演習-Bicep テンプレートでリソースを定義する
Note
初めてサンドボックスをアクティブ化して利用規約に同意すると、Microsoft アカウントが Microsoft Learn Sandbox という名前の新しい Azure ディレクトリに関連付けられます。 また、コンシェルジェ サブスクリプションという名前の特殊なサブスクリプションにも追加されます。
玩具立ち上げ Web サイトでは、まず基本的な Bicep テンプレートを作成して概念実証を作成することを決定します。 この演習では、ストレージ アカウント、Azure App Service プラン、アプリを作成します。 後で、再利用できるようにテンプレートを変更します。
このプロセスでは、次のことを行います。
- ハード コーディングされた値を含む単一のストレージ アカウント リソースを定義するテンプレートを作成します。
- インフラストラクチャをプロビジョニングし、結果を確認します。
- テンプレートに App Service プランとアプリを追加します。
- インフラストラクチャをもう一度プロビジョニングして、新しいリソースを確認します。
この演習では、Visual Studio Code 用の Bicep 拡張機能を使用します。 この拡張機能を Visual Studio Code にインストールしてください。
ストレージ アカウントを含む Bicep テンプレートを作成する
Visual Studio Code を開きます。
main.bicep という名前の新しいファイルを作成します。
Visual Studio Code によって Bicep ツールが読み込まれるように、空のファイルを保存します。
[ファイル]>[名前を付けて保存] を選択するか、Windows で Ctrl+S (macOS では ⌘+S) を選択できます。 ファイルを保存した場所を忘れないようにしてください。 たとえば、ファイルを保存する templates フォルダーを作成することをお勧めします。
そのファイルに次の Bicep コードを追加します。 すぐにテンプレートをデプロイします。 Bicep ファイルの記述にツールがどのように役立つか確認できるように、コードをコピーして貼り付けるのではなく、自分で入力することをお勧めします。
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }ヒント
Bicep は、改行を配置する場所については厳密であるため、ここに記載されているものとは異なる場所に改行を挿入しないようにしてください。
入力に応じて、Visual Studio Code では、プロパティ名が自動的に提示されることに注意してください。 Visual Studio Code の Bicep 拡張機能は、テンプレートで定義しているリソースを認識し、使用可能なプロパティと値の一覧を表示します。
それぞれのストレージ アカウントにはグローバルに一意の名前が必要であるため、ストレージ アカウントの名前を
toylaunchstorageから、一意であると考えられるものに更新します。 名前は 3 から 24 文字にして、小文字と数字のみを含めるようにします。重要
この手順は省略しないでください。 省略すると、Bicep ファイルは正常にデプロイされません。
変更をファイルに保存します。
Bicep テンプレートを Azure にデプロイする
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインする必要があります。 Azure CLI がインストールされていることを確認し、サンドボックスのアクティブ化に使用したのと同じアカウントでサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に bash が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に bash シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

Bash 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択し、[Git Bash] を選びます。
![ターミナル シェルのドロップダウンが表示され、[Git Bash (既定値)] が選択されている Visual Studio Code ターミナル ウィンドウのスクリーンショット。](../includes/media/select-shell-bash.png)
ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
cd templates
Bicep をインストールする
次のコマンドを実行して、最新バージョンの Bicep がインストールされていることを確認します。
az bicep install && az bicep upgrade
Azure へのサインイン
Visual Studio Code ターミナルで、次のコマンドを実行して Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。 Visual Studio Code ターミナルには、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 [コンシェルジェ サブスクリプション] という名前のサブスクリプションを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
コンシェルジェ サブスクリプションの ID を取得します。
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableサブスクリプション ID を使用して、既定のサブスクリプションを設定します。 {your subscription ID} を最新のコンシェルジェ サブスクリプション ID に置き換えます。
az account set --subscription {your subscription ID}
既定のリソース グループを設定する
Azure CLI を使用する場合は、既定のリソース グループを設定し、この演習の残りの Azure CLI コマンドでパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、既定値を設定します。
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
テンプレートを Azure にデプロイする
Visual Studio Code のターミナルから次のコマンドを実行して、Bicep テンプレートを Azure にデプロイします。 このコマンドは完了までに 1、2 分かかることがあります。その後、デプロイが成功したことがわかります。 ハードコーディングされている場所に関する警告が表示される場合は、無視してかまいません。 場所は、このモジュールで後ほど修正します。 このまま続けても安全であり、デプロイは成功します。
az deployment group create --name main --template-file main.bicep
ターミナルに Running... が表示されます。
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell をインストールしたことを確認し、サンドボックスをアクティブ化したのと同じアカウントにサインインします。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に pwsh または powershell が表示されている場合、正しいシェルが既に開いています。 別の方法として、右側に PowerShell シェル アイコンが表示されている場合は、それを選択してシェルを起動できます。

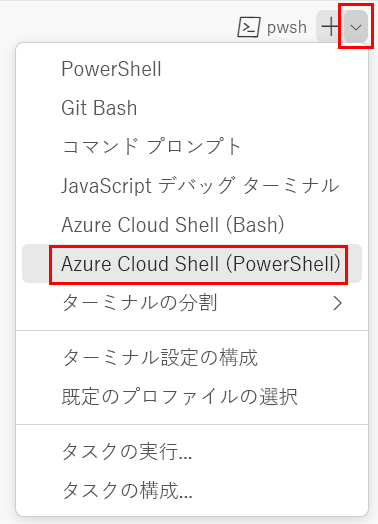
pwsh または powershell 以外のシェルが表示されている場合は、シェルのドロップダウン矢印を選び、[PowerShell] を選択します。

ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
Set-Location -Path templates
Bicep CLI のインストール
Azure PowerShell で Bicep を使用するには、Bicep CLI をインストールします。
Azure PowerShell を使用して Azure にサインインする
Visual Studio Code ターミナルで、次のコマンドを実行します。
Connect-AzAccountブラウザーが開き、Azure アカウントにサインインできるようになります。 ブラウザーがバックグラウンドで開かれている可能性があります。
Azure にサインインすると、ターミナルに、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。 サンドボックスをアクティブにした場合は、"コンシェルジェ サブスクリプション" という名前のサブスクリプションが表示されます。 演習の残りの部分では、これを選択します。
最近、複数のサンドボックスを使用した場合、ターミナルに、"コンシェルジェ サブスクリプション" の複数のインスタンスが表示される場合があります。 その場合は、次の 2 つのステップを使用して、1 つを既定のサブスクリプションとして設定します。
サブスクリプション ID を取得します。 次のコマンドを実行すると、ご使用のサブスクリプションとその ID が一覧表示されます。
Concierge Subscriptionを探して、2 番目の列から ID をコピーします。 これは、aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4eのように表示されます。Get-AzSubscriptionアクティブなサブスクリプションを "コンシェルジェ サブスクリプション" に変更します。 必ず、"{ご使用のサブスクリプションの ID}" を、コピーした ID に置き換えてください。
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
既定のリソース グループを設定する
この演習では、既定のリソース グループを設定し、残りの Azure PowerShell コマンドからパラメーターを省略できます。 サンドボックス環境で自分用に作成されたリソース グループに、この既定値を設定します。
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
テンプレートを Azure にデプロイする
ターミナルで、以下の Azure PowerShell コマンドを使用して Azure にテンプレートをデプロイします。 このコマンドは完了までに 1、2 分かかることがあります。その後、デプロイが成功したことがわかります。 ハードコーディングされている場所に関する警告が表示される場合は、無視してかまいません。 場所は、このモジュールで後ほど修正します。 このまま続けても安全であり、デプロイは成功します。
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
デプロイを検証する
Bicep テンプレートを初めてデプロイするときは、Azure portal を使用して、展開が正常に完了したことを確認し、結果を検査することができます。
Azure portal にアクセスして、サンドボックス サブスクリプション内にいることを確認します。
- それには、ページの右上隅にある自分のアバターを選択します。
- [ディレクトリの切り替え] を選択します。 リストで、[Microsoft Learn サンドボックス] ディレクトリを選択します。
左側のパネルで、[リソース グループ] を選択します。
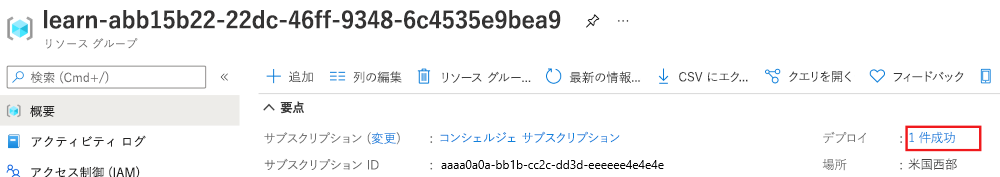
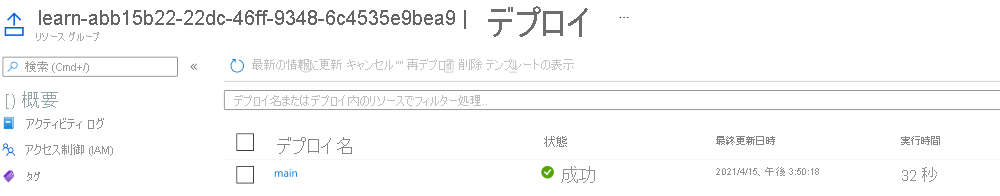
[サンドボックス リソース グループ名] を選択します。[概要] に、1 つのデプロイが成功したことが表示されます。 場合によっては、[Essentials] (要点) 領域を展開してデプロイを確認する必要があります。

[1 Succeeded] (1 件の成功) を選択して、デプロイの詳細を確認します。

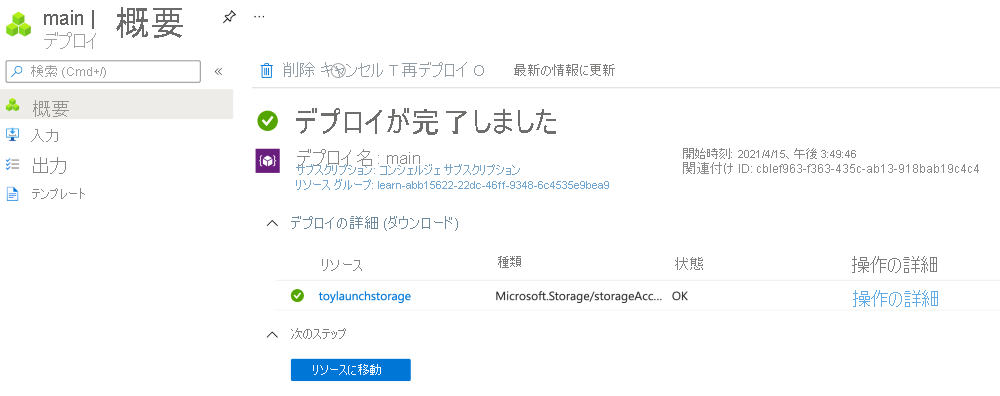
main というデプロイを選択して、デプロイされたリソースを確認し、次に [デプロイの詳細] を選択して展開します。 この例では、指定した名前のストレージ アカウントがあります。

ブラウザーでページを開いたままにします。 デプロイは後でもう一度確認します。
コマンド ラインからデプロイも確認できます。 これを行うには、次の Azure CLI コマンドを実行します。
az deployment group list --output table
コマンド ラインからデプロイも確認できます。 これを行うには、次の Azure PowerShell コマンドを実行します。
Get-AzResourceGroupDeployment -ResourceGroupName <rgn>[sandbox resource group name]</rgn> | Format-Table
Bicep テンプレートに App Service プランとアプリを追加する
前のタスクでは、単一のリソースを含むテンプレートを作成し、それをデプロイする方法を学習しました。 これで、依存関係など、より多くのリソースをデプロイできるようになりました。 このタスクでは、Bicep テンプレートに App Service プランとアプリを追加します。
Visual Studio Code の main.bicep ファイルで、ファイルの末尾に次のコードを追加します。
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }App Service アプリの名前を
toy-product-launch-1から、一意であると考えられるものに更新します。 名前は 2 から 60 文字にして、大文字と小文字、数字、ハイフンを含めるようにします。先頭または末尾にハイフンを付けることはできません。変更をファイルに保存します。
更新された Bicep テンプレートをデプロイする
ターミナルで、次の Azure CLI コマンドを実行します。 ハードコーディングされた場所に関する警告は無視できます。 場所はすぐに修正します。
az deployment group create --name main --template-file main.bicep
ターミナルで、次の Azure PowerShell コマンドを実行します。 ハードコーディングされた場所に関する警告メッセージは無視できます。 場所はすぐに修正します。
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
デプロイをチェックする
Azure portal に戻り、リソース グループに移動します。 このデプロイでは最初のデプロイと同じ名前が使用されたので、成功したデプロイの数として表示されるのは 1 件のままです。
成功した 1 件のリンクを選択します。
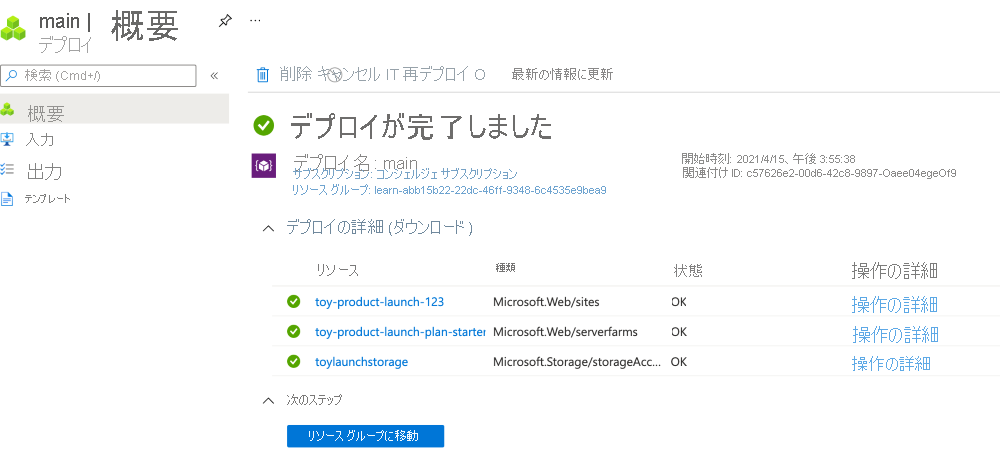
main というデプロイを選択してから、[デプロイの詳細] を選択して、デプロイされたリソースの一覧を展開します。

App Service プランとアプリがデプロイされたことがわかります。