演習 - Bicep デプロイ タスクをパイプラインに追加する
基本的なパイプラインを作成し、接続する Azure と Azure Pipelines 環境を構成しました。 これで、Web サイトの Bicep ファイルをパイプラインから Azure にデプロイする準備ができました。
この演習では、以下のことを行います。
- リポジトリに Bicep ファイルを追加します。
- Bicep ファイルをデプロイするパイプライン ステップを追加します。
- パイプラインをもう一度実行し、Web サイトが正常にデプロイされたことを確認します。
Web サイトの Bicep ファイルを Git リポジトリに追加する
Web サイトの Bicep ファイルは既に準備済みです。 この Bicep ファイルを使用すると、環境と構成に応じて、Web サイト リソースのさまざまな構成をデプロイできます。 ここでは、Bicep ファイルをリポジトリに追加します。
Visual Studio Code エクスプローラーを開きます。
deploy フォルダーに、main.bicep という名前の新しいファイルを作成します。 リポジトリのルートではなく、deploy フォルダー内にファイルを作成するようにしてください。

次のコードを main.bicep ファイルにコピーします。
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('Indicates whether to deploy the storage account for toy manuals.') param deployToyManualsStorageAccount bool @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = deployToyManualsStorageAccount ? 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' : '' resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2022-09-01' = if (deployToyManualsStorageAccount) { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、次のコードを実行して変更をステージし、変更をコミットして、変更をリポジトリにプッシュします。
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
パイプラインのステップを置き換える
次に、サービス接続を使用して Bicep ファイルを Azure にデプロイするようにパイプライン定義を更新します。
Visual Studio Code で、deploy/azure-pipelines.yml ファイルを開きます。
jobs:行の前に、deploymentDefaultLocationという名前の変数を定義するvariables:を追加します。trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs:パイプライン定義から
scriptステップを削除するために、ファイルの一番下の 2 行を削除します。ヒント
Visual Studio Code で作業していて、Azure Pipelines 拡張機能をインストールしている場合は、Ctrl + Space キーの組み合わせを使用してみてください。 現在のカーソル位置に追加する要素の提案を含むコンテキスト メニューが表示されます。
ファイルの最後に、
AzureResourceManagerTemplateDeploymentタスクを使用して Bicep ファイルをデプロイするタスクを追加します。jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Note
このコードは、このモジュールからコピーして貼り付けるのではなく、ご自分で入力することをお勧めします。 ファイルのインデントに注意してください。 インデントが正しくないと、YAML ファイルは有効になりません。 エラーがある場合、Visual Studio Code では波線で示されます。
このステップでは、システム変数
$(Build.BuildNumber)を使用してデプロイに名前を指定します。 この変数を使用すると、デプロイがどのパイプライン実行に対応しているかを簡単に確認できます。locationタスク プロパティは、AzureResourceManagerTemplateDeploymentタスクで必要です。 これは、リソース グループを作成する先の Azure リージョンを指定します。 この演習では、リソース グループを既に作成したため、ここで指定する場所による影響はありません。 しかし、いずれにしても値を指定する必要があります。 ここでは、前の手順で設定したdeploymentDefaultLocation変数の値に設定します。ファイルに加えた変更を保存します。 ファイルは、次の例のようになります。
trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Visual Studio Code ターミナルで、変更をステージし、リポジトリにコミットし、Azure Repos にプッシュします。
git add deploy/azure-pipelines.yml git commit -m 'Add deployment task to pipeline' git push
パイプライン変数を追加する
ブラウザーで、[パイプライン] を選択します。
![メニューが表示されている Azure DevOps のスクリーンショット。[パイプライン] が強調表示されています。](media/6-pipelines-menu.png)
パイプラインを選択します。

[編集] を選択します。
![パイプラインが表示されている Azure DevOps のスクリーンショット。[編集] が強調表示されています。](media/6-edit-pipeline.png)
[変数] を選択します。
![パイプライン エディターが表示されている Azure DevOps のスクリーンショット。[変数] ボタンが強調表示されています。](media/6-edit-pipeline-variables.png)
[New variable] を選択します。
![パイプライン変数のエディターが表示されている Azure DevOps のスクリーンショット。[新しい変数] ボタンが強調表示されています。](media/6-edit-pipeline-new-variable.png)
[名前] に「ServiceConnectionName」と入力します。 [値] に「ToyWebsite」と入力します。
チェックボックスはオフのままにして、[OK] を選択します。
![パイプライン変数のエディターが表示されている Azure DevOps のスクリーンショット。[OK] ボタンが強調表示されています。](media/6-edit-pipeline-variable-serviceconnectionname.png)
変数をさらに作成するには、[+] を選択します。

ServiceConnectionName 変数を作成したときと同じ方法で、次の変数を作成します。
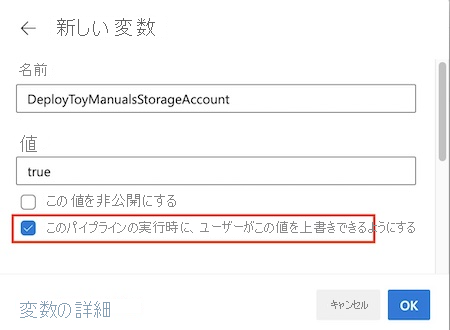
変数名 値 ResourceGroupName ToyWebsite EnvironmentType nonprod 各ステップをもう一度実行し、DeployToyManualsStorageAccount という名前の変数を作成し、値を true にします。 この変数については、[このパイプラインの実行時に、ユーザーがこの値を上書きできるようにする] チェックボックスをオンにします。

4 つの変数をすべて作成したら、[保存] を選択します。
![パイプライン変数のエディターが表示されている Azure DevOps のスクリーンショット。[保存] ボタンが強調表示されています。](media/6-edit-pipeline-save-variables.png)
パイプラインを実行する
これで、パイプラインを実行する準備ができました。
テンプレートにはストレージ アカウントが含まれています。これは、Web サイト チームがおもちゃの取扱説明書を格納するために使用します。 まだ環境をテストしているため、Web サイトをデプロイするたびにストレージ アカウントをデプロイする必要はありません。 そのため、ストレージ アカウントがデプロイされるかどうかを制御する Bicep パラメーターを作成しました。 ここでは、パイプラインを実行し、デプロイをオーバーライドして、今回はストレージ アカウントがデプロイされないようにします。
[実行] を選択します。
![パイプラインが表示されている Azure DevOps のスクリーンショット。[実行] ボタンが強調表示されています。](media/6-edit-pipeline-run.png)
[パイプラインの実行] ウィンドウが表示されます。 このペインでは、この特定のパイプライン実行の設定を構成できます。
[変数] を選択します。
![[パイプラインの実行] ページが表示されている Azure DevOps のスクリーンショット。[変数] メニュー項目が強調表示されています。](media/6-pipeline-run.png)
[DeployToyManualsStorageAccount] 変数を選択し、その値を false に変更します。 次に、 [更新] を選択します。
![[パイプラインの実行] の変数エディターが表示されている Azure DevOps のスクリーンショット。[更新] ボタンが強調表示されています。](media/6-pipeline-run-edit-variable.png)
戻る矢印を選択します。
![[パイプラインの実行] ページが表示されている Azure DevOps のスクリーンショット。戻る矢印が強調表示されています。](media/6-pipeline-run-edit-variables-back.png)
新しいパイプライン実行を開始するには、[実行] を選択します。 パイプラインが開始されるまでに数分かかる場合があります。 パイプラインが開始された後、デプロイが完了するまでに数分かかる場合があります。
ジョブを開くには、[ジョブ] セクションで [ジョブ] を選択します。 実行中にジョブを監視するか、ジョブが完了するまで待ってからその履歴を確認することができます。
ジョブが完了するまでお待ちください。
[ジョブ] を選択します。
![[ジョブ] ページが表示されている Azure DevOps のスクリーンショット。[ジョブ] メニュー項目が強調表示されています。](media/6-pipeline-run-job.png)
[1 queue time variable used] を選択します。
![パイプライン ログが表示されている Azure DevOps のスクリーンショット。[1 queue time variable used] 項目が強調表示されています。](media/6-log-variables.png)
このパイプライン実行のオーバーライドされた値が表示されます。 元の値をオーバーライドしたため、
DeployToyManualsStorageAccount変数の値は false です。パイプライン出力の残りの部分を調べます。
パイプラインにより、デプロイが成功したと表示されます。
デプロイを検証する
Azure ポータルにアクセスします。
左側のメニューの [リソース グループ] を選択します。
[ToyWebsite] を選択します。
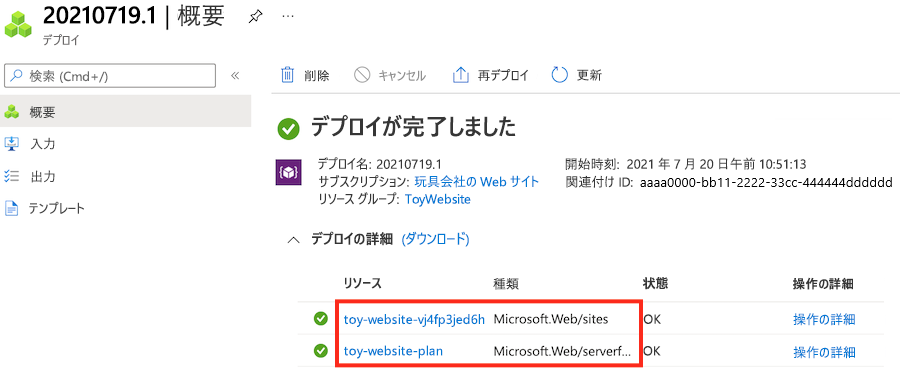
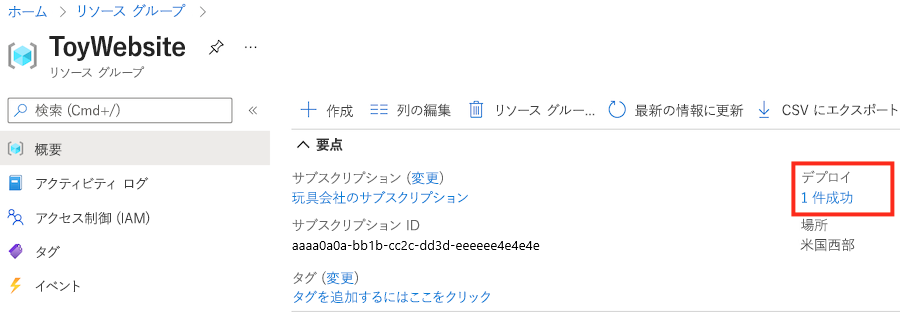
[概要] でデプロイの状態を確認します。 1 つのデプロイが成功したことを確認できます。

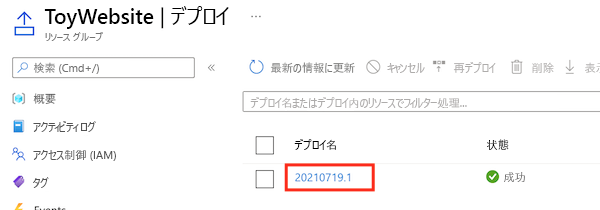
[1 Succeeded] (1 件の成功) を選択して、デプロイの詳細を確認します。

デプロイ名は、パイプライン実行の名前と同じです。
デプロイされたリソースを確認するには、そのデプロイを選択します。 デプロイを展開して詳細を表示するには、[デプロイの詳細] を選択します。 この場合は、Azure App Service プランとアプリがあります。