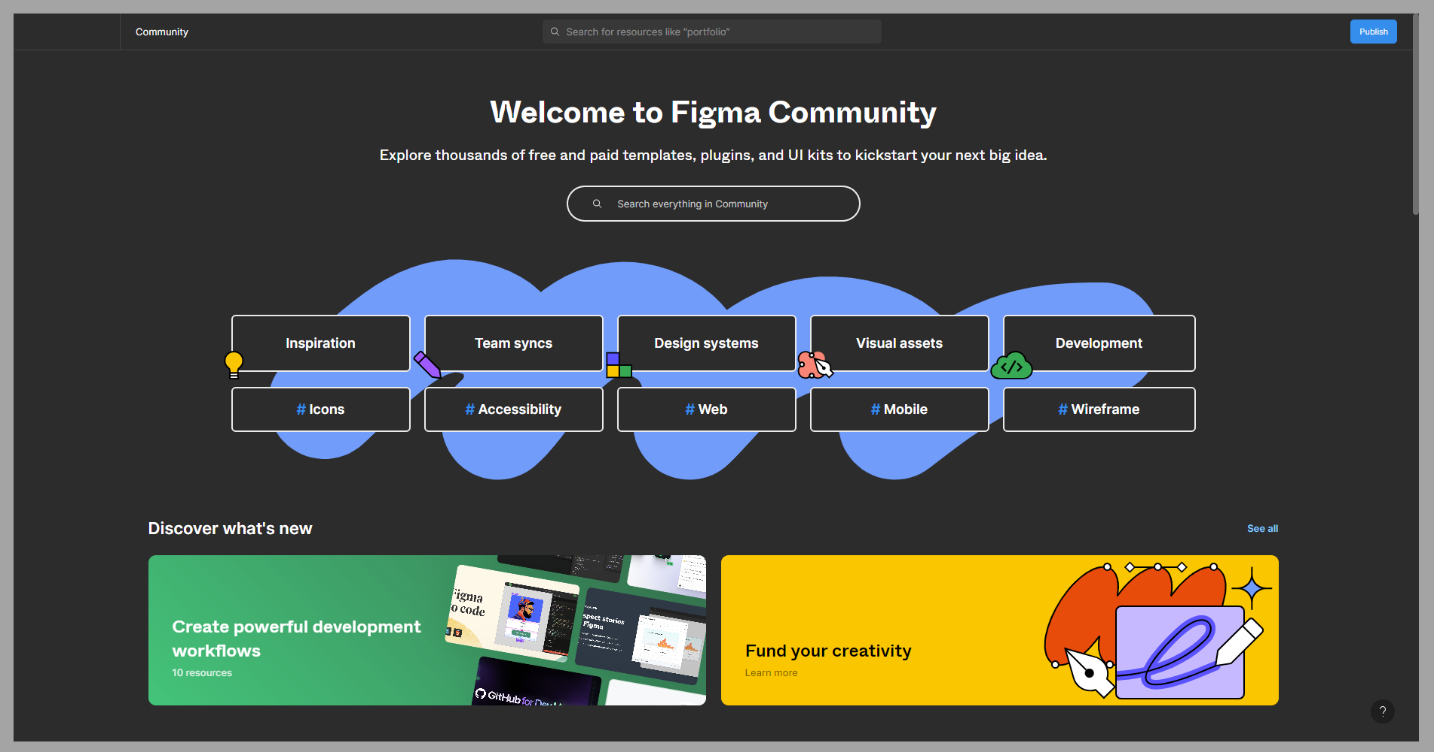
Figma コミュニティ内でテンプレートを選択することで、新しいプロジェクトを開始することもできます。 これらのテンプレートにアクセスするには、Figma スタジオの 左ナビゲーション ウィンドウでコミュニティの探索を選択します。
Figma コミュニティには、何千もの無料および有料のテンプレートがあります。
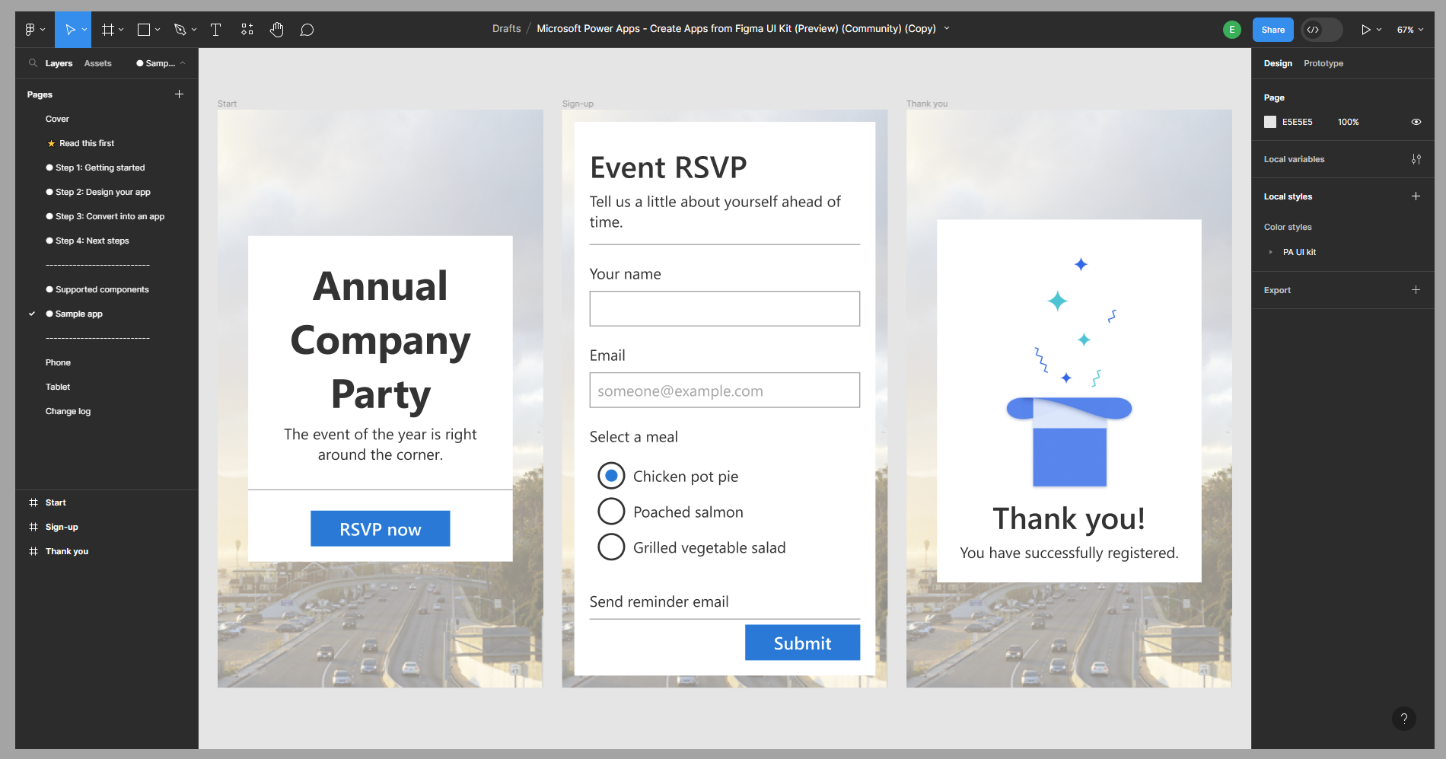
アプリのデザインを進めながら、スタジオの資産セクションから UI コンポーネントを選択できます。 スタジオには、使用できるフォーム、ボタン、チェックボックスなどの項目が含まれています。
アプリ デザインの異なるセクションやページを参照するには、Figma スタジオのレイヤー セクションに移動します。
この時点で、Figma のさまざまな可能性と機能を確認して、アプリをデザインし、チーム メンバーと協力してこのデザインを充実させたり、承認したりすることができます。
次の手順
Figma アプリ デザインの基礎を学んだので、Figma UI キットを使用してキャンバス アプリをデザインする方法を学びます。

![Figma Web サイトの上部ナビゲーション メニューのスクリーンショット。フォーカスは、[ログイン] と [無料で開始する] オプションにあります。](media/get-started.png)

![Figma スタジオの左ウィンドウのスクリーンショット。[コミュニティの探索] オプションにフォーカスがあります。](media/explore-community.png)

![Figma スタジオの左ウィンドウのスクリーンショット。[資産] セクションにフォーカスがあります。](media/assets.png)
![Figma スタジオの左ウィンドウのスクリーンショット。[レイヤー] セクションにフォーカスがあります。](media/layers.png)