System Center Operations Manager では、Web コンソールには、Web コンソール サーバーに接続されている任意のブラウザーを使用して、任意のコンピューターで開くことができる管理グループの監視インターフェイスが用意されています。 次の手順では、REST に基づく新しい API を使用する新しい HTML5 Web コンソールのダッシュボードにカスタム ウィジェットを追加する方法について説明します。 指定された HTML コードを実行し、さまざまな視覚化で目的の出力を視覚化します。
REST API リファレンスを使用して、カスタム ウィジェットで実行できる操作について学習し、ダッシュボードに操作データを表示します。 REST API を初めて使用する場合は、この API の概要まだ確認していない場合は、その情報を参照してください。
各データ型の監視データのスコープを設定するには、クラスを選択してそのクラスのすべてのインスタンスを表示するか、選択したクラスのオブジェクトのサブセットのみを表示するには、グループを含めることもできます。 たとえば、Windows Server DC Computer クラスのすべてのオブジェクトを指定するには、 classId のプロパティ値を変更します。
ターゲット クラスと必要に応じてグループを指定して結果をさらに範囲指定したら、1 つ以上のプロパティの値に従って表示するデータの種類を制限する条件を指定できます。
状態、パフォーマンス、およびアラート データを表示するようにグラフの種類を構成できます。 次の各例では、特定の解決状態に一致する重大度に対して、Windows コンピューター グループからのアラートが返されます。
次の HTML コードは、状態データを含む横棒グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、パフォーマンス データを含むスプライン グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var performanceData = [];
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/performance",
type: "POST",
headers: {
"Content-Type": "application/json"
},
data: JSON.stringify({
"id":"6f7e3306-beeb-2996-3795-7c1eafb925b8",
"performanceCounters":[
{
"objectname":"Health Service",
"countername":"agent processor utilization",
"instancename":""
}
],
"legends":[
"target",
"path",
"lastvalue"
],
"duration":4320
}),
success: function (result) {
let dataDictionary = result.datasets[0].data;
let sum = new Array(24).fill(0.0);
let count = new Array(24).fill(0.0);
for (var key in dataDictionary) {
if(dataDictionary.hasOwnProperty(key)) {
var datetime = new Date(key);
datetime = convertUTCDateToLocalDate(datetime);
sum[datetime.getHours()] += dataDictionary[key];
count[datetime.getHours()]++;
}
}
let tDate = new Date();
tDate.setHours(0,0,0,0);
for(var i=0; i<24; i++) {
performanceData.push({
y: sum[i] / count[i],
x: new Date(tDate.getTime())
});
tDate.setHours(tDate.getHours()+1);
}
renderChart();
}
});
}
function convertUTCDateToLocalDate(date) {
var newDate = new Date(date.getTime()+date.getTimezoneOffset()*60*1000);
var offset = date.getTimezoneOffset() / 60;
newDate.setMinutes(date.getMinutes() - date.getTimezoneOffset())
return newDate;
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Average Processor Utilization for Last 3 Days"
},
axisX: {
labelFormatter: function(e) {
return CanvasJS.formatDate(e.value, "hh:mm tt");
}
},
data: [{
type: "spline",
dataPoints: performanceData
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 100%; width: 100%;"></div>
</body>
</html>
次の HTML コードは、アラート データを含む棒グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Alerts representation in bar chart"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical" },
{ y: warningCounter, label: "Warning" },
{ y: informationCounter, label: "Information" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、アラート データを含む円グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer",
{
theme: "theme2",
title: {
text: "Alerts representation in Pie chart"
},
data: [
{
type: "pie",
showInLegend: true,
toolTipContent: "{y} - #percent %",
legendText: "{indexLabel}",
dataPoints: [
{ y: criticalCounter, indexLabel: "Critical" },
{ y: warningCounter, indexLabel: "Warning" },
{ y: informationCounter, indexLabel: "Information" }
]
}
]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、アラート データを含む 3D 円グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new Highcharts.chart('container', {
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: 'Alerts share per severity'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: 'Alerts share',
data: [
{
name: 'Critical',
y: 48,
sliced: true,
selected: true
},
['Warning', 39],
['Information', 13],
]
}]
});
chart.render();
}
</script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-3d.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="height: 400px"></div>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、アラート データを含むドーナツ グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer",
{
theme: "theme2",
animationEnabled: true,
title: {
text: "Alerts representation in doughnut"
},
data: [
{
type: "doughnut",
indexLabelFontFamily: "Garamond",
indexLabelFontSize: 20,
startAngle:0,
indexLabelFontColor: "dimgrey",
indexLabelLineColor: "darkgrey",
toolTipContent: "{y} %",
dataPoints: [
{ y: criticalCounter, indexLabel: "Critical" },
{ y: warningCounter, indexLabel: "Warning" },
{ y: informationCounter, indexLabel: "Information" }
]
}
]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、アラート データを含む 3D ドーナツ グラフのレンダリングを示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = Highcharts.chart('container', {
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45
}
},
title: {
text: 'Alerts representation in 3D donut'
},
subtitle: {
text: ''
},
plotOptions: {
pie: {
innerSize: 100,
depth: 45
}
},
series: [{
name: 'Number of alerts',
data: [
['Critical', criticalCounter],
['Warning', warningCounter ],
['Information', informationCounter]
]
}]
});
chart.render();
}
</script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-3d.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="height: 400px">
</div>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
次の HTML コードは、円グラフとスプライン グラフにアラートを表示する複合グラフを作成する方法を示しています。
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
var totalCounter =0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 },
"criteria": "((Severity = '0') OR (Severity = '1') OR (Severity = '2') OR (Severity = '3')) AND ((Priority = '2') OR (Priority = '1') OR (Priority = '0')) AND ((ResolutionState = '0') OR (ResolutionState = '247') OR (ResolutionState = '248') OR (ResolutionState = '249') OR (ResolutionState = '250') OR (ResolutionState = '254') OR (ResolutionState = '255'))",
"displayColumns":
[
"severity","monitoringobjectdisplayname","name","age","repeatcount","lastModified"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch(result.rows[i].severity)
{
case "Error":
criticalCounter++;
break;
case "Information":
informationCounter++;
break;
case "Warning":
warningCounter++
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new Highcharts.chart('container', {
title: {
text: 'Alerts representation in combination chart'
},
xAxis: {
categories: ['Critical', 'Warning', 'Information']
},
labels: {
items: [{
html: 'Total alerts generated',
style: {
left: '50px',
top: '0px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}]
},
series: [{
type: 'column',
name: 'Critical',
data: [criticalCounter, 0, 0]
}, {
type: 'column',
name: 'Warning',
data: [0, warningCounter, 0]
}, {
type: 'column',
name: 'Information',
data: [0, 0, informationCounter]
}, {
type: 'spline',
name: 'Spline chart',
data: [criticalCounter, warningCounter, informationCounter],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}, {
type: 'pie',
name: 'Total consumption',
data: [{
name: 'Critical',
y: criticalCounter,
color: Highcharts.getOptions().colors[0] // Jane's color
}, {
name: 'Warning',
y: warningCounter,
color: Highcharts.getOptions().colors[1] // John's color
}, {
name: 'Information',
y: informationCounter,
color: Highcharts.getOptions().colors[2] // Joe's color
}],
center: [150, 100],
size: 100,
showInLegend: false,
dataLabels: {
enabled: false
}
}]
});
chart.render();
}
</script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>



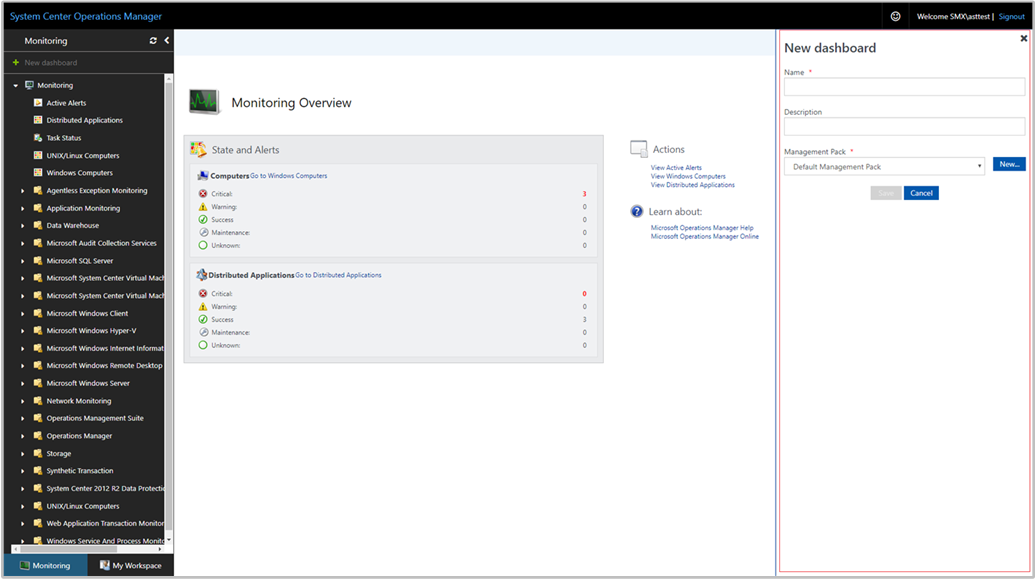
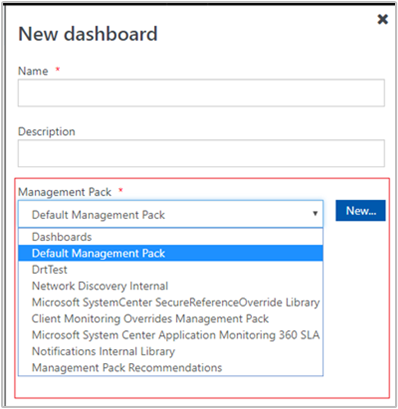
![Web コンソールの [新しいダッシュボード] を示すスクリーンショット。](media/create-web-dashboard-alerts/web-console-new-dashboard-01-inline.png?view=sc-om-2025)