演習 - pull request のワークフローを作成する
Web サイトの開発チームから、Linux オペレーティング システムで実行するために Web サイトを更新するよう依頼されました。 この演習では、pull request が開かれたか更新されたときに自動的に実行される検証ワークフローを追加します。 その後、Web サイトのオペレーティング システムの変更に対する pull request を作成します。
このプロセスでは、次のことを行います。
- pull request 検証のワークフローを作成する。
- Bicep リンティングをワークフローに追加する。
- pull request を作成し、ワークフローの実行を監視する。
- pull request 検証ワークフローで特定されたエラーがあれば、それを修正します。
- ワークフローを再実行し、pull request をマージして終了します。
pull request が作成および更新されたときに実行するワークフローを作成する
Visual Studio Code で、.github/workflows フォルダー内に pr-validation.yml という名前の新しいファイルを作成します。

次のコードをファイルに追加します。
name: pr-validation on: pull_requestこのコードにより、pull request が作成または更新されるたびに、ワークフローが確実に実行されるようになります。
注意
ここではリポジトリの ''メイン'' ブランチに対して直接作業を行っています。 通常そのようにしませんが、この演習では、手順を簡略化するために ''メイン'' に対して作業を行います。 独自のプロジェクトでは、メイン ブランチを保護するためにブランチ保護規則を設定することが重要です。
ワークフローにリント ジョブを追加する
pull request を開くか編集するとき、Bicep ファイルのリンティング手順の実行をお勧めします。 リポジトリには、このワークフローから呼び出すことができる再利用可能な ''リント'' ワークフローがあります。
既存のファイル コンテンツの最後で、リポジトリで定義されている lint ワークフローを再利用するには、次の行を追加します。
jobs: lint: uses: ./.github/workflows/lint.ymlリポジトリには、警告ではなくエラーを生成するようにリンターを構成する bicepconfig.json ファイルが含まれています。そのため、リント ジョブ中にエラーが発生するとワークフローが失敗します。
変更を保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリの ''メイン'' ブランチにプッシュします。
git add . git commit -m "Add first version of pull request validation workflow" git push
Bicep ファイルを更新する
次に、Web サイトの Bicep ファイルを変更して、Web サイトのオペレーティング システムを Linux に更新します。
Visual Studio Code ターミナルで、次のコマンドを実行して変更用に新しいブランチを作成します。
git checkout -b feature/linux-appdeploy フォルダーの main.bicep ファイルを開きます。
ファイルの上部近くにある変数定義の下に、使用するアプリケーション フレームワークの新しい変数を定義します。
// Define the names for resources. var appServiceAppName = 'toy-website-linux-${resourceNameSuffix}' var appServicePlanName = 'toy-website-linux' var storageAccountName = 'mystorage${resourceNameSuffix}' var appServiceAppLinuxFrameworkVersion = 'node|14-lts'この設定により、アプリケーションが Node.js フレームワークのバージョン 14 を使用してビルドされることが Azure App Service に示されます。
appServicePlanリソース定義を更新します。kindプロパティとreservedプロパティをpropertiesオブジェクトに追加します。resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku kind: 'linux' properties: { reserved: true } }appServiceAppリソース定義を更新して、アプリケーション フレームワークを設定します。resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { linuxFxVersion: 'node|14-lts' } } }注意
appServiceAppLinuxFrameworkVersion変数を使用していないという警告が Bicep で表示される場合があります。 ここでは、GitHub pull request 内でどのように表示されるかを確認できるように、意図的にリンター エラーを発生させています。変更を保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリにプッシュします。
git add . git commit -m "Update operating system to Linux" git push origin feature/linux-app
pull request を作成する
これでワークフローが構成され、Bicep ファイルが更新されたので、pull request を作成できます。
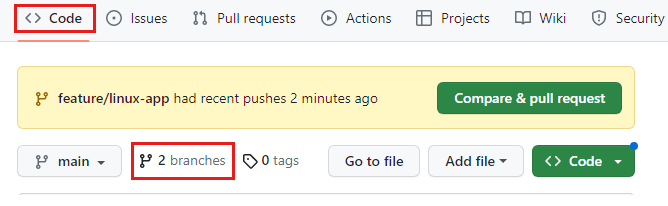
ブラウザーで、[コード] を選択します。
[2 ブランチ] を選択して、GitHub リポジトリ内のブランチのリストを開きます。

pull request が開いていないブランチに変更をプッシュすると、比較と pull request が短時間表示されます。 これは、[pull request を開く] ページへのショートカットです。
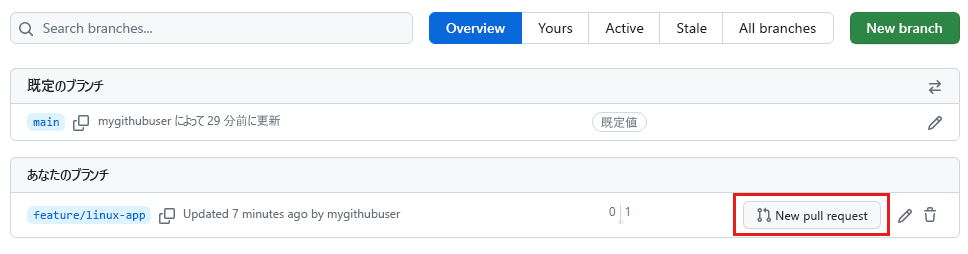
feature/linux-app ブランチの横にある [新しい pull request] を選択します。 [新しい pull request] オプションを表示するには、[その他] アイコン (...) を選択することが必要な場合があります。

[pull request の作成] を選択します。
![GitHub の [Open a pull request] (pull request を開く) ペインのスクリーンショット。[pull request の作成] ボタンが表示されています。](media/4-create-pull-request-details.png)
pull request の詳細ページが表示されます。
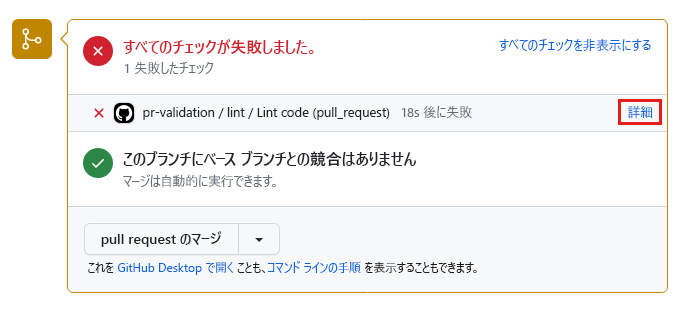
pull request の詳細の [チェック] セクションを確認します。
しばらくすると、自動チェックがトリガーされることがわかります。 このチェックでは pull request 検証ワークフローが実行されます。
ワークフローの実行が開始されるまで時間がかかることがあります。 状態チェックが表示されるまでブラウザー ウィンドウを更新します。
チェックが完了すると、失敗したことがわかります。

注意
状態チェックが失敗しても、GitHub では pull request をマージできます。 実際の解決策では、ブランチ保護規則を構成して、状態チェックが成功するまで pull request がマージされないようにする必要があります。
pull request 検証のエラーを修正する
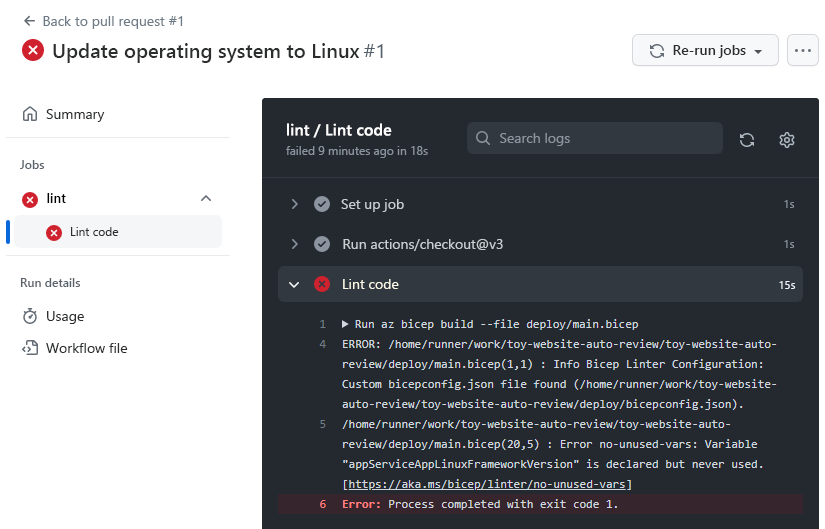
状態チェック ウィンドウで、[詳細] を選択してワークフロー ログを調べます。

ログには Bicep リンターからのこのメッセージが含まれています。
Error no-unused-vars: Variable "appServiceAppLinuxFrameworkVersion" is declared but never used.Visual Studio Code で、deploy/main.bicep ファイルを開きます。
20 行目には、
appServiceAppLinuxFrameworkVersionという名前の変数があります。 その変数は使用されません。 次に、このエラーを修正します。appServiceAppリソース定義で、linuxFxVersionプロパティを更新し、そのプロパティをハードコーディングされた値に設定するのではなく変数を使用するようにします。resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { linuxFxVersion: appServiceAppLinuxFrameworkVersion } } }Visual Studio Code ターミナルで、変更をコミットし、リポジトリにプッシュします。
git add . git commit -m "Fix Bicep file" git push origin feature/linux-app
pull request を監視およびマージする
ブラウザーを再度開き、pull request の詳細ページを表示します。
pull request 検証が再度実行されます。 状態チェックが実行されていない場合、ページを更新します。
チェックが完了するまで待機します。 今回は成功します。 Bicep ファイルに構文やリンター エラーはないので、pull request をマージする準備はできています。
[pull request のマージ] を選択して pull request 終了し、メイン ブランチで変更をマージします。
![pull request 詳細ページの [Merge pull request] (pull request のマージ) ボタンを示す GitHub のスクリーンショット。](media/4-merge-pull-request.png)
[マージの確認] を選択します。