演習 – Figma を使用して自転車修理店のアプリを設計する
この演習では、Figma UI キットを使用して特定のコンポーネントを確認し、自転車修理店のアプリを作成します。
シナリオ
あなたは自転車店に勤務しており、次回の VIP セールの責任者です。 プレゼンテーション トピックに関する顧客の希望に基づいて、このセールを計画する必要があります。
そこで、同僚が専用のタブレット PC を使用して潜在的な参加者を登録し、参加者の希望を収集できる、キャンバス アプリを設計することにします。
ここでの目的は、アプリケーションを設計し、店舗の所有者とマーケティング ディレクターがアプリケーションを確認してレコメンデーションを提供できるようにすることです。
アプリケーションでは、あなたと同僚が次の情報を収集できる必要があります。
顧客の名前、メール、および電話番号
希望するプレゼンテーション トピックの選択肢:
レースに向けての精神的、肉体的な準備
オフシーズンの 5 つのベスト プラクティス
予防的メンテナンスのヒント
子供から大人までの年齢に適した自転車のサイズの選び方
演習
このユニットの手順のデモについては、次のビデオをご覧ください。
Figma UI キットの Web ページに移動します。
Figma で開くを選択します。
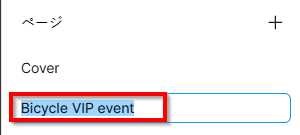
左側のナビゲーション ウィンドウの ファイル で、ページ の横にあるプラス (+) 記号を選択して、アプリ デザインのキャンバスを作成します。
ページの名前を自転車 VIP イベントに変更します。
スタジオのアセット セクションで、タブレット フォーム ファクターを選択し、インスタンスの挿入 を選択します。
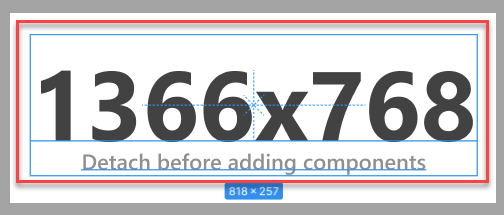
画面にコンポーネントを追加可能にするには、まず画面を切り離す必要があります。 画面コンポーネントを右クリックして、コンテキスト メニューのインスタンスの切り離しを選択します。
情報テキスト ボックスを選択し、キーボードの Delete キーを押して、その情報テキスト ボックスを削除します。
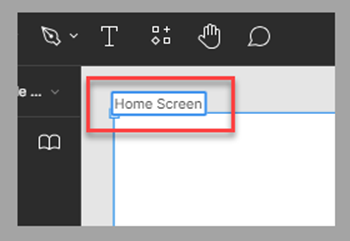
画面コンポーネントの名前を変更するには、画面コンポーネントの上部にあるラベルをダブルクリックし、その名前としてホーム画面と入力します。
タブレット PC リストから必須コンポーネントを追加します。 これらのコンポーネントを使用すると、従業員が顧客をイベントに登録できます。
タブレット PC コンポーネント領域の 00 スクロール可能セクションで、フォーム コンポーネントを追加します。
フォームのサイズ変更と移動を行って、次の座標と寸法を設定します。
X = 0
Y = 60
Width = 1366
Height = 648
手順 7 の指示に従ってフォームを切り離します。
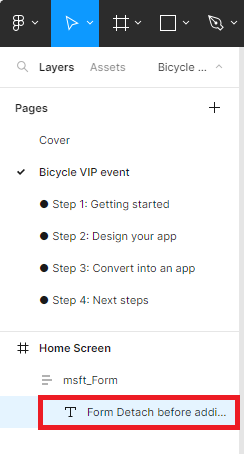
左上のレイヤーを選択します。次に、ホーム画面の msft_Form の下にある情報テキスト ラベルを選択し、キーボードの削除キーを押して削除します。
フォームで、イベントの顧客情報を取り込むための入力フィールドを追加します。 タブレット PC フォーム ファクターとフォーム コンポーネントでのデータ入力を考慮して、左側の アセット ナビゲーション ウィンドウのタブレット PC/水平データカード セクションにある新しいコンポーネントをすべて選択します。
次のコンポーネントを追加し、右側のナビゲーション ウィンドウを使用して、コンポーネントのプロパティを定義します。 それぞれの Text プロパティを変更するには、コンポーネント自体のテキストを 3 回クリックして選択し、テキストが青色で強調表示されたら、テキストを入力します。
00 ヘッダー、区切り線 (次のプロパティを持つタイトル テキスト ボックス):
テキスト: VIP イベント登録フォーム
03 テキスト入力、ドロップダウン、コンボボックス (顧客名を取り込むための入力テキスト ボックス):
テキスト: 顧客名:
03 テキスト入力、ドロップダウン、コンボボックス (顧客のメール アドレスを取り込むための入力テキスト ボックス):
テキスト: 顧客のメール:
03 テキスト入力、ドロップダウン、コンボボックス (顧客の電話番号を取り込むための入力テキスト ボックス):
テキスト: 電話番号:
04 切り替え、チェックボックス、ラジオ (選択肢となる一連のプレゼンテーション オプション):
テキスト: 希望するプレゼンテーション:
オプション ラベル:
レースに向けての精神的、肉体的な準備
オフシーズンの 5 つのベスト プラクティス
予防的メンテナンスのヒント
子供から大人までの年齢に適した自転車のサイズの選び方
フォームの外に 送信 ボタンを追加し、X プロパティを 1194、Y プロパティを 580 に設定します。 ボタンのテキストを 送信 に変更します。
次の手順
以上で、Figma UI キットを使用してアプリを設計する方法の説明を終わります。設計したアプリはキャンバス アプリの作成に使用できます。 続いて、Figma デザインをベースにキャンバス アプリを作成する方法を説明します。
![[Figma で開く] オプションが選択されていることを示す、Figma UI キットの Web ページのスクリーンショット。](media/open-figma.png)
![Figma スタジオの左側のナビゲーション ウィンドウのスクリーンショット。[ファイル] タブと [ページ] の横のプラス記号にフォーカスがあります。](media/new-page.png)

![Figma スタジオのスクリーンショット。左側のナビゲーション ウィンドウの [アセット] セクションにあるタブレット PC 画面コンポーネントにフォーカスがあります。](media/screen-component.png)
![Figma スタジオの画面コンポーネントのスクリーンショット。コンテキスト メニューの [インスタンスの切り離し] オプションにフォーカスがあります。](media/detach-instance.png)


![Figma スタジオのスクリーンショット。フォーム コンポーネントと、右側のナビゲーション ウィンドウの [フレーム] セクションにあるフレームの座標および寸法の定義を示しています。](media/form-frame.png)

![Figma スタジオのスクリーンショット。フォーカスは階層リンク メニューにあり、アセットが左側のナビゲーション ペインの [アセット] の下にある [ローカル アセット] セクションと [タブレット] セクションから取得されていることを示しています。](media/data-cards.png)
![Figma スタジオのスクリーンショット。左側のナビゲーション ウィンドウの [アセット] にある [タブレット PC/水平データカード] リストのコンポーネントにフォーカスがあります。](media/header-insert.png)
![ボタン コンポーネント、[送信] ボタン、およびフレーム座標セクションを含む、Figma スタジオのスクリーンショット。](media/submit.png)