演習 - 子リソースの定義
Note
初めてサンドボックスをアクティブ化して利用規約に同意すると、Microsoft アカウントが Microsoft Learn Sandbox という名前の新しい Azure ディレクトリに関連付けられます。 また、コンシェルジェ サブスクリプションという名前の特殊なサブスクリプションにも追加されます。
あなたは、R&D チームの要求に取り組み始めており、おもちゃのドローンのテスト データ用に Azure Cosmos DB データベースを構築することから始めることにしました。 この演習では、Azure Cosmos DB アカウントと 2 つの子リソースを (1 つは parent プロパティを使用して、もう 1 つは入れ子になったリソースとして) 作成します。
その過程で、以下のことを行います。
- Cosmos DB アカウントをデプロイする Bicep ファイルを作成します。
- データベースとコンテナーを追加します。これらは Cosmos DB アカウントの子リソースです。
- テンプレートをデプロイし、そのデプロイを確認します。
この演習では、Visual Studio Code 用の Bicep 拡張機能を使用します。 この拡張機能を Visual Studio Code にインストールしてください。
Azure Cosmos DB アカウントを含む Bicep テンプレートを作成する
まず、Azure Cosmos DB アカウントを使用して新しい Bicep テンプレートを作成します。 そのためには次を行います。
Visual Studio Code を開きます。
main.bicep という名前の新しいファイルを作成します。
Visual Studio Code によって Bicep ツールが読み込まれるように、空のファイルを保存します。
[ファイル]>[名前を付けて保存] を選択するか、Windows の場合は Ctrl + S (macOS の場合は ⌘ + S) を選択できます。 ファイルの保存場所を忘れないようにしてください。 たとえば、保存場所として、scripts フォルダーを作成することをお勧めします。
次のコンテンツをファイルに追加します。 コピーして貼り付けるのではなく、手動で入力することをお勧めします。 こうすることで、ツールが Bicep ファイルの作成にどのように役立つかを確認できます。
param cosmosDBAccountName string = 'toyrnd-${uniqueString(resourceGroup().id)}' param location string = resourceGroup().location resource cosmosDBAccount 'Microsoft.DocumentDB/databaseAccounts@2024-05-15' = { name: cosmosDBAccountName location: location properties: { databaseAccountOfferType: 'Standard' locations: [ { locationName: location } ] } }ヒント
Bicep では、改行を挿入する場所については厳密であるため、ここに示されている場所にのみ改行を追加してください。
この Bicep テンプレートは、次のセクションで基礎となる親リソースである Azure Cosmos DB アカウントをデプロイします。
変更をファイルに保存します。
データベースを追加する
次に、Azure Cosmos DB アカウントの子リソースであるデータベースを作成します。
ファイルの先頭にある 2 つの既存のパラメーターの間に、次のパラメーターを追加します。
param cosmosDBDatabaseThroughput int = 400パラメーター宣言の下に、次の変数を追加します。
var cosmosDBDatabaseName = 'FlightTests'ファイルの下部にある、Azure Cosmos DB アカウントのリソース定義の下に次のリソース定義を追加します。
resource cosmosDBDatabase 'Microsoft.DocumentDB/databaseAccounts/sqlDatabases@2024-05-15' = { parent: cosmosDBAccount name: cosmosDBDatabaseName properties: { resource: { id: cosmosDBDatabaseName } options: { throughput: cosmosDBDatabaseThroughput } } }このコードでは、
parentプロパティを使用して、子リソースであるデータベースがデプロイされます。 また、コードでは、完全修飾のリソースの種類を使用し、API バージョンを明示的に指定していることにも注意してください。変更をファイルに保存します。
コンテナーの追加
次に、別の子リソースを追加します。 今回は、parent プロパティを使用するのではなく、入れ子になったリソースとしてこれを追加します。
ファイルの上部近くにある
cosmosDBDatabaseName変数定義の下に、次の変数を追加します。var cosmosDBContainerName = 'FlightTests' var cosmosDBContainerPartitionKey = '/droneId'ファイルの下部近くにあるデータベース リソース定義内で、右中かっこ (
}) の前に、次の入れ子になったリソース定義を追加します。resource container 'containers' = { name: cosmosDBContainerName properties: { resource: { id: cosmosDBContainerName partitionKey: { kind: 'Hash' paths: [ cosmosDBContainerPartitionKey ] } } options: {} } }Bicep はこれが親リソースの種類に属することを認識するので、短いリソースの種類 (
containers) を使用したことに注意してください。 Bicep では、完全修飾リソースの種類はMicrosoft.DocumentDB/databaseAccounts/sqlDatabases/containersである必要があります。 API バージョンを指定しなかったため、Bicep は親リソースのバージョンである2020-04-01を使用します。完成後の完全な Bicep テンプレートは次の例のようになるはずです。
param cosmosDBAccountName string = 'toyrnd-${uniqueString(resourceGroup().id)}' param cosmosDBDatabaseThroughput int = 400 param location string = resourceGroup().location var cosmosDBDatabaseName = 'FlightTests' var cosmosDBContainerName = 'FlightTests' var cosmosDBContainerPartitionKey = '/droneId' resource cosmosDBAccount 'Microsoft.DocumentDB/databaseAccounts@2024-11-15' = { name: cosmosDBAccountName location: location properties: { databaseAccountOfferType: 'Standard' locations: [ { locationName: location } ] } } resource cosmosDBDatabase 'Microsoft.DocumentDB/databaseAccounts/sqlDatabases@2024-11-15' = { parent: cosmosDBAccount name: cosmosDBDatabaseName properties: { resource: { id: cosmosDBDatabaseName } options: { throughput: cosmosDBDatabaseThroughput } } resource container 'containers' = { name: cosmosDBContainerName properties: { resource: { id: cosmosDBContainerName partitionKey: { kind: 'Hash' paths: [ cosmosDBContainerPartitionKey ] } } options: {} } } }変更をファイルに保存します。
テンプレートを Azure にデプロイする
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインする必要があります。 Azure CLI がインストールされていることを確認し、サンドボックスのアクティブ化に使用したのと同じアカウントでサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に bash が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に bash シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

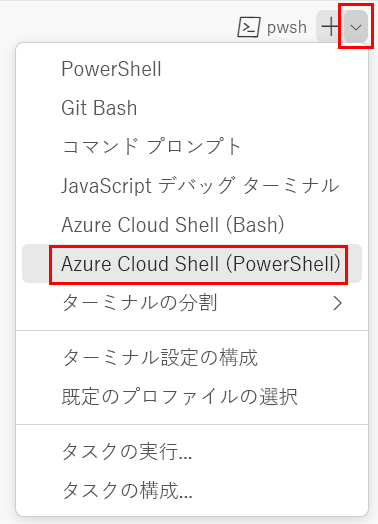
Bash 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択し、[Git Bash] を選びます。
![ターミナル シェルのドロップダウンが表示され、[Git Bash (既定値)] が選択されている Visual Studio Code ターミナル ウィンドウのスクリーンショット。](../includes/media/select-shell-bash.png)
ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
cd templates
Bicep をインストールする
次のコマンドを実行して、最新バージョンの Bicep がインストールされていることを確認します。
az bicep install && az bicep upgrade
Azure へのサインイン
Visual Studio Code ターミナルで、次のコマンドを実行して Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。 Visual Studio Code ターミナルには、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 [コンシェルジェ サブスクリプション] という名前のサブスクリプションを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
コンシェルジェ サブスクリプションの ID を取得します。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableサブスクリプション ID を使用して、既定のサブスクリプションを設定します。 {your subscription ID} を最新のコンシェルジェ サブスクリプション ID に置き換えます。
az account set --subscription {your subscription ID}
既定のリソース グループを設定する
Azure CLI を使用する場合は、既定のリソース グループを設定し、この演習の残りの Azure CLI コマンドでパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、既定値を設定します。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
テンプレートを Azure にデプロイする
Visual Studio Code のターミナルから次のコードを実行して、Bicep テンプレートを Azure にデプロイします。 この操作が完了して、デプロイが成功したことがわかるまで 1、2 分かかる可能性があります。
az deployment group create --template-file main.bicep
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell をインストールしたことを確認し、サンドボックスをアクティブ化したのと同じアカウントにサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に pwsh または powershell が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に PowerShell シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

pwsh または powershell 以外のシェルが表示されている場合は、シェルのドロップダウン矢印を選び、[PowerShell] を選択します。

ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
Set-Location -Path templates
Bicep CLI のインストール
Azure PowerShell で Bicep を使用するには、Bicep CLI をインストールします。
Azure PowerShell を使用して Azure にサインインする
Visual Studio Code ターミナルで、次のコマンドを実行します。
Connect-AzAccountブラウザーが開き、Azure アカウントにサインインできるようになります。 ブラウザーがバックグラウンドで開かれている可能性があります。
Azure にサインインすると、ターミナルに、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 サンドボックスをアクティブにした場合は、"コンシェルジェ サブスクリプション" という名前のサブスクリプションが表示されます。 演習の残りの部分では、これを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
サブスクリプション ID を取得します。 次のコマンドを実行すると、ご使用のサブスクリプションとその ID が一覧表示されます。
Concierge Subscriptionを探して、2 番目の列から ID をコピーします。 これは、aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4eのように表示されます。Get-AzSubscriptionアクティブなサブスクリプションを "コンシェルジェ サブスクリプション" に変更します。 必ず、"{ご使用のサブスクリプションの ID}" を、コピーした ID に置き換えてください。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
既定のリソース グループを設定する
この演習では、既定のリソース グループを設定し、残りの Azure PowerShell コマンドからパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、この既定値を設定します。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
テンプレートを Azure にデプロイする
ターミナルで、以下の Azure PowerShell コマンドを使用して Azure にテンプレートをデプロイします。 この操作が完了して、デプロイが成功したことがわかるまで 1、2 分かかる可能性があります。
New-AzResourceGroupDeployment -TemplateFile main.bicep
デプロイを検証する
Azure portal にアクセスして、サンドボックス サブスクリプション内にいることを確認します。
それには、ページの右上隅にある自分のアバターを選択します。
[ディレクトリの切り替え] を選択します。 リストで、[Microsoft Learn サンドボックス] ディレクトリを選択します。
ホーム ページで、[リソース グループ] を選択します。 [リソース グループ] ウィンドウが表示されます。
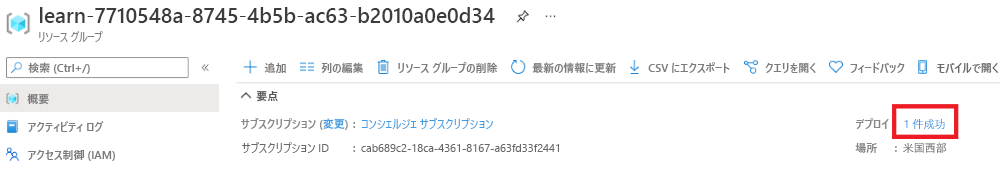
[サンドボックス リソース グループ名] を選択します。[概要] に、1 つのデプロイが成功したことが表示されます。

[1 Succeeded] (1 件の成功) を選択して、デプロイの詳細を確認します。

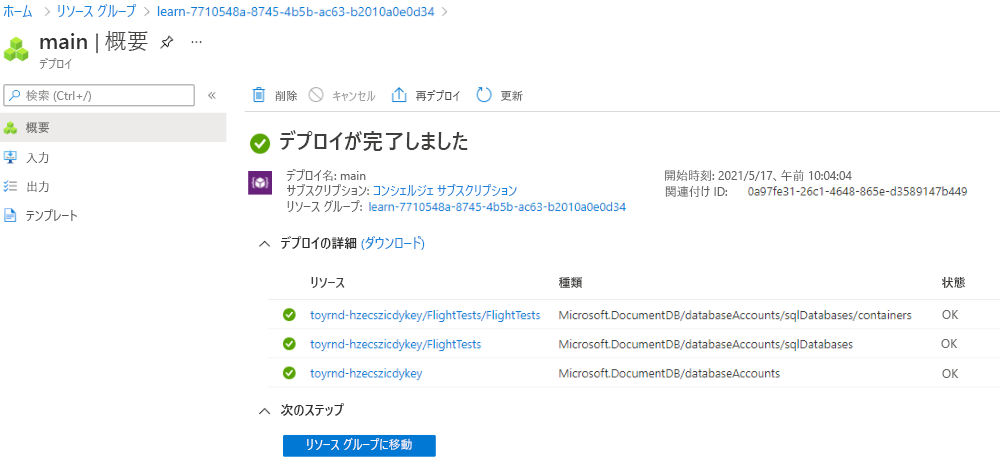
main というデプロイを選択して、デプロイされているリソースを確認し、次に [デプロイの詳細] を選択して展開します。 この例では、Cosmos DB アカウント、データベース、およびコンテナーが一覧表示されています。

後でデプロイをもう一度確認できるように、ブラウザーでページを開いたままにしておきます。