SharePoint のクライアント側 Web パーツを Azure CDN に展開する
ホスティング ソリューションとして Office 365 CDN の既定値を使用する代わりに、新しい Web パーツのサンプルを作成し、そのアセットを Azure CDN (Content Delivery Network) に展開します。 CDN と統合された Azure Storage アカウントを使用して、アセットを展開します。 SharePoint Framework のビルド ツールは、Azure Storage アカウントに展開するための簡易サポートを提供します。ただし、お気に入りの CDN プロバイダーまたは SharePoint へのファイルのアップロードは手動で行うこともできます。
注意
Web パーツ アセットには複数の異なるホスティング オプションがあります。 このチュートリアルは、Azure CDN オプションの表示に重点を置いていますが、Office 365 CDN を使用することも、単にテナントから SharePoint ライブラリのアセットをホストすることもできます。 後者の場合は、CDN のパフォーマンス向上の恩恵を受けませんが、機能面で効果があります。 エンド ユーザーが HTTP を使用してアクセスできる場所は、エンド ユーザーのアセットをホスティングするのに技術的に適しています。
Azure Storage アカウントを構成する
Azure Storage アカウントを作成し、CDN と統合するために、この記事の詳細な手順に加えて、「ストレージ アカウントと Azure CDN の統合」という記事の指示に従います。
注意
Azure UI は速いペースで進化しているので、いくつかの画像と手順は最新の状態ではない可能性がありますが、大まかなプロセスはまだ有効です。
ストレージ アカウント名
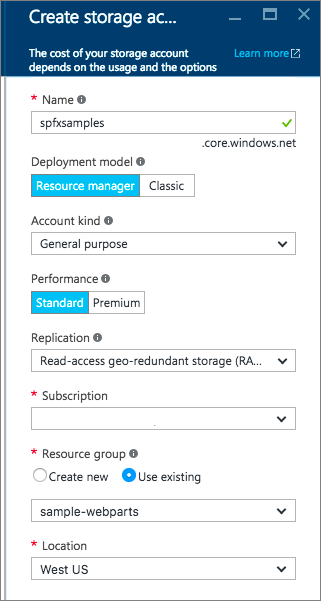
これはストレージ アカウントを作成するために使用した名前です。この点は、「ステップ 1:ストレージ アカウントを作成する」で説明されています。
たとえば、次のスクリーン ショットでは、spfxsamples はストレージ アカウント名です。

これによって、新しいストレージ アカウント エンドポイント spfxsamples.blob.core.windows.net が作成されます。
注意
自分の SharePoint Framework プロジェクトの一意のストレージ アカウント名を作成する必要があります。
BLOB コンテナー名
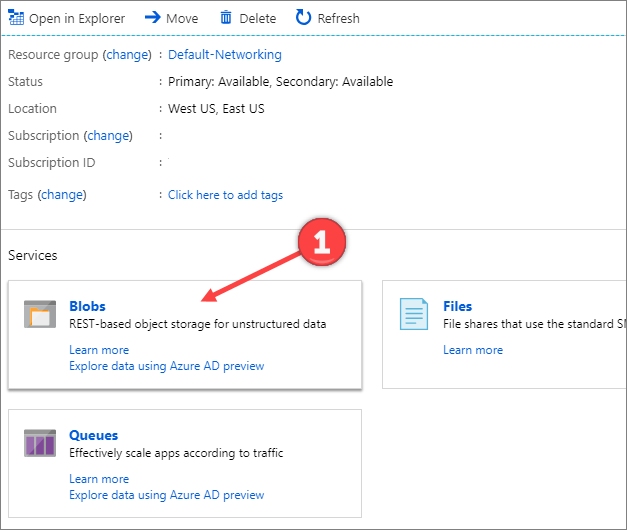
新しい BLOB サービス コンテナーを作成します。 これは、ストレージ アカウントのダッシュ ボードで使用可能です。
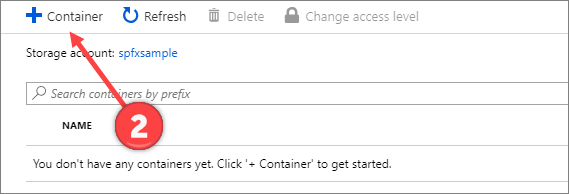
[+ コンテナー] を選択し、次を使用して新しいコンテナーを作成します。
- 名前: azurehosted-webpart
- アクセスの種類: コンテナー


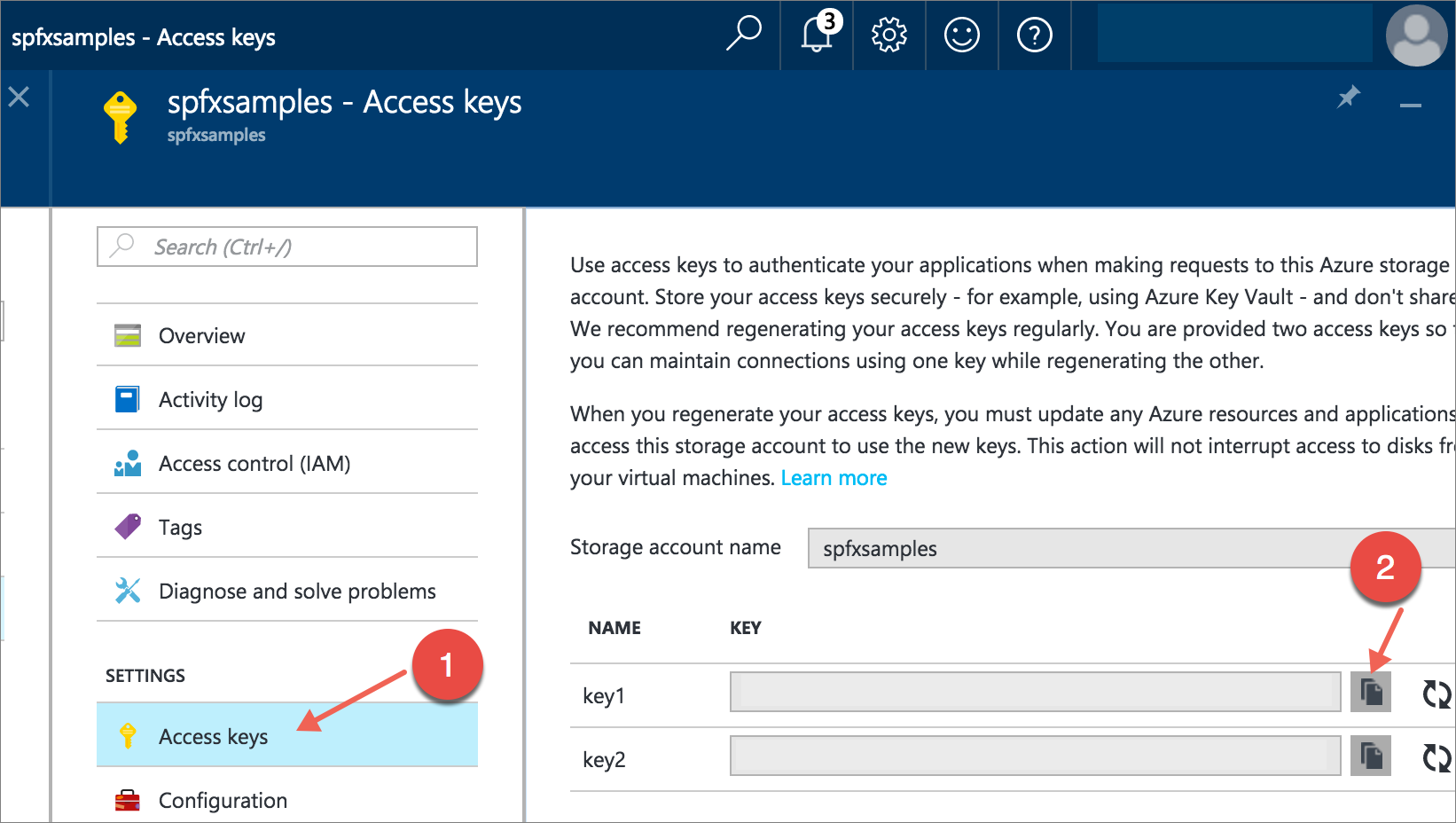
ストレージ アカウントのアクセス キー
ストレージ アカウントのダッシュ ボードで、ダッシュボードの [アクセス キー] を選択して、アクセス キーのいずれかをコピーします。

CDN プロファイルおよびエンドポイント
新しい CDN プロファイルを作成し、CDN エンドポイントをこの BLOB コンテナーに関連付けます。
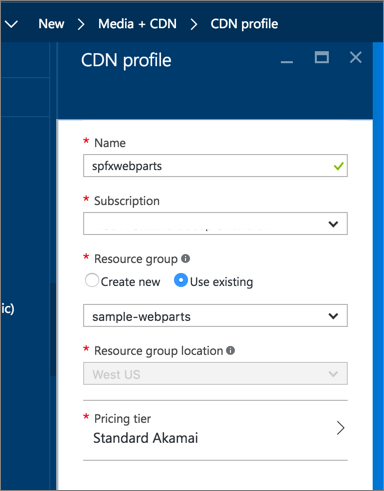
新しい CDN プロファイルを作成します。この点は、「ステップ 2: ストレージ アカウントに対して CDN を有効にする」で説明されています (ステップ 2 で「新しい CDN プロファイルを作成する」までスクロールする)。
たとえば、次のスクリーン ショットでは、spfxwebparts は CDN プロファイル名です。

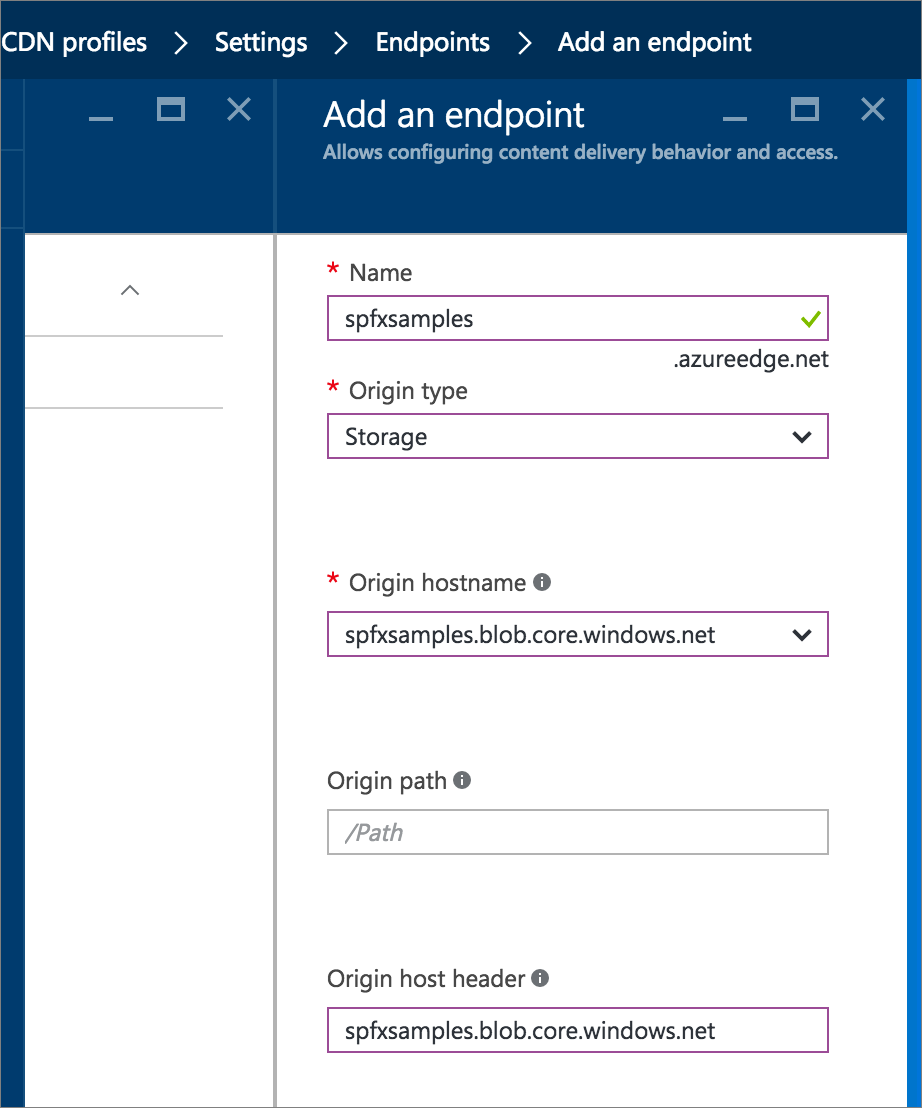
CDN エンドポイントを作成します。この点は、「ステップ 2: ストレージ アカウントに対して CDN を有効にする」で説明されています。 CDN エンドポイントは、次の URL で作成されます。
http://spfxsamples.azureedge.netたとえば、次のスクリーン ショットでは、spfxsamples はエンドポイント名、ストレージ は配信元の種類、spfxsamples.blob.core.windows.net はストレージ アカウントです。

CDN エンドポイントをストレージ アカウントに関連付けたため、次の URL で BLOB コンテナーにアクセスすることもできます。 http://spfxsamples.azureedge.net/azurehosted-webpart/
ただし、ファイルをまだ展開していないことに注意してください。
新しい Web パーツ プロジェクトの作成
希望する場所に新しいプロジェクト ディレクトリを作成します。
md azurehosted-webpartプロジェクト ディレクトリへ移動します。
cd azurehosted-webpartYeoman の SharePoint ジェネレーターを実行して、新しい SharePoint Framework ソリューションを作成します。
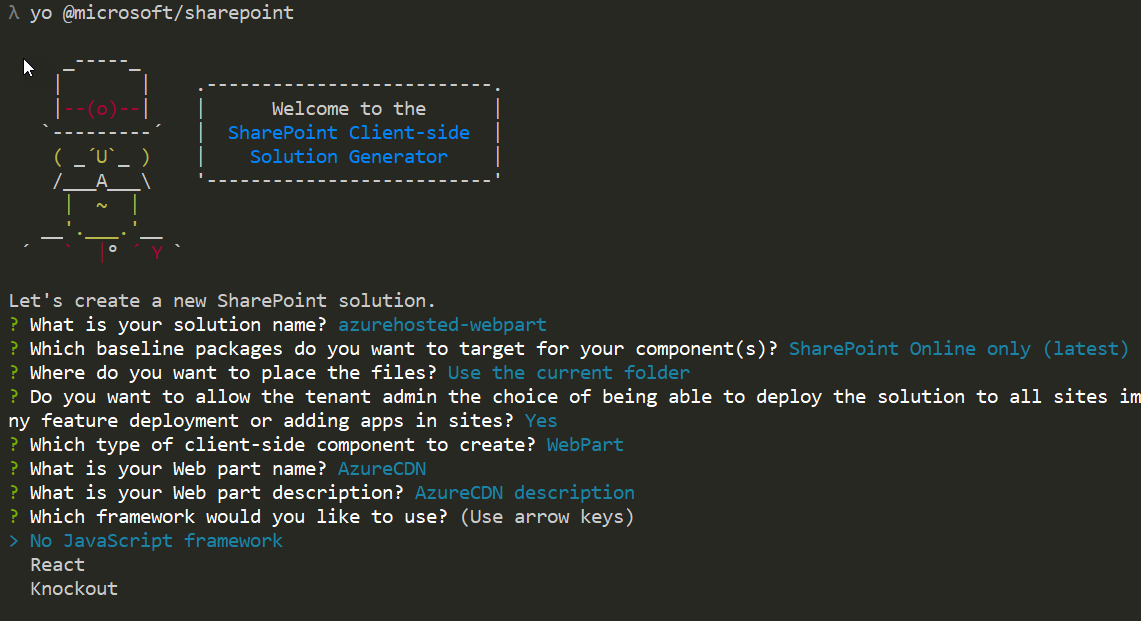
yo @microsoft/sharepointダイアログ ボックスが表示されたら、次の操作を実行します。
- 既定の azurehosted-webpart をソリューション名として受け入れ、Enter キーを押します。
- [SharePoint Online のみ (最新)] を選択し、Enter キーを押します。
- ファイルの配置場所として [現在のフォルダーを使用する] を選びます。
- [y] を選択してテナント スコープの展開オプションを使用し、Web パーツを展開したときにすぐにサイト全体で使用可能になるようにします。
- ソリューションに固有の権限が含まれている場合は、質問に対して [N] を選択してください。
- 作成するクライアント側コンポーネントの種類として、[Web パーツ] を選択します。
次の一連のダイアログ ボックスでは、Web パーツの詳細情報について入力が求められます。
- Web パーツの名前に AzureCDN を使用して、Enter キーを押します。
- 既定の AzureCDN の説明 を Web パーツの説明として受け入れ、Enter キーを押します。
- 使用するフレームワークとして既定の JavaScript Web フレームワークを 受け入れ、Enter キーを押します。

この時点で、Yeoman はソリューション ファイルをスキャフォールディングし、必須の依存関係をインストールします。 これには数分かかる場合があります。 Yeoman はプロジェクトをスキャフォールディングし、カスタム Web パーツも含めます。
以下のように入力して、Visual Studio Code で Web パーツ プロジェクトを開きます。
code .
既定の設定を使用しないようにソリューションを構成する
./config/package-solution.json ファイルを開きます。 これは、ソリューションのパッケージングを制御する場所です。
クライアント側の
includeClientSideAssetsアセットが .sppkg ファイル内にパッケージ化されないように値falseを設定します。これは既定の動作です。 外部 CDN からアセットをホストしているため、それらをソリューション パッケージに含めないようにします。 構成は次のようになります。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "azurehosted-webpart-client-side-solution", "id": "a4e95ed1-d096-4573-8a57-d0cc3b52da6a", "version": "1.0.0.0", "includeClientSideAssets": false, "skipFeatureDeployment": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/azurehosted-webpart.sppkg" } }注意
この設定は
skipFeatureDeployment、テナント スコープのデプロイ オプションの回答が Yeoman フローで "y" と言われたためですtrue。 つまり、Web パーツを利用可能にする前に、サイトにソリューションを明示的にインストールする必要はありません。 テナント アプリ カタログ内でソリューション パッケージを展開し、承認するだけで、指定のテナント内のすべてのサイトにわたって Web パーツを利用可能にすることができます。
Azure Storage アカウントの詳細情報を構成する
./config/deploy-azure-storage.json ファイルを 開きます。 これは、Azure Storage アカウントの詳細情報を含むファイルです。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "<!-- STORAGE ACCOUNT NAME -->", "container": "azurehosted-webpart", "accessKey": "<!-- ACCESS KEY -->" }重要
SPFx v1.12.1 では、Azure CDN デプロイで使用されるリソースの場所が変更されました。 上のスニペットは、プロパティ内の正しい場所を
workingDir反映しています。SPFx v1.12.1 より前に作成されたプロジェクトの場合、プロパティは
workingDir./temp/deploy/. プロジェクトを SPFx v1.12.1 以降にアップグレードした場合は、このプロパティを上記の設定に更新する必要があります。 詳細については、v1.12.1 リリース ノートSharePoint Framework参照してください。accountをcontainer``accessKeyストレージ アカウント名、BLOB コンテナー、ストレージ アカウント アクセス キーにそれぞれ置き換えます。workingDirは、Web パーツアセットが配置されているディレクトリです。この例では、以前に作成されたストレージ アカウントを使用して、このファイルは次のようになります。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "spfxsamples", "container": "azurehosted-webpart", "accessKey": "q1UsGWocj+CnlLuv9ZpriOCj46ikgBbDBCaQ0FfE8+qKVbDTVSbRGj41avlG73rynbvKizZpIKK9XpnpA==" }ファイルを保存します。
Web パーツを構成して CDN から読み込む
Web パーツが CDN から読み込むには、CDN のパスを伝える必要があります。
Visual Studio Code に切り替えて、 ./config/write-manifests.json ファイルを 開きます。
プロパティの CDN ベース パスを
cdnBasePath入力します。{ "cdnBasePath": "<!-- PATH TO CDN -->" }たとえば、以前に作成された CDN プロファイルを使用して、このファイルは次のようになります。
{ "cdnBasePath": "https://spfxsamples.azureedge.net/azurehosted-webpart/" }注意
CDN 基本パスは、BLOB コンテナーがある CDN エンドポイントです。
ファイルを保存します。
展開する Web パーツ アセットを準備する
CDN にアセットをアップロードする前に、それらをビルドする必要があります。
コンソールに切り替えて、次の gulp タスクを 実行します。
gulp bundle --shipこれは、CDN プロバイダーにアップロードする必要のある縮小されたアセットをビルドします。 --ship は、配布用にビルドするビルド ツールを示します。 また、ビルド ツールの出力は、ビルド ターゲット が SHIP であることを示していることにも注意してください。
Build target: SHIP [21:23:01] Using gulpfile ~/apps/azurehosted-webpart/gulpfile.js [21:23:01] Starting gulp [21:23:01] Starting 'default'...縮小された資産は、 temp\deploy ディレクトリの下にあります。
Azure Storage にアセットを展開する
azurehosted-webpart プロジェクト ディレクトリのコンソールに切り替えます。
gulp タスクを入力して、ストレージ アカウントにアセットを展開します。
gulp deploy-azure-storageこれは、JavaScript、CSS ファイルなどの他のアセットに加えて、Web パーツのバンドルを CDN に配置します。
更新済みのパッケージを展開する
ソリューションのパッケージ化
Web パーツのバンドルを変更したため、アプリ カタログにパッケージを再展開する必要があります。 配布用に縮小されたアセットを生成するために、--ship を使用しました。
azurehosted-webpart プロジェクト ディレクトリのコンソールに切り替えます。
クライアント側ソリューションをパッケージ化する gulp タスクを入力します。今回は --ship フラグを設定します。 これは、前の手順で構成された CDN 基本パスを取得するよう、タスクに強制します。
gulp package-solution --shipこれは sharepoint\solution フォルダーで、更新されたクライアント側のソリューション パッケージを作成します。
アプリ カタログにアップロードする
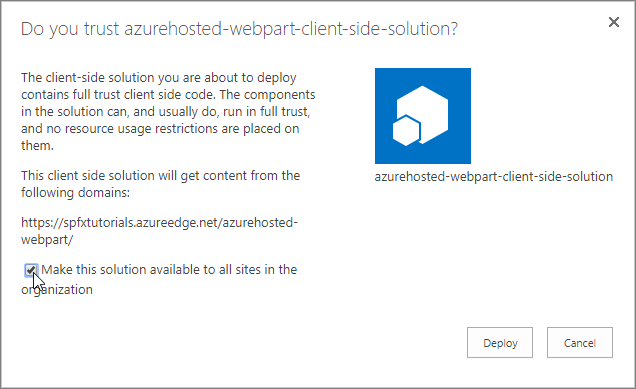
アプリ カタログにクライアント側のソリューション パッケージをアップロードまたはドラッグ アンド ドロップします。 URL が前のステップで構成した Azure CDN URL をどのように指し示しているかを確認します。
チェックボックスを選択すると、組織内のすべてのサイトにわたってソリューションを自動的に展開できることを示します。

[展開] を選択します。
アプリ カタログには、CDN から Web パーツのバンドルが読み込まれるクライアント側のソリューション パッケージが現れます。
HelloWorld Web パーツをテストする
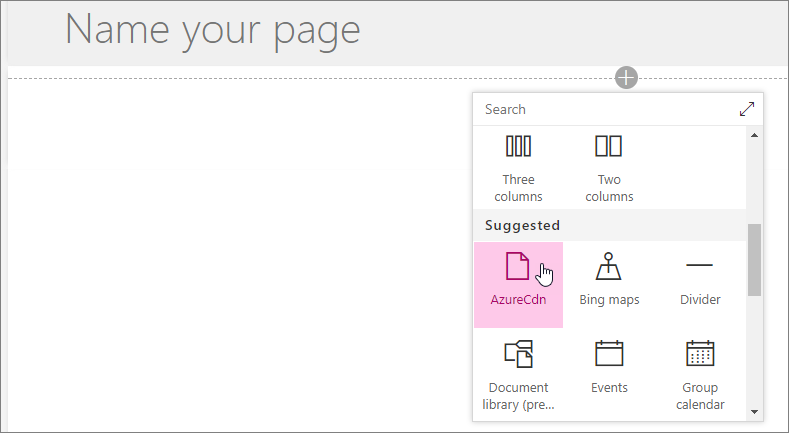
テナント内の任意の SharePoint サイトに移動して、歯車 メニューから [ページの追加] を選択します。
ページを 編集 し、Web パーツ ピッカーから AzureCDN Web パーツを選択して、展開が正常に終了したことを確認します。

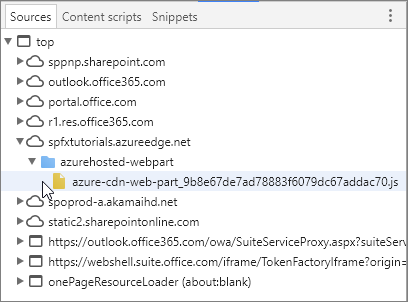
gulp サービス を実行していないため、localhost から何も提供されないことに注意してください。 Azure CDN からコンテンツが提供されます。 また、ブラウザーで F12 を選択し、ページ資産のソースの 1 つとして Azure CDN を表示できることを確認することで、これを再確認することもできます。

他の CDN への展開
お気に入りの CDN プロバイダーにアセットを展開するには、ファイルを temp\deploy フォルダーからコピーできます。 配布用にアセットを生成するには、以前に行ったのと同様、次のように --ship パラメーターを指定して gulp コマンドを実行します。
gulp bundle --ship
それに応じて更新している cdnBasePath 限り、ファイルは適切に読み込まれています。
注意
ドキュメントまたは SharePoint Framework に問題が見つかった場合は、sp-dev-docs リポジトリの懸案事項リストを使用するか、この記事にコメントを追加するかして、SharePoint エンジニアリングにご報告ください。 よろしくお願いします。