メディアの選択アクションを使用してアダプティブ カード拡張機能を作成する
アダプティブ カード拡張機能プロジェクトをスキャフォールディングする
プロジェクトの新しいプロジェクト ディレクトリを作成し、現在のフォルダーをそのディレクトリに変更します。
作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepoint
プロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します):
- ソリューション名は何ですか? メディア アップロード チュートリアル
- どの種類のクライアント側コンポーネントを作成しますか? アダプティブ カード エディター
- どのテンプレートを使用しますか? プライマリ テキスト テンプレート
- アダプティブ カード拡張機能の名前は何ですか? MediaUpload
この時点で、Yeoman は必須の依存関係をインストールし、ソリューション ファイルをスキャフォールディングします。 このプロセスには数分かかる場合があります。
プロジェクトのホストされたワークベンチの URL を更新する
gulp タスク serve を使用すると、既定ではブラウザーを起動し、プロジェクトで指定された、ホストされたワークベンチ URL を開きます。 新しいプロジェクトでのホストされたワークベンチの既定の URL は、無効な URL を参照します。
プロジェクト内の ./config/serve.json ファイルを見つけて開きます。
プロパティ
initialPageを見つけます。{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }enter-your-SharePoint-siteドメインをテストに使用する SharePoint テナントとサイトの URL に変更します。 例:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx。
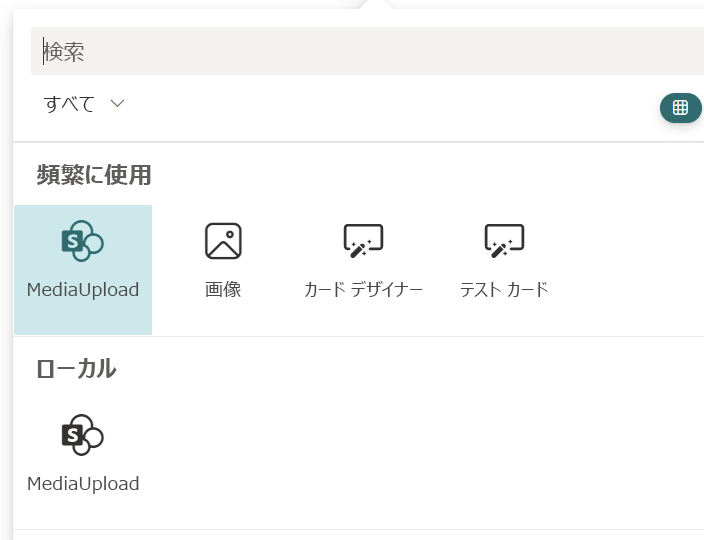
この時点で、gulp serve を実行すると、MediaUpload カードが表示されます。

アダプティブ カード拡張機能にメディア アップロード アクションを追加する
この時点で、すぐに使用できるアダプティブ カード拡張機能コードが用意されています。 ここが盛り上がるところです。カード ビューとクイック ビューからメディアを選択します。
カード ビューでは、次のアクションを実行するボタンを提供します。
- 画像ファイルをアップロードする
カードに表示されるラベルを更新する
アクションの追加を開始する前に、まずカードに表示される文字列を更新します。
このためには、プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/loc/en-us.js
このファイルの内容を次のように置き換えます。
define([], function() {
return {
"PropertyPaneDescription": "Tutorial on media upload action in ACE.",
"TitleFieldLabel": "MediaUpload",
"Title": "Media Upload",
"SubTitle": "Media Upload Actions",
"PrimaryText": "Media Upload Demo",
"Description": "Demonstrating Media Upload Capabilities",
"UploadPNG": "Upload PNG file"
}
});
次に、プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/loc/mystring.d.ts
次を追加します。
UploadPNG: string;
IMediaUploadAdaptiveCardExtensionStrings インターフェイスへ。
カード ビューにアクションを追加する
前述のように、カード ビューでボタンを追加します。これにより、ユーザーはカード ビューをクリックすると PNG ファイルをアップロードできます。
プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/cardView/CardView.ts
ここで、cardButtons 関数の定義を次のように置き換えます。
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.UploadPNG,
action: {
type: 'VivaAction.SelectMedia'
parameters: {
mediaType: MediaType.Image
}
}
}
];
}
この変更により、ラベル Upload PNG file のボタンが構成されました。クリック操作は VivaAction.SelectMedia で、ファイル アップローダー モーダルが読み込まれます。
次に、onCardSelection 関数の内容を次のように置き換えます。
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
};
}
この変更は、ユーザーがカード ビューをクリックすると、ユーザーのクイック ビューを開く必要があることを意味します。
これまでに行った変更により、カード ビューは次のようになります。

クイック ビューにアクションを追加する
クイック ビューでは、3 つのアクションのボタンを紹介します。
- png ファイルをアップロードする
- jpg ファイルをアップロードする
- png ファイルと jpg ファイルの両方をアップロードする
まず、クイック ビューのテンプレートを定義します。 このためには、プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/quickView/template/QuickViewTemplate.json
このファイルの内容を次のように置き換えます。
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "${filesUploaded}"
}
],
"actions": [
{
"title": "Upload a png",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "png"
}
},
{
"title": "Upload a jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "jpg"
}
},
{
"title": "Upload a png and jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"supportedFileFormats": "png jpg"
}
}
]
}
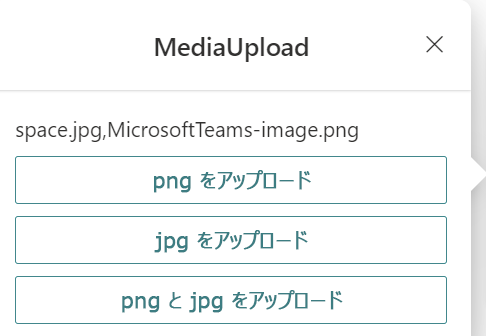
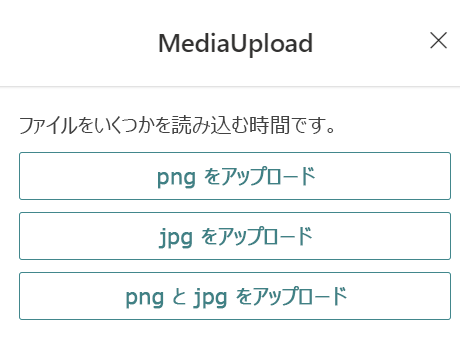
これらのアクションを追加すると、クイック ビューは次のようになります。

アダプティブ カード拡張機能の状態を設定する
ここまでは、カード ビューとクイック ビューを作成しました。 この時点で gulp serve を実行すると、上記のアクションを実行できます。
しかし、ここで、さらに高いレベルにしましょう。
ここでは、それぞれのアクションが実行されたときに、アップロードされたすべてのファイルをクイック ビューに表示します。
最初に新しい状態を導入するために、いくつかの簡単な変更を加える必要があります。 まず、プロジェクトで次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/MediaUploadAdaptiveCardExtension.ts
ここで、次のstatesを IMediaUploadAdaptiveCardExtensionState インターフェイスに追加します。
filesUploaded: string;
次に、onInit 関数で、this.state={} を変更します
this.state = {
filesUploaded: ''
};
クイック ビューでも同様の変更を行います。
次のファイルを見つけて開きます: ./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts
次に示すプロパティを IQuickViewData インターフェイスに追加します。
filesUploaded: string;
次に、data getter の返されたオブジェクトに次の 2 行を追加します。
filesUploaded: this.state.filesUploaded
onAction 関数を実装する
ここまでは、メディア アップロード アクションと有線を定義しました。 これでようやく onAction 関数を実装することができます。この関数は、アップロードされたメディア情報に対して、サードパーティの開発者が何をしたいかを決定する機能を提供します。
この場合は、QuickView.ts ファイル (./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts) を開き、次のように ISelectMediaActionArguments インターフェイスをインポートします。
import {ISelectMediaActionArguments} from '@microsoft/sp-adaptive-card-extension-base';
最後に、ファイルの一覧を取得できるように、QuickView クラスで次の onAction 関数を導入します。
public onAction(action: ISelectMediaActionArguments): void {
if (action.type === 'VivaAction.SelectMedia') {
// media is an array of attachment objects which contain the content and filename
this.setState({
filesUploaded: action.media.map(attachment => attachment.fileName).join(',')
});
}
}
そのため、クイック ビューから VivaAction.SelectMedia アクションがトリガーされるたびに、渡されたパラメーターに応じて、アダプティブ カード拡張機能フレームワークはメディア添付ファイルを onAction コールバックに渡します。 上で共有した実装では、action 型が VivaAction.SelectMedia 型であるかどうかを確認します。 その場合は、setState を実行してクイック ビューを再レンダリングします。これにより、filesUploaded テキスト ブロックが更新されます。
この時点で、gulp serve を再度実行し、これまでに行ったすべての変更がどのように一緒に行われたかを確認できます。
そうなんです。 メディア アップロード アクションを使用してアダプティブ カード拡張機能を正常に作成できました。