演習 - サンプル アプリケーションを入手する
Microsoft Azure Pipelines を使用して CI パイプラインのビルドを開始する準備をします。 最初の手順は、Space Game Web アプリをビルドして実行することです。 ソフトウェアを手動でビルドする方法を理解すると、パイプラインでプロセスを繰り返す準備が整います。
Mara がやろうとしているのはまさにそれです。手順に従うことで、同じことを実行できます。
Azure DevOps 個人用アクセス トークンを作成する
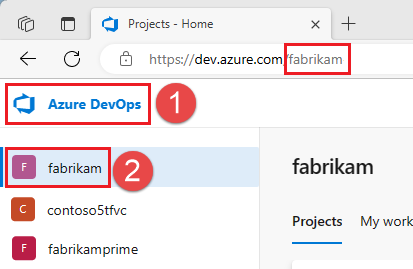
組織にサインインします (
https://dev.azure.com/{yourorganization})。 Azure DevOps 組織をまだ持っていない場合は、始める前に無料の組織を作成してください。 サインインした後、複数の組織がある場合は、[Azure DevOps] を選び、このモジュールを完了するために使用する予定の組織に移動します。 この例では、組織の名前はfabrikamです。
ホーム ページからユーザー設定
 を開き、[個人用アクセス トークン] を選択します。
を開き、[個人用アクセス トークン] を選択します。[+ New Token] を選択します。
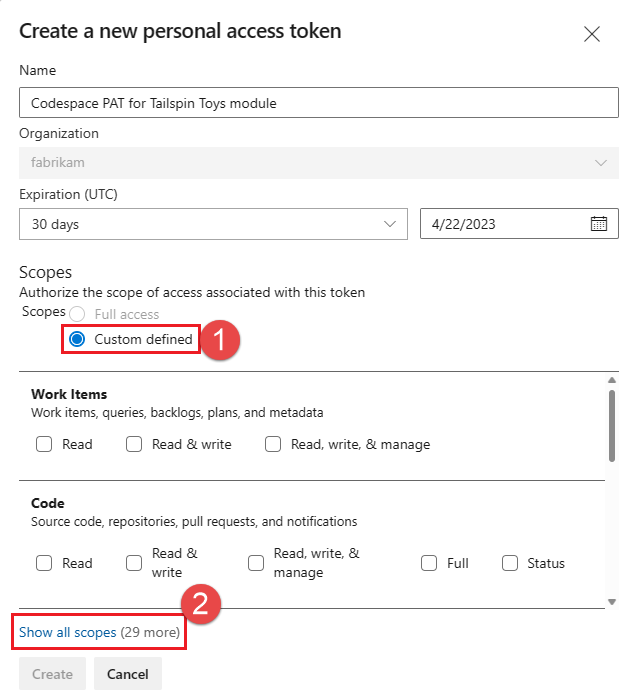
任意の名前を使用してトークンに名前を付けます。 このトークンは、Codespace でエージェントを Azure DevOps 組織に登録するときに使用されるため、既定の有効期限を維持できます。
[カスタム定義] を選び、[すべてのスコープを表示] を選択します。

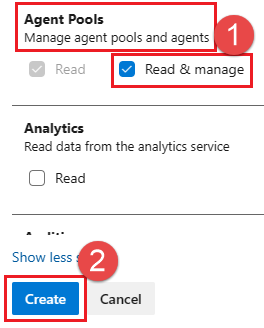
次のスコープを選びます: [エージェント プール] の [読み取りおよび管理]。そして、[作成] を選びます。

完了したら、トークンをコピーし、安全な場所に格納します。 セキュリティ上、これは再び表示されません。
警告
パスワードのように PAT を扱って使用し、秘密のままにしておいてください。
フォークを作成する
Git でプロジェクトを使う最初の手順は、ソース ファイルを操作して変更できるようフォークを作成することです。 "フォーク" は GitHub リポジトリのコピーです。 このコピーはアカウントに存在し、元のプロジェクトに影響を与えずに必要な変更を加えることができます。
元のプロジェクトへの変更を提案することもできますが、このレッスンでは、Mara とチームが所有している元のプロジェクトと同じように、Space Game Web プロジェクトを操作します。
Note
以前にこのリポジトリをフォークしたことがある場合 (たとえば、このモジュールまたは別の Tailspin Toys トレーニング モジュールを既に完了している場合) は、フォークを削除し、次の手順を使用して新しいフォークを作成することをお勧めします。 フォークを削除しない場合は、必ずフォークを同期してください。
自分の GitHub アカウントに Space Game Web プロジェクトをフォークしましょう。
Web ブラウザーで GitHub にアクセスして、サインインします。
Space Game Web プロジェクトに移動します。
[Fork] を選択します。
![[フォーク] ボタンの場所を示している GitHub のスクリーンショット。](../../azure-devops/create-a-build-pipeline/media/3-github-fork-button.png)
指示に従って、ご利用のアカウントにリポジトリをフォークします。
セルフホステッド エージェントのシークレットを設定する
Codespace を作成する前に、セルフホステッド Azure DevOps エージェントの実行に役立ついくつかのシークレットを作成します。 運用環境では、GitHub Codespaces でセルフホステッド エージェントを使用する必要はありません。 しかし、チームではテストに Codespaces を使用しているため、パイプラインをビルドしている場合は、それを使用するための適切な一時的ソリューションです。
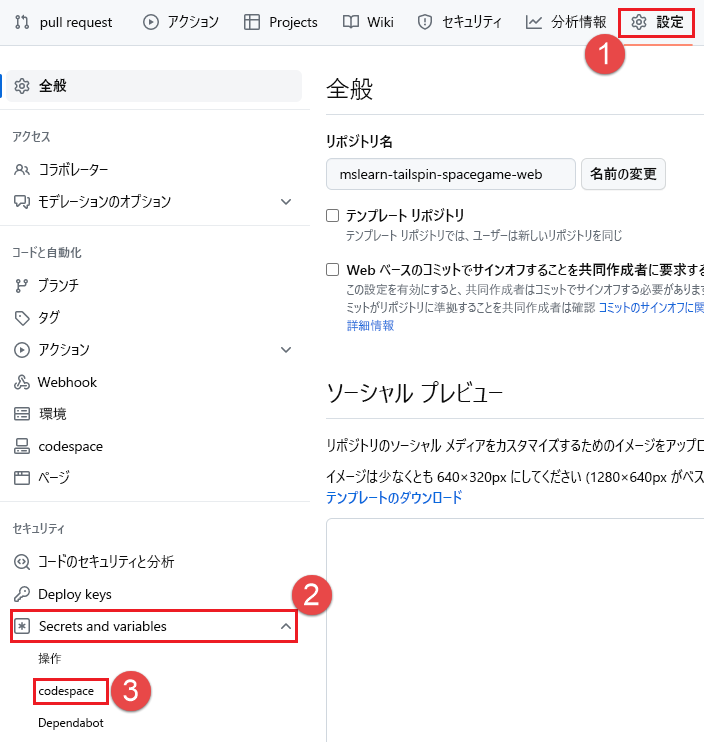
フォークした GitHub リポジトリに移動し、[設定]>[シークレットと変数]>[Codespaces] の順に選択します。

次の Codespaces リポジトリ シークレットを作成します。
名前 値 ADO_ORG このモジュールを完了するために使用する Azure DevOps 組織の名前。 この例では、 fabrikamが組織の名前です。 この組織名は、前の手順で PAT を作成したときに使ったものと同じである必要があります。ADO_PAT 前の手順で作成した個人用アクセス トークン。 ヒント
このトレーニング モジュールでは、エージェントは
Defaultエージェント プールに割り当てられています。 エージェントをDefaultプールで実行しない場合 (たとえば運用環境の Azure DevOps 環境を使ってこのトレーニング モジュールを実行しており、Defaultプールに他のエージェントがある場合)、ADO_POOL_NAMEというシークレットを作成し、使用するエージェント プールの名前を指定できます。 このシークレットが指定されていない場合は、Defaultプールが使われます。
Codespaces を設定する
次に、Codespaces を設定して、Web サイトをビルドし、ソース ファイルを操作し、セルフホステッド エージェントを使用してパイプラインを実行できるようにします。
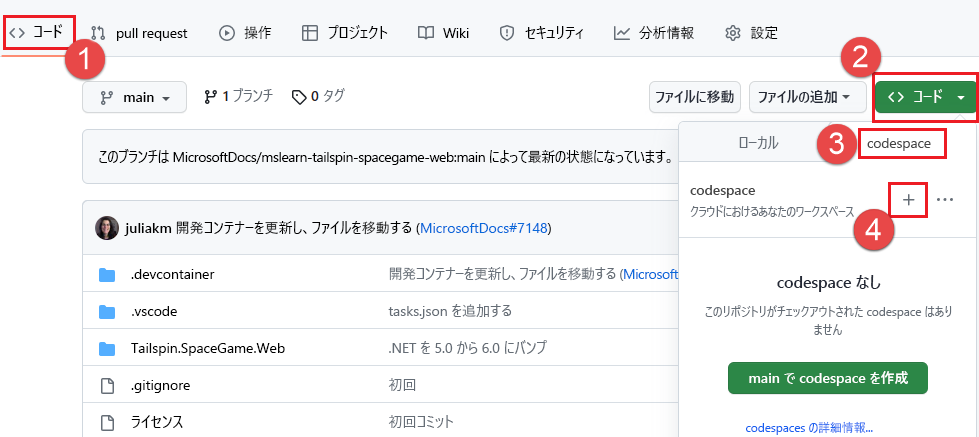
フォークした GitHub リポジトリで、[コード] を選択して、もう一度 [コード] を選択し、[Codespaces] タブを選び、[+] を選んで新しい Codespace を作成します。

Codespace がビルドされるまで待ちます。 このビルドには少し時間がかかることがありますが、トレーニング モジュールのこの手順では 1 回行うだけで済みます。
ビルドが完了すると、オンライン バージョンの Visual Studio Code にリダイレクトされます。 Codespace には、ローカル コンピューターへの Visual Studio Code の新規インストールと同様の、Visual Studio Code の新規インストールが付属しています。 Codespace が最初に起動するときに、Visual Studio Code オンラインで特定の構成の入力を求められたり、ユーザー設定について質問されたりすることがあります。 Visual Studio Code の使用スタイルに合ったユーザー設定を選ぶことができます。
アップストリーム リモートを設定する
"リモート" とは、チーム メンバーが共同作業する Git リポジトリです (GitHub のリポジトリに似ています)。 リモートを一覧表示し、最新のサンプル コードを取得できるように、Microsoft のリポジトリのコピーを指すリモートを追加しましょう。
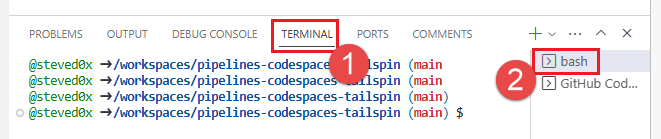
Visual Studio Code オンライン エディターで、ターミナル ウィンドウに移動し、右側にある [bash] を選びます。

リモートを一覧表示するには、
git remoteコマンドを実行します。git remote -vリポジトリに対してフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)origin により、GitHub 上のリポジトリが明示されています。 別のリポジトリからコードをフォークする場合は、元のリモート (フォーク元) に upstream という名前を付けるのが一般的です。
Microsoft リポジトリを指す "upstream" という名前のリモートを作成するには、次の
git remote addコマンドを実行します。git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitもう一度
git remoteを実行して変更を確認します。git remote -vリポジトリに対するフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがまだあることがわかります。 今度は、Microsoft リポジトリへのフェッチおよびプッシュ アクセスもあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Web アプリをビルドおよび実行する
Visual Studio Code オンライン エディターで、ターミナル ウィンドウに移動し、アプリをビルドするために、この
dotnet buildコマンドを実行します。dotnet build --configuration Releaseターミナル ウィンドウからアプリを実行するには、次の
dotnet runコマンドを実行します。dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET ソリューション ファイルには、複数のプロジェクトを含めることができます。
--project引数では、Space Game Web アプリのプロジェクトを指定します。
アプリケーションが実行されていることを確認する
開発モードでは、Space Game Web サイトはポート 5000 で実行されるように構成されています。
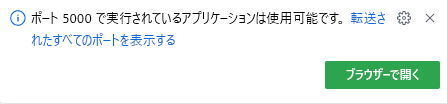
Visual Studio エディターに新しいメッセージが表示されます。 ポート 5000 で実行されているアプリケーションを使用できます。 [ブラウザーで開く] を選択して、実行中のアプリに移動します。

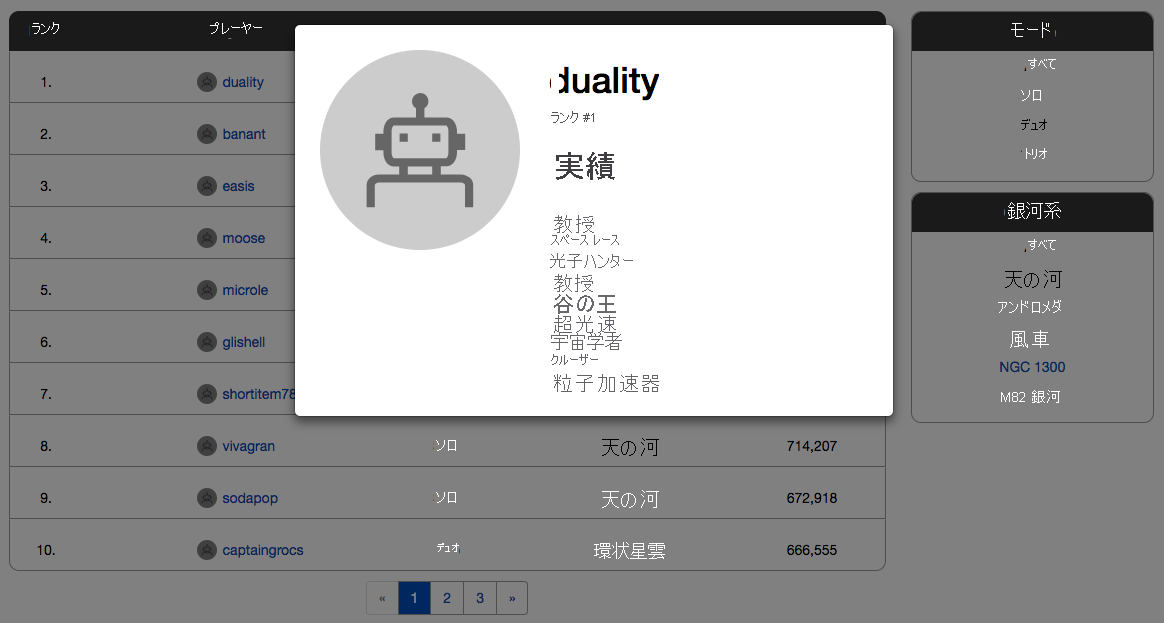
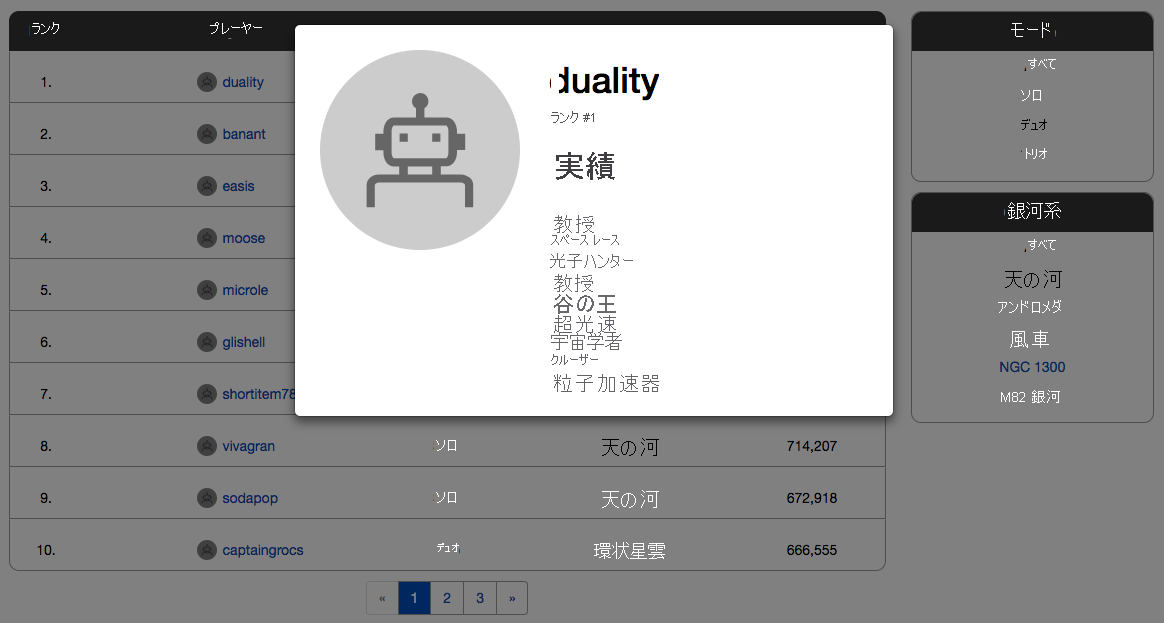
新しいブラウザー ウィンドウに、Space Game Web サイトが表示されます。

ランキングを含むページを操作できます。 プレーヤーの名前を選択すると、そのプレーヤーの詳細が表示されます。

完了したら、ターミナル ウィンドウに戻ります。実行中のアプリを停止するには、Ctrl + C キーを押します。
Visual Studio Code を準備する
最初に、Web サイトをローカルにビルドしてソース ファイルを操作できるように Visual Studio Code を設定します。
Visual Studio Code には統合ターミナルが付属しており、ファイルの編集とコマンド ラインからの操作をすべて 1 か所で行うことができます。
Visual Studio Code を起動します。
[View] メニューで、[Terminal] を選択します。
ドロップダウンで bash を選択します。

ターミナル ウィンドウでは、Bash、Zsh、PowerShell など、システムにインストールされている任意のシェルを選択できます。
ここでは、Bash を使用します。 Git for Windows には、Git コマンドを簡単に実行できる Git Bash が用意されています。
Note
Windows で、Git Bash がオプションとして表示されない場合は、Git がインストール済みであることを確認してから、Visual Studio Code を再起動してください。
ホーム ディレクトリ (
~) など、作業するディレクトリに移動するには、cdコマンドを実行します。 必要に応じて、別のディレクトリを選択できます。cd ~
Git を構成する
Git と GitHub を初めて使用する場合は、最初にいくつかのコマンドを実行して、自分の ID を Git に関連付け、GitHub で認証する必要があります。
プロセスの詳細については、Git の設定に関するページを参照してください。
少なくとも、次の手順を完了する必要があります。 Visual Studio Code 統合ターミナルから次のコマンドを実行します。
- ユーザー名を設定します。
- コミット メール アドレスを設定します。
- GitHub パスワードをキャッシュします。
Note
GitHub で 2 要素認証を既に使用している場合は、個人アクセス トークンを作成し、後でメッセージが表示されたときに、パスワードの代わりにトークンを使用します。
アクセス トークンは、パスワードと同様に扱います。 安全な場所に保管してください。
ソース コードを入手する
ここで、GitHub からソース コードを入手し、アプリを実行してソース コード ファイルを操作できるように Visual Studio Code を設定します。
フォークを作成する
Git でプロジェクトを使う最初の手順は、ソース ファイルを操作して変更できるようフォークを作成することです。 "フォーク" は GitHub リポジトリのコピーです。 このコピーはアカウントに存在し、元のプロジェクトに影響を与えずに必要な変更を加えることができます。
元のプロジェクトへの変更を提案することもできますが、このレッスンでは、Mara とチームが所有している元のプロジェクトと同じように、Space Game Web プロジェクトを操作します。
自分の GitHub アカウントに Space Game Web プロジェクトをフォークしましょう。
Web ブラウザーで GitHub にアクセスして、サインインします。
Space Game Web プロジェクトに移動します。
[Fork] を選択します。
![[フォーク] ボタンの場所を示している GitHub のスクリーンショット。](../../azure-devops/create-a-build-pipeline/media/3-github-fork-button.png)
指示に従って、ご利用のアカウントにリポジトリをフォークします。
フォークをローカルに複製する
これで自分の GitHub アカウントにSpace Game Web プロジェクトのコピーが作成されたので、ローカルで操作できるように、自分のコンピューターにコピーをダウンロード (または "クローン") することができます。
クローンは、フォークと同様に、リポジトリのコピーです。 リポジトリをクローンしたら、変更を加え、予期したとおり機能することを確認してから、それらの変更を GitHub にアップロードすることができます。 ローカル コピーは、他の認証済みユーザーが GitHub のご自分のリポジトリのコピーに対して行った変更と同期させることもできます。
Space Game Web プロジェクトをコンピューターにクローンするには、次のようにします。
GitHub で Space Game Web プロジェクトのフォークに移動します。
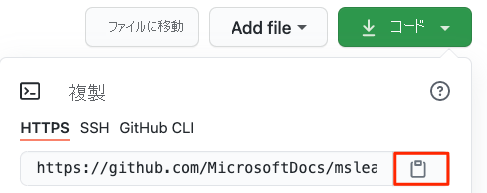
コマンド バーの [コード] を選びます。 [クローン] オプションと、クローンの種類のタブがペインに表示されます。 [HTTPS] タブで、URL の横のコピー アイコンを選んで、URL を自分のクリップボードにコピーします。

Visual Studio Code で、ターミナル ウィンドウに移動して「
git clone」と入力した後、クリップボードから URL を貼り付けます。 以下に示したのは実際の表示例です。git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitCloning 'mslearn-tailspin-spacegame-web'...操作が完了したら、次のコマンドを入力してmslearn-tailspin-spacegame-webディレクトリに移動します。 リポジトリのルート ディレクトリ。cd mslearn-tailspin-spacegame-web
アップストリーム リモートを設定する
"リモート" とは、チーム メンバーが共同作業する Git リポジトリです (GitHub のリポジトリに似ています)。 リモートを一覧表示し、最新のサンプル コードを取得できるように、Microsoft のリポジトリのコピーを指すリモートを追加しましょう。
リモートを一覧表示するには、
git remoteコマンドを実行します。git remote -vリポジトリに対してフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)origin により、GitHub 上のリポジトリが明示されています。 別のリポジトリからコードをフォークする場合は、元のリモート (フォーク元) に upstream という名前を付けるのが一般的です。
Microsoft リポジトリを指す "upstream" という名前のリモートを作成するには、次の
git remote addコマンドを実行します。git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitもう一度
git remoteを実行して変更を確認します。git remote -vリポジトリに対するフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがまだあることがわかります。 今度は、Microsoft リポジトリへのフェッチおよびプッシュ アクセスもあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
エクスプローラーでプロジェクトを開く
Visual Studio Code のターミナル ウィンドウは、Space Game Web プロジェクトのルート ディレクトリを指し示しています。 プロジェクトを開いてその構造を表示し、ファイルを操作しましょう。
プロジェクトを開く最も簡単な方法は、現在のディレクトリで Visual Studio Code を再度開くことです。 これを行うには、統合ターミナルから次のコマンドを実行します。
code -r .エクスプローラーでディレクトリとファイル ツリーを確認します。
統合ターミナルをもう一度開きます。 ターミナルでは、ご使用の Web プロジェクトのルートに表示されます。
code コマンドが失敗した場合は、ご使用のシステム PATH に Visual Studio Code を追加する必要があります。 そのためには次を行います。
Visual Studio Code で、[F1] を選択するか、[表示]>[コマンド パレット] を選択して、コマンド パレットにアクセスします。
コマンド パレットで、「シェル コマンド:PATH 内に 'code' コマンドをインストールします」と入力します。
前の手順を繰り返して、ファイル エクスプローラーでプロジェクトを開きます。
Web アプリをビルドおよび実行する
これで Web アプリができたので、ローカルでビルドして実行できます。
Visual Studio Code では、ターミナル ウィンドウやアプリをビルドする場所に移動して、
dotnet buildコマンドを実行します。dotnet build --configuration Release注意
dotnetコマンドが見つからない場合は、このモジュールの先頭にある前提条件を確認してください。 .NET SDK をインストールする必要があるかもしれません。.NET プロジェクトには、通常、デバッグとリリースの 2 つのビルド構成が付属しています。 デバッグ ビルドは、パフォーマンスのために最適化されていません。 これにより、プログラムを簡単にトレースし、問題のトラブルシューティングを行うことができます。 ここで、リリース構成を選択して、Web アプリが動作していることを確認します。
ターミナル ウィンドウからアプリを実行するには、次の
dotnet runコマンドを実行します。dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET ソリューション ファイルには、複数のプロジェクトを含めることができます。
--project引数では、Space Game Web アプリのプロジェクトを指定します。
アプリケーションが実行されていることを確認する
開発モードでは、Space Game Web サイトはポート 5000 で実行されるように構成されています。
実行中のアプリを表示するには、新しいブラウザー タブで http://localhost:5000 に移動します。

ヒント
プライバシーまたは証明書のエラーに関連するエラーがブラウザーに表示された場合に、実行中のアプリを停止するには、ターミナルから Ctrl + C キーを押します。
次に、dotnet dev-certs https --trust を実行し、メッセージが表示されたら [Yes] を選択します。 詳細については、このブログ投稿を参照してください。
コンピューターがローカル SSL 証明書を信頼した後、実行中のアプリを表示するには、dotnet run コマンドをもう一度実行し、新しいブラウザー タブから http://localhost:5000 にアクセスしてください。
ランキングを含むページを操作できます。 プレーヤーの名前を選択すると、そのプレーヤーの詳細が表示されます。

完了したら、ターミナル ウィンドウに戻ります。実行中のアプリを停止するには、Ctrl + C キーを押します。