ポップアップ ナビゲーションを実装する
ポップアップ ナビゲーションは、メニュー項目のウィンドウがデバイスの画面のサイドからスライドする (または飛び出す) 種類のナビゲーションです。 これは、3 本の水平線が互いの上に積み重なっている "ハンバーガー" メニューというアイコンをタップすると呼び出されます。
このユニットでは、.NET マルチプラットフォーム アプリの UI (MAUI) でポップアップ ナビゲーションを実装するアプリをビルドする方法について説明します。
ポップアップ ナビゲーションとは
ポップアップ ナビゲーションには、アプリケーション内でコンテキストをすばやく切り替える手段を提供するメニューが表示されます。
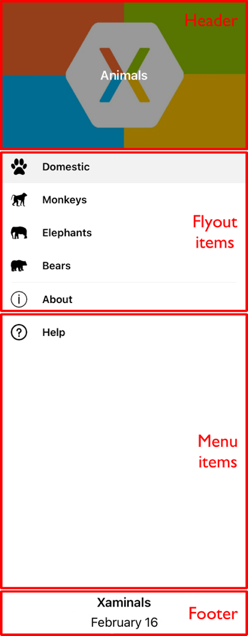
ポップアップ メニューは、Header、FlyoutItems、MenuItems、Footer といういくつかの部分で構成されています。
次の図は、ポップアップの各部分の視覚的な例を示しています。

ポップアップ メニューは常に表示されているわけではないため、アプリケーションの概念的に異なる部分の間でコンテキストを切り替えるために使用できます。 たとえば、あるポップアップ項目では (1 つまたは複数の) データ入力ページを、別のポップアップ項目では概要ページを表示できます。
.NET MAUI アプリでのポップアップ ナビゲーション
.NET MAUI でポップアップ ナビゲーションを実装するには、FlyoutItem クラスを使用します。 FlyoutItem は、.NET MAUI によって提供されるシェル アプリ開発パラダイムの一部です。
.NET MAUI でのポップアップによるナビゲーションは、FlyoutItem 項目がタップされたときに発生します。 FlyoutItem によって、アプリに表示される内容が自動的に切り替えられます。 FlyoutItem がタップされたときに表示される内容を指定するには、その ShellContent プロパティを設定します。 このプロパティは、アプリケーション内のページを指します。
FlyoutItem は、アプリケーションのメイン ページとして機能する Shell ページでホストする必要があります。 また、FlyoutItem はいくつあってもかまいません。
次の例では、2 つのポップアップ項目を含むポップアップが作成されます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
ポップアップを作る
ポップアップに 1 つ以上のポップアップ項目を追加できます。 FlyoutItem オブジェクトは、各ポップアップ項目を表します。 各 FlyoutItem オブジェクトは、アプリの MainPage として機能するサブクラス化された Shell オブジェクトの子である必要があります。
Shell オブジェクトには、シェルのビジュアル階層を簡略化する暗黙的な変換演算子があります。 この簡略化が可能になるのは、サブクラス化された Shell オブジェクトには FlyoutItem オブジェクトまたは TabBar オブジェクトのみを含めることができ、それには Tab オブジェクトのみを含めることができ、それには ShellContent オブジェクトのみを含めることができるためです。
このような暗黙的な変換演算子を使って、前の例から FlyoutItem および Tab オブジェクトを削除することができます。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
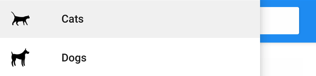
このコードによって、2 つの項目を含むポップアップが生成されます。 アプリが開くと、CatsPage が既定で表示されます。 2 つ目をタップすると、DogsPage が表示されます。

ポップアップ メニュー項目
メニュー項目は、必要に応じてポップアップに追加できます。 MenuItem オブジェクトは、各メニュー項目を表します。 メニュー項目は、タップするとページが表示されるのではなく、アクションが実行されるという点でボタンに似ています。
ポップアップ上の MenuItem オブジェクトの位置は、シェル ビジュアル階層内の宣言の順序によって異なります。 そのため、FlyoutItem オブジェクトの前に宣言された MenuItem オブジェクトは、ポップアップの FlyoutItem オブジェクトの前に表示され、FlyoutItem オブジェクトの後に宣言された MenuItem オブジェクトは、すべてポップアップの FlyoutItem オブジェクトより後に表示されます。
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
ポップアップ ヘッダーとポップアップ フッター
ポップアップ ヘッダーは、必要に応じてポップアップの上部に表示されるコンテンツです。 ヘッダーの外観は、Shell.FlyoutHeader バインド可能プロパティでオブジェクトを設定すると定義されます。
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
ポップアップ フッターは、必要に応じてポップアップの下部に表示されるコンテンツです。 フッターの外観は、Shell.FlyoutFooter バインド可能プロパティでオブジェクトを設定すると定義されます。
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>