アダプティブ カード拡張機能のカードデザインナー カードのプロパティ ウィンドウを使用してメディアのアップロード機能を確認する
このチュートリアルでは、カードデザイナー カードのプロパティ ウィンドウを使用してこの機能を確認する方法について説明します。
次のことを行います。
- カードの文字列を更新する
- カード ビュー、プライマリ ボタン、およびセカンダリ ボタンでメディア アップロード アクションを導入します。
まずは、workbench.aspx ページへのテストとアクセスに使用する SharePoint テナントとサイトの URL のドメインを把握します。 例: https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx。
ここでは、ページの中央にある [+] アイコンをクリックし、キャンバスに card-designer カードを追加します。
次に、このカードの横にある鉛筆アイコンをクリックして、プロパティ ウィンドウを開きます。
カードの文字列を更新する
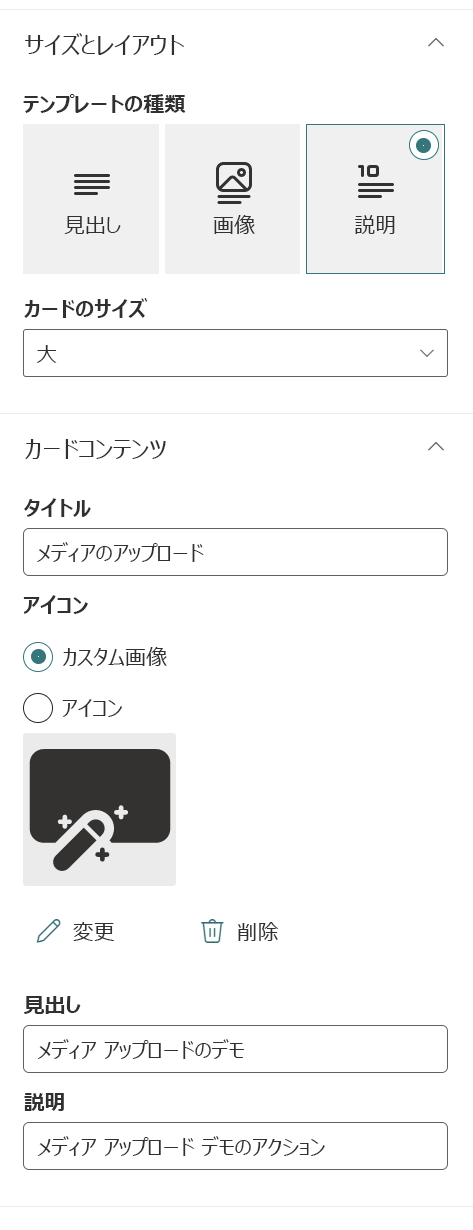
ここでは、最初に Card size を Large に設定します。
説明するラベルを提供するには、Title を Media Upload に、Heading を Media Upload Demoに、description をDemo Media Upload Actions に変更します。

カード ビューにアクションを追加する
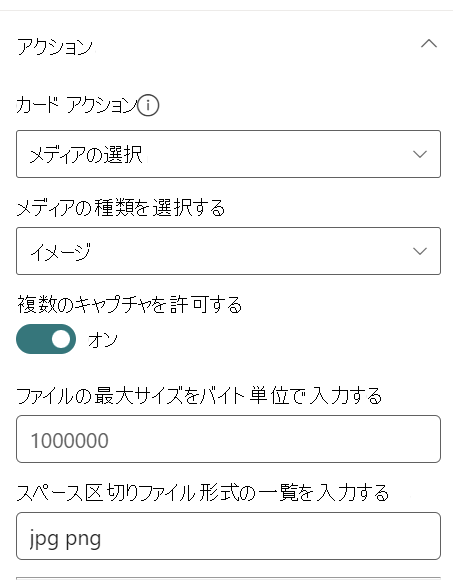
Actions で Card action のドロップダウン メニューをクリックし、オプション Select media を選択します。 既定では、画像 はキャプチャされる唯一のメディアの種類です。
必要なファイル形式を png および jpg として設定します。

プライマリ ボタンにアクションを追加する
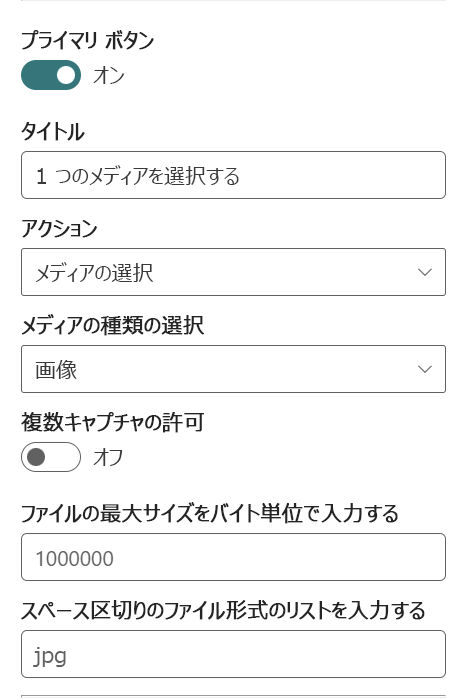
次に、 Primary Button で、[アクション] ドロップダウン メニューの Title を Select single media に設定し、Select Media を選択します。
Allow Multiple Capture がオフになっていることを確認します。

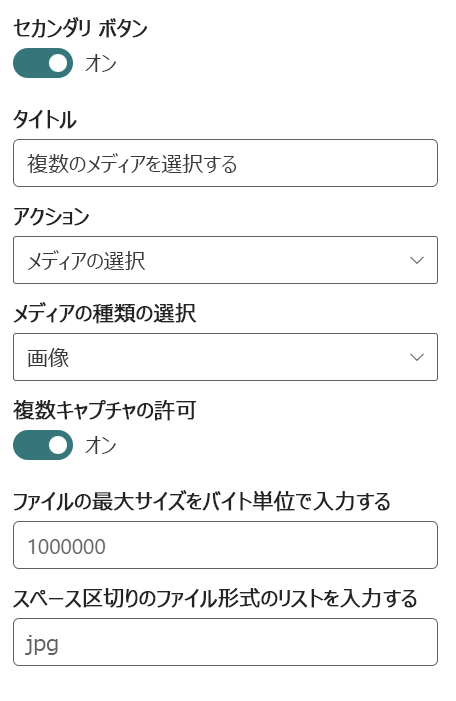
セカンダリ ボタンにアクションを追加する
カードのサイズを中から大に変更します。
Allow Multiple Capture がオンになっていることを確認します。
最後に、Secondary Button で、[アクション] ドロップダウン メニューから Title を Select multiple media に設定し、Select Media を選択します。

メディアの選択アクションを試す
次に、プロパティ ウィンドウを閉じて、ページの右上隅からPreview をクリックします:
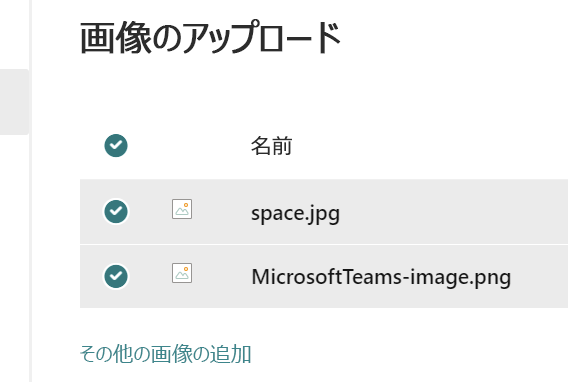
- カードをクリックしてメディアのアップロードを開いたり、終了したりします
Select single mediaをクリックすると、同じモーダルがプル開きますSelect multiple mediaをクリックすると、同じモーダルが開きますが、ユーザーは複数のファイルを一度にアップロードできます