GitHub スクリプトとは
ここでは、GitHub スクリプトで GitHub Actions ワークフローを使用して一般的な GitHub プロセスを自動化する方法について説明します。
GitHub スクリプトとは
GitHub スクリプトは、認証された octokit クライアントを提供するアクションです。これを使用すると、JavaScript をワークフロー ファイル内に直接記述できます。 Node.js 内で実行されるため、スクリプトを記述するときに、そのプラットフォームの機能を利用できます。
octokit とは
octokit は GitHub API 用クライアントの公式コレクションです。 それらのクライアントの 1 つである rest.js によって、GitHub の REST インターフェイスに JavaScript でアクセスできるようになります。
octokit/rest.js を使用して GitHub API を自動化することは常に可能でしたが、適切に設定して管理することは面倒な場合があります。 GitHub スクリプトを使用する大きな利点の 1 つは、このオーバーヘッドがすべてそれによって処理されるため、API の使用をすぐに開始できることです。 依存関係、構成、認証について案じる必要はありません。
octokit/rest.js でできること
簡単に答えると、GitHub の自動化に関しては事実上何でもできます。 コミット、pull request、イシューにアクセスできるだけでなく、ユーザー、プロジェクト、組織にもアクセスできます。 一般的に使用されるファイル (一般的なライセンスや .gitignore ファイルなど) の一覧を取得できます。 Markdown をレンダリングすることもできます。
GitHub と連携する何かを構築している場合は、求めているものが octokit/rest.js の完全なドキュメントで見つかる可能性が高いです。
GitHub スクリプトを使用するのと octokit/rest.js との違い
使用方法の主な違いは、GitHub スクリプトでは github という名前の事前認証済み octokit/rest.js クライアントが提供されることです。
つまり、次の代わりに、
octokit.issues.createComment({
次を使用します。
github.issues.createComment({
github 変数に加えて次の変数も用意されています。
contextは、ワークフロー実行のコンテキストが含まれているオブジェクトです。coreは、@actions/core パッケージへの参照です。ioは、@actions/io パッケージへの参照です。
GitHub スクリプトを使用するワークフローの構築
GitHub スクリプト アクションは、他のアクションと同様にワークフローに適合します。 その結果、既存のワークフロー (CI/CD 用に既に設定済みのものなど) と混在させることもできます。 ここで、その便利さを示すために、新しく作成されたすべてのイシューへのコメントを、GitHub スクリプトを使用して自動的に投稿する完全なワークフローを構築します。
まず、name と on の句を使用して、イシューが開かれたときにこのワークフローが実行されることを指定します。
name: Learning GitHub Script
on:
issues:
types: [opened]
次に、Linux で実行される、一連のステップがある comment という名前のジョブを定義します。
jobs:
comment:
runs-on: ubuntu-latest
steps:
この場合、GitHub スクリプト アクションという 1 つのステップしかありません。
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
GitHub Actions を使用すると、リポジトリで発生するイベントの自動化に非常に役立ちます。 リポジトリ ビジターが重大なバグに関する情報を含む新しい問題を開いたとします。 注意を払うきっかけを得たことに対して感謝を示すのは良いことですが、リポジトリにさらに多くのビジターが集まれば、この単純なタスクも膨大なものになる可能性があります。 issue コメントを自動化することで、ビジターに毎回感謝を示すプロセスを自動化することができます。
actions/github-script@0.8.0 の使用
actions/github-script@0.8.0 アクション (GitHub スクリプトとも呼ばれる) によって、GitHub API との連携のための困難な処理がすべて行われます。
このアクションには、要求が認証されるように、実行時に提供される github-token が必要です。 これは自動的に行われるため、そのコードをそのまま使用できます。
script パラメーターは、事実上、github に格納されている octokit/rest/js クライアントを使用する任意の JavaScript にすることができます。 この場合は、ハードコーディングされたコメントを作成する 1 行のみです (読みやすくするために複数行に分割されています)。
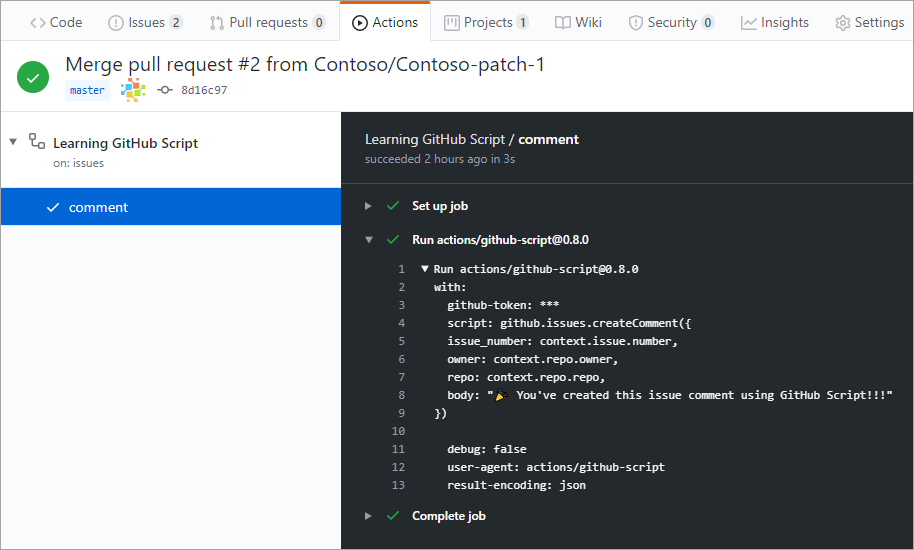
ワークフロー実行後、[アクション] タブで確認できるように実行されるコードが GitHub スクリプトによってログに記録されます。

別のファイルからの実行
場合によっては、GitHub スクリプトのシナリオを遂行するために大量のコードの使用が必要となる可能性があります。 そのような場合は、スクリプトを別のファイルに保持し、すべてのスクリプトをインラインで作成するのではなく、ワークフローから参照できます。
これを行う単純なワークフローの例を次に示します。
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
その他の GitHub スクリプトの例をご確認ください。