演習 - Azure App Service に Web アプリケーションをデプロイする
このモジュールでは、アプリケーションをビルドして Azure App Service にデプロイするマルチステージ パイプラインを作成します。 学習内容は次のとおりです。
- Web アプリケーションをホストする App Service インスタンスを作成します。
- マルチステージ パイプラインの作成。
- Azure App Service にデプロイする。
App Service インスタンスを作成する
Azure portal にサインインします。
左側のペインから [App Services] を選択します。
[作成]>[Web アプリ] を選択して、新しい Web アプリを作成します。
[基本] タブで、次の値を入力します。
設定 値 プロジェクトの詳細 サブスクリプション 該当するサブスクリプション リソース グループ [新規作成] を選んでから、「tailspin-space-game-rg」と入力して、[OK] を選びます。 インスタンスの詳細 名前 一意の名前を指定します (例: tailspin-space-game-web-1234)。 この名前は Azure 全体で一意である必要があります。 これはドメイン名の一部になります。 実際には、サービスを説明する名前を選択します。 後で使用するために名前をメモします。 発行 コード ランタイム スタック .NET 6 (LTS) オペレーティング システム Linux リージョン (できればお近くの) リージョンを選びます。 価格プラン Linux プラン 既定値のままにします。 料金プラン ドロップダウン メニューから [Basic B1] 価格レベルを選択します。 [確認と作成] を選択し、フォームを確認した後、[作成] を選択します。 デプロイの完了には少し時間がかかります。
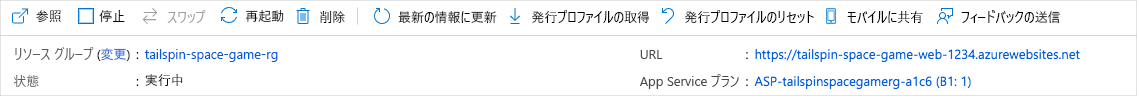
デプロイが完了したら、[リソースに移動] を選択します。 [App Service] の [要点] には、デプロイに関する詳細が表示されます。
URL を選択して、App Service の状態を確認します。

重要
このモジュールの「Azure DevOps 環境をクリーンアップする」ページでは、使い終わった後に App Service インスタンスを破棄する方法が説明されています。 クリーンアップは、このモジュールを完了した後に Azure リソースに対して課金されないようにするために役立ちます。 このモジュールを完了しなくても、必ずこのクリーンアップ手順に従ってください。
サービス接続を作成する
重要
同じ Microsoft アカウントで Azure と Azure DevOps の両方にサインインしていることを確認してください。
Azure DevOps で、Space Game - web - Release プロジェクトに移動します。
ページの左下隅にある [プロジェクトの設定] を選びます。
[パイプライン] で、[サービス接続] を選択します。
[新しいサービス接続]、[Azure Resource Manager] の順に選択し、[次へ] を選択します。
[サービス プリンシパル (自動)] を選択し、[次へ] を選択します。
次のように必須フィールドに入力します。メッセージが表示されたら、Microsoft アカウントにサインインします。
フィールド 値 スコープのレベル サブスクリプション サブスクリプション お使いの Azure サブスクリプション リソース グループ tailspin-space-game-rg サービス接続名 Resource Manager - Tailspin - Space Game 必ず、[すべてのパイプラインへのアクセス許可を与える] を選択してください。
[保存] を選択します。
パイプラインにビルド ステージを追加する
"マルチステージ パイプライン" を使用すると、変更がパイプラインで昇格されていくときに通過する個別のフェーズを定義できます。 各ステージでは、パイプラインのそのフェーズを実行するために必要なエージェント、変数、およびステップを定義します。 このセクションでは、ビルドを実行する 1 つのステージを定義します。 App Service に Web アプリケーションをデプロイする 2 つ目のステージを定義します。
既存のビルド構成をマルチステージ パイプラインに変換するには、構成に stages セクションを追加し、パイプラインのフェーズごとに 1 つ以上の stage セクションを追加します。 ステージはジョブに分割されます。ジョブは、1 つの単位として順番に実行される一連のステップです。
Visual Studio Code 内のプロジェクトから、azure-pipelines.yml を開き、その内容を次のコードに置き換えます。
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop統合ターミナルから、次のコマンドを実行して変更をステージング、コミットし、リモート ブランチにプッシュします。
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineAzure Pipelines で、自分のパイプラインに移動し、ログを確認します。
ビルドが完了したら、[戻る] ボタンを選択して概要ページに戻り、パイプラインと発行された成果物の状態を確認します。

dev 環境を作成する
"環境" とは、自分のデプロイ環境の抽象的な表現です。 環境を使用して、環境へのデプロイが承認されているパイプラインなど、リリースの特定の条件を定義できます。 環境を使用して、デプロイが再開される前に承認する特定のユーザー/グループの手動承認を設定することもできます。
Azure Pipelines で、[Environments] を選択します。
![[環境] メニュー オプションの場所が表示されている Azure Pipelines のスクリーンショット。](../../azure-devops/shared/media/pipelines-environments.png)
[環境の作成] を選択します。
[名前] に「dev」と入力します。
残りのフィールドは既定値のままにします。
[作成] を選択します
Web アプリの名前をパイプライン変数に格納する
作成している "デプロイ" ステージでは、名前を使用してどの App Service インスタンスにデプロイするかを指定します (例: tailspin-space-game-web-1234)。
この名前をパイプライン構成でハードコーディングすることもできますが、変数として定義すると、構成が再利用しやすくなります。
Azure DevOps で [パイプライン] を選択し、[ライブラリ] を選択します。
![[Library]\(ライブラリ\) メニューの場所が示されている Azure Pipelines のスクリーンショット。](../../azure-devops/create-release-pipeline/media/5-pipelines-library.png)
[+ 変数グループ] を選択して、新しい変数グループを作成します。
[変数グループの名前] に「Release」と入力します。
[変数] で [追加] を選択して、新しい変数を追加します。
変数名に「WebAppName」と入力し、その値として App Service インスタンスの名前 (例: tailspin-space-game-web-1234) を入力します。
[保存] を選択します。
パイプラインにデプロイ ステージを追加する
ビルド成果物をダウンロードした後それをデプロイする download および AzureWebApp@1 タスクを使用して Space Game を App Service にデプロイするデプロイ ステージを追加することでパイプラインを拡張します。
Visual Studio Code から、azure-pipelines.yml の内容を次の yaml に置き換えます。
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'強調表示されているセクションと、
downloadおよびAzureWebApp@1タスクをどのように使用しているかに注目してください。 パイプラインは、先ほど作成した変数グループから$(WebAppName)をフェッチします。また、
environmentを使用してどのように dev 環境にデプロイを行っているかに注目してください。統合ターミナルから、azure-pipelines.yml をインデックスに追加します。 その後、変更をコミットし、GitHub にプッシュします。
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineAzure Pipelines で、自分のパイプラインに移動し、ログを確認します。
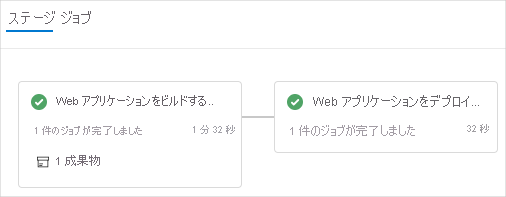
ビルドが完了したら、[戻る] ボタンを選択して概要ページに戻り、ステージの状態を確認します。 このケースでは、両方のステージが正常に終了しました。

App Service にデプロイされた Web サイトを表示する
App Service タブを開いたままの場合は、ページを更新します。 それ以外の場合は、Azure portal で Azure App Service に移動し、インスタンスの URL (例:
https://tailspin-space-game-web-1234.azurewebsites.net) を選択します。
Space Game Web サイトが Azure App Service に正常にデプロイされます。

おめでとうございます。 Azure Pipelines を使用して、Space Game Web サイトを Azure App Service にデプロイすることに成功しました。