SharePoint のクライアント側 Web パーツを構成可能にする
プロパティ ウィンドウでは、エンド ユーザーがいくつかのプロパティを使用して Web パーツを構成することができます。 資料「最初の Web パーツの構築」では、HelloWorldWebPart クラスでプロパティ ウィンドウを定義する方法について説明します。 プロパティ ウィンドウのプロパティは、propertyPaneSettings で定義されます。
プロパティ ウィンドウには 3 つの主要メタデータ、つまりページ、オプションのヘッダー、および 1 つ以上のグループが含まれています。
- ページにより、複雑な相互作用を柔軟に分類し、1 つまたは複数のページに配置することができます。 ページにはヘッダーとグループが含まれています。
- ヘッダーを使用すると、プロパティ ウィンドウのタイトルを定義できます。
- グループを使用すると、プロパティ ウィンドウでさまざまなセクションやフィールドを定義し、それによってフィールド セットをグループ化できます。
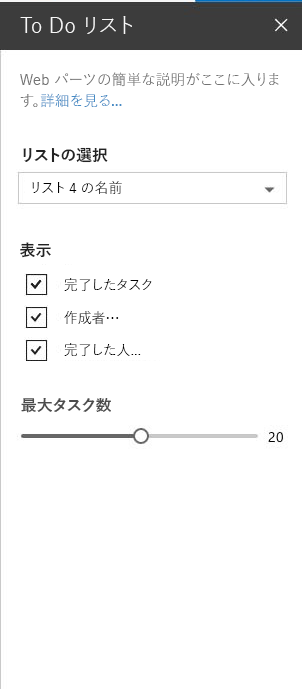
次の図では、SharePoint 内のプロパティ ウィンドウの例を示しています。

プロパティ ウィンドウの構成
次のコード例では、Web パーツのプロパティ ウィンドウを初期化し、構成します。 getPropertyPaneConfiguration() メソッドをオーバーライドし、プロパティ ウィンドウ ページのコレクションを返します。
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
プロパティ ウィンドウ フィールド
次のフィールドの種類に対応しています。
- ボタン
- チェックボックス
- 選択肢グループ
- ドロップダウン
- 水平ルーラー
- ラベル
- リンク
- スライダー
- テキスト ボックス
- 複数行テキスト ボックス
- 表示/非表示
- カスタム
フィールド型は、 @microsoft/sp-property-pane でモジュールとして使用できます。 Web パーツで使用する前に、オブジェクトをモジュールにインポートする必要があります。
import {
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneLabel,
PropertyPaneLink,
PropertyPaneSlider,
PropertyPaneToggle,
PropertyPaneDropdown
} from '@microsoft/sp-property-pane';
注:
プロパティ ウィンドウ オブジェクトは、SharePoint Framework v1.9 リリースの独自のモジュール (@microsoft/sp-property-pane) に分割されました。 以前は、 @microsoft/sp-webpart-base モジュールに含まれていました。
すべてのフィールドの種類のメソッドは、例として PropertyPaneTextField を取り、次のように定義されます。
PropertyPaneTextField('targetProperty',{
//field properties are defined here
})
targetProperty は、そのフィールドの種類の Web パーツに関連付けられたパブリック プロパティを定義します。これは Web パーツのプロパティのインターフェイスでも定義されます。
種類をこれらのプロパティに割り当てるには、1 つまたは複数のターゲット プロパティを含む Web パーツ クラスでインターフェイスを定義します。
export interface IHelloWorldWebPartProps {
targetProperty: string
}
これは、this.properties.targetProperty を使用して、Web パーツで使用できます。
<p class="ms-font-l ms-fontColor-white">${escape(this.properties.targetProperty)}</p>
プロパティを定義すると、this.properties.[property-name] を使用して、Web パーツ内でアクセスできます。 詳細については、「HelloWorld Web パーツのビルド: Web パーツ render() メソッド」を参照してください。
フィールドの変更処理
プロパティ ウィンドウには、2 つの相互作用モードがあります。
- 反応性
- 非反応性
反応性モードでは、プロパティ ウィンドウのフィールド コントロールを変更するたびに、変更イベントがトリガーされます。 反応性動作は、自動的に Web パーツのプロパティを新しい値に更新します。 反応性モードは、Web パーツの既定のモードです。
反応性モードは、多くのシナリオには十分ですが、ときには非反応性動作を必要とします。 非反応性では、ユーザーが変更を確認しない限り、Web パーツは自動的に更新されません。
非反応性モードを有効にするには、Web パーツで次のコードを追加します。
protected get disableReactivePropertyChanges(): boolean {
return true;
}
カスタム プロパティ ウィンドウのコントロール
SharePoint Framework には、プロパティ ウィンドウ用の標準コントロール セットが含まれています。 ただし、基本的なコントロール以外の追加機能が必要となる場合があります。 SharePoint Framework を使用すると、必要な機能を提供するカスタム コントロールをビルドできます。 詳細については、プロパティ ウィンドウのカスタム コントロールをビルドするためのガイドを参照してください。