演習 - ライフサイクル イベントを使用してアプリの対話機能を改善する
このピザ会社は、注文できるサイズが 24 インチだけのスペシャルなファミリ サイズのピザを販売することにしました。 現在のピザ アプリのサイズ スライダーは、サイズが 1 つのピザには対応していません。 あなたは、新しいファミリ サイズ ピザを追加し、そのピザについてはサイズ オプションを無効にするよう求められました。
この演習では、ピザ データベースを変更してファミリ サイズのピザを追加し、新しいピザに対応するようにピザ モデルを変更します。 Blazor コンポーネントのライフサイクル イベントを処理するため、固定サイズのケースを処理するようにピザ構成ダイアログを変更します。
新しいファミリ サイズのピザを作成する
最初に、新しい FixedSize 機能をピザ モデルに追加し、ピザ データベースに新しいファミリ サイズ ピザを作成します。
Visual Studio Code のエクスプローラーで、[モデル] を展開して PizzaSpecial.cs を選びます。
PizzaSpecial.cs ファイルで、
ImageUrlプロパティの後に、次の新しいプロパティを追加します。public int? FixedSize { get; set; }Pizza.cs ファイルを開き、
GetBasePriceメソッドを次のコードに置き換えます。public decimal GetBasePrice() => Special is { FixedSize: not null } ? Special.BasePrice : (decimal)Size / DefaultSize * Special?.BasePrice ?? 1;このコードでは、
BasePriceを返すときに、FixedSizeであるスペシャルが考慮されるようになります。[データ] を展開して、SeedData.cs を選びます。
SeedData.cs ファイルで、
InitializeAsyncメソッドのspecials配列宣言の最後に、新しいファミリ サイズ ピザのための次のコードを追加します。new() { Id = 9, Name = "Margherita Family Size", Description = "24\" of pure tomatoes and basil", BasePrice = 14.99m, ImageUrl = "img/pizzas/margherita.jpg", FixedSize = 24 }SeedDataクラスは、スペシャル ピザをピザ データベースに事前に設定します。 新しいPizzaSpecialを作成するには、既存のデータベースを削除する必要があります。 エクスプローラーで、pizza.db、pizza.db-shm、pizza.db-wal の各ファイルを選んで削除します。Visual Studio Code で、F5 キーを押すか、[実行]>[デバッグの開始] を選びます。
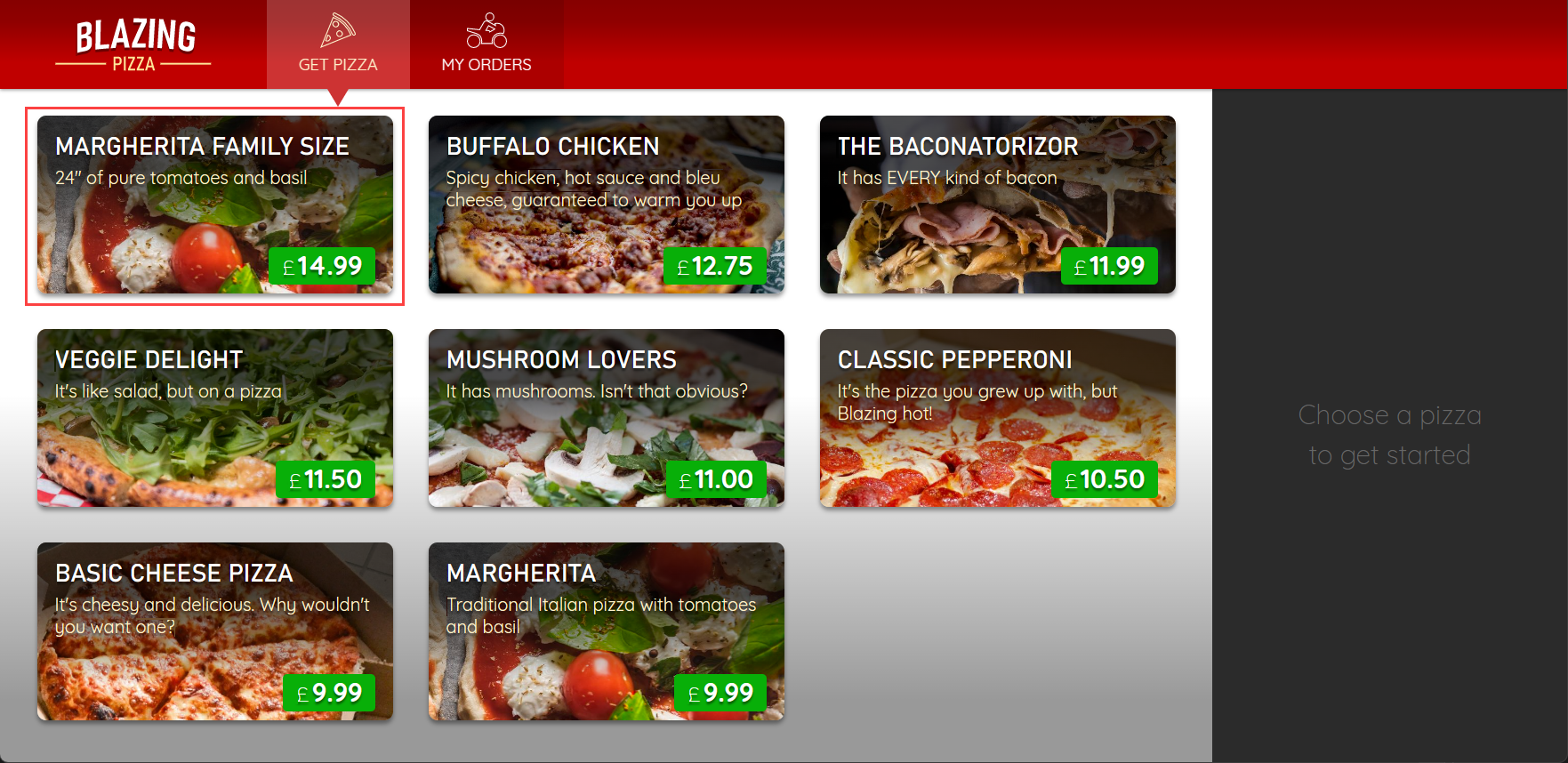
アプリで、新しい Margherita Family Size ピザを選びます。
注文フォームで、まだピザのサイズを変更できることに注意してください。
Shift+F5 キーを押すか、[実行]>[デバッグの停止] を選んで、アプリを停止します。
サイズ スライダーを削除する
ConfigurePizzaDialog コンポーネントでは、HTML の range 要素を使って、顧客がピザのサイズを選択できるようにしています。 ユーザー入力を無効にする方法の 1 つは、条件に応じてサイズ ユーザー コントロールのレンダリングをそっくり省略することです。
Visual Studio Code のエクスプローラーで、[共有] を展開して、ConfigurePizzaDialog.razor を選びます。
@codeディレクティブで、既存のプロパティの後に、次のメンバーを追加します。bool supportSizing = true; protected override void OnInitialized() { if (Pizza is { Special.FixedSize: not null }) { Pizza.Size = Pizza.Special.FixedSize.Value; supportSizing = false; } }supportSizingフィールドの既定値はtrueですが、ピザが固定サイズの場合は、そのフィールドをfalseに設定します。OnInitializedライフサイクル メソッドのオーバーライドにより、ピザのサイズが固定サイズに設定されて、サイズ変更のサポートが無効になります。Note
コードが JavaScript の相互運用に依存していた場合、
OnInitializedメソッドは動作しなくなります。 代わりに、OnAfterRenderAsyncメソッドを使って、JavaScript の相互運用を確実に使用できるようにする必要があります。ファイルの先頭近くにある
<form class="dialog-body">で、既存のlabelとinputの行を次のコードに置き換えます。@if (supportSizing) { <label>Size:</label> <input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" /> }F5 キーを押すか、[実行]>[デバッグの開始] を選びます。
ファミリ サイズのピザを追加し、レンダリングから省略されているため、サイズ スライダーが無効になることを確認します。
別のピザを注文し、そのピザでは前と同じようにサイズ スライダーを使用できることを確認します。
Shift+F5 キーを押すか、[実行]>[デバッグの停止] を選んで、アプリを停止します。