演習 - パイプラインのトリガーを更新する
あなたは、会社の Web サイトの App Service Always On 機能を有効にして、Web サイト アプリが常に実行されるようにすることを同僚に求められています。
この演習では、作成したパイプラインを更新して、"メイン" ブランチでファイルが変更されるたびに自動的に実行されるようにします。 更新したパイプラインを使用して、要求された構成の変更を Web サイトにデプロイします。
このプロセスでは、次のことを行います。
- パイプラインを更新して、"メイン" ブランチの deploy フォルダーでファイルが変更されるたびに自動的にトリガーされるようにします。
- Bicep ファイルに変更を加えます。
- パイプラインが自動的に実行されることを確認します。
ブランチベースになるようにトリガーを更新する
Visual Studio Code で、deploy/azure-pipelines.yml ファイルを開きます。
最初の行で手動トリガーを削除します。
次のトリガー定義を最初の行に追加します。
trigger: batch: true branches: include: - mainパイプラインを複数回実行するのを回避するために、同時実行制御を有効にすることもできます。
ファイルに加えた変更を保存します。
変更をコミットします。ただし、まだ変更をプッシュしないでください。 もう少し後でプッシュします。
git add . git commit -m 'Add branch trigger'
Bicep ファイルを更新する
Visual Studio Code で main.bicep ファイルを開きます。
appServiceAppリソース定義のsiteConfigプロパティに、trueという値でalwaysOnプロパティを追加します。resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、次のコードを実行して変更をコミットし、両方のコミットをプッシュします。
git add . git commit -m 'Configure app Always On setting' git push
パイプラインが失敗したことを確認する
ブラウザーで [パイプライン] を選択し、使用するパイプラインを選択します。
最新の実行を選択して、パイプラインが自動的に実行されたことを確認します。 ブランチ トリガーによって監視されているブランチに変更をプッシュしたため、パイプラインが実行されました。 パイプラインがまだ実行中の場合は、しばらく待ってからページを更新してください。

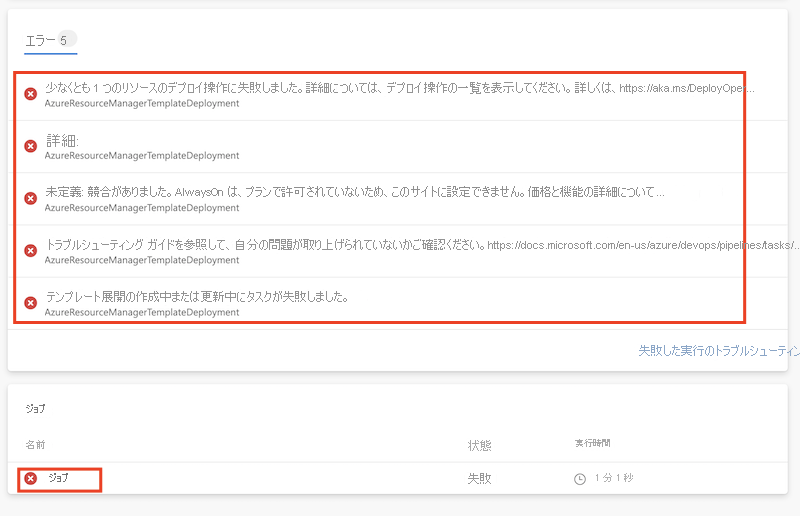
パイプラインでは、失敗したデプロイが示されています。
失敗を診断するには、[ジョブ] でジョブを選択し、失敗した AzureResourceManagerTemplateDeployment タスクを選択します。 スクロールして、完全なエラー メッセージを確認します。 エラー メッセージには、次のテキストが含まれています。
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsこのエラー メッセージは、App Service アプリが、Always On 機能がサポートされていない F1 Free レベルを使用してデプロイされたため、デプロイが失敗したことを示しています。
重要
この例では、使用するすべてのパラメーター値を含めて、Bicep ファイルをテストすることの重要性が示されています。 微妙なエラーは、リソース構成やその他のコードに追加されやすいものです。 パイプラインによってそのコードがデプロイされ、失敗するまでは、問題を検出できないことがあります。 今後のモジュールでは、Bicep コードの検証とテストに使用できるいくつかの戦略について学習します。
Bicep ファイルを修正し、パイプラインが再度トリガーされることを確認する
あなたは、失敗したデプロイについて同僚に話します。 Always On 設定は運用環境にのみ適用する必要があるという判断で一致しました。 そこで、使用する新しい規則を適用して、デプロイの失敗の原因となった問題を修正することにしました。
Visual Studio Code で、環境の種類ごとに新しいプロパティを
environmentConfigurationMap変数に追加します。var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }アプリケーションの
alwaysOn設定を変更して、環境の種類に適した構成マップ値を使用するようにします。resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、変更をコミットし、プッシュします。
git add . git commit -m 'Enable App Service Always On for production environments only' git push
パイプラインが成功したことを確認する
Azure DevOps で、[パイプライン] の一覧に戻り、目的のパイプラインを選択します。
最新の実行を選択します。 パイプラインがまだ実行中の場合は、しばらく待ってからページを更新してください。

パイプラインにより、デプロイが成功したと表示されます。 有効な Bicep ファイルを使用したため、今回は成功しました。
リソースのクリーンアップ
これで演習が完了したので、課金されないようにリソースを削除しましょう。
Visual Studio Code ターミナルで、次のコマンドを実行します。
az group delete --resource-group ToyWebsite --yes --no-wait
バックグラウンドでリソース グループが削除されます。
Remove-AzResourceGroup -Name ToyWebsite -Force