演習 - Dataverse選択列
この演習では、Contoso が選択肢列を既存の Dataverse テーブルに追加するのをサポートします。 その後で、新しい列を使用するように製品管理アプリを変更します。
目標
この演習の目標は、以下の方法を習得することです。
選択肢列を作成する。
選択肢列を利用して、アプリでフィルター データを使用する。
Patch() 関数を使用して、列の値を更新する。
前提条件
この演習を完了するには、Microsoft Dataverse を備えた環境が必要です。
演習 1: ソリューションをインポートする
この演習では、ソリューションを環境にインポートします。 このソリューションには、製品管理用の製品テーブルとアプリケーションが含まれています。
タスク 1: 開始ソリューションをインポートする
このタスクでは、ソリューションを環境にインポートします。
この演習を完了するには、ZIP ファイルをダウンロードする必要があります。 リンクが表示されたら、[ダウンロード] を選択します。
Power Apps メーカー ポータル にアクセスし、このラボで使用する環境を選択します。
ソリューション > ソリューションのインポートを選択します。
参照を選択します。
ContosoProductChoiceLab_1_0_0_0.zip ソリューションを探して選択し、開くを選択します。
次へ を選択します。
インポートを選択して、ソリューションのインポート プロセスが完了するのを待ちます。
タスク 2: アプリケーションを実行する
このタスクでは、Contoso Product Manager アプリケーションを実行し、製品行を追加します。
ソリューション Contoso Product Choice Lab を開き、Contoso Product Manager アプリを選択します。 (再生モードで開きます。)
注意
アプリの設定を確認して、[数式レベルのエラー管理を無効にする] がオフになっていることを確認します。 設定で更新を選択してから、[数式レベルのエラー管理を無効にする] を検索して見つけます。 現在、この機能は廃止済みセクションにあります。
BrowseScreen1 で、新しい品目を作成するボタン (プラス + アイコン) を選択します。
名前に計測ガジェットと入力してから、保存を選択します。
製品行をさらに数行追加します。
少なくとも 3 つの製品を追加してください。
アプリケーション ブラウザーのタブまたはウィンドウを閉じます。
演習 2: 列を作成する
この演習では、選択に関するデータ型を持つ 2 つの列を作成します。1 つは製品の可視性の列、もう 1 つは販売チャネルの列です。
注意
どの列のデータ型を選択として指定し、どの列のデータ型を選択肢として指定するかに注意してください。
タスク: 選択肢列を作成する
このタスクでは、選択データ型の列を 2 つ作成します。
Power Apps Maker Portal に移動して、ソリューションを選択します。
インポートした Contoso Choice Lab ソリューションを選択します。
Product テーブルを選択します。
スキーマ ウィンドウで、列を選択します。
列ビューで、+ 新しい列を選択します。
画面右側の新しい列ウィンドウで、表示名に Product visibility と入力し、データ型で選択肢を選択してから、ドロップダウンから選択肢を選択します。
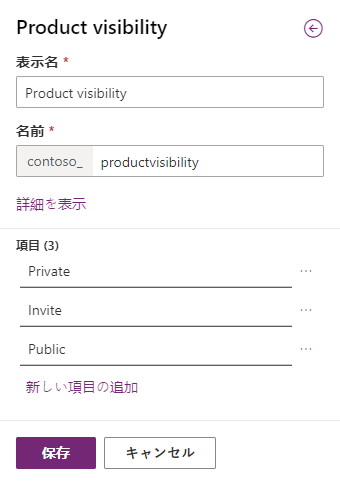
この選択肢を同期する相手で + 新しい選択肢を選択します。
画面右側の新しい選択肢ウィンドウの表示名フィールドに、chProductVisibility と入力します。 名前の前に "ch" を付けることで、これが選択肢セットであるかどうかをより簡単に識別できるようになります。
選択肢の下の最初の項目に Private と入力して、+ 新しい項目を選択します。
2 つ目の項目に Invite と入力して、+ 新しい項目を選択します。
Public と入力して、保存を選択します。
この選択肢を同期する相手で、検索フィールドに chProductVisibility と入力し、作成した選択肢セットを探して選択します。 これで、このフィールドに chProductVisibility が表示されます。
保存を選択すると、新しい列ウィンドウが表示されなくなります。
+ 新しい列をもう一度選択します。
表示名に Sales channels と入力し、データ型で選択肢を選択してから、ドロップダウンから選択肢をクリックします。
複数の選択肢を選択できますの横にあるボックスをオンにします。 これにより、列で複数選択が可能になります (このステップを忘れずに行ってください)。
この選択肢を同期する相手で+ 新しい選択肢を選択します。
表示名に chSalesChannels、最初の項目に Wholesale と入力してから、+ 新しい選択肢を選択します。
2 つ目の項目に Retail と入力して、+ 新しい項目を選択します。
直売と入力して、保存を選択します。
この選択肢を同期する相手で、検索フィールドに chSalesChannels と入力し、作成した選択肢セットを探して選択します。 これで、このフィールドに chSalesChannels が表示されます。
保存を選択します。
演習 3: フォームとギャラリーを変更する
この演習では、Contoso 製品マネージャーの編集フォームとギャラリーを変更します。
タスク: アプリケーションを編集する
このタスクでは、Contoso 製品マネージャー アプリケーションを編集します。
別の画面に移動した場合は、ソリューションを探し、Contoso Product Choice Lab ソリューションを選択して開きます。 まだソリューションを使用している場合は、オブジェクト ナビゲーション ウィンドウで、アプリを探して選択します。
Contoso 製品マネージャー アプリケーションを選択して開きます。
アプリケーションがアプリ スタジオで開きます。
ツリー ビュー タブで、EditScreen1 を展開し、EditForm1 を選択します。
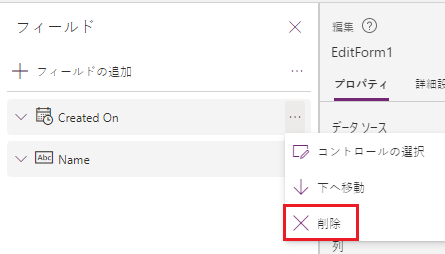
フィールドの編集を選択します。
作成日列でその他の操作を示す省略記号 (...) ボタンを選択して、削除を選択 します。
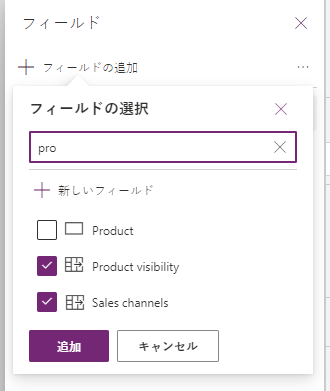
+ フィールドの追加を選択します。
製品の可視性列と販売チャネル列を選択して、追加を選択します。
フィールド ペインを閉じます。
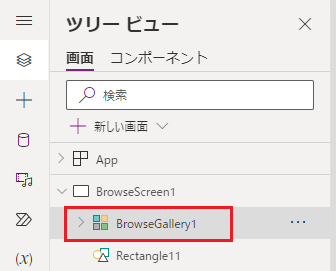
BrowseScreen1 を展開し、BrowseGallery1 を選択します。
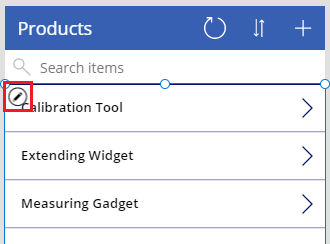
ギャラリーの編集アイコンを選択します。
テンプレート サイズ を 230 に変更します。
ギャラリー内の Title ラベルを選択し、テンプレートの一番上に移動します。
ギャラリーを編集しているときに、挿入に移動して入力を展開してから、ドロップ ダウンを選択します。
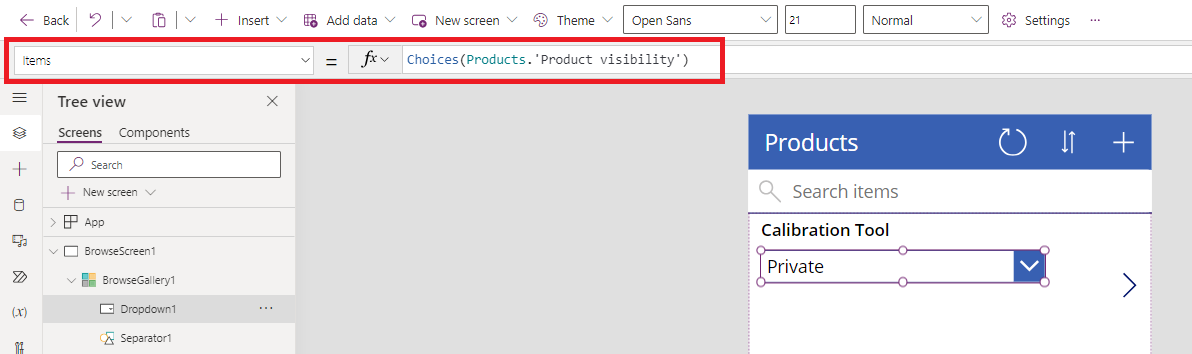
ドロップダウン コントロールのサイズと位置を変更し、ドロップダウン リストの Items の値を次の式に変更します。
Choices(Products.'Product visibility')ドロップダウン コントロールの既定の値を次の式に設定します。
ThisItem.'Product visibility'ギャラリーを編集しているときに、挿入タブに移動し、テキスト ラベルを選択します。
ラベル チャネルの名前を変更します。
ドロップダウン コントロールの下にチャネル ラベルを移動し、サイズを変更します。
追加したチャネル ラベルのテキスト値を次の式に変更します。 この式は、選択したオプションを連結します。
Concat(ThisItem.'Sales channels',Text(Value),",")ギャラリーの編集はまだ続けていてください。 + 挿入 > 四角形を選択します。
四角形の X 値と Y 値を 0 に設定します。
四角形の Width を 6 に設定します。
四角形の Height を 220 に設定します。
四角形の Fill の値を次の式に設定します。 この式では、製品の可視性列の値の選択に応じて、異なる塗りつぶしの色が設定されます。
Switch(ThisItem.'Product visibility', chProductVisibility.Private, Color.Red, chProductVisibility.Public, Color.Green, chProductVisibility.Invite, Color.Blue, Color.Black)ギャラリーを選択してから OnSelect 値を削除し、fx 式フィールドを空にします。
ギャラリー内の NextArrow1 を選択します。
NextArrow1 の OnSelect の値を次の式に設定します。
Navigate(DetailScreen1, ScreenTransition.None)画面右上隅の保存を選択します。
アプリのプレビュー (または F5) を選択します。
アプリケーションが読み込まれます。
いずれかの製品で、次への矢印を選択します。
編集ボタンを選択します。
販売チャネルで小売および直接を選択します。 次に、製品の可視性でプライベートを選択してから、保存を選択します。
戻るボタンを選択します。
別の製品を選択して開きます。
編集を選択します。
販売チャネルで小売を選択し、製品の可視性で公開を選択してから、保存を選択します。
戻るボタンを選択します。
別の製品を選択して開きます。
編集を選択します。
販売チャネルで直接を選択し、製品の可視性で招待を選択して、保存を選択します。
戻るボタンを選択します。
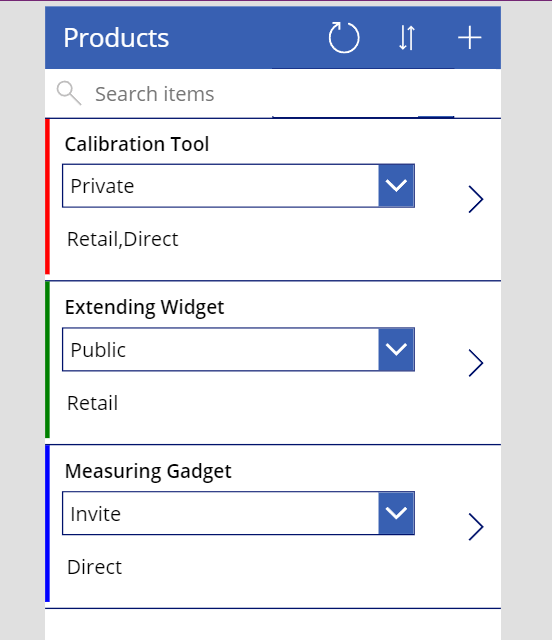
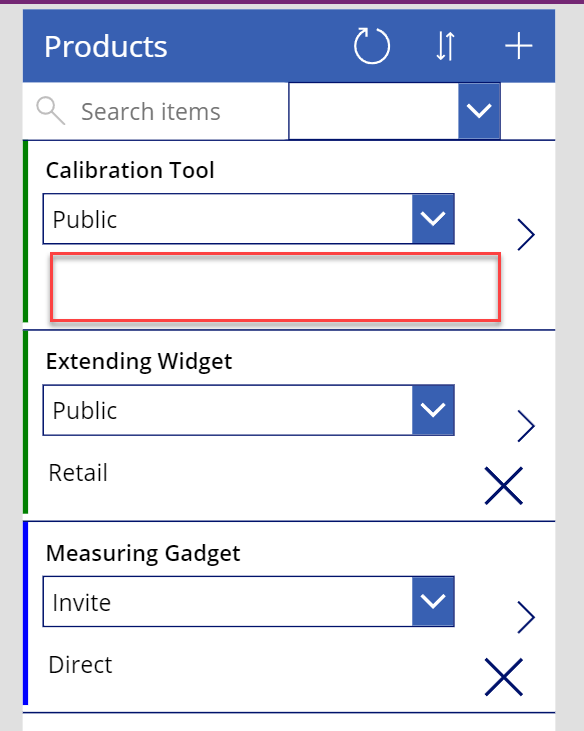
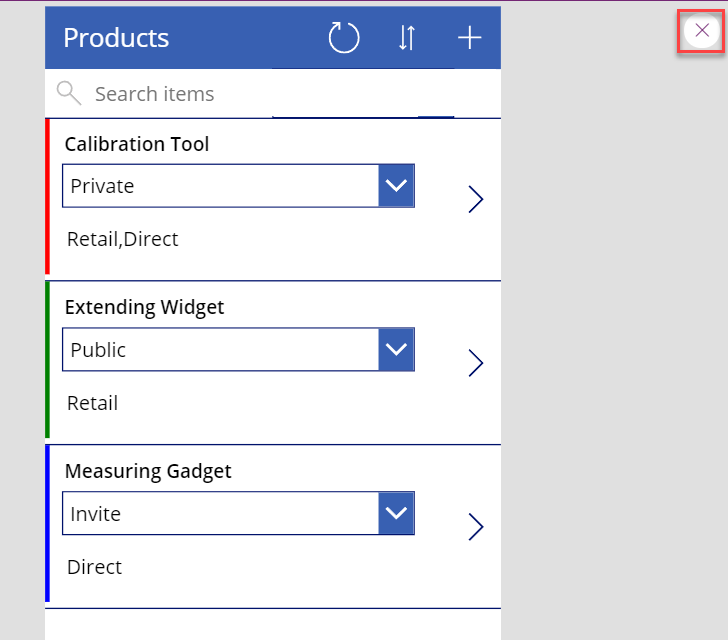
ギャラリーは次の図のようになります。 結果を確認したら、プレビューを閉じます。
このページから移動しないでください。
演習 4: フィルタを使用する
この演習では、製品の可視性によってギャラリーの行をフィルター処理します。
タスク: フィルタを使用する
このタスクでは、製品の可視性によってギャラリーの行をフィルター処理します。
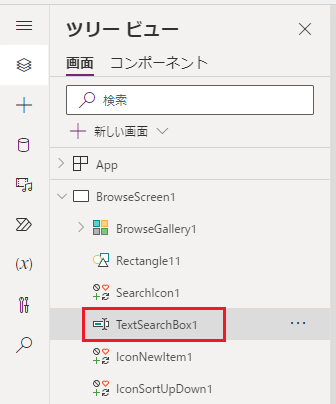
BrowseScreen1 で、TextSearchBox1 を選択します。
検索ボックスの Width を次の式に変更します。
Parent.Width/2リボンから挿入を選択し、入力を展開してから、ドロップ ダウンを選択します。
ドロップダウン項目の名前を可視性フィルターに変更します。
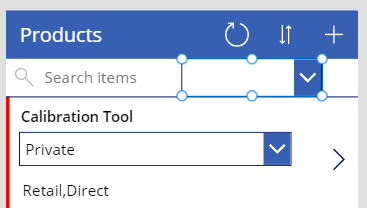
可視性フィルターのサイズと位置を変更し、検索ボックスの右側に配置します。
可視性フィルターの項目の値を次の式に設定します。
Choices(Products.'Product visibility')可視性フィルターの AllowEmptySelection の値を true に設定します。
可視性フィルターのデフォルトの値を次の式に設定します。
Blank()リボンから挿入を選択し、アイコンを展開してから、キャンセルを選択します。
アイコンのサイズと位置を変更し、ドロップダウン矢印の右側に配置します。
アイコンの OnSelect の値を次の式に設定します。
Reset('Visibility filter')アイコンの Visible の値を次の式に設定します。
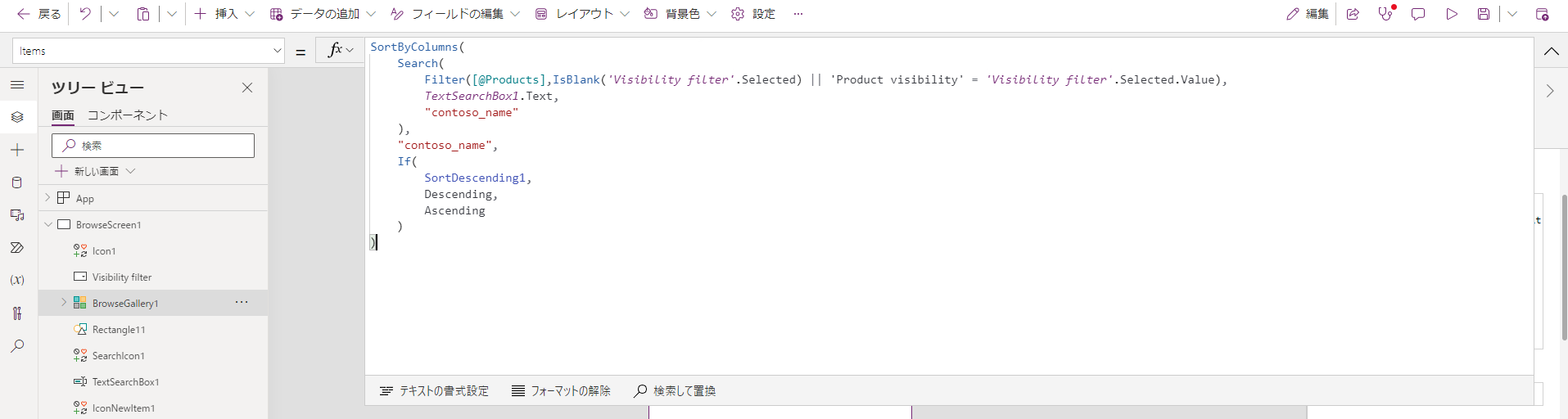
If(IsBlank('Visibility filter'),false,true)BrowseGallery1 を選択して、項目の値を次の式に変更します。 この式によって既存の式が変更され、ユーザーが選択した値を使用する Filter() 関数が取り込まれます。
SortByColumns( Search( Filter([@Products],IsBlank('Visibility filter'.Selected) || 'Product visibility' = 'Visibility filter'.Selected.Value), TextSearchBox1.Text, "contoso_name" ), "contoso_name", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )アプリのプレビューを選択します (または F5 を押します)。
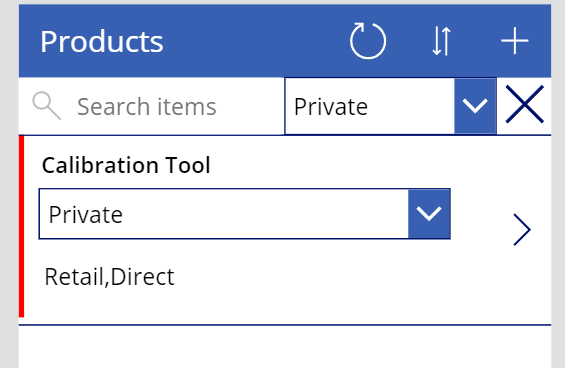
可視性フィルターをプライベートに変更します。 ギャラリーにはプライベート製品のみが表示されます。
X アイコンを選択します。 ギャラリーにはすべての製品が表示されます。
プレビューを閉じます。
このページから移動しないでください。
演習 5: Patch 式を使用する
この演習では、Patch 式を使用して、Product テーブルの行を更新します。
タスク: Patch() 式を使用する
BrowseGallery1 を展開し、Dropdown1 コントロールを選択します。
ドロップダウン コントロールの OnChange の値を次の式に設定します。 ドロップダウン コントロールの値が変更されると、この式によって行が更新されます。
Patch(Products,ThisItem,{'Product visibility':Self.Selected.Value})ギャラリーを選択し、編集アイコンを選択します。
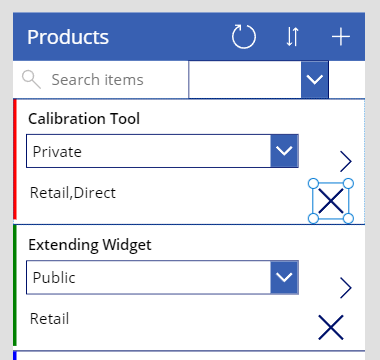
リボンから挿入を選択し、アイコンを展開してから、キャンセルを選択します。
アイコンを右下に配置します。
アイコンの Visible の値を次の式に設定します。
If(IsBlank(Channels.Text),false,true)アイコンの OnSelect の値を次の式に設定します。 アイコンが選択されると、この式によって、選択されているすべての販売チャネルが削除されます。
Patch(Products,ThisItem,{'Sales channels':Blank()})アプリのプレビューを選択します。
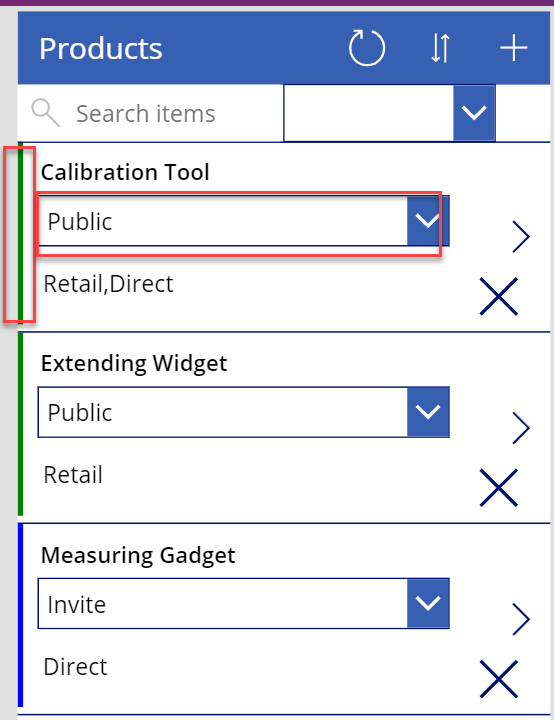
いずれかの製品について製品の可視性を変更します。 製品が更新されます。
最初の製品の X アイコンを選択します。 製品の販売チャネルがクリアされ、X ボタンが非表示になります。
プレビューを閉じます。
保存を選択します。
![Power Apps における [ソリューションのインポート] ボタンのスクリーンショット。](media/import.png)
![[新しい製品を作成する] ボタンのスクリーンショット。](media/new.png)


![[スキーマ] で [列] が選択された Product テーブル ダッシュボードのスクリーンショット。](media/schema-columns.png)
![[列] ビューおよび新しい列を追加するボタンのスクリーンショット。](media/add-column.png)
![Power Apps で列のデータ型である [選択肢] を指定する画面のスクリーンショット。](media/choice-data.png)
![[新しい選択肢] ウィンドウで新しい選択肢を追加するスクリーンショット。](media/add-new-item.png)

![Power Apps で列のデータ型である [選択肢] を指定する画面のスクリーンショット。](media/choices-data.png)
![新しい販売チャネル選択列の [保存] ボタンのスクリーンショット。](media/save-choices.png)
![[ソリューション] > [Contoso Product Choice Lab] セクションのスクリーンショット。Contoso 製品マネージャー アプリケーションが強調表示されています。](media/manager.png)
![Power Apps の [ツリー ビュー] タブで強調表示された EditForm1 コントロールのスクリーンショット。](media/edit-form.png)


![Power Apps の [フィールド] ペインにある [フィールドの追加] ボタンのスクリーンショット。](media/add-field.png)





![Power Apps で [挿入] > [入力] > [ドロップ ダウン] を選択しているスクリーンショット。](media/drop-down.png)

![[挿入] が選択され [四角形] オプションが強調表示されたスクリーンショット。](media/rectangle.png)


![Contoso 製品マネージャー アプリケーションの [保存] ボタンのスクリーンショット。](media/file-save.png)

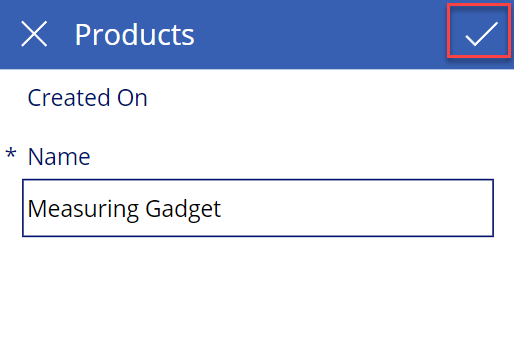
![入力された情報を保存するために、[製品] の [保存] ボタンが選択されているスクリーンショット。](media/save-changes.png)


![Insert ドロップダウン コントロールのスクリーンショット。[入力] が選択されており、[ドロップダウン] オプションが強調表示されています。](media/drop.png)