jQueryUI Accordion を SharePoint のクライアント側 Web パーツへ追加する
jQueryUI Accordion を Web パーツ プロジェクトに追加するには、次の図に示すとおり新規 Web パーツを作成する必要があります。

開始する前に、次の手順が完了していることを確認してください。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを見て、これらの手順に従うこともできます。
開発者ツールチェーンは、Webpack & SystemJS を使用して Web パーツをバンドルして読み込みます。 jQuery や jQueryUI などの外部の依存関係の読み込みが含まれます。 高レベルで外部の依存関係を読み込むには、次のようにする必要があります。
- NPM 経由またはベンダーから直接ダウンロードして、外部のライブラリを取得します。
- 可能な場合、各フレームワークの TypeScript の型宣言 をインストールします。
- 必要な場合、ソリューションの構成を更新し、Web パーツのバンドル内に外部の依存関係を含まないようにします。
新しい Web パーツ プロジェクトの作成
自分の好みの場所に新しいプロジェクト ディレクトリを作成します。
md jquery-webpartプロジェクト ディレクトリへ移動します。
cd jquery-webpart作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepointYeoman の SharePoint ジェネレーターにより、一連の質問メッセージが表示されます。 次の質問以外のすべての質問について、既定のオプションをそのまま受け入れます。
- どの種類のクライアント側コンポーネントを作成しますか?: Web パーツ
- どのフレームワークを使用しますか?: JavaScript フレームワークなし
この時点で、Yeoman は必須の依存関係をインストールし、Web パーツを含むソリューション ファイルをスキャフォールディングします。 これには数分かかる場合があります。
jQuery と jQuery UI の NPM パッケージをインストールします。
Web パーツは、jQuery と jQuery UI プロジェクトに含まれるアコーディオンを使用します。 これらを使用するには、プロジェクトの依存関係に追加します。
コンソールで次を実行して jQuery の NPM パッケージをインストールします:
npm install jquery@2次を実行して jQueryUI の NPM パッケージをインストールします:
npm install jqueryui次に、プロジェクトが開発プロセスを簡素化するために、TypeScript 型宣言をインストールする必要があります。
コンソールで次のコマンドを実行して、型宣言パッケージをインストールします。
npm install @types/jquery@2 --save-dev npm install @types/jqueryui --save-dev
Web パーツのバンドルからの外部依存を除外する
既定では、プロジェクト コードで参照されているすべての依存関係が、結果の Web パーツ バンドルに含まれています。 ほとんどの場合、ファイル サイズが不必要に大きくなるため、これは理想的ではありません。 Web パーツ バンドルから依存関係を除外するようにプロジェクトを構成できます。代わりに、Web パーツのバンドルが読み込まれる前に依存関係として読み込むよう SharePoint Framework ランタイムに指示します。
Visual Studio Code (VS コード) で、config\config.json のファイルを開きます。
このファイルには、1 つまたは複数のバンドルと、外部の依存関係に関する情報が含まれています。
bundlesプロパティには、既定のバンドル情報が含まれています。 この場合、jQuery Web パーツ バンドル。 ソリューションに Web パーツを追加すると、Web パーツごとに 1 つのエントリが表示されます。"bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } },externalsプロパティには、生成されるバンドルに含める必要がないライブラリが含まれています。 バンドル プロセスでは、このプロパティの値を使用して、SharePoint Framework のモジュール ローダーを構成し、Web パーツ バンドルをロードする前に参照ライブラリをロードします。"externals": {},次の 2 つのモジュールを
externalsプロパティに追加して、生成されたバンドルからjQueryとjQueryUIを除外します。{ "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, }これで、プロジェクトを構築すると、
jQueryとjQueryUIは既定の Web パーツのバンドルに組み込まれません。完成した config.json ファイルは、次のようになります。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } }, "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, "localizedResources": { "JQueryWebPartStrings": "lib/webparts/jQuery/loc/{locale}.js" } }
Accordion の構築
この時点で、プロジェクトは jQuery と jQueryUI に依存する一方、結果のソリューションのバンドルには含めないように構成されています。 次の手順では、アコーディオンを Web パーツに追加して Web パーツを実装します。
アコーディオン HTML を追加する
VS コードで、./src/webparts/jQuery フォルダーに新しいファイル MyAccordionTemplate.ts を追加します。
アコーディオンの HTML を含むクラス
MyAccordionTemplateを追加します。 MyAccordionTemplate.ts ファイルに次のコードを追加します。export default class MyAccordionTemplate { public static templateHtml: string = ` <div class="accordion"> <h3>Section 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3>Section 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>Section 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div>`; }ファイルを保存します。
アコーディオン HTML をインポートする
VS Code で、./src/webparts/jQuery/JQueryWebPart.ts を開きます。
ファイルの先頭にある既存の
importステートメントの直後に、次のimportステートメントを追加します。import MyAccordionTemplate from './MyAccordionTemplate';
jQuery と jQueryUI のインポート
jQuery は、
MyAccordionTemplateをインポートするのと同じ方法で Web パーツにインポートします。次の
importステートメントを、既存のimportステートメントの後に追加します:import * as jQuery from 'jquery'; import 'jqueryui';JQueryUI プロジェクトは、外部 CSS ファイルを使用して、ユーザー エクスペリエンスを実装します。 Web パーツでは、ランタイムにこの CSS ファイルを読み込む必要があります:
ランタイムに CSS ファイルを読み込むには、
SPComponentLoaderオブジェクトを利用して、SharePoint モジュール ローダーを使用します。次の
importステートメントを追加します。import { SPComponentLoader } from '@microsoft/sp-loader';コンストラクターを追加し、
JQueryWebPartWeb パーツ クラスに jQueryUI スタイルを読み込み、SPComponentLoaderを使用します。次のコンストラクターを Web パーツに追加します。
public constructor() { super(); SPComponentLoader.loadCss('//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css'); }このコードは、次の処理を実行します。
- Web パーツを初期化するコンテキストを使用して、親コンストラクターを呼び出します。
- CDN から CSS ファイルのアコーディオン スタイルを非同期的に読み込みます。
アコーディオンのレンダリング
jQueryWebPart.ts ファイルで、
render()メソッドを見つけます。render()メソッドの内容を次に置き換えて、Web パーツの内部 HTML を設定し、アコーディオンの HTML をレンダリングします。this.domElement.innerHTML = MyAccordionTemplate.templateHtml;jQueryUI のアコーディオンには、アコーディオンをカスタマイズするために設定できる少しのオプションがあります。 既存のコード
this.domElement.innerHTML = MyAccordionTemplate.templateHtml;行の後にアコーディオンのいくつかのオプションを定義します:const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } };jQueryUI の型宣言により、
JQueryUI.AccordionOptionsと呼ばれる型変数を作成し、サポートされているプロパティを指定することができます。IntelliSense を操作すると、
JQueryUI.の下で利用可能なメソッドとメソッド パラメーターに対しフルサポートされていることがわかります。最後に、アコーディオンを初期化します。
jQuery('.accordion', this.domElement).accordion(accordionOptions);ご覧のとおり、
jQueryモジュールのインポートに使用した変数jqueryを使用します。 その後、アコーディオンを初期化します。最終的な
render()メソッドは、次のようになります:public render(): void { this.domElement.innerHTML = MyAccordionTemplate.templateHtml; const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } }; jQuery('.accordion', this.domElement).accordion(accordionOptions); }ファイルを保存します。
Web パーツのプレビュー
コンソールで、まだ jquery-webpart フォルダー内にいることを確認し、次を実行して Web パーツを構築しプレビューします。
gulp serve --nobrowserWeb サーバーが起動したら、ブラウザーを開き、SharePoint サイトのホストされたワークベンチに移動して、プロジェクトをテストします。 例:
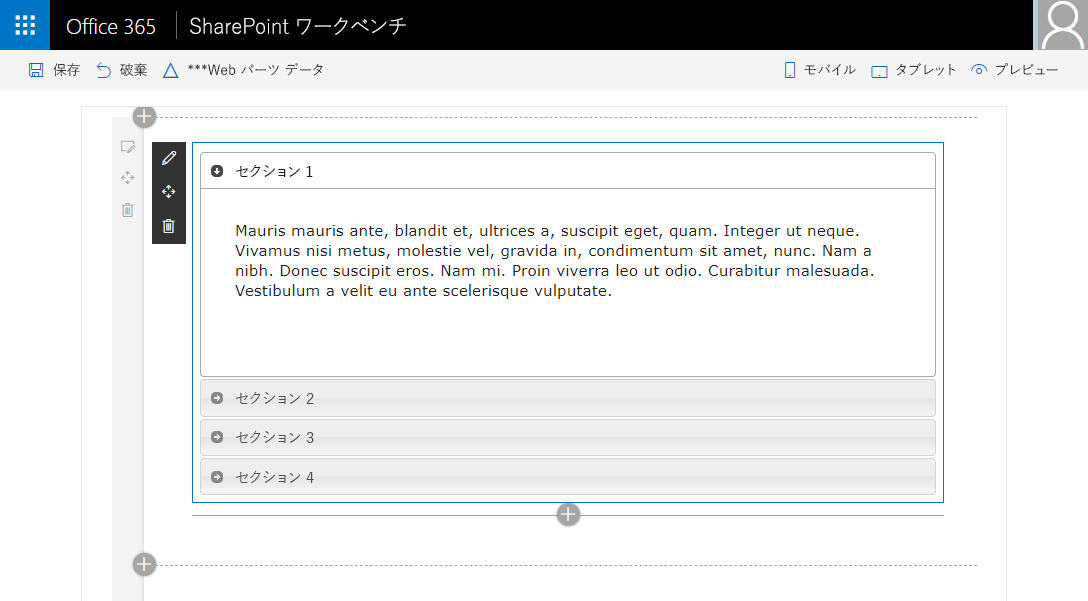
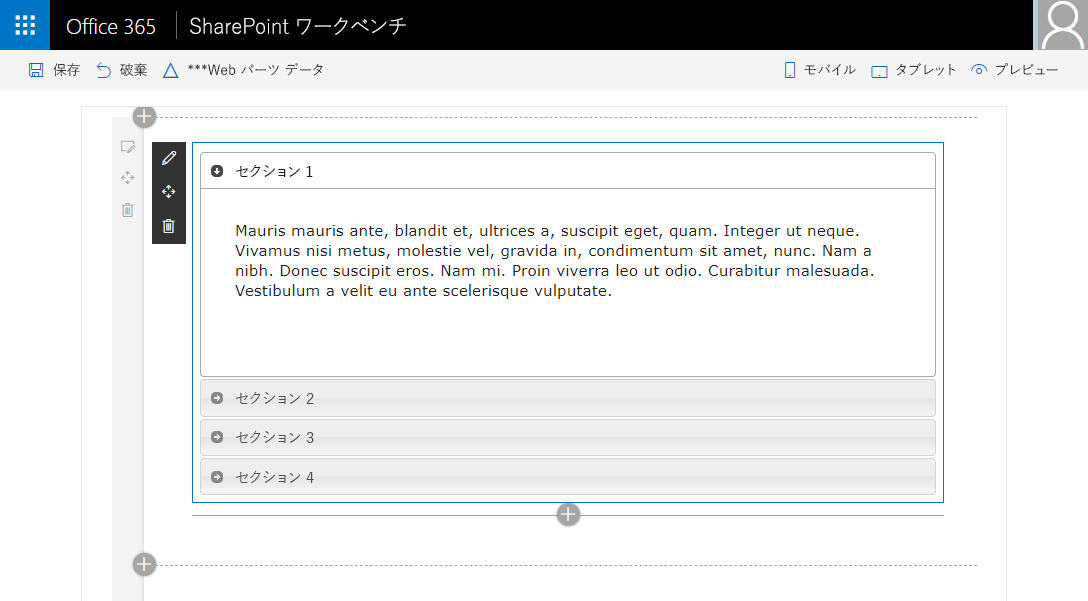
https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx。ワークベンチで、+ (正符号) を選択して、Web パーツ一覧を表示し、jQuery の Web パーツを追加します。 jQueryUI Accordion が見えるようになったはずです。

gulp serve を実行しているコンソール内で、CTRL+C を押してタスクを終了します。