演習 - モジュールを作成して使用する
玩具ウォンバットの発売のために使用する会社の Web サイトに、コンテンツ配信ネットワーク (CDN) を追加するよう依頼されています。 しかし、社内の他のチームは自分たちに CDN は必要ないと言っています。 この演習では、Web サイトおよび CDN のためのモジュールを作成し、それらのモジュールをテンプレートに追加します。
このプロセスでは、次のことを行います。
- アプリケーション用のモジュールを追加します。
- そのモジュールを使用する Bicep テンプレートを作成します。
- CDN 用に別のモジュールを作成します。
- その CDN モジュールをオプションとして、テンプレートに追加します。
- テンプレートを Azure にデプロイします。
- デプロイ履歴を確認します。
この演習では、Visual Studio Code 用の Bicep 拡張機能を使用します。 この拡張機能を Visual Studio Code にインストールしてください。
空の Bicep ファイルを作成する
Visual Studio Code を開きます。
main.bicep という名前の新しいファイルを作成します。
Visual Studio Code によって Bicep ツールが読み込まれるように、空のファイルを保存します。
[ファイル]>[名前を付けて保存] を選択するか、Windows で Ctrl+S (macOS では ⌘+S) を選択できます。 ファイルの保存場所を忘れないようにしてください。 たとえば、保存場所として、templates フォルダーを作成することをお勧めします。
アプリケーション用のモジュールを作成する
main.bicep ファイルを作成したフォルダーに、modules という名前の新しいフォルダーを作成します。 modules フォルダーに、app.bicep という名前のファイルを作成します。 ファイルを保存します。
次のコンテンツを app.bicep ファイルに追加します。
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameこのファイルによって、Azure App Service プランとアプリがデプロイされます。 モジュールがかなり汎用的であることに注目してください。 リソースの名前や、App Service プランの SKU が前提として特定されていません。 そのため、このモジュールはさまざまなデプロイで簡単に再利用できます。
変更をファイルに保存します。
モジュールを Bicep テンプレートに追加する
ここで、app モジュールを開始点として Bicep テンプレートに追加することができます。
main.bicep ファイルを開きます。
このファイルに次のパラメーターと変数を追加します。
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'これは、玩具用の Web サイトのためにデプロイする予定のテンプレートなので、もう少し具体的な内容です。 App Service プラン名は変数として定義されます。 SKU パラメーターには、玩具発売用 Web サイトに合った既定値が設定されます。
ヒント
locationパラメーターをwestus3に設定する必要があることを指定しています。 通常は、resourceGroup().locationプロパティを使用して、リソース グループと同じ場所にリソースを作成します。 ただし、Microsoft Learn サンドボックスを使用する場合は、リソース グループの場所と一致しない特定の Azure リージョンを使用する必要があります。パラメーターの下に、空白行を作成します。 次に、アプリ モジュール定義の最初の行を入力します。
module app 'modules/app.bicep' = {入力すると、Visual Studio Code の Bicep 拡張機能によって、モジュール宣言のスキャフォールディングがサポートされます。 モジュールへのパスを入力し、等号 (
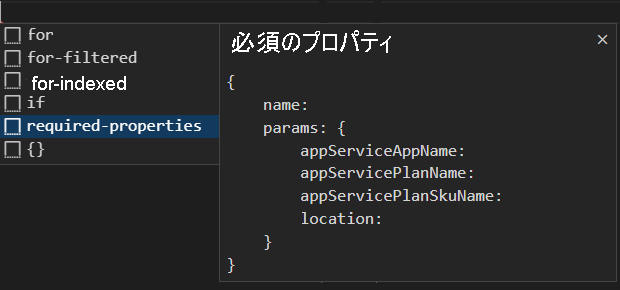
=) 文字を入力すると、ポップアップ メニューにいくつかのオプションが表示されます。ポップアップ メニューから Required properties を選択します。

モジュール宣言を完成します。
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }ファイルの末尾で、出力を定義します。
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostName変更をファイルに保存します。
コンテンツ配信ネットワーク用のモジュールを作成する
modules フォルダーに、cdn.bicep という名前のファイルを作成します。 ファイルを保存します。
次のコンテンツを cdn.bicep ファイルに追加します。
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameこのファイルによって 2 つのリソース、つまり、1 つの CDN プロファイルと 1 つの CDN エンドポイントがデプロイされます。
変更をファイルに保存します。
メイン Bicep テンプレートにモジュールを追加する
main.bicep ファイルを開きます。
appServicePlanSkuNameパラメーターの下に、次のパラメーターを追加します。@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueappモジュール定義の下に、cdnモジュールを定義します。module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }このモジュールは、条件が使用されており、
deployCdnパラメーターの値がtrueに設定されている場合にのみデプロイされます。 また、モジュールのoriginHostNameパラメーターは、appモジュールからのappServiceAppHostName出力の値に設定されます。正しいホスト名が選択されるように、ホスト名出力を更新します。 CDN がデプロイされたら、ホスト名が CDN エンドポイントのものになる必要があります。
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName変更をファイルに保存します。
Bicep テンプレートを Azure にデプロイする
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインする必要があります。 Azure CLI がインストールされていることを確認し、サンドボックスのアクティブ化に使用したのと同じアカウントでサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に bash が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に bash シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

Bash 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択し、[Git Bash] を選びます。
![ターミナル シェルのドロップダウンが表示され、[Git Bash (既定値)] が選択されている Visual Studio Code ターミナル ウィンドウのスクリーンショット。](../includes/media/select-shell-bash.png)
ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
cd templates
Bicep をインストールする
次のコマンドを実行して、最新バージョンの Bicep がインストールされていることを確認します。
az bicep install && az bicep upgrade
Azure へのサインイン
Visual Studio Code ターミナルで、次のコマンドを実行して Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。 Visual Studio Code ターミナルには、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 [コンシェルジェ サブスクリプション] という名前のサブスクリプションを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
コンシェルジェ サブスクリプションの ID を取得します。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableサブスクリプション ID を使用して、既定のサブスクリプションを設定します。 {your subscription ID} を最新のコンシェルジェ サブスクリプション ID に置き換えます。
az account set --subscription {your subscription ID}
既定のリソース グループを設定する
Azure CLI を使用する場合は、既定のリソース グループを設定し、この演習の残りの Azure CLI コマンドでパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、既定値を設定します。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
テンプレートを Azure にデプロイする
Visual Studio Code のターミナルから次のコードを実行して、Bicep テンプレートを Azure にデプロイします。 このプロセスは、完了までに 1、2 分かかることがあります。その後、デプロイの成功が示されます。
az deployment group create --template-file main.bicep
ターミナルに状態 Running... が表示されます。
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell をインストールしたことを確認し、サンドボックスをアクティブ化したのと同じアカウントにサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に pwsh または powershell が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に PowerShell シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

pwsh または powershell 以外のシェルが表示されている場合は、シェルのドロップダウン矢印を選び、[PowerShell] を選択します。

ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
Set-Location -Path templates
Bicep CLI のインストール
Azure PowerShell で Bicep を使用するには、Bicep CLI をインストールします。
Azure PowerShell を使用して Azure にサインインする
Visual Studio Code ターミナルで、次のコマンドを実行します。
Connect-AzAccountブラウザーが開き、Azure アカウントにサインインできるようになります。 ブラウザーがバックグラウンドで開かれている可能性があります。
Azure にサインインすると、ターミナルに、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 サンドボックスをアクティブにした場合は、"コンシェルジェ サブスクリプション" という名前のサブスクリプションが表示されます。 演習の残りの部分では、これを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
サブスクリプション ID を取得します。 次のコマンドを実行すると、ご使用のサブスクリプションとその ID が一覧表示されます。
Concierge Subscriptionを探して、2 番目の列から ID をコピーします。 これは、aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4eのように表示されます。Get-AzSubscriptionアクティブなサブスクリプションを "コンシェルジェ サブスクリプション" に変更します。 必ず、"{ご使用のサブスクリプションの ID}" を、コピーした ID に置き換えてください。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
既定のリソース グループを設定する
この演習では、既定のリソース グループを設定し、残りの Azure PowerShell コマンドからパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、この既定値を設定します。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
テンプレートを Azure にデプロイする
ターミナルで、以下の Azure PowerShell コマンドを使用して Azure にテンプレートをデプロイします。 完了までに 1、2 分かかることがあります。その後、デプロイの成功が示されます。
New-AzResourceGroupDeployment -TemplateFile main.bicep
デプロイ履歴を確認する
Azure portal にアクセスして、サンドボックス サブスクリプション内にいることを確認します。
- それには、ページの右上隅にある自分のアバターを選択します。
- [ディレクトリの切り替え] を選択します。 リストで、[Microsoft Learn サンドボックス] ディレクトリを選択します。
左側のパネルで、[リソース グループ] を選択します。
[サンドボックス リソース グループ名] を選択します。左側のメニューで [デプロイ] を選択します。
![[デプロイ] メニュー項目が強調されている、リソース グループを示す Azure portal のスクリーンショット。](media/4-deployments.png)
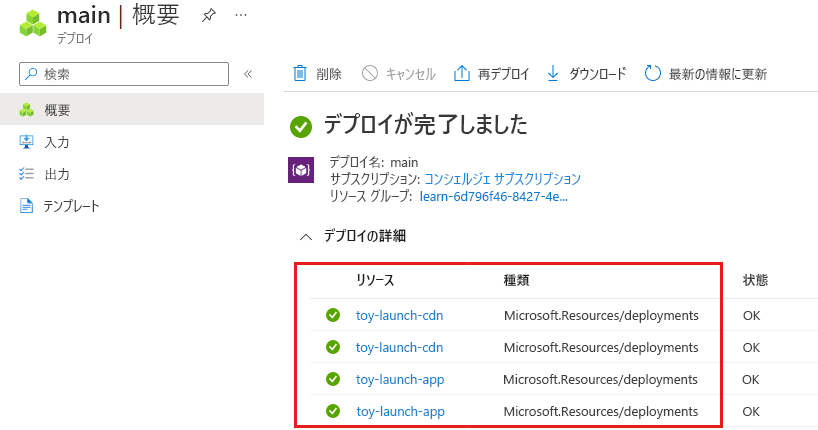
3 つのデプロイが一覧表示されます。
main デプロイを選択し、[デプロイの詳細] を展開します。
両方のモジュールが一覧表示されており、それらのタイプが
Microsoft.Resources/deploymentsとして表示されています。 モジュールが二度表示されているのは、それらの出力もテンプレート内で参照されるためです。
toy-launch-cdn および toy-launch-app デプロイを選択し、それぞれでデプロイされたリソースを確認します。 これらが、それぞれのモジュールで定義されているリソースに対応していることに注目してください。
Web サイトのテスト
toy-launch-app デプロイを選択します。
[出力] を選択します。
![[出力] メニュー項目が強調されている、デプロイを示す Azure portal のスクリーンショット。](media/4-outputs.png)
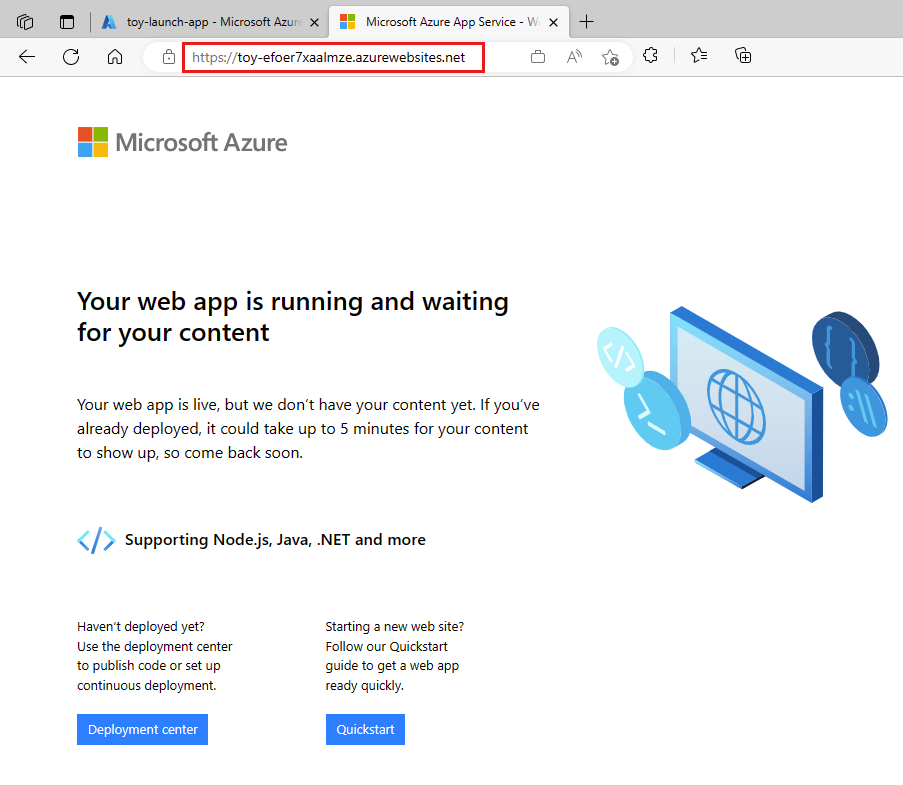
appServiceAppHostName出力のコピー ボタンを選択します。新しいブラウザー タブで、前の手順でコピーしたアドレスに移動してみます。
https://で始まるアドレスを指定する必要があります。
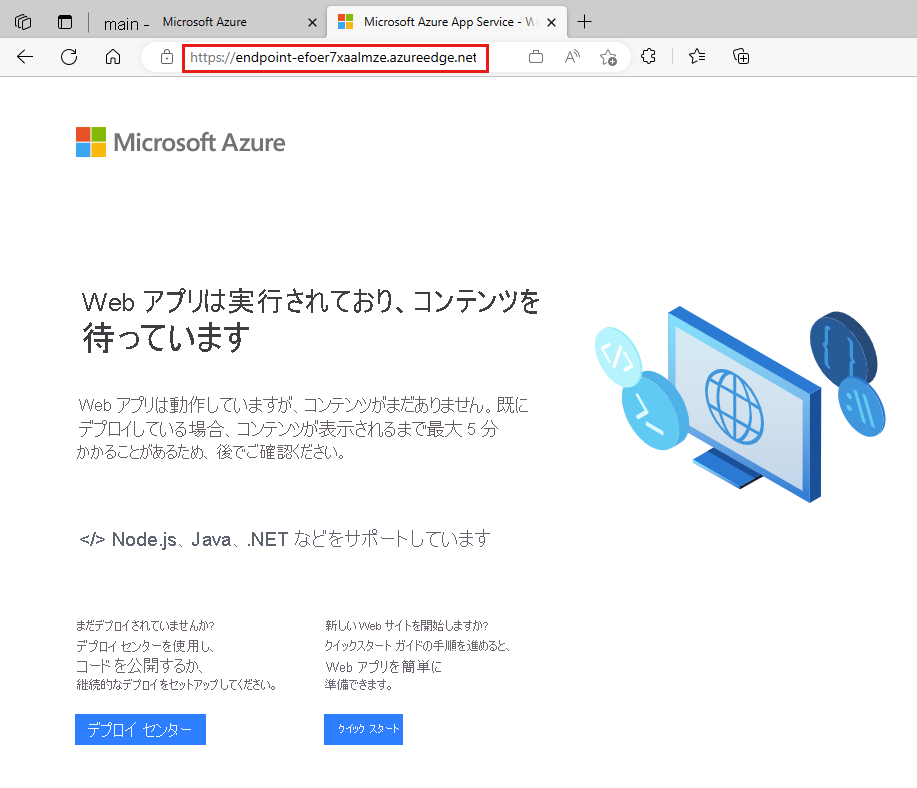
App Service ウェルカム ページが表示されて、アプリが正常にデプロイされたことが示されます。
main デプロイに移動し、[出力] を選択します。
websiteHostName出力の値をコピーします。 このホスト名は、Azure Content Delivery Network ホスト名であるため、異なるものであることに留意してください。新しいブラウザー タブで、前の手順でコピーしたホスト名に移動してみます。 アドレスの先頭に
https://を追加します。CDN エンドポイントがアクティブになるまで数分かかります。 "ページが見つかりません" というエラーが表示された場合は、数分待ってから、もう一度リンクを貼り付けてください。 また、HTTPS が使用されるように、URL の先頭に
https://を追加してあることを確認してください。CDN エンドポイントがアクティブな場合は、同じ App Service ウェルカム ページが表示されます。 今回は、Web サイトのパフォーマンスの向上に役立つ、Azure Content Delivery Network サービスを介して表示されています。