演習 - pull request 用のエフェメラル環境を作成する
数人のチーム メンバーが、レビューのためにコードの変更を他のチーム メンバーに送信する前に、コードについて Bicep リンターからフィードバックを自動的に受け取ることができればありがたいと言ってきました。 そこで、あなたは、共同作成者とレビュー担当者がエフェメラル環境にコードをデプロイしてレビューできるようにすることにしました。
この演習では、pull request ワークフローを更新して、pull request が開かれるたびにエフェメラル環境をデプロイし、コードが pull request ブランチにプッシュされたときに再デプロイします。 また、pull request が閉じられたときに環境を自動的に削除する別のワークフローも作成します。 Docker コンテナー イメージを使用するための Web サイト用の pull request を作成して、変更をテストします。
このプロセスでは、次のことを行います。
- pull request ワークフローを更新して、エフェメラル環境をデプロイします。
- 削除を行う pull request ワークフローを作成して、エフェメラル環境を削除します。
- pull request を作成して、エフェメラル環境が作成されるのを監視します。
- pull request を承認し、エフェメラル環境が削除されるのを監視します。
pull request ワークフローを更新して、エフェメラル環境をデプロイする
始めるには、エフェメラル環境を作成するように pr-validation ワークフローを更新する必要があります。
Visual Studio Code ターミナルで、リポジトリのメイン ブランチを確認します。
git checkout mainコードの最新バージョンを GitHub からプルします。これには、前の演習でマージした変更が含まれています。
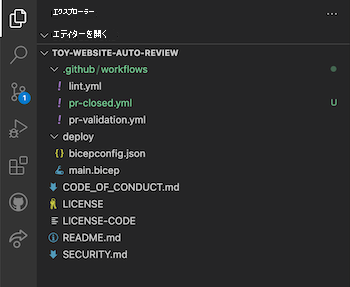
git pullVisual Studio Code で .github/workflows/pr-validation.yml ファイルを開きます。
ファイルの先頭付近にある
name設定の下に、concurrency設定を追加します。name: pr-validation concurrency: ${{ github.event.number }}同じ pull request の複数のワークフローを同時に実行すると、リソースを Azure にデプロイするときに予期しない結果が生じる可能性がありますが、この設定によってこれを防ぐことができます。
ファイルの先頭付近にある、トリガーを定義する
onセクションの下に、permissionsセクションを定義します。name: pr-validation concurrency: ${{ github.event.number }} on: pull_request permissions: id-token: write contents: readpermissionsセクションの下に、2 つの新しい環境変数を追加します。name: pr-validation concurrency: ${{ github.event.number }} on: pull_request permissions: id-token: write contents: read env: resourceGroupName: pr_${{ github.event.number }} resourceGroupLocation: westus3resourceGroupName環境変数は、各エフェメラル環境に使用する必要があるリソース グループの名前を指定します。 各リソース グループには、pr_123という名前が付けられます。ここで、123は、一意の pull request 番号です。resourceGroupLocation環境変数は、エフェメラル環境をすべて米国西部 3 Azure リージョンにデプロイする必要があることを指定します。lintジョブの下に、deployという名前の新しいジョブを定義します。jobs: lint: uses: ./.github/workflows/lint.yml deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}このジョブでは、最初にすべてのコードを GitHub ランナーにチェックアウトしてから、Azure 環境にサインインします。
ヒント
YAML ファイルは、インデントによって区別されます。 このコードを入力する場合でも貼り付ける場合でも、インデントが正しいことを確認してください。 この演習の後半では、ファイルが一致することを確認できるように、完全な YAML ワークフロー定義を示します。
環境変数で定義された名前を使用してリソース グループを作成するステップを追加します。
- uses: Azure/cli@v1 name: Create resource group with: inlineScript: | az group create \ --name ${{ env.resourceGroupName }} \ --location ${{ env.resourceGroupLocation }}リソース グループの作成ステップの後に、Bicep ファイルをリソース グループにデプロイするステップを追加します。
- uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=Testデプロイのステップの後に、エフェメラル環境の Web サイト アドレスをワークフロー ログに表示するステップを追加します。
- name: Show website hostname run: | echo "Access the website at this address: https://${{ steps.deploy.outputs.appServiceAppHostName }}"変更を保存します。
pr-validation.yml ファイルがつぎのようになっていることを確認します。
name: pr-validation concurrency: ${{ github.event.number }} on: pull_request permissions: id-token: write contents: read env: resourceGroupName: pr_${{ github.event.number }} resourceGroupLocation: westus3 jobs: lint: uses: ./.github/workflows/lint.yml deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: Azure/cli@v1 name: Create resource group with: inlineScript: | az group create \ --name ${{ env.resourceGroupName }} \ --location ${{ env.resourceGroupLocation }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=Test - name: Show website hostname run: | echo "Access the website at this address: https://${{ steps.deploy.outputs.appServiceAppHostName }}"そうでない場合は、この例に一致するように更新してから保存してください。
Visual Studio Code ターミナルで、変更をコミットします。 まだ変更をリモート リポジトリにプッシュしないでください。
git add . git commit -m "Update pull request validation workflow to deploy an ephemeral environment"
削除を行う pull request ワークフローを追加する
各 pull request の変更をエフェメラル リソース グループに自動的にデプロイするワークフローを作成しました。 次に、2 番目のワークフローを、エフェメラル環境が不要になったときに削除するように構成します。
.github/workflows フォルダーに、pr-closed.yml という名前の新しいファイルを作成します。

ファイルの先頭で、ワークフローの名前を指定し、検証を行う pull request ワークフローで使用したものと同じ同時実行キーを構成し、pull request が閉じられるたびに実行するようにワークフローを構成し、ワークフローによるアクセス トークンの取得を許可します。
name: pr-closed concurrency: ${{ github.event.number }} on: pull_request: types: [closed] permissions: id-token: write contents: read先ほど入力したコードの下に、pull request のエフェメラル環境に関連付けられたリソース グループの名前を表す環境変数を定義します。
env: resourceGroupName: pr_${{ github.event.number }}リソース グループ名は、検証を行う pull request ワークフローに使用した名前と同じです。
追加したコードの下に、
removeという名前の新しいジョブを定義し、それを、Azure にサインインするように構成します。jobs: remove: runs-on: ubuntu-latest steps: - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}removeジョブ内で、Azure CLI を使用してリソース グループを削除し、--yes引数を使用して削除を確認するステップを定義します。- uses: Azure/cli@v1 name: Delete resource group with: inlineScript: | az group delete \ --name ${{ env.resourceGroupName }} \ --yes変更を保存します。
pr-closed.yml ファイルが次のようになっていることを確認します。
name: pr-closed concurrency: ${{ github.event.number }} on: pull_request: types: [closed] permissions: id-token: write contents: read env: resourceGroupName: pr_${{ github.event.number }} jobs: remove: runs-on: ubuntu-latest steps: - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: Azure/cli@v1 name: Delete resource group with: inlineScript: | az group delete \ --name ${{ env.resourceGroupName }} \ --yesそうでない場合は、この例に一致するように更新してから保存してください。
Visual Studio Code ターミナルで、変更をコミットし、リモート リポジトリにプッシュします。
git add . git commit -m 'Add pull request closed workflow' git push
Bicep ファイルを更新する
次に、Web サイトのアプリケーションの Docker コンテナー イメージを使用するように、Bicep ファイルを更新します。
Visual Studio Code ターミナルで、次のコマンドを実行して変更用に新しいブランチを作成します。
git checkout -b feature/container-appdeploy フォルダーの main.bicep ファイルを開きます。
appServiceAppLinuxFrameworkVersion変数の値を更新します。var appServiceAppLinuxFrameworkVersion = 'DOCKER|dockersamples/static-site:latest'変更を保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリにプッシュします。
git add . git commit -m "Use container image for website" git push origin feature/container-app
pull request を作成する
pull request でエフェメラル環境を自動的に作成して管理するワークフローを定義しました。 次に、Bicep の変更用に別の pull request を作成します。
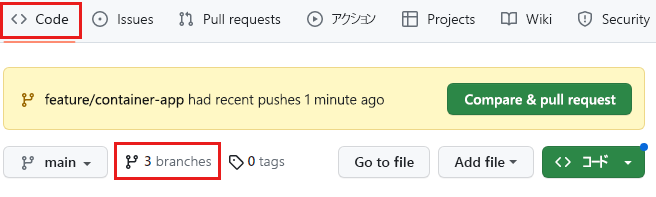
ブラウザーで、[コード] を選択してから [3 ブランチ] を選択します。

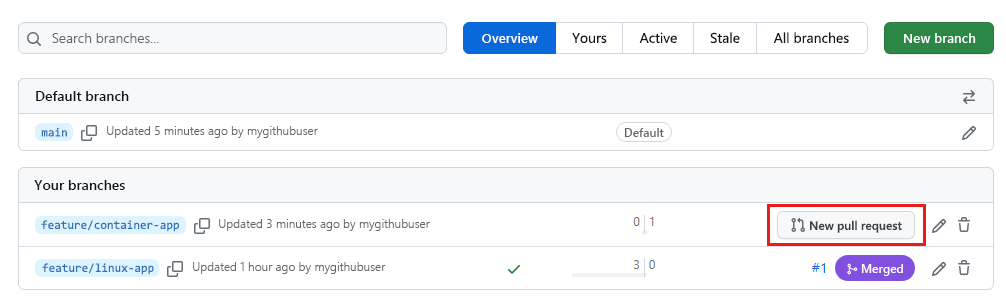
[Your branches] (自分のブランチ) の [feature/container-app] (機能/コンテナー アプリ) の横にある [新しい pull request] を選択します。

[pull request の作成] を選択します。
エフェメラル環境の作成を監視する
[pull request の詳細] ページで、状態のチェック項目が表示されるのを待ちます。
一覧のデプロイ ジョブの横にある [詳細] を選択します。
![状態のチェック項目を示す GitHub pull request のスクリーンショット。'deploy' ジョブの [Details] (詳細) リンクが強調表示されています。](media/6-deploy-details.png)
デプロイが完了するまで待ちます。
[Web サイトのホスト名を表示する] を選択します。
ログで URL を選択します。
![GitHub Actions デプロイ ログのスクリーンショット。[Web サイトのホスト名を表示する] ステップの Web サイトの URL が強調表示されています。](media/6-website-address.png)
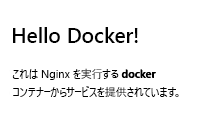
Web サイトは Hello Docker! というメッセージをロードし、表示します。これは、Web サイトが、pull request の変更で定義されたコンテナー イメージから実行されていることを示します。

必要に応じて、Azure portal を開き、エフェメラル環境のリソース グループに移動します。
デプロイされたリソース (ストレージ アカウント、App Service、App Service プラン) を確認します。
pull request をマージする
pull request をテストしたので、それを "メイン" ブランチにマージできます。
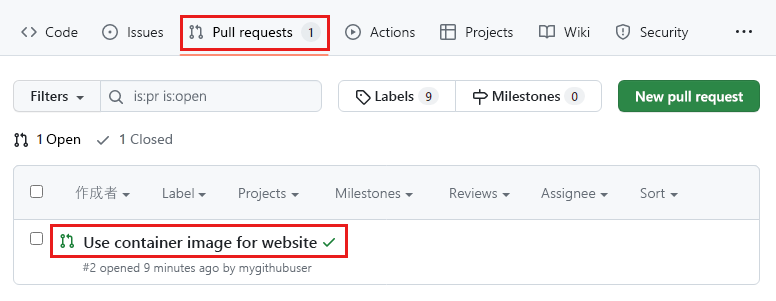
[pull request] を選択し、[Web サイトにコンテナー イメージを使用する] pull request を選択します。

状態のチェックに成功しました。

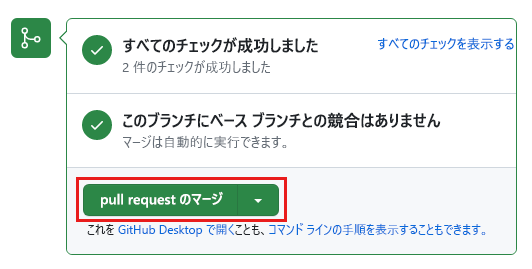
[pull request のマージ] を選択します。
[マージの確認] を選択します。
リソース グループの削除を確認する
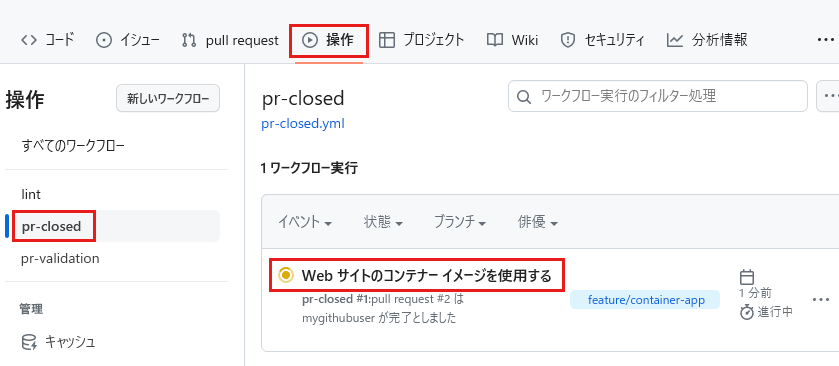
ブラウザーで [アクション] を選択し、左側のペインで、pr-closed ワークフローを選択します。
pull request が閉じられたため、このワークフローが自動的に呼び出されたことが確認できます。

ワークフローを選択してログを確認します。
ワークフローで Azure 内のリソース グループの削除が完了するまで数分かかる場合があります。
重要
ワークフローの実行が終了するまで待つ必要はありません。 ただし、後で Azure portal を開き、エフェメラル環境のリソース グループが正常に削除されたことを確認すること、Azure リソースのコストが発生しないようにすることを忘れないでください。
リソースをクリーンアップする
モジュールの使用が完了したら、作成したリソースを削除できます。
GitHub シークレット
- GitHub リポジトリから、[設定]>[シークレットと変数]>[アクション] の順に移動します。
- 各リポジトリ シークレットの [削除] ボタンを選択し、プロンプトに従います。
GitHub リポジトリ
- [設定]>[全般] に移動します
- 画面の一番下までスクロールし、[このリポジトリを削除する] を選択し、プロンプトに従います。
Azure アプリ登録のフェデレーション資格情報とサービス プリンシパル。
- ポータルのホーム ページから Microsoft Entra ID を検索し、サービスの一覧からそれを選択します。
- [管理]>[アプリの登録] に移動します。
- [所有アプリケーション] で、toy-website-auto-review を選択します。
- [削除] を選択し、プロンプトに従います。
- [削除されたアプリケーション] を選択して、アプリの登録を完全に削除します。
重要
アプリ登録とサービス プリンシパル名が重複している可能性があります。 アプリケーション ID を確認して、正しいリソースを削除していることを確認することをお勧めします。