演習 - Blazor Web アプリを作成して実行する
.NET 開発環境を設定し、初めての Blazor Web アプリを作りましょう。
このモジュールでは、ローカル開発のための選択肢として、.NET CLI、Visual Studio Code、Visual Studio 2022 を示します。 Visual Studio Code を使って開発している場合は、このモジュールで使う C# Dev Kit 拡張機能を必ずインストールしてください。
このモジュールでは、.NET 8.0 SDK を使います。 適切なコマンド ターミナルで次のコマンドを実行して、.NET 8.0 がインストールされていることを確認します。
dotnet --list-sdks
次の例のような出力が表示されます。
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
8 で始まるバージョンが一覧に表示されていることを確実にします。 何も表示されない場合、またはコマンドが見つからない場合は、最新の .NET 8.0 SDK をインストールしてください。
C# Dev Kit を使って新しい Blazor Web アプリを作成する
C# Dev Kit を使って Visual Studio Code で新しい Blazor Web アプリ プロジェクトを作成するには:
Ctrl + Shift + P キーを押してコマンド パレットを表示し、「.NET」と入力します。
次のものを見つけて選びます: [.NET: 新しいプロジェクト] コマンド。
ドロップダウン リストで [Blazor Web アプリ] を選びます。
新しいプロジェクトを作成するフォルダーを選びます。
プロジェクトに BlazorApp という名前を付け、Enter キーを押して確定します。
ソリューション エクスプローラーで新しい Blazor アプリ プロジェクトを表示します。
省略可能:.NET CLI を使って新しい Blazor アプリを作成する
コマンド ラインから .NET SDK を使って Blazor Web アプリ プロジェクトを作成するには、次のコマンドを使います。
dotnet new blazor
Visual Studio Code または .NET CLI のどちらで Blazor アプリを作成しても、生成されるプロジェクトには次のファイルとページが含まれます。
- Program.cs は、サーバーを起動するアプリのエントリ ポイントであり、アプリ サービスとミドルウェアを構成する場所です。
- App.razor は、アプリのルート コンポーネントです。
- Routes.razor は、Blazor ルーターを構成します。
- Components/Pages ディレクトリには、アプリの Web ページの例がいくつか含まれています。
- BlazorApp.csproj は、アプリ プロジェクトとその依存関係を定義しているファイルで、ソリューション エクスプローラーでプロジェクト ノードをダブルクリックすると見ることができます。
- Properties ディレクトリにある launchSettings.json ファイルでは、ローカル開発環境のさまざまなプロファイル設定が定義されています。 ポート番号は、プロジェクトの作成時に自動的に割り当てられて、このファイルに保存されます。
統合デバッガーを使ってアプリを実行する
Visual Studio Code で、メニューから [実行] を選びます。
[デバッグの開始] を選びます。
[デバッガーの選択] ドロップダウンから [C#] を選びます。
[C#: BlazorApp [既定の構成]] を選びます
これにより、デバッグが有効な状態でアプリがビルドされて起動されます。 アプリは、ご利用の既定のブラウザーで自動的に開きます。 サイトがセキュリティで保護されていないという警告がブラウザーに表示される場合がありますが、安全に続行できます。

省略可能:.NET CLI を使ってアプリを実行する
次のコマンドをコピーし、ターミナル ウィンドウに貼り付けてアプリを実行し、ファイルの変更を監視します。
dotnet watchこのコマンドは、アプリをビルドして起動してから、実行中のアプリにコードの変更を適用します。 アプリは、ご利用の既定のブラウザーで自動的に開きます。 サイトに有効な証明書がまだないことを示す警告がブラウザーに表示される場合があります。そのまま続けても安全です。
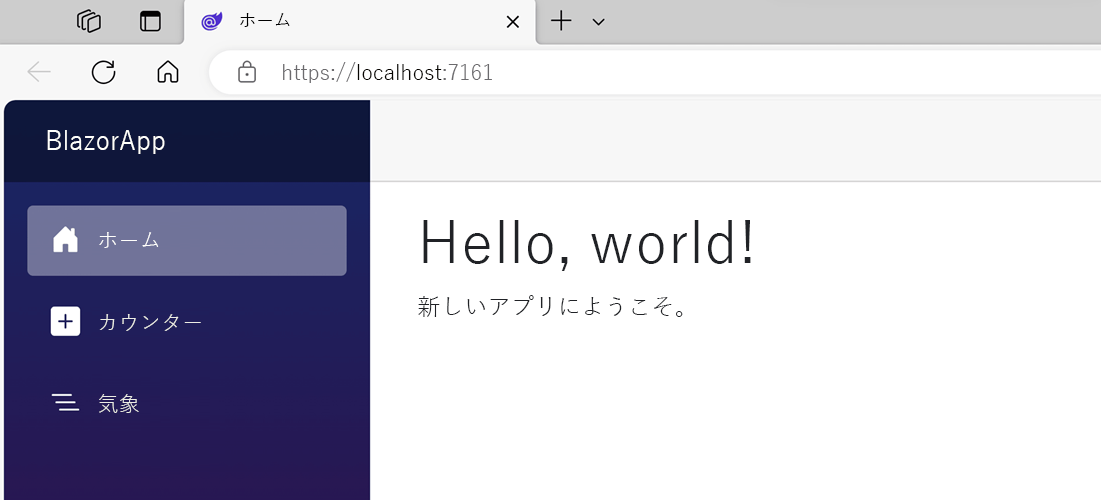
初めての Blazor アプリが正常に実行されました。
新しい Blazor アプリを作成する
Visual Studio は .NET 開発用の機能を完備した IDE であり、Blazor アプリの作成が簡単になります。
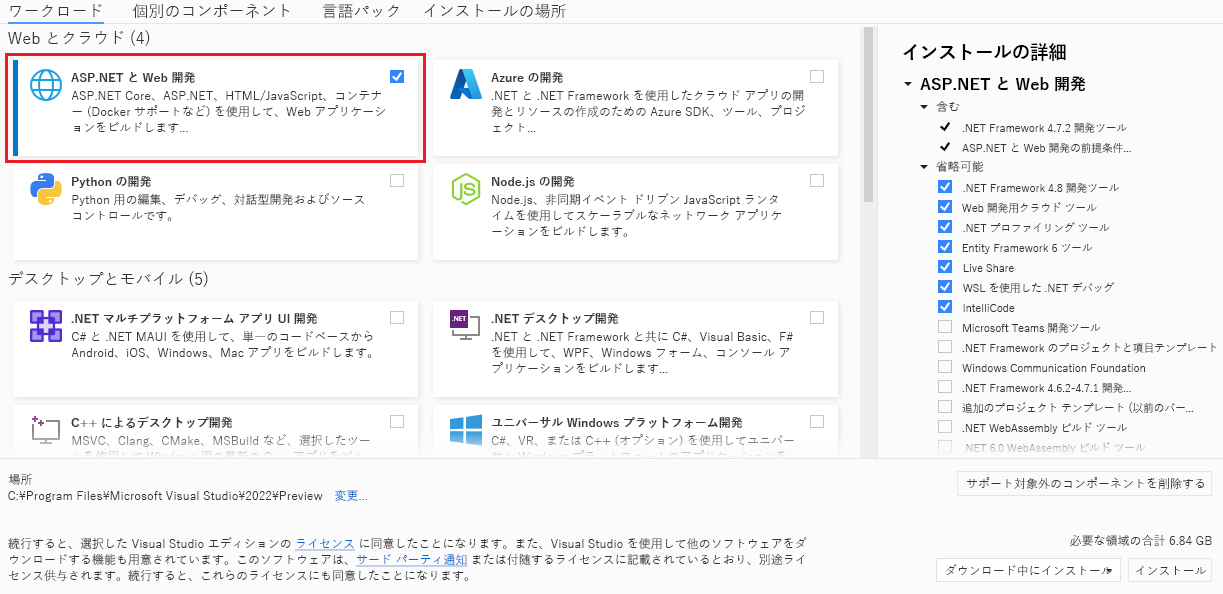
Visual Studio を Blazor Web アプリの作成と操作に使う場合は、必ず、Visual Studio インストーラーを使って "ASP.NET と Web 開発" ワークロードをインストールしてください。

Visual Studio を使って新しい Blazor Web アプリを作成するには:
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「Blazor」と入力して Enter キーを押します。
Blazor Web アプリ テンプレートを選んで、[次へ] を選びます。
![Visual Studio 2022 の [新しいプロジェクトの作成] 画面と Blazor テンプレートのスクリーンショット。](../../aspnetcore/build-your-first-blazor-web-app/media/visual-studio-2022-create-new-project.png)
[新しいプロジェクトの構成] ウィンドウで、プロジェクト名として「BlazorApp」と入力して、[次へ] を選びます。
![Visual Studio 2022 の [プロジェクトの構成] 画面と手順 3 の推奨設定のスクリーンショット。](../../aspnetcore/build-your-first-blazor-web-app/media/visual-studio-2022-configure-project.png)
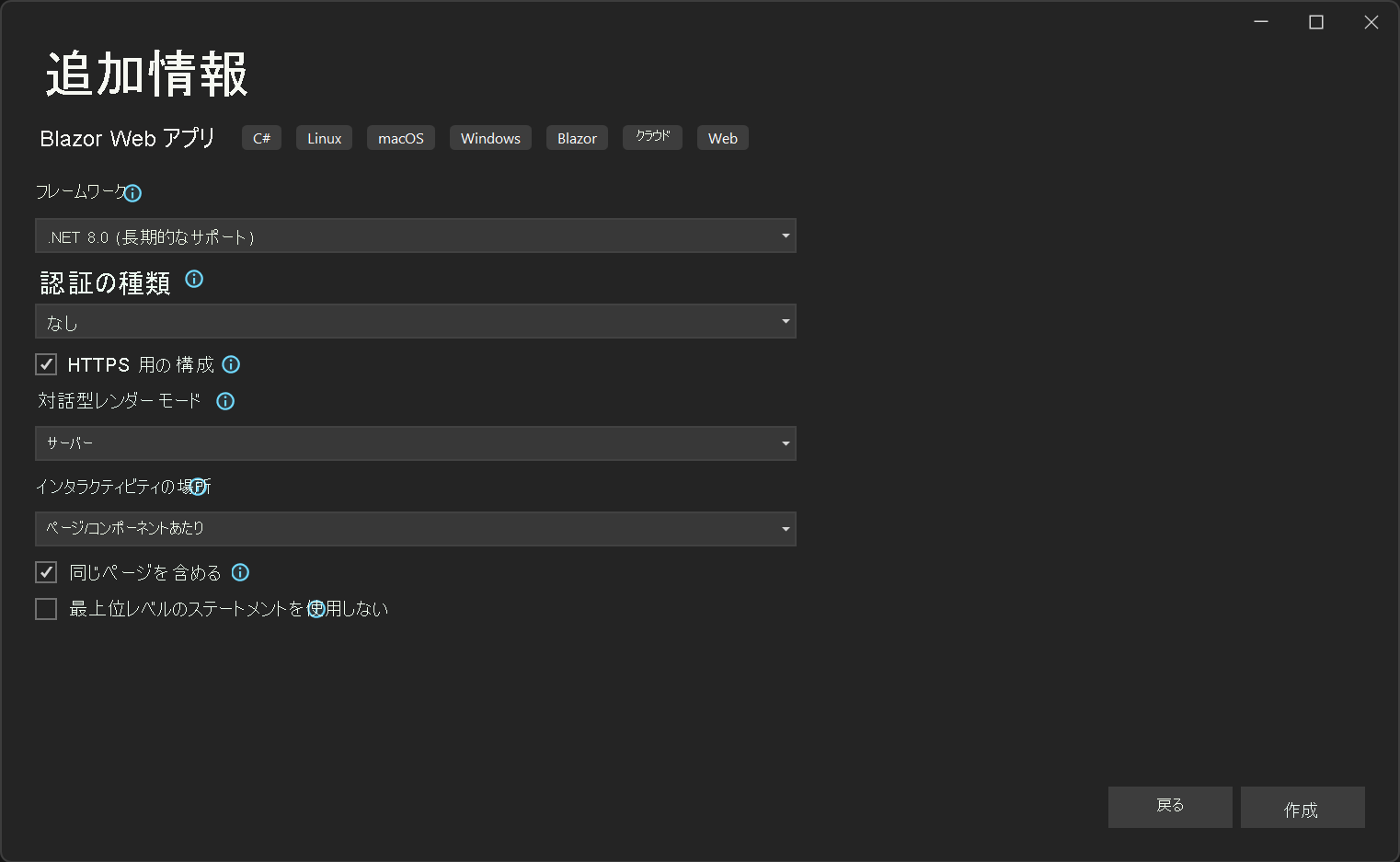
[追加情報] ウィンドウの [フレームワーク] ドロップダウンで、[.NET 8.0 (長期的なサポート)] をまだ選んでいない場合は選んで、[作成] ボタンをクリックします。
Blazor Web アプリを作成するときは、認証を有効にするかどうか、有効にする対話型レンダリング モード、アプリをどの程度対話型にするかなど、さまざまなオプションを選べます。 このアプリでは、次のように既定値が選ばれていることを確認します。
- 認証の種類:なし
- 対話型レンダリング モード:サーバー
- 対話機能の場所:ページ/コンポーネント単位

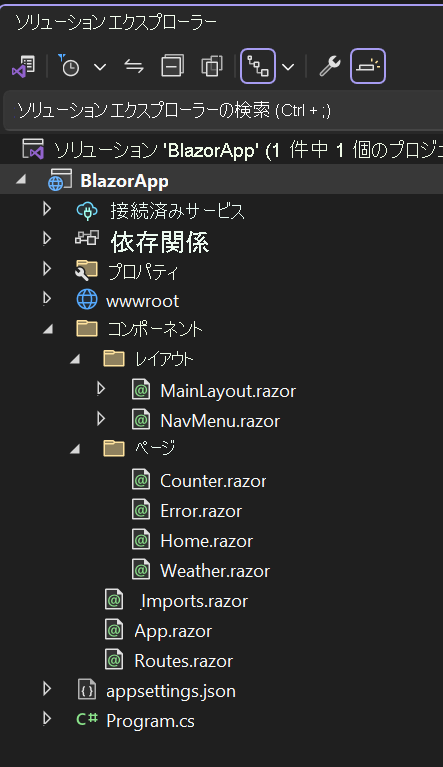
プロジェクトが作成され、Visual Studio に読み込まれます。 ソリューション エクスプローラーを使って、プロジェクトの内容を確認します。

いくつかのファイルが作成され、すぐに実行できるシンプルな Blazor アプリが作成されました。
- Program.cs は、サーバーを起動するアプリのエントリ ポイントであり、アプリ サービスとミドルウェアを構成する場所です。
- App.razor は、アプリのルート コンポーネントです。
- Routes.razor は、Blazor ルーターを構成します。
- Components/Pages ディレクトリには、アプリの Web ページの例がいくつか含まれています。
- BlazorApp.csproj は、アプリ プロジェクトとその依存関係を定義しているファイルで、ソリューション エクスプローラーでプロジェクト ノードをダブルクリックすると見ることができます。
- Properties ディレクトリにある launchSettings.json ファイルでは、ローカル開発環境のさまざまなプロファイル設定が定義されています。 ポート番号は、プロジェクトの作成時に自動的に割り当てられて、このファイルに保存されます。
アプリを実行する
Visual Studio のデバッグ ツール バーにある [デバッグの開始] ボタン (緑の矢印) をクリックして、アプリを実行します。
![[デバッグの開始] ボタンが強調されている Visual Studio のデバッグ ツール バーのスクリーンショット。](../../aspnetcore/build-your-first-blazor-web-app/media/click-debug-button.png)
アプリが実行されたら、[ホット リロード] ボタンをクリックして、実行中のアプリにコードの変更を適用できます。
![[ホット リロード] ボタンが強調されている Visual Studio のデバッグ ツール バーのスクリーンショット。](../../aspnetcore/build-your-first-blazor-web-app/media/hot-reload.png)
上部のツール バーにある [停止] ボタンをクリックしれ、アプリをいつでも停止できます。
![[デバッグの停止] ボタンが強調されている Visual Studio のデバッグ ツール バーのスクリーンショット。](../../aspnetcore/build-your-first-blazor-web-app/media/stop-debug.png)
Visual Studio で Web アプリを初めて実行すると、HTTPS 経由でアプリをホストするための開発証明書が設定されて、証明書を信頼するように求められます。 証明書を信頼することに同意することをお勧めします。 証明書はローカル開発にのみ使われ、それがないと、ほとんどのブラウザーで Web サイトのセキュリティに関するエラーが発生します。
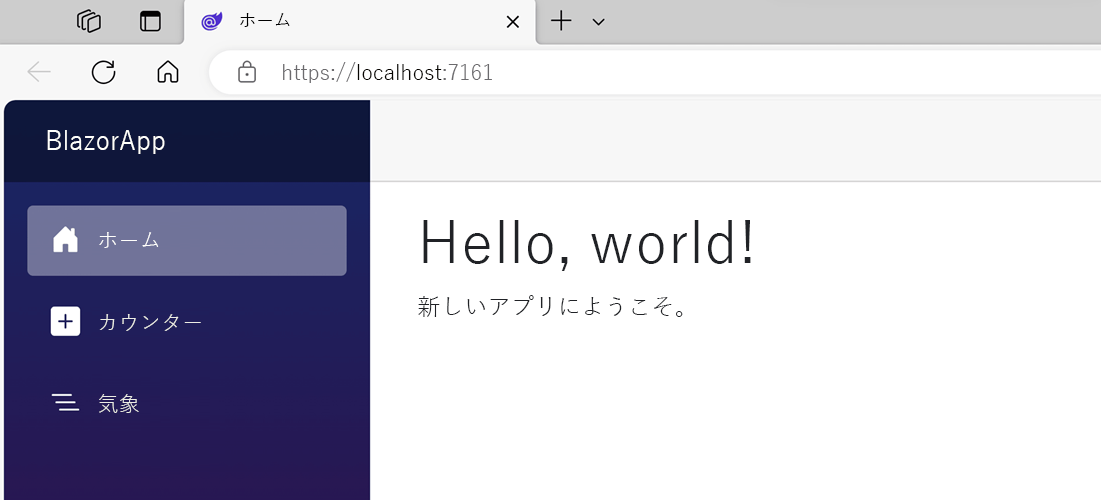
ブラウザーでアプリが起動するまで待ちます。 次のページに移動したら、初めての Blazor アプリは正常に実行されています。

次の演習でこの Blazor アプリを使用します。