アダプティブ カード拡張機能と Teams アプリ
このチュートリアルは、チュートリアル 「高度なクイック ビュー機能」を基にしています。
アダプティブ カード拡張機能は、より大きな Teams アプリ ストーリーの補足要素として使用できます。 Viva Connections ダッシュボードの ACE は、Teams 個人用タブまたはボットに直接リンクできます。
このチュートリアルでは、Microsoft Teams アプリ内で ACE を使用します。
SPFx Teams 個人用アプリをスキャフォールドする
前のチュートリアルのソリューションから開始し、SPFx ジェネレーターを使用して新しい SPFx コンポーネントをプロジェクトに追加します。 コマンド プロンプトで、プロジェクトのルート フォルダーから次のステートメントを実行します。
yo @microsoft/sharepoint
メッセージが表示されたら、ジェネレーターによってすべてのプロンプトの既定のオプションを受け入れます。
この時点で、Yeoman は必須の依存関係をインストールし、ソリューション ファイルをスキャフォールディングします。 これには数分かかる場合があります。
重要
ジェネレーターが npm install コマンドを実行すると、すべての依存関係のインストールが失敗する既知の問題があります。
このエラーを回避するには、プロジェクトで次のファイルを見つけて開きます。./package.json。
依存関係 @microsoft/sp-webpart-workbench をファイルの devDependencies セクションから削除します。
プロジェクトのルート フォルダーからコンソールで次のコマンドを実行します。
npm install
マニフェストを編集します。
プロジェクト内の以下のファイル./src/webparts/helloWorld/HelloWorldWebPart.manifest.json を探して開きます。
supportedHosts 配列を更新して、Teams 個人用タブ内での使用のみをサポートします。
"supportedHosts": ["TeamsPersonalApp"]
ソリューションのパッケージ化と展開
次に、ソリューションをパッケージ化して SharePoint Online テナント アプリ カタログに展開します。
まず、運用モードでソリューションをビルドします。
gulp bundle --ship
次に、パッケージソリューション タスクを使用してソリューションをパッケージ化します。
gulp package-solution --ship
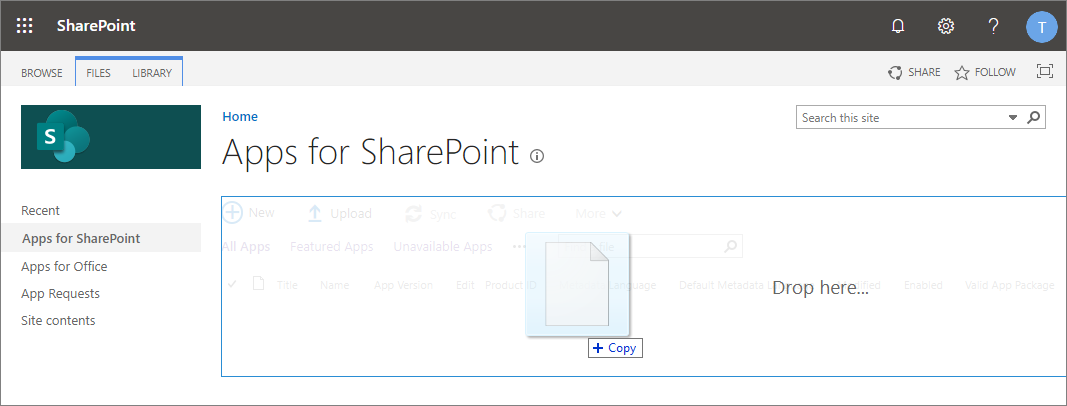
ソリューション パッケージ ファイル (./sharepoint/solution フォルダーにある *.sppkg) を追加し、テナント アプリ カタログにアップロードします。

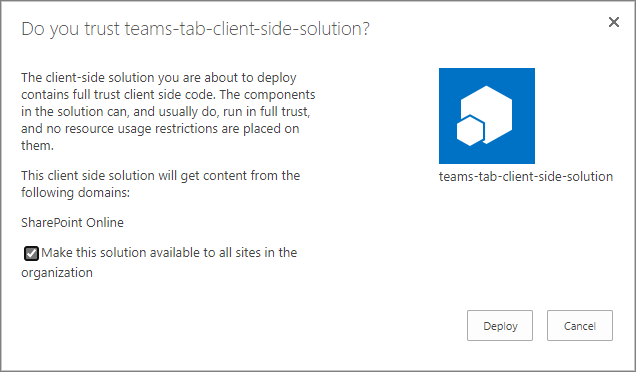
ソリューションを展開する際には、[Make this solution available to all sites in the organization (このソリューションを組織内のすべてのサイトで使用可能にする)] チェック ボックスが選択されていることを確認してください。

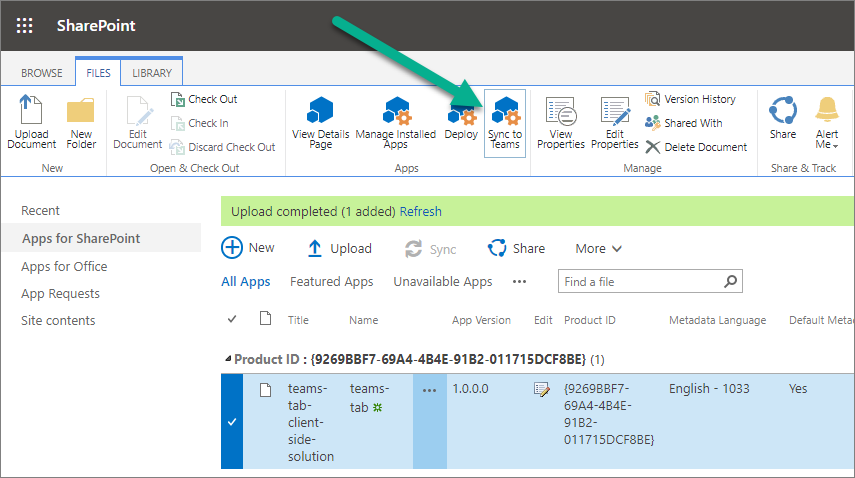
次に、テナントの Microsoft Teams アプリ ストアにソリューションを展開します。そのためには、[Sync to Teams (Teams に同期)] ボタンを選択します。

新しい個人用タブの追加
ソリューションを展開したら、Microsoft Teams クライアント内でテストしてみましょう。
Microsoft Teams Web クライアントに移動してサインインし、左側のナビゲーションの... アイコンを選択します。
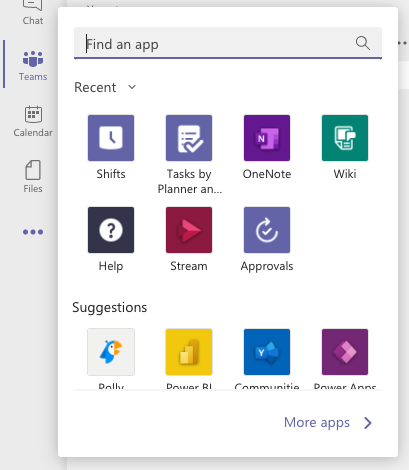
[その他のアプリ (More apps)] リンクを選択します。

新しくアップロードした Teams 個人用アプリが表示されます。 それを選択して [追加] を選択します。
新しい [個人用] タブを開き、URL から次の強調表示された部分をコピーします。 これが Microsoft Teams アプリの ID です。 これは、このチュートリアルの後半で必要になります。

2 番目の ACE のスキャフォールディング
プロジェクトのルート フォルダーからコマンド プロンプトで次のステートメントを実行して、SPFx ジェネレーターを使用して 2 番目の ACE を作成します。
yo @microsoft/sharepoint
プロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します):
- どの種類のクライアント側コンポーネントを作成しますか? アダプティブ カード エディター
- アダプティブ カード拡張機能の名前は何ですか? TeamsHelloWorld
- アダプティブ カード拡張機能の説明は何ですか? TeamsHelloWorld の説明
Teams ディープ リンクの追加
Microsoft Teams のディープ リンクの形式は次のとおりです。https://teams.microsoft.com/l/entity/{appID}/{entityID}
{appID}を、前の手順でコピーした Microsoft Teams アプリ ID の値に置き換えます。{entityID}を0に置き換えます。
ヒント
Microsoft Teams アプリのディープ リンクの詳細については、「Microsoft Teams: ディープ リンクを作成する」を参照してください。
注:
SPFx 以外の Teams アプリにリンクしている場合、 entityID の値は Teams マニフェストの [Static Tabs (静的タブ)] セクションで指定されたエンティティ ID です。
プロジェクトで次のファイル ./src/adaptiveCardExtensions/teamsHelloWorld/cardView/CardView.ts を見つけて開きます。
ディープ リンクを開くには、onCardSelection() メソッドを更新します。
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
isTeamsDeepLink: true,
target: '' // Set this to your Teams deep link URL
}
};
}
上記の「ソリューションのパッケージ化と展開」の手順を繰り返して、更新されたソリューションを再構築し、パッケージ化し、デプロイします。
Viva Connections ダッシュボード
Viva Connections ダッシュボードは、テナントのホーム サイトで使用できます。

ダッシュボードにカードを追加する
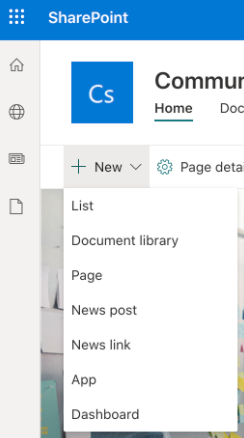
[New (新規)] メニューの [ダッシュボード] 項目を選択して、新しいダッシュボードを作成します。 [Add Card (カードの追加)] を選択して、ダッシュボードに ACE を追加します。

HelloWorld と TeamsHelloWorld の ACE をダッシュボードに追加します。 完了したら、ダッシュボードを発行します。
ディープ リンク
TeamsHelloWorld ACE を選択します。 Microsoft Teams デスクトップ クライアントは、以前に作成した個人用アプリに自動的に開きます。
結論
このラボの修了後、以下のことができるようになります。
- 異種 SPFx ソリューションのパッケージ化と展開
- Teams ディープ リンク URL を手動で作成する
- ACE から Teams の個人用タブへのディープ リンク