演習 - Blazor Hybrid アプリを作成して実行する
初めての Blazor Web アプリを作成することから始めましょう。
このモジュールでは、ローカル開発のために Visual Studio 2022 を使用します。 このモジュールの完了後に、Visual Studio Code などの開発環境を使用して、その概念を適用することができます。
.NET MAUI 開発の要件
.NET 8 を使用して .NET MAUI アプリを作成するには、Visual Studio バージョン 17.8 以降と次のワークロードをインストールする必要があります。
- .NET Multi-Platform App UI 開発
さらに、.NET MAUI Blazor アプリをビルドする場合は、ASP.NET と Web 開発ワークロードをインストールする必要があります。
セットアップのチュートリアルについては、このドキュメントを参照してください。
Visual Studio Code での開発
macOS または Linux で開発している場合は、Visual Studio Code と .NET MAUI 拡張機能を、.NET SDK および .NET MAUI ワークロードと共にインストールする必要があります。 セットアップのチュートリアルについては、このドキュメントを参照してください。
新しい Blazor Hybrid アプリを作成する
Blazor Hybrid プロジェクトを操作できるように設定するには、Visual Studio 2022 を使用します。
Visual Studio 2022 で、[ファイル]>[新しいプロジェクト] を選択するか、ランチャーから [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ダイアログの上部にある検索ボックスで、「.NET MAUI Blazor」と入力し、[.NET MAUI Blazor Hybrid App] (.NET MAUI Blazor Hybrid アプリ) を選択して[次へ] を選択します。
![Visual Studio 2022 の [新しいプロジェクトの作成] 画面と .NET MAUI Blazor アプリ テンプレートのスクリーンショット。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-2022-create-new-project.png)
後続の画面で、プロジェクトに BlazorHybridApp という名前を付け、プロジェクトを保存するコンピューター上の場所を指定します。 [ソリューションとプロジェクトを同じディレクトリに配置する] チェックボックスをオンにし、[次へ] を選択します。
 画面と手順 3 の推奨設定のスクリーンショット。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-2022-configure-project.png)
[追加情報] 画面の [フレームワーク] ドロップダウンで [NET 8.0 (長期サポート)] を選び、[作成] を選択します。
このコマンドによって、必要なすべてのファイルとページを含む、 .NET MAUI を利用した基本的な Blazor Hybrid プロジェクトが作成されます。
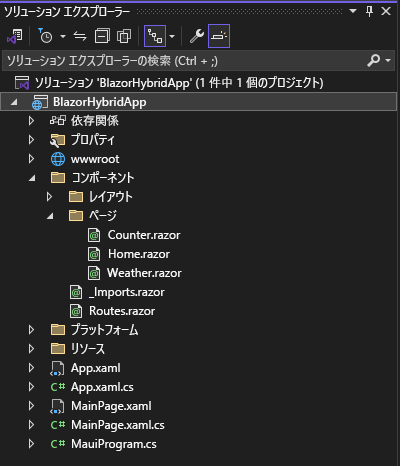
これでこれらのファイルにアクセスできるようになったはずです。Visual Studio 2022 のソリューション エクスプローラーは次の例のようになります。

Blazor Hybrid プロジェクトを操作できるように設定するには、Visual Studio Code を使用します。
Visual Studio Code で、[エクスプローラー] を開き、[.NET プロジェクトの作成] を選択します。
ドロップダウン リストで [.NET MAUI Blazor Hybrid App] を選択します。
![Visual Studio Code の [新しいプロジェクトの作成] 画面と .NET MAUI Blazor アプリ テンプレートのスクリーンショット。](../../aspnetcore/build-blazor-hybrid/media/visual-studio-code-create-new-project.png)
ポップアップ名 BlazorHybridApp で新しいフォルダーを作成し、[フォルダーの選択] を選びます。
プロジェクトに BlazorHybridApp という名前を付け、Enter キーを押して確定します。
これにより、必要なすべてのファイルとページを含む、 .NET MAUI を利用した基本的な Blazor Hybrid プロジェクトが作成されます。
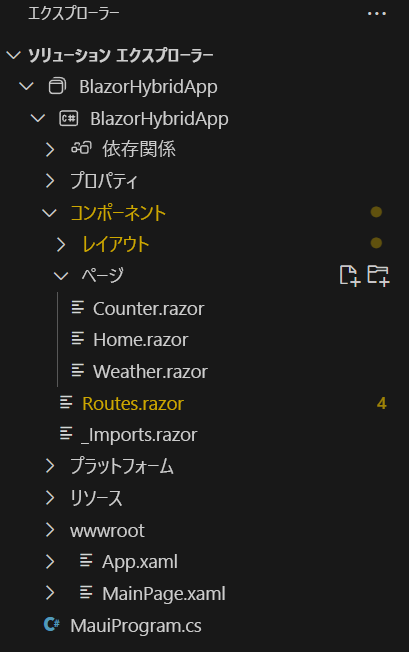
これでこれらのファイルにアクセスできるようになったはずです。Visual Studio Code のソリューション エクスプローラーは次のようになります。

Blazor Hybrid with .NET MAUI プロジェクトの構造と起動
このプロジェクトは、Blazor 関連のコンテンツがさらにいくつか追加された、通常の .NET MAUI プロジェクトです。
Blazor プロジェクト ファイル
wwwroot:このフォルダーには、HTML、CSS、JavaScript、イメージ ファイルなど、Blazor で使用される静的 Web 資産が含まれています。
Components:このフォルダーには、アプリのサブフォルダーと Razor コンポーネントがいくつか含まれています。
Layout:このフォルダーには、アプリのメイン レイアウトとナビゲーション メニューを含む共有 Razor コンポーネントが含まれています。
Pages:このフォルダーには、
Counter.razor、Home.razor、Weather.razorの 3 つの Razor コンポーネントが含まれています。これらにより、Blazor ユーザー インターフェイスを構成する 3 つのページが定義されます。_Imports.razor:このファイルは、各 Razor コンポーネントにインポートされる名前空間を定義します。Routes.razor:Web ビュー内のページ ナビゲーションを処理するように Blazor ルーターを設定する、アプリのルート Razor コンポーネント。
.NET MAUI プロジェクト ファイル
App.xaml:このファイルでは、アプリが XAML レイアウトで使用するアプリケーション リソースを定義します。 既定のリソースは
Resourcesフォルダー内にあり、.NET MAUI の組み込みコントロールごとにアプリ全体の色と既定のスタイルを定義します。App.xaml.cs:App.xaml ファイルのコードビハインド。 このファイルでは App クラスを定義します。 このクラスは、実行時のアプリケーションを表します。 このクラスのコンストラクターでは、初期ウィンドウを作成して
MainPageプロパティに割り当てます。このプロパティにより、アプリケーションの実行を開始するときに表示されるページが決定されます。 さらに、このクラスを使用すると、一般的なプラットフォームに依存しないアプリケーション ライフサイクル イベント ハンドラーをオーバーライドできます。 イベントには、OnStart、OnResume、OnSleepが含まれます。MainPage.xaml:このファイルには、ユーザー インターフェイス定義が含まれています。 .NET MAUI Blazor アプリ テンプレートで生成したサンプル アプリは、CSS セレクター (
#app) によって指定された場所にある、指定されたホスト HTML ページ (wwwroot/index.html) のComponents.Routesコンポーネントを読み込むBlazorWebViewで構成されます。<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorHybridApp" x:Class="BlazorHybridApp.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}"> <BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>MainPage.xaml.cs:ページのコードビハインド。 このファイルでは、ページ上の .NET MAUI コントロールによってトリガーされるさまざまなイベント ハンドラーとその他のアクションのロジックを定義します。 ユーザー インターフェイスとイベントのすべてが Blazor コンポーネントにあるため、テンプレートのコード例には、既定のコンストラクターのみが含まれます。
namespace BlazorHybridApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }MauiProgram.cs:各ネイティブ プラットフォームには、アプリケーションを作成して初期化するさまざまな開始点があります。 このコードは、プロジェクトの Platforms フォルダーの下にあります。 このコードはプラットフォーム固有ですが、最後に静的
MauiProgramクラスのCreateMauiAppメソッドを呼び出します。 このCreateMauiAppメソッドを使用して、アプリ ビルダー オブジェクトを作成してアプリケーションを構成します。 少なくとも、アプリケーションを記述するクラスを指定する必要があります。 これを行うには、アプリ ビルダー オブジェクトのUseMauiAppジェネリック メソッドを使用します。型パラメーターではアプリケーション クラスを指定します。 アプリ ビルダーには、フォントの登録、依存関係の挿入のためのサービスの構成、コントロールのカスタム ハンドラーの登録などのタスクのメソッドも用意されています。 次のコードは、アプリ ビルダーを使用してフォントを登録し、Weather Service を登録し、Blazor Hybrid のサポートをAddMauiBlazorWebViewメソッドに追加する例を示しています。using Microsoft.AspNetCore.Components.WebView.Maui; using BlazorHybridApp.Data; namespace BlazorHybridApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif return builder.Build(); } }
アプリを実行する
Visual Studio で、[デバッグ]>[デバッグの開始] を選択します。
Visual Studio Code で、[実行]>[デバッグの開始] を選択します。 ドロップダウン リストから [.NET MAUI] デバッガーを選択して、アプリケーションを起動します。
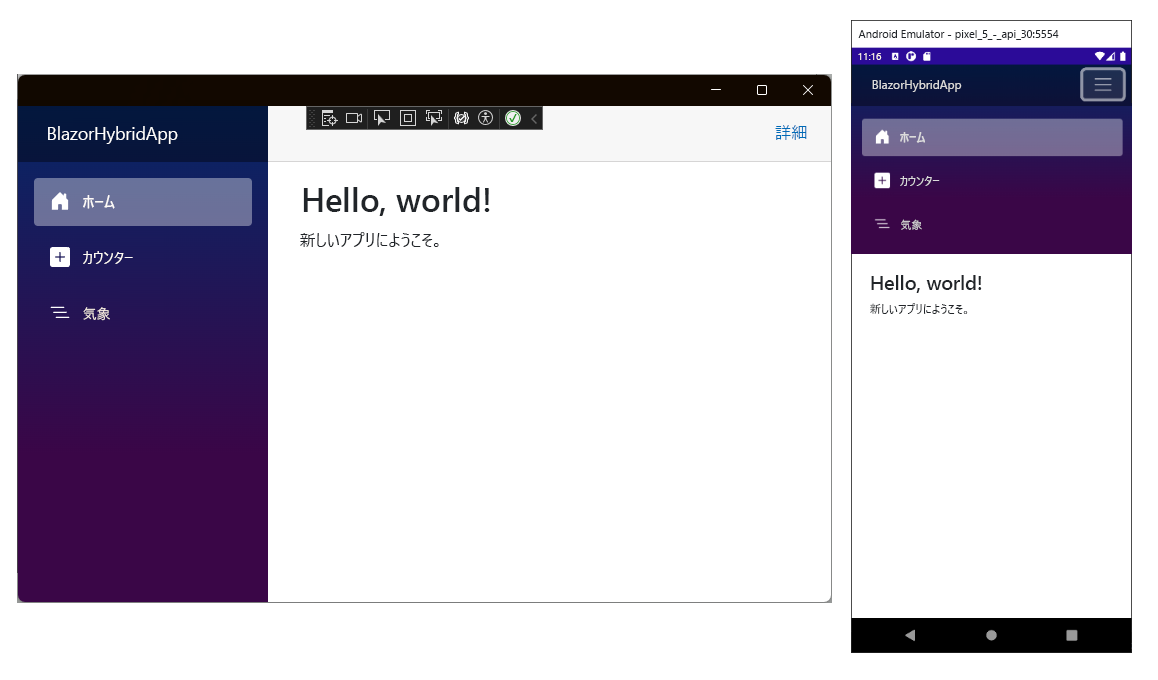
これによって Windows 上でアプリがビルドされて起動し、その後、コードを変更するたびにアプリが再ビルドされて再起動します。 アプリは Windows 上で自動的に開かれます。 また、デバッグ ドロップダウン メニューを使用してデプロイ ターゲットを変更して、Android やその他のプラットフォームにデプロイすることもできます。

次のいくつかの演習では、この Blazor Hybrid アプリを使用します。