演習 - 開発ステージに昇格させる
チームには計画があり、リリース パイプラインの実装を開始する準備ができています。 Azure DevOps プロジェクトが設定され、Azure App Service インスタンスでビルド成果物を受け取る準備ができました。
この時点で、チームのパイプラインにはステージが 2 つしかないことに思い出してください。 最初のステージでは、ビルド成果物が生成されます。 2 番目のステージでは、App Service に Space Game Web アプリがデプロイされます。 ここでは、Andy と Mara がパイプラインを変更するところを見てみましょう。 これらは、"開発" ステージに対応する App Service 環境にデプロイされます。
"開発" ステージは、Azure Pipelines でのリリース パイプラインの作成に関するモジュールで作成したデプロイ ステージに似ています。 そこでは、CI トリガーを使用してビルド処理を開始しました。 ここでも同じことを行います。
GitHub からブランチをフェッチする
ここでは、GitHub から release ブランチをフェッチします。 また、ブランチをチェックアウトします (切り替えます)。
このブランチは、"リリース" ブランチとして機能します。 これには、前のモジュールで使った Space Game プロジェクトが含まれています。 また、最初に使用する Azure Pipelines 構成も含まれています。
ブランチをフェッチして切り替えるには、次の手順を実行します。
Visual Studio Code で、統合ターミナルを開きます。
Microsoft のリポジトリから
releaseという名前のブランチをフェッチし、そのブランチに切り替えるには、次のgitコマンドを実行します。git fetch upstream release git checkout -B release upstream/releaseこれらのコマンドの形式を使用すると、
upstreamと呼ばれる、Microsoft の GitHub リポジトリからスタート コードを取得できます。 すぐに、このブランチをoriginと呼ばれる GitHub リポジトリにプッシュします。省略可能な手順として、Visual Studio Code から azure-pipelines.yml を開きます。 初期構成について理解します。
この構成は、Azure Pipelines を使用したリリース パイプラインの作成に関するモジュールで作成した基本的なものに似ています。 アプリケーションのリリース構成のみがビルドされます。 学習目的のため、この構成では、前のモジュールで設定した品質チェックやセキュリティ チェックは実行されません。
Note
より堅牢な構成では、ビルド プロセスに参加するブランチを指定できます。 たとえば、コードの品質を検証するために、いずれかのブランチに変更をプッシュするたびに、単体テストを実行できます。 さらに包括的なテストを実行する環境にアプリケーションをデプロイすることもできます。 ただし、このデプロイは、pull request がある場合、リリース候補がある場合、またはコードを main にマージする場合にのみ実行します。
詳細については、Git と GitHub を使用したビルド パイプラインでのコード ワークフローの実装に関するモジュール、およびビルド パイプラインのトリガーに関するページを参照してください。
変更を開発ステージに昇格させる
ここでは、パイプライン構成を変更して、ビルドを "開発" ステージに昇格させます。
Visual Studio Code で、azure-pipelines.yml を変更します。
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'この構成は、前のモジュールで作成した構成に似ています。 そこでは、あなたとチームは継続的配置のための概念実証を作成しました。 ただし、前のコード例で強調表示されている違いに注目してください。
- この構成では、ファイルの先頭で変数が定義されています。 これらの変数は、パイプライン全体で使用されます。 ビルドする構成 (
Release) が定義されています。 また、リリース ブランチ (release) の名前も定義されています。 - 概念実証のデプロイ ステージは、開発という名前になりました。
- 開発ステージでは、前のステージが成功して現在のブランチが
releaseの場合にのみステージを実行するように、システムに指示する条件を使用します。 この設定により、リリース機能が "開発" 環境にのみデプロイされるようになります。 - デプロイ手順では、
WebAppNameDev変数を使って、"開発" 環境に関連付けられている App Service インスタンスにデプロイします。
Note
実際には、
mainなどの他のブランチからデプロイする場合があります。 複数のブランチ (release、mainなど) から "開発" ステージに変更を昇格させることができるロジックを含めることができます。- この構成では、ファイルの先頭で変数が定義されています。 これらの変数は、パイプライン全体で使用されます。 ビルドする構成 (
統合ターミナルから、azure-pipelines.yml をインデックスに追加します。 変更をコミットし、GitHub にプッシュします。
ヒント
これらの Git コマンドを実行する前に、azure-pipelines.yml を保存します。
git add azure-pipelines.yml git commit -m "Deploy to the Dev stage" git push origin releaseAzure Pipelines でビルドに移動します。 実行中に、ビルドをトレースします。
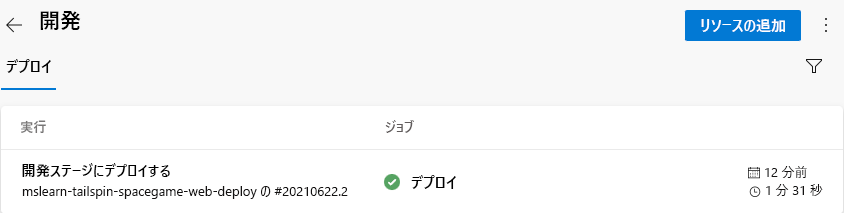
ビルドの完了後、概要ページに戻るには、戻るボタンを選択します。

デプロイが正常に完了したことがわかります。
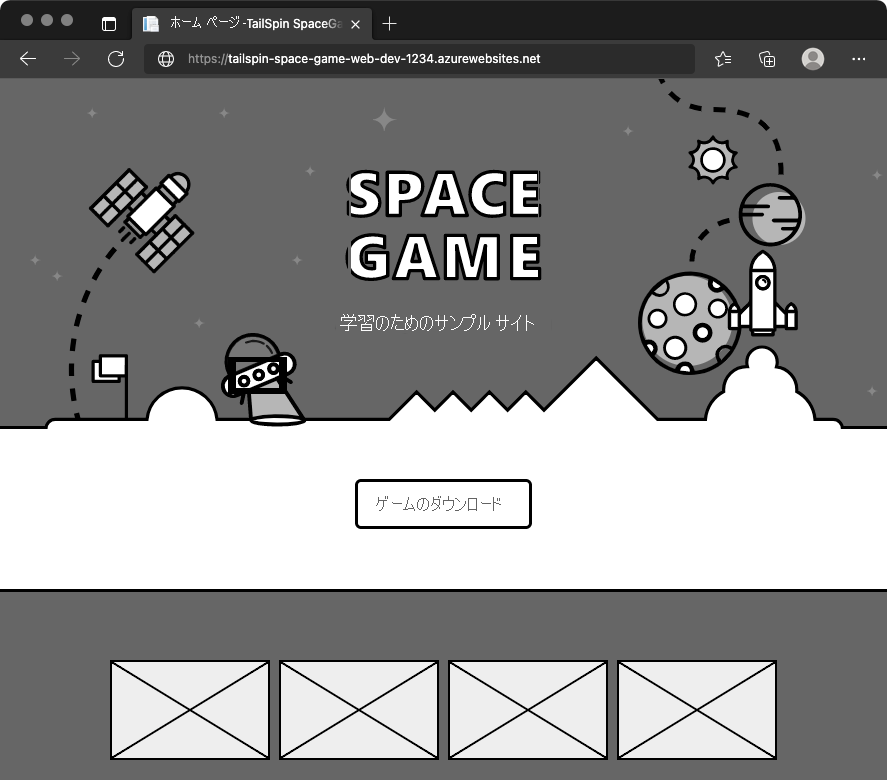
Web ブラウザーから、"開発" 環境の App Service インスタンスに関連付けられている URL にアクセスします。
ブラウザーのタブを開いたままにしていた場合は、ページを更新します。 URL を覚えていない場合は、Azure portal の [App Service details] ページで見つけます。
Space Game Web サイトが App Service にデプロイされ、実行されていることがわかります。

省略可能な手順として、Azure Pipelines で [Environments] を選択します。 次に、開発環境を選択します。
Azure Pipelines には、デプロイの履歴が記録されています。 履歴では、環境の変更をコードのコミットと作業項目までトレースできます。