演習 - ワークフローのトリガーを更新する
会社の Web サイトで App Service の Always On 機能を有効にするよう同僚に求められたため、Web サイト アプリは常に実行されています。
この演習では、作成したワークフローを更新して、"メイン" ブランチでファイルが変更されるたびに自動的に実行されるようにします。 更新したワークフローを使用して、要求された構成の変更を Web サイトにデプロイします。
このプロセスでは、次のことを行います。
- "メイン" ブランチの deploy フォルダー内にあるファイルが変更されるたびに自動的にトリガーされるように、ワークフローを更新します。
- Bicep ファイルに変更を加えます。
- ワークフローが自動的に実行されることを確認します。
ブランチベースになるようにトリガーを更新する
Visual Studio Code で .github/workflows/workflow.yml ファイルを開きます。
ファイルの先頭の
name: deploy-toy-websiteという行の後に、次のコードを追加して、複数のワークフローが同時に実行されないようにします。name: deploy-toy-website concurrency: toy-company手動のトリガー (現在
on: [workflow_dispatch]を読み取っている行) を削除します。concurrency:とpermissions:の間に以下のトリガー定義を追加します。concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:ファイルに加えた変更を保存します。
変更をコミットしますが、まだプッシュしないでください。 変更はもう少し後でプッシュします。
git add . git commit -m 'Add branch trigger'
Bicep ファイルを更新する
Visual Studio Code で main.bicep ファイルを開きます。
appServiceAppリソース定義のsiteConfigプロパティに、trueという値でalwaysOnプロパティを追加します。resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、次のコードを実行して変更をコミットし、両方のコミットをプッシュします。
git add . git commit -m 'Configure app Always On setting' git push
ワークフローの失敗を確認する
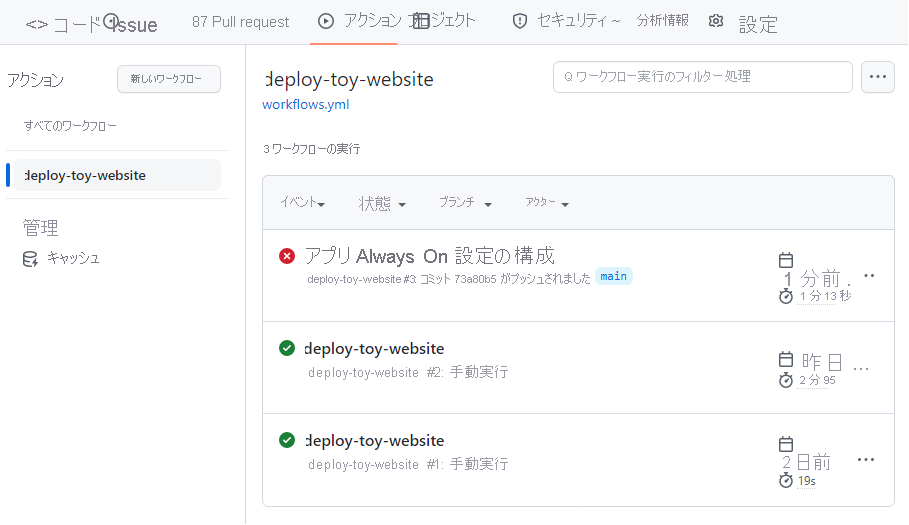
ブラウザーで GitHub の [Actions](アクション) メニューを選択し、ワークフローを選択します。
最新のワークフローの実行を選択し、ワークフローが自動的に実行されたことを確認します。 ワークフローが実行されたのは、プッシュ トリガーで監視しているブランチに変更をプッシュしたからです。 ワークフローがまだ実行中の場合は、1 分待ってからページを更新してください。

ワークフローに失敗したデプロイが表示されています。
失敗を診断するには、デプロイ ジョブを選択し、失敗した arm-deploy タスクを選択します。
次のテキストが含まれていることに注目してください。
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsこのエラー メッセージは、Always On 機能をサポートしていない F1 Free レベルを使用して App Service アプリがデプロイされたため、デプロイが失敗したことを示しています。
重要
この例では、使用するすべてのパラメーター値を含めて、Bicep ファイルをテストすることの重要性が示されています。 リソースの構成やその他のコードに、軽微なエラーが追加されることはよくあります。 ワークフローによってコードがデプロイされ、失敗するまで、問題を発見できない可能性があります。 今後のモジュールでは、Bicep コードの検証とテストに使用できる戦略について学習します。
Bicep ファイルを修正し、ワークフローが再度トリガーされることを確認する
あなたは、デプロイに失敗したことを同僚に話しました。 Always On 設定は運用環境にのみ適用する必要があるという判断で一致しました。 そこで、使用する新しい規則を適用して、デプロイの失敗の原因となった問題を修正することにしました。
Visual Studio Code で、環境の種類ごとに新しいプロパティを
environmentConfigurationMap変数に追加します。var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }アプリケーションの
alwaysOn設定を変更して、環境の種類に適した構成マップ値を使用するようにします。resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、変更をコミットし、プッシュします。
git add . git commit -m 'Enable App Service Always On for production environments only' git push
ワークフローの成功を確認する
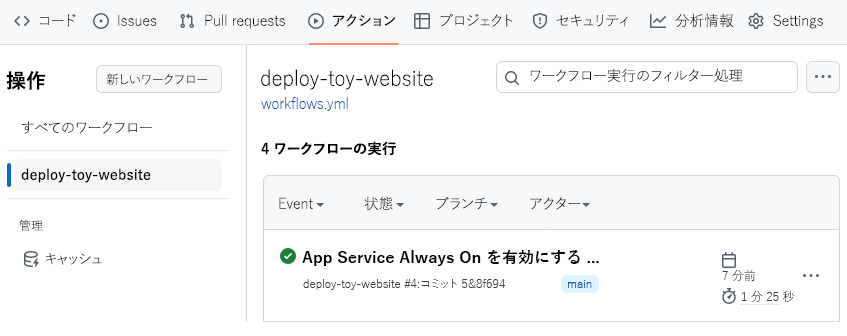
GitHub で、ワークフロー一覧に戻ります。 ワークフローを選択します。
最新の実行を選択します。 ワークフローがまだ実行中の場合は、1 分待ってからページを更新してください。
ワークフロー実行が表示されます。

ワークフローには、デプロイが成功したことが示されています。 有効な Bicep ファイルを使用したため、今回は成功しました。
リソースのクリーンアップ
これで演習が完了したので、課金されないようにリソースを削除しましょう。
Visual Studio Code ターミナルで、次のコマンドを実行します。
az group delete --resource-group ToyWebsite --yes --no-wait
バックグラウンドでリソース グループが削除されます。
Remove-AzResourceGroup -Name ToyWebsite -Force