Figma デザインに基づいてキャンバス アプリを作成する
Power Apps の Figma UI キットを使用すると、データ ソースへの接続が可能なキャンバス アプリを作成して、組織内のユーザーに提供することができます。
そのためにはまず、接続情報を Figma から Power Apps Studio に取得する必要があります。
Figma スタジオでファイルに戻るを選択します。
Figma のプロファイル名の隣にあるメニューで設定を選択します。
新しいウィンドウのアカウント セクションにある個人用アクセス トークンで、新しいトークンの生成を選択します。
新しいウィンドウで、トークンに Power Apps などの名前を指定し、トークンを生成を選択します。
新しいトークンが生成されます。 このプロセスの後半で使用するために、このトークンをコピーを選択します。
Power Apps Studio のホーム セクションで、ページ デザインから開始するタイルを選択します。
画像または Figma ファイル タイルを選択します。
Figma から始めるタイルを選択し、次へを選択します。
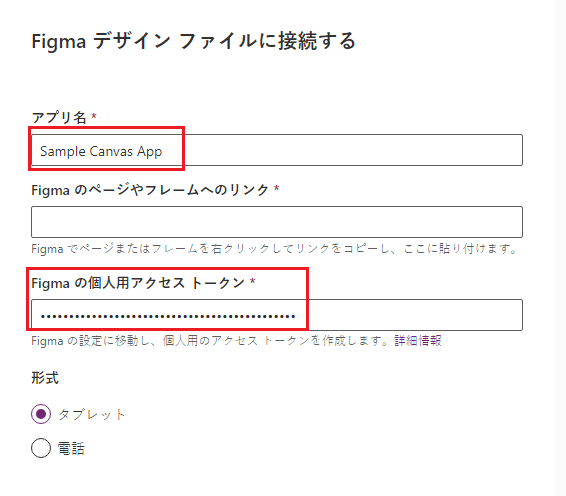
アプリ名フィールドに名前を入力し、手順 5 で取得したトークンを Figma 個人用アクセス トークン フィールドに貼り付けます。
Figma スタジオでアプリ デザインに戻り、キャンバス アプリに変換するページのコンテキスト メニューでページへのリンクのコピーを選択します。 エラーが発生した場合、コピーしたリンク内の design を file に置き換えます。
Power Apps Studio で、Figma のページやフレームへのリンク フィールドにリンクを張り付けて、アプリの作成を選択します。
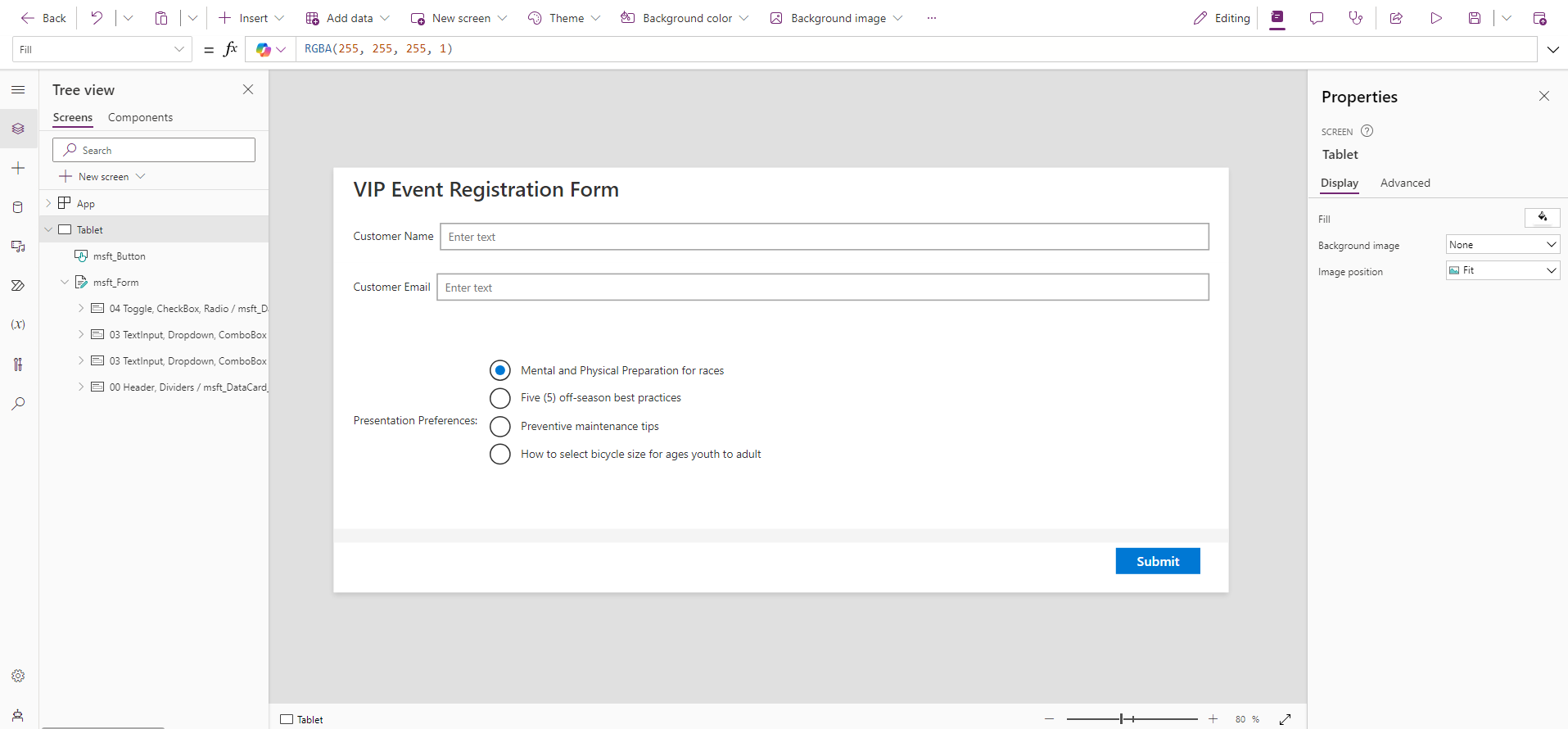
Power Apps Studio 内でキャンバス アプリを使用して変更できます。
これで、データ ソースにフォームを接続できます。 また、Microsoft Power Fx と、Power Apps で提供されるすべてのコントロールを使用し、アプリ ユーザーのための機能を豊富に追加できます。
演習手順 (ビデオ)
次のビデオでは、このユニットの演習の手順を示します。
次の手順
以上で、Figma UI キットを使用し、デザインをベースにキャンバス アプリを作成する方法の説明を終わります。 続いて、自転車修理店向けに作成した Figma デザインをベースにキャンバス アプリを作成する方法を説明します。
![Figma スタジオの左側にあるナビゲーション ウィンドウのスクリーンショット。[ファイルに戻る] オプションがフォーカスされている。](media/back.png)
![Figma スタジオで [ファイルに戻る] セクションの左側にあるナビゲーション ウィンドウのスクリーンショット。[設定] オプションがフォーカスされている。](media/settings.png)
![設定ウィンドウのスクリーンショット。[アカウント] の [個人用アクセス トークン] セクションで、[新しいトークンの生成] オプションがフォーカスされている。](media/access-tokens.png)
![新しいトークンの生成ウィンドウのスクリーンショット。トークン名と [トークンの生成] オプションがフォーカスされている。](media/generate.png)
![設定ウィンドウのスクリーンショット。[個人用アクセス トークン] セクションの [このトークンをコピー] オプションがフォーカスされている。](media/copy.png)
![Power Apps Studio のスクリーンショット。[ホーム] セクションの [ページ デザインから開始する] タイルがフォーカスされている。](media/start-page-design.png)
![Power Apps Studio のスクリーンショット。[画像または Figma ファイル] タイルがフォーカスされている。](media/image-file.png)
![Power Apps Studio のスクリーンショット。[Figma から始める] タイルと [次へ] オプションがフォーカスされている。](media/start.png)

![Figma スタジオのスクリーンショット。[ページへのリンクのコピー] オプションがフォーカスされている。](media/copy-link-page.png)
![Power Apps Studio のスクリーンショット。[Figma のページやフレームへのリンク] と [アプリの作成] オプションがフォーカスされている。](media/link-page-frame.png)