演習 - Blazor コンポーネントを使用して住所フォームを作成する
この時点では、Blazing Pizza アプリは HTML 要素を使用してデータとボタンをキャプチャしています。 Blazor フレームワークでは、C# モデルにバインドできるコンポーネントを使用できるように、フォームのサポートが強化されました。
チームから、Blazor コンポーネントで現在の HTML 要素を置換するように求められています。 チームからは、住所と名前が空白でない場合にのみ、注文を送信するように求められています。
この演習では、現在の HTML フィールドを Blazor コンポーネントに置換し、顧客による注文の送信方法を変更します。 EditContext を使用して、フォームの手動検証を記述する方法について説明します。
Blazor EditForm コンポーネントを追加する
Visual Studio Code のエクスプローラーで [ページ] を展開し、[Checkout.razor] を選択します。
<div class="main">ブロックの下に、新しいEditFormコンポーネントを追加します。<div class="main"> <EditForm Model=Order.DeliveryAddress OnSubmit=CheckSubmission></button>要素で、EditForm コンポーネントを閉じます。</button> </EditForm> </div></button>で@onclickイベントを削除します。<button class="checkout-button btn btn-warning" disabled=@isSubmitting>@codeブロックで、フォームの送信を処理するコードを既存のPlaceOrderメソッドの上に追加します。private async Task CheckSubmission() { isSubmitting = true; await PlaceOrder(); isSubmitting = false; }PlaceOrder()メソッドからisSubmitting = true;コード行を削除します。
HTML 要素を Blazor コンポーネントに置き換える
エクスプローラーで、[共有] を展開し、[AddressEditor.razor] を選択します。
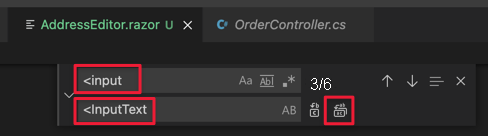
[編集] メニューを選択し、[置換] を選択します。
最初のフィールドに「
<input」と入力し、置換フィールドに「<InputText」と入力して、[すべて置換] を選択します。
[編集] メニューを選択し、[置換] を選択します。
最初のフィールドに「
@bind=」と入力し、置換フィールドに「@bind-Value=」と入力して、[すべて置換] を選択します。[名前] フィールドの
@ref="startName"コードを削除します。@codeブロック内のパラメーター宣言の下のすべてのコードを削除します。 ブロックは次のようになります。@code { [Parameter] public Address Address { get; set; } }FocusAsyncでは、現在 HTML 要素でのみサポートされています。
フォームを送信する前に空のフィールドを確認する
名前や住所を入力しない場合に、アプリで顧客に表示できるエラー メッセージを追加します。
エクスプローラーで、[ページ] を展開し、[Checkout.razor] を選択します。
h4>Deliver to...</h4>要素の下にエラー メッセージを追加します。<div class="checkout-delivery-address"> <h4>Deliver to...</h4> @if (isError) { <div class="alert alert-danger">Please enter a name and address.</div> } <AddressEditor Address="Order.DeliveryAddress" /> </div>@codeブロックで、isErrorブール値の宣言を追加します。bool isError = false;名前および郵便番号のフィールドにデータがある場合にのみ注文する
CheckSubmission()メソッドを改善します。private async Task CheckSubmission(EditContext editContext) { isSubmitting = true; var model = editContext.Model as Address; isError = string.IsNullOrWhiteSpace(model?.Name) || string.IsNullOrWhiteSpace(model?.Line1) || string.IsNullOrWhiteSpace(model?.PostalCode); if (!isError) { await PlaceOrder(); } isSubmitting = false; }Visual Studio Code で、F5 キーを押すか、[実行]>[デバッグの開始] を選びます。
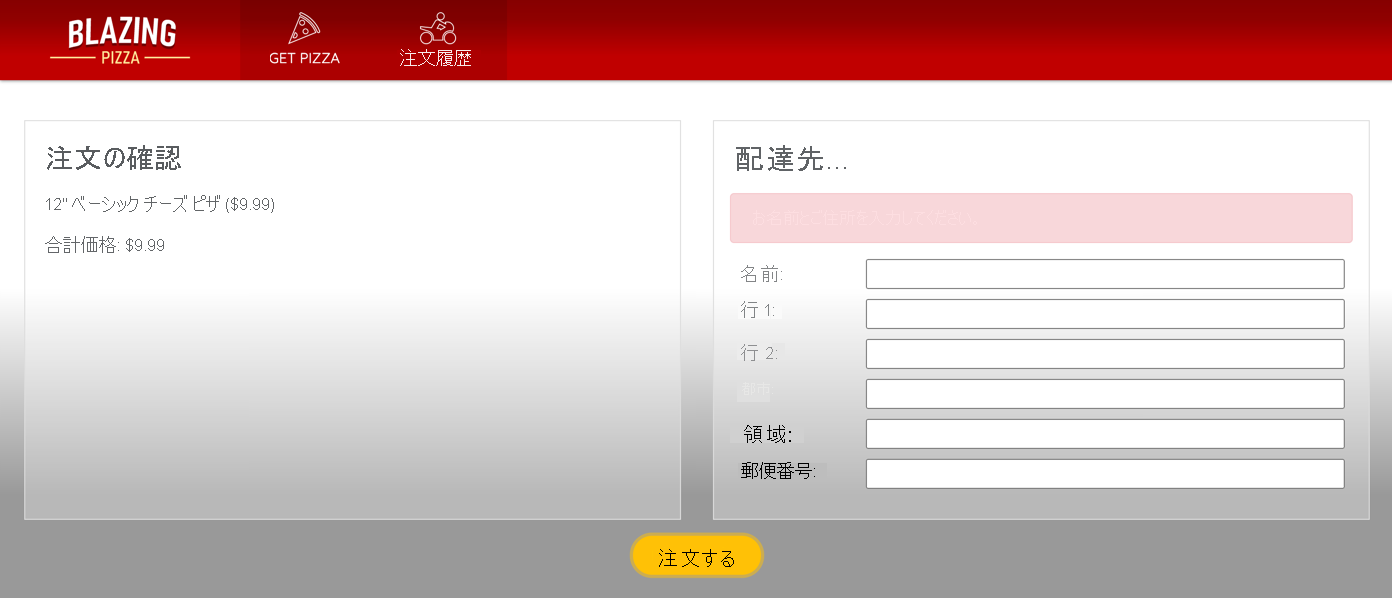
情報を入力せずに、ピザを何枚か注文してみてください。 エラー メッセージが表示されるはずです。

Shift + F5 キーを押してアプリの実行を停止します。