はじめに
Bicep モジュールを使うと、複雑なテンプレートを小さなパーツに分割することができます。 モジュールごとに特定のタスクのみを記述し、それらのモジュールを複数のデプロイとワークロードで再利用可能にすることができます。
このモジュールでは、Bicep モジュールの利点と、それらを独自のデプロイのために作成、使用、結合する方法について説明します。
シナリオ例
お客様は、玩具の企業において Azure インフラストラクチャをデプロイおよび構成する責任を負うものとします。 あなたは、玩具の新製品の発売をサポートするための Web サイトをデプロイする、Bicep テンプレートを以前に作成しました。
会社は最近、新しい玩具であるリモート コントロールのウォンバットを発売しました。 この玩具ウォンバットは人気が出て、その Web サイトへのトラフィックが大幅に増えました。 サーバーが要求に対応できずに応答時間が遅くなっているため、顧客からのクレームが発生しています。
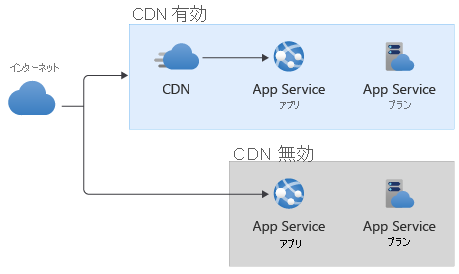
パフォーマンスを向上させ、コストを削減するために、Web サイトにコンテンツ配信ネットワーク (CDN) を追加するよう依頼されます。 会社が将来作成する他の Web サイトでも CDN が必要になると思われるものの、すべての Web サイトに CDN が必要なわけではないこともわかっています。 そのため、CDN コンポーネントをオプションとすることにします。

学習内容
このモジュールでは、Web サイトと CDN をデプロイするための一連の Bicep モジュールを作成します。 次に、それらのモジュールを一緒に使用したテンプレートを作成します。
主な目標
このモジュールを終了すると、コンポーザブルで、再利用可能で、柔軟な Bicep モジュールを設計して構築できるようになります。 また、一連のモジュールを元にいくつかの複雑なデプロイを組み合わせた、Bicep テンプレートを作成できるようになります。