演習: タブ ナビゲーションを実装する
天文学アプリでは、異なるページ間のナビゲーションに役立つように、タブとポップアップを組み合わせることが求められています。
実行するのを決めた最初のことは、アプリをどのように感じるかを確認できるように、ポップアップからすべてのページを削除し、それらを TabBar に追加することです。
TabBar を追加する
ソリューション エクスプローラー ウィンドウで、AppShell.xaml ページを開きます。
XAML マークアップ ページで、
<Shell>の内側にあるすべてを削除します。<TabBar>と空の<Tab>を作成します。<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>次に、
ShellContentをTabに追加し、そのコンテンツをMoonPhasePageに設定します。<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>ここで
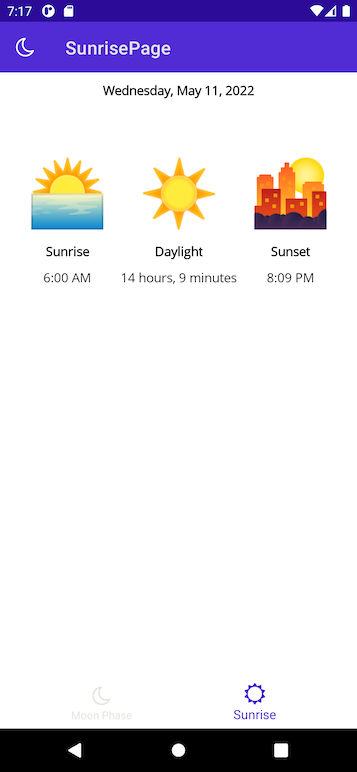
TitleプロパティとIconプロパティを使用して、表示するタイトルとアイコンをタブに提供します。<Tab Title="Moon Phase" Icon="moon.png">SunrisePageに別のTabを追加します。 そのTitleを sunrise に設定し、そのIconを sun.png に設定します。 完成した XAML は次のようになります。<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>アプリを実行して、どのように表示されるかを確認します。

タブ ページとポップアップを組み合わせる
あなたは、同じタブ ページに月相のページと日の出のページを含めることは理にかなうと判断しています。 about ページは分けておくのも理にかなっています。 そのため、ポップアップを再度追加することにします。 最初のポップアップ アイテムにはタブ ページが表示され、2 つ目には概要ページが表示されます。
TabBarとその中に含まれるすべての子アイテムを削除します。その代わりに、
<FlyoutItem>を追加します。Titleプロパティを Astronomy に、アイコンを moon.png に設定します。<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem><FlyoutItem>内で、MoonPhasePageを指す<ShellContent>を追加します。Titleプロパティを Moon Phase に、Iconプロパティを moon.png に設定します。<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>同じ
<FlyoutItem>内で、SunrisePageを指すもう 1 つの<ShellContent>を追加します。Titleプロパティを Sunrise に、Iconプロパティを sun.png に設定します。<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>これで、このポップアップ アイテムをタップすると、2 つのタブがあるタブ ページが表示されるようになりました。
AboutPageを指し示す新しいポップアップ項目を作成するには、新しい<FlyoutItem>を追加します。Titleプロパティを About に、Iconプロパティを question.png に設定します。その
<FlyoutItem>内で、AboutPageを指す<ShellContent>を追加します。<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>再度アプリを実行します。 ポップアップ内に 2 つの項目が表示されるはずです。 最初のものは、
MoonPhasePageとSunrisePageを含むタブ ページを開きます。 2 つ目からは、それ自体でAboutPageが表示されます。
お困りの際は、
AppShell.xaml の最終的な XAML コードは、次の例のようになるはずです。
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>