Web パーツ アイコンの構成
SharePoint クライアント側 Web パーツの目的を示すアイコンを選択すると、ユーザーはツールボックスで使用できる他のすべての Web パーツの中から Web パーツを簡単に見つけることができます。また、単一パーツ のアプリ ページを作成するときにも簡単になります。
Web パーツの事前構成
Web パーツ アイコンは、事前構成されたエントリの一部として Web パーツ マニフェストに定義されています。 さまざまなニーズに合わせて構成できる多目的 Web パーツである場合は、各構成にそれぞれの目的を示す異なるアイコンを付けることができます。
典型的なアイコンを使用すれば、ユーザーは探している Web パーツを見つけるのが容易になります。 Web パーツの事前構成の詳細については、「事前構成済みのエントリを使用して Web パーツの追加を簡略化する」を参照してください。
Web パーツ マニフェストでは、ツールボックスに表示される Web パーツ アイコンと、単一パーツ アプリ ページの作成時に表示されるプレビュー イメージを構成できます。
ツールボックス アイコンの指定
ツールボックス アイコンは、ユーザーが Web パーツをページに追加することを選択したときに、Web パーツ ツールボックスに表示されます。
![]()
SharePoint Framework には、Web パーツのアイコンを定義するさまざまな方法が用意されています。
Fluent UI アイコンのフォントを使用する
Web パーツのアイコンを定義する 1 つの方法は、officeFabricIconFontNameプロパティを使用することです。 このプロパティを使用すると、Fluent UI の一部として提供されるアイコンの 1 つを選択できます。
使用可能な Fluent UI アイコンの一覧については、「アイコン」を参照してください。
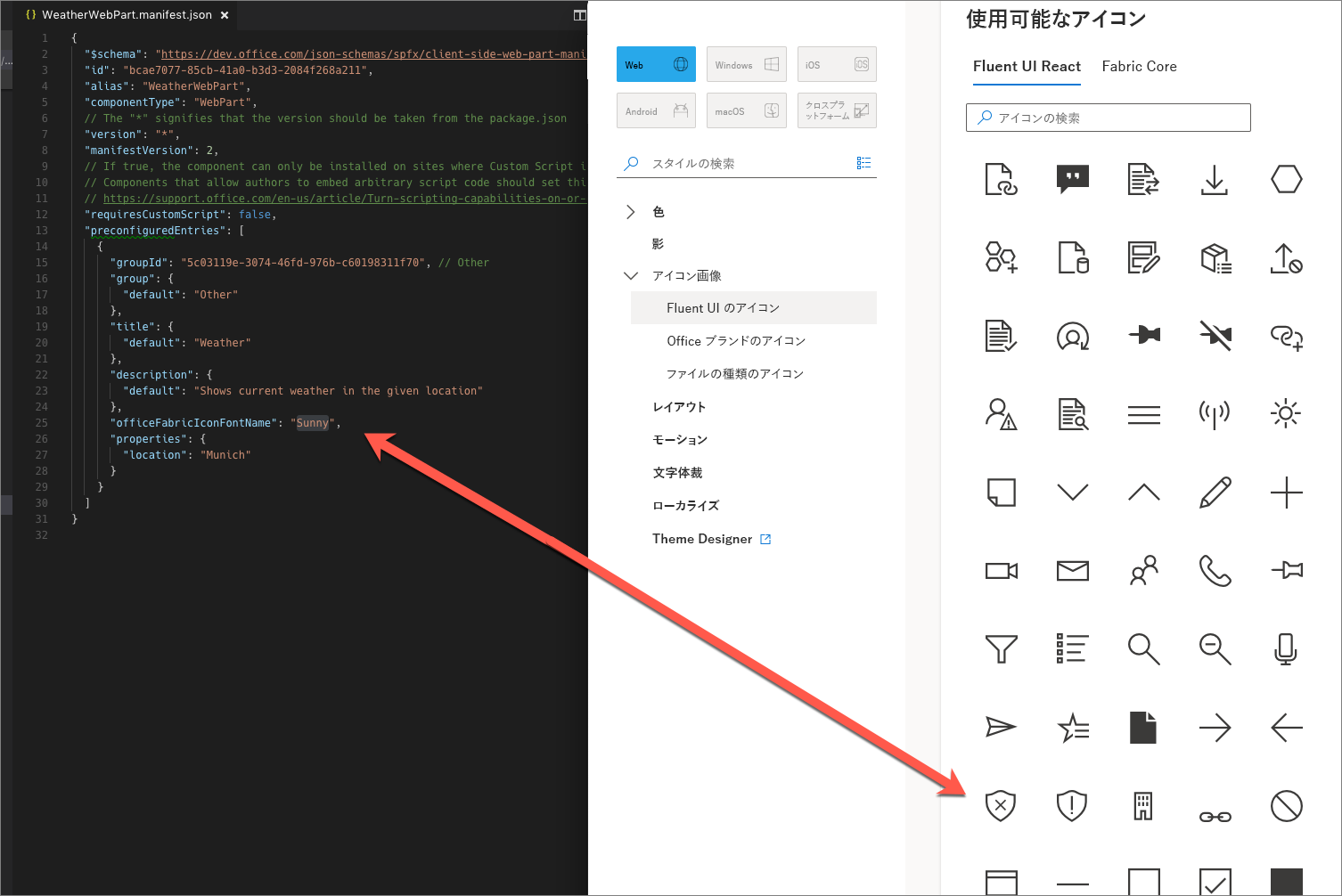
特定のアイコンを使用するには
Fluent UI アイコンの概要ページで、名前をコピーし、Web パーツのマニフェストの
officeFabricIconFontNameプロパティの値として貼り付けます。
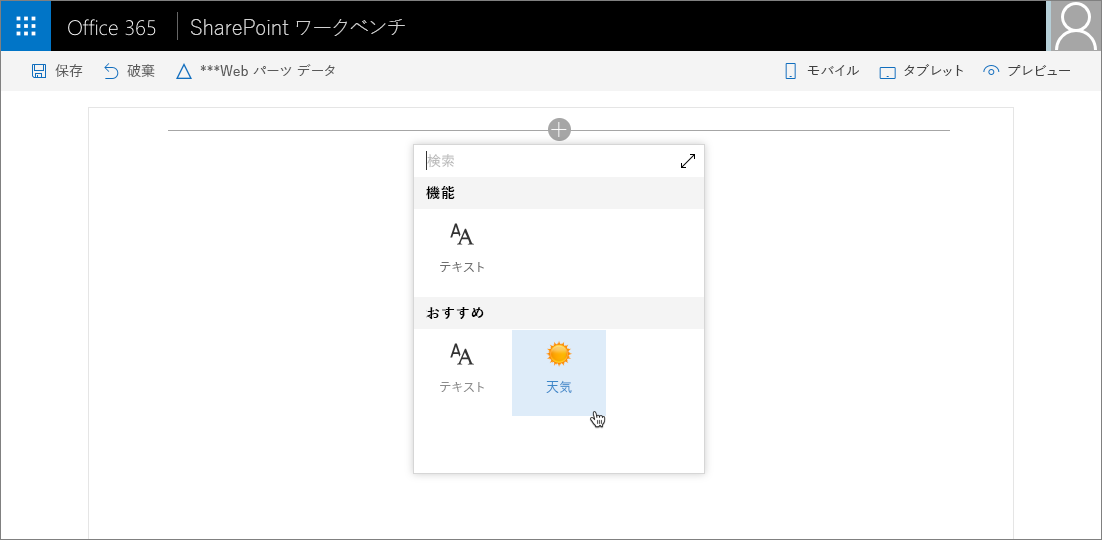
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }Web パーツをページに追加すると、選択したアイコンがツールボックスに表示されます。
![]()
この方法の大きな利点は、Web パーツ アセットと一緒にアイコン画像ファイルを展開する必要がないことです。 さらに、異なる DPI やその他のアクセシビリティ設定を使用しているコンピューターでは、アイコンが品質を損なうことなく自動的にこれらの設定に適応します。
外部のアイコン画像を使用する
Fluent UI には多くの画像が用意されていますが、Web パーツを構築するときに、組織に固有のものを使用して、ツールボックスに表示される他のファースト およびサード パーティの Web パーツから Web パーツを明確に分離したい場合があります。
SharePoint Framework では、Fluent UI アイコンの使用に加えて、画像を使用することもできます。
Web パーツのアイコンとして画像を使用するには
Web パーツ マニフェストの
iconImageUrlプロパティで画像の絶対 URL を指定します。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }ツールボックスに表示される Web パーツ アイコン画像は 40x28px です。 用意した画像がこれより大きい場合は、これらの寸法に比例したサイズに調整されます。

カスタム画像の使用により、Web パーツのアイコンの選択に、より柔軟性を持たせることができますが、カスタム画像は他の Web パーツ アセットと一緒に展開する必要があります。 また、高い DPI や特定のアクセシビリティ設定で表示されると、画像の品質が低下する可能性があります。 品質の低下を避けるために、SharePoint Framework でもサポートされている、ベクター ベースの SVG 画像を使用できます。
Base64 でエンコードされた画像を使用する
カスタム画像を使用する場合、他の Web パーツ アセットと一緒にホストされている画像ファイルの絶対 URL を指定するのではなく、画像を Base64 でエンコードして URL の代わりに Base64 文字列を使用できます。
Base64 で画像をエンコードするために、さまざまなサービスがオンラインで提供されています。詳細については、「画像を Base64 に変換する」を参照してください。
Base64 でエンコードされた画像を使用するには
画像をエンコードします。
Base64 文字列をコピーし、Web パーツ マニフェストの
iconImageUrlプロパティの値として使用します。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
Base64 エンコーディングは、PNG のようなビットマップ画像とベクトル SVG 画像の両方で動作します。 Base64 でエンコードされた画像を使用する利点は、Web パーツ アイコン画像を個別に展開する必要がないことです。
![]()
その他の考慮事項
各 Web パーツにはアイコンが必須です。 officeFabricIconFontName と iconImageUrl プロパティの両方を使用して Web パーツ アイコンを指定した場合、officeFabricIconFontName で指定されたアイコンが使用されます。
Fluent UI アイコンを使用しない場合は、iconImageUrl プロパティで URL を指定する必要があります。
シングル パーツ アプリ ページのプレビュー イメージを設定する
SharePoint Framework v1.11 以降では、ユーザーがシングル パーツ アプリ ページを作成するときに表示される Web パーツのプレビュー イメージを指定できます。
![]()
注意
現時点では、シングル パーツ アプリ ページ イメージはイメージ URL にのみ設定できます。 現在、base64 でエンコードされたイメージの使用はサポートされていません。
シングル パーツ アプリ ページのプレビュー イメージを設定するには
Web パーツ マニフェストの fullPageAppIconImageUrl プロパティに画像の絶対 URL を指定します。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
ヒント
ブラウザーに表示される際には、イメージは現在の画面サイズに基づいてサイズを調整します。 既定では、画像のサイズは 193 x 158px で、下部の 48px は Web パーツの名前を持つラベルで部分的にカバーされます。 より小さい画面では、表示される画像のサイズと寸法が異なり、Web パーツの名前を持つラベルは画像の比較的大きな部分をカバーできます。