演習 - Azure Spatial Anchors の概要
このユニットでは、次の操作に必要な手順を調べます。
- Azure Spatial Anchors セッションを開始および停止する。
- 1 つのデバイスで Azure Spatial Anchors を作成、アップロード、ダウンロードする。
この Learn モジュールの前提条件を満たすと、OpenXR と MRTK3 用に Unity プロジェクトが設定および構成されているはずです。 そのプロジェクトを開き、適切な機能が選択されていることを確認します。
- [編集] > [プロジェクト設定] >[プレーヤー] > [公開の設定] の順に移動します。
- [機能] セクションまで下にスクロールし、まだ選択していない場合は、次の機能を選択します。
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
完了したら、[プロジェクト設定] ウィンドウを閉じて、次の手順に進みます。
組み込みの Unity パッケージをインストールし、チュートリアル アセットをインポートする
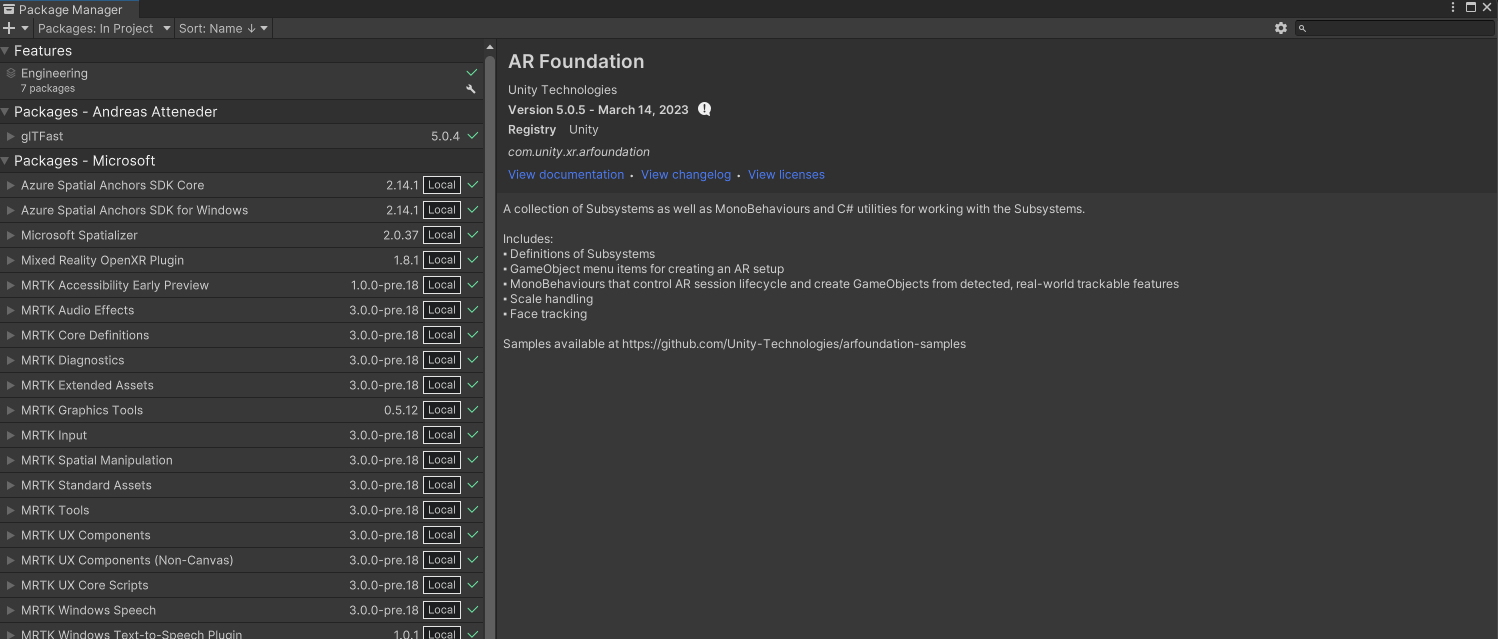
メニュー バーで、[ウィンドウ]>[パッケージ マネージャー] の順に選択します。
AR Foundation バージョン 5.0.3 または最新バージョンがインストールされていることを確認します。

チュートリアルのアセットをインポートする
こちらのチュートリアルに従って、Azure Spatial Anchors SDK V2.12 または最新バージョンをプロジェクトに追加します。
次の Unity カスタム パッケージを、次の順序でダウンロードしてインポートします。
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Note
MRTK3 と ASA の両方をインポートすると、ARFoundation パッケージ バージョンとインポートされた ARSubsystems バージョンが一致しない場合にエラーが発生することがあります。 これが修正されるまでは、回避策として手動でプロジェクトのパッケージ マネージャーに com.unity.xr.arsubsystems バージョン 5.0.2 を追加できます。
ARSubsystems が非推奨になったという警告が表示されますが、無視してかまいません。 また、"WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" が古いことを示す CS0618 警告が表示された場合も、無視してかまいません。
シーンを準備する
このセクションでは、いくつかのチュートリアル プレハブを追加することでシーンを準備します。
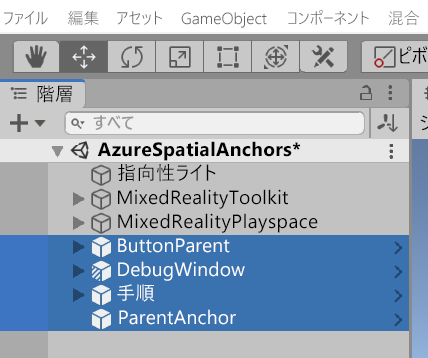
[プロジェクト] ペインで、[アセット]>[MRTK.Tutorials.AzureSpatialAnchors]>[プレハブ] フォルダーの順に移動し、次のプレハブを [階層] ペインにドラッグしてシーンに追加します。
- ButtonParent プレハブ
- Instructions プレハブ
- ParentAnchor プレハブ
- ButtonParent の [Tranform/Position] (変換/位置) の値を次のように変更します: X = 0.0、Y = 1.6、Z = 0.6
- Instructions の [Tranform/Position] (変換/位置) の値を次のように変更します: X = -0.8、Y = 2.0、Z = 2.0
- ParentAnchor の [Tranform/Position] (変換/位置) の値を次のように変更します: X = -0.3、Y = 1.5、Z = 0.6

ヒント
シーン内の大きなアイコン (たとえば、大きなフレームで囲まれた "T" アイコンなど) が邪魔になる場合は、Gizmos ドロップダウンを開き、個々のオブジェクトのアイコン表示をオフにすることで、それらを非表示にすることができます。
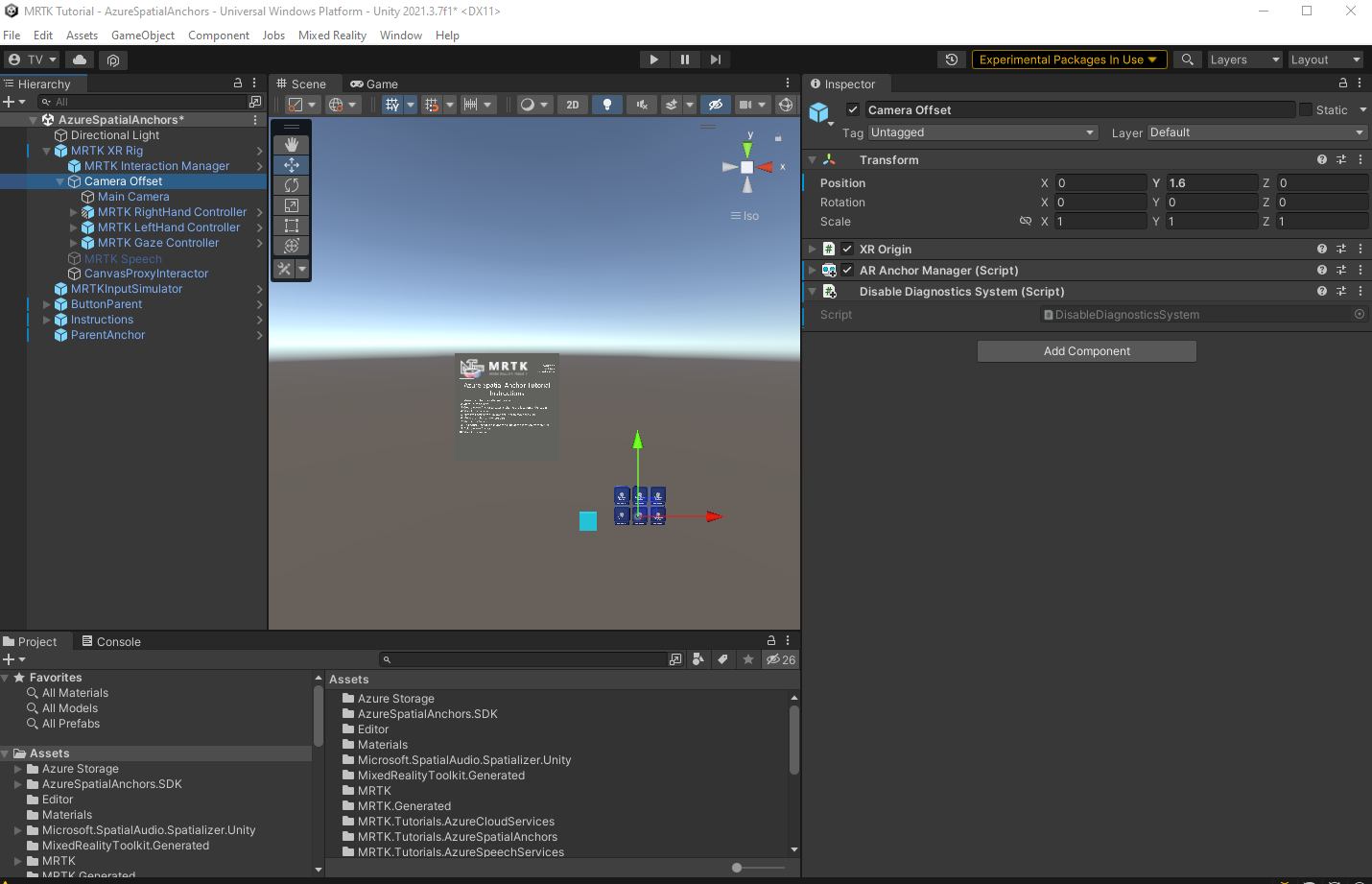
[階層] ペインで [MRTK XR Rig]>[カメラのオフセット] の順に選択します。
[インスペクター] ペインで、[コンポーネントの追加] ボタンを使用して次のコンポーネントを追加します。
- AR アンカー マネージャー (スクリプト)
- DisableDiagnosticsSystem (スクリプト)
Note
[AR Anchor Manager (Script)] (AR Anchor Manager (スクリプト)) コンポーネントを追加すると、[XR Origin] (XR の原点) コンポーネントが自動的に追加されます。これは、[AR Anchor Manager (Script)] (AR Anchor Manager (スクリプト)) コンポーネントにはこのコンポーネントが必要であるためです。

シーンを操作するボタンを構成する
このセクションでは、スクリプトをシーンに追加して、アプリでのローカルのアンカーと空間アンカーの両方の基本的な動作方法を示す一連のボタン イベントを作成します。
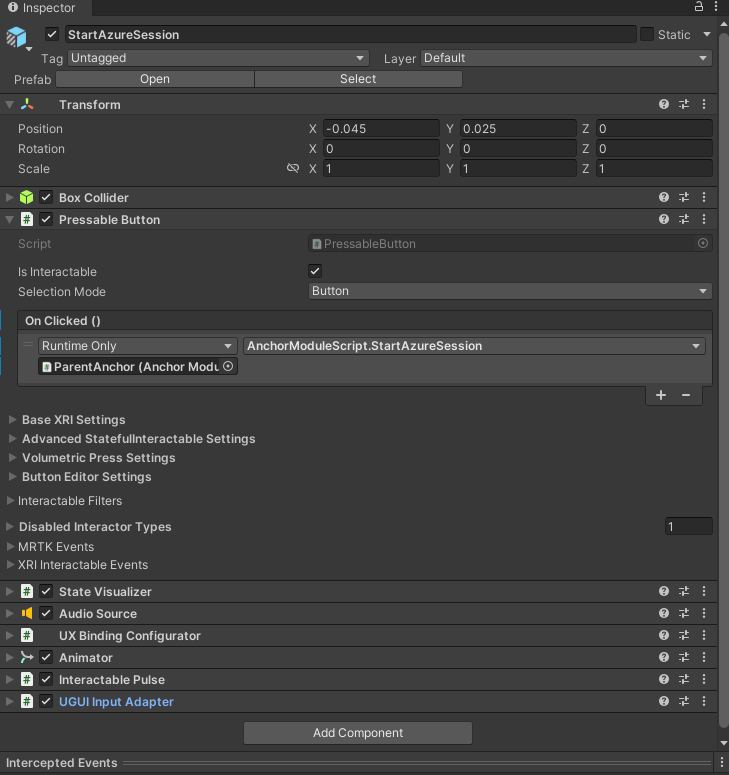
[階層] ペインで、[ButtonParent] オブジェクトを展開し、最初の子オブジェクト [StartAzureSession] を選択します。
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。 On Clicked () イベントがあります。
[Hierarchy] (階層) で ParentAnchor オブジェクトを選び、それを [Inspector] (インスペクター) にドラッグし、On Click() イベントの [None (Object)] (なし (オブジェクト)) フィールドにドロップします。
[No Function] (関数なし) ドロップダウンを選び、AnchorModuleScript>StartAzureSession () を選びます。 この関数は、イベントがトリガーされたときに実行されます。

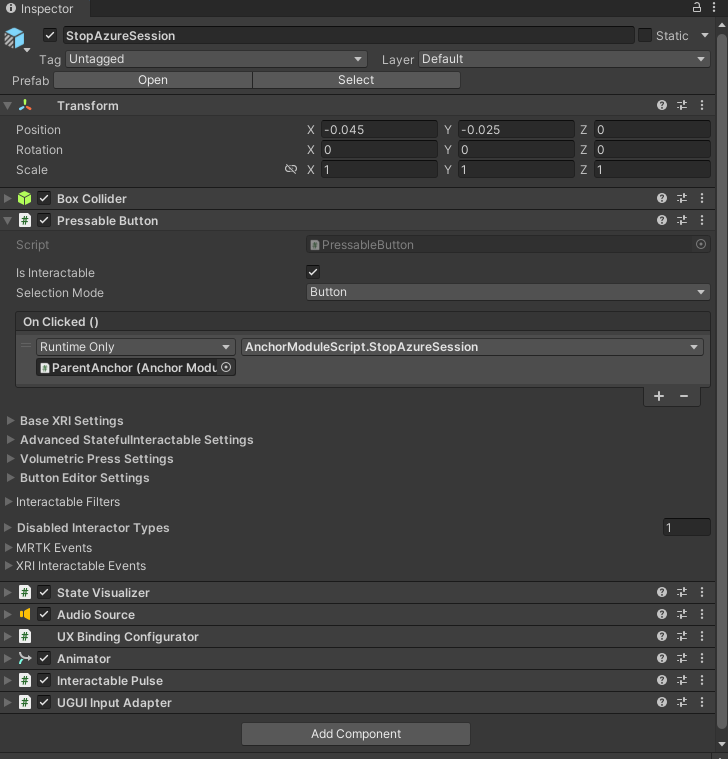
[ButtonParent] 子リストの [階層] ペインで、[StopAzureSession] を選択します
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。
[階層] で [ParentAnchor] オブジェクトを選択して、それを [インスペクター] にドラッグし、[On Click()] イベントの [なし (オブジェクト)] フィールドにドロップします。
[No Function] (関数なし) ドロップダウンを選び、AnchorModuleScript>StopAzureSession () を選びます。

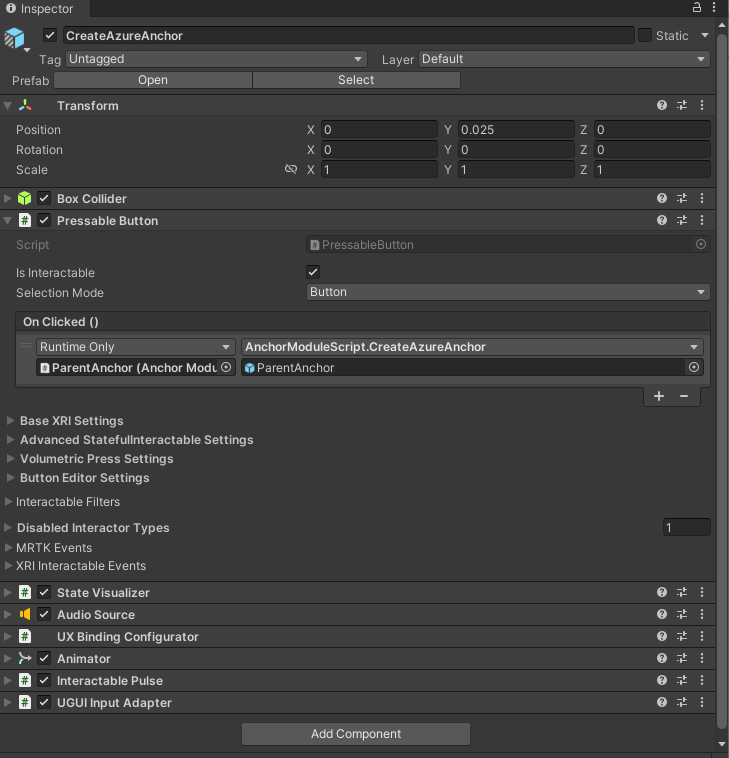
[ButtonParent] 子リストの [階層] ペインで、[CreateAzureAnchor] を選択します。
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。
[階層] で [ParentAnchor] オブジェクトを選択して、それを [インスペクター] にドラッグし、[On Click()] イベントの [なし (オブジェクト)] フィールドにドロップします。
[関数なし] ドロップダウンを選択してから、[AnchorModuleScript]>[CreateAzureAnchor] の順に選択します。
[ParentAnchor] オブジェクトをもう一度選択して、それを [インスペクター] にドラッグし、[AnchorModuleScript.CreateAzureAnchor] のパラメーターにドロップします。

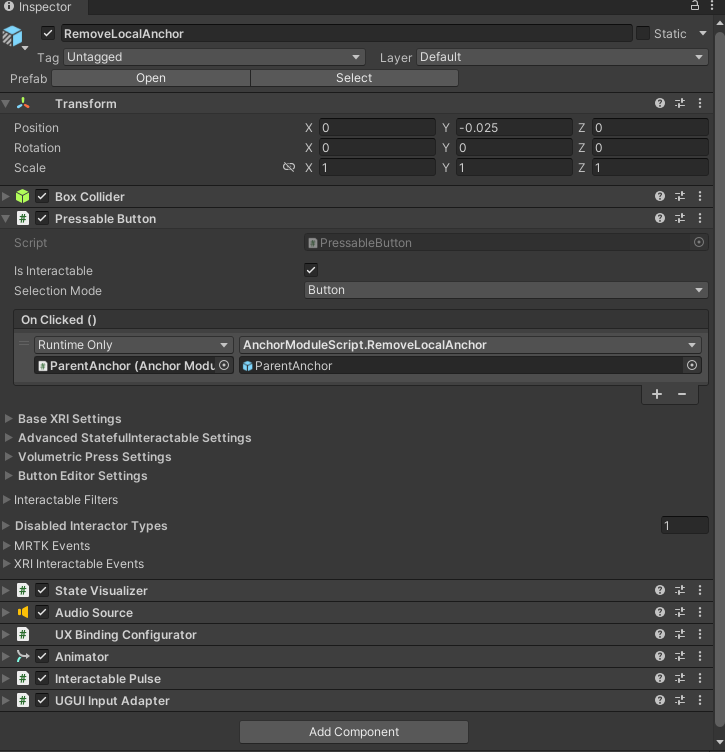
[ButtonParent] 子リストの [階層] ペインで、[RemoveLocalAnchor] を選択します。
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。
[階層] で [ParentAnchor] オブジェクトを選択して、それを [インスペクター] にドラッグし、[On Click()] イベントの [なし (オブジェクト)] フィールドにドロップします。
[関数なし] ドロップダウンを選択してから、[AnchorModuleScript]>[RemoveLocalAnchor] の順に選択します。
[ParentAnchor] オブジェクトをもう一度選択して、それを [インスペクター] にドラッグし、[AnchorModuleScript.RemoveLocalAnchor] のパラメーターにドロップします。

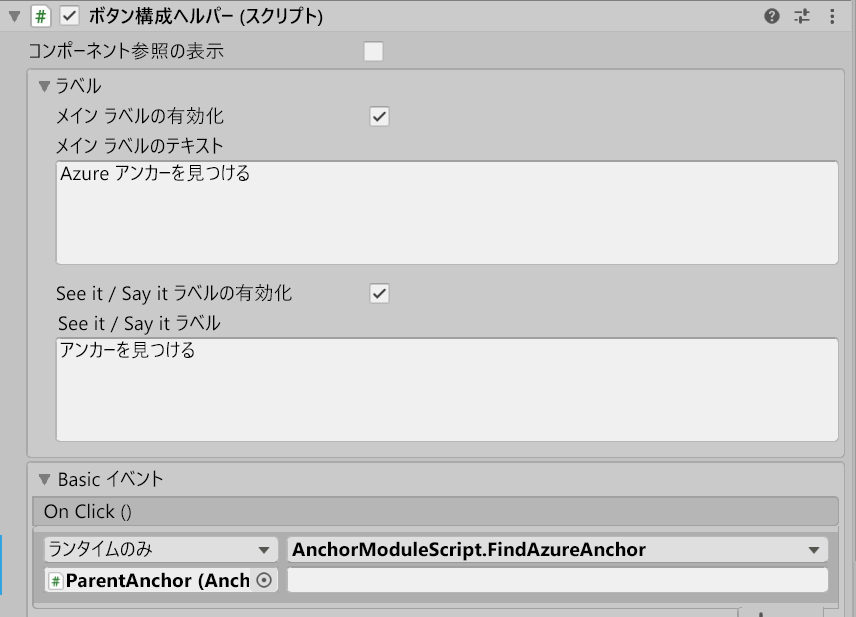
[ButtonParent] 子リストの [階層] ペインで、[FindAzureAnchor] を選択します。
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。
[階層] で [ParentAnchor] オブジェクトを選択して、それを [インスペクター] にドラッグし、[On Click()] イベントの [なし (オブジェクト)] フィールドにドロップします。
[関数なし] ドロップダウンを選択してから、[AnchorModuleScript]>[FindAzureAnchor] の順に選択します。

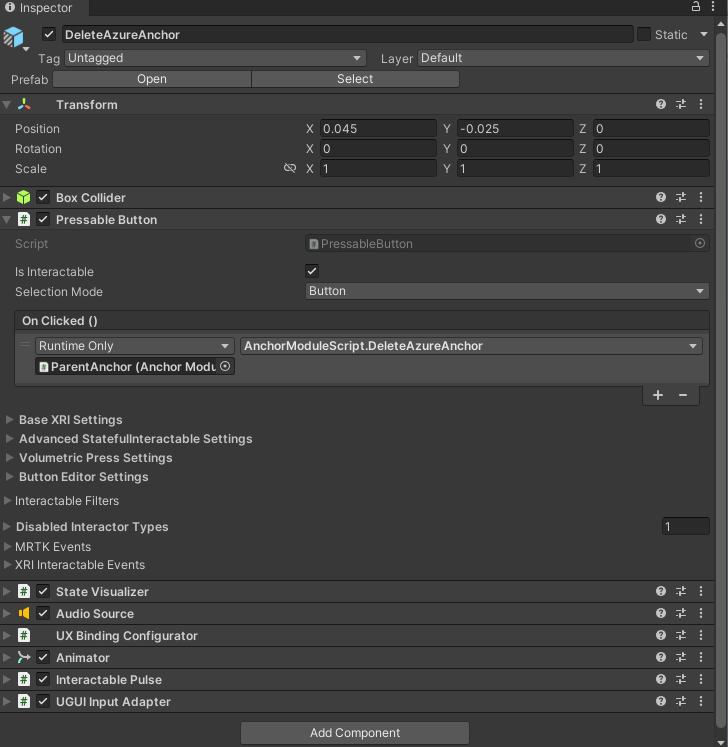
[ButtonParent] 子リストの [階層] ペインで、[DeleteAzureAnchor] を選択します。
[Inspector] (インスペクター) ペインで [Pressable Button] (押すことができるボタン) コンポーネントに移動します。
[階層] で [ParentAnchor] オブジェクトを選択して、それを [インスペクター] にドラッグし、[On Click()] イベントの [なし (オブジェクト)] フィールドにドロップします。
[関数なし] ドロップダウンを選択してから、[AnchorModuleScript]>[DeleteAzureAnchor] の順に選択します。

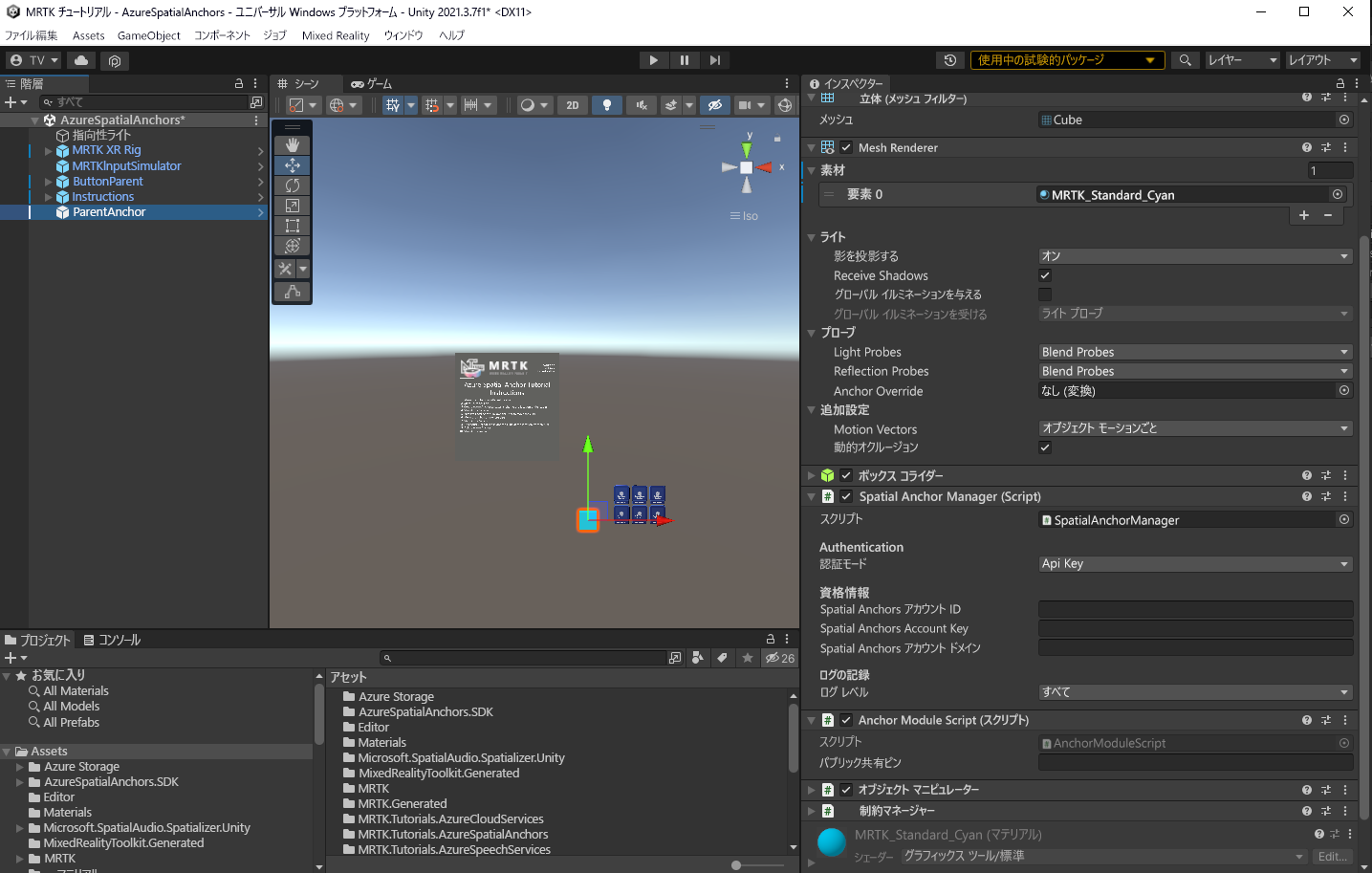
シーンを Azure リソースに接続する
[階層] ウィンドウで、[ParentAnchor] オブジェクトを選択します。
[インスペクター] ウィンドウで 空間アンカー マネージャー (スクリプト) コンポーネントを見つけます。
このチュートリアル シリーズの「前提条件」の一環として作成した Azure Spatial Anchors アカウントの資格情報を使用して、[資格情報] セクションを構成します。
- [Spatial Anchors アカウント ID] フィールドに、Azure Spatial Anchors アカウントの [アカウント ID] の値を貼り付けます。
- [Spatial Anchors アカウント] フィールドに、Azure Spatial Anchors アカウントのプライマリまたはセカンダリ [アクセス キー] の値を貼り付けます。
- [Spatial Anchors アカウント ドメイン] フィールドに、Azure Spatial Anchors アカウントの [アカウント ドメイン] の値を貼り付けます。

Azure Spatial Anchors の基本動作を試す
Azure Spatial Anchors は Unity では実行できません。 Azure Spatial Anchors の機能をテストするには、ご利用のデバイスにプロジェクトをビルドし、アプリをデプロイする必要があります。
ヒント
Unity プロジェクトをビルドして HoloLens 2 にデプロイする方法については、セクション「(オプション) アプリケーションをビルドおよび展開」から始まる記事「アプリケーションを HoloLens 2 にビルドする」を参照してください。
ご利用のデバイスでアプリが実行されているときに、Azure Spatial Anchor チュートリアルの手順パネルに表示される画面の指示に従います。
- キューブを別の場所に移動します。
- Azure セッションを開始します。
- キューブの場所に Azure アンカーを作成します。
- Azure セッションを停止します。
- ローカル アンカーを削除して、ユーザーがキューブを移動できるようにします。
- キューブを別の場所に移動します。
- Azure セッションを開始します。
- Azure アンカーを検出して、手順 3 の場所にキューブを配置します。
- Azure アンカーを削除します。
- Azure セッションを停止します。
注意事項
Azure Spatial Anchors では、インターネットを使用してアンカー データの保存と読み込みを行うため、 ご利用のデバイスがインターネットに接続されていることを確認してください。