クイック ビュー Viva Connections設計
原則
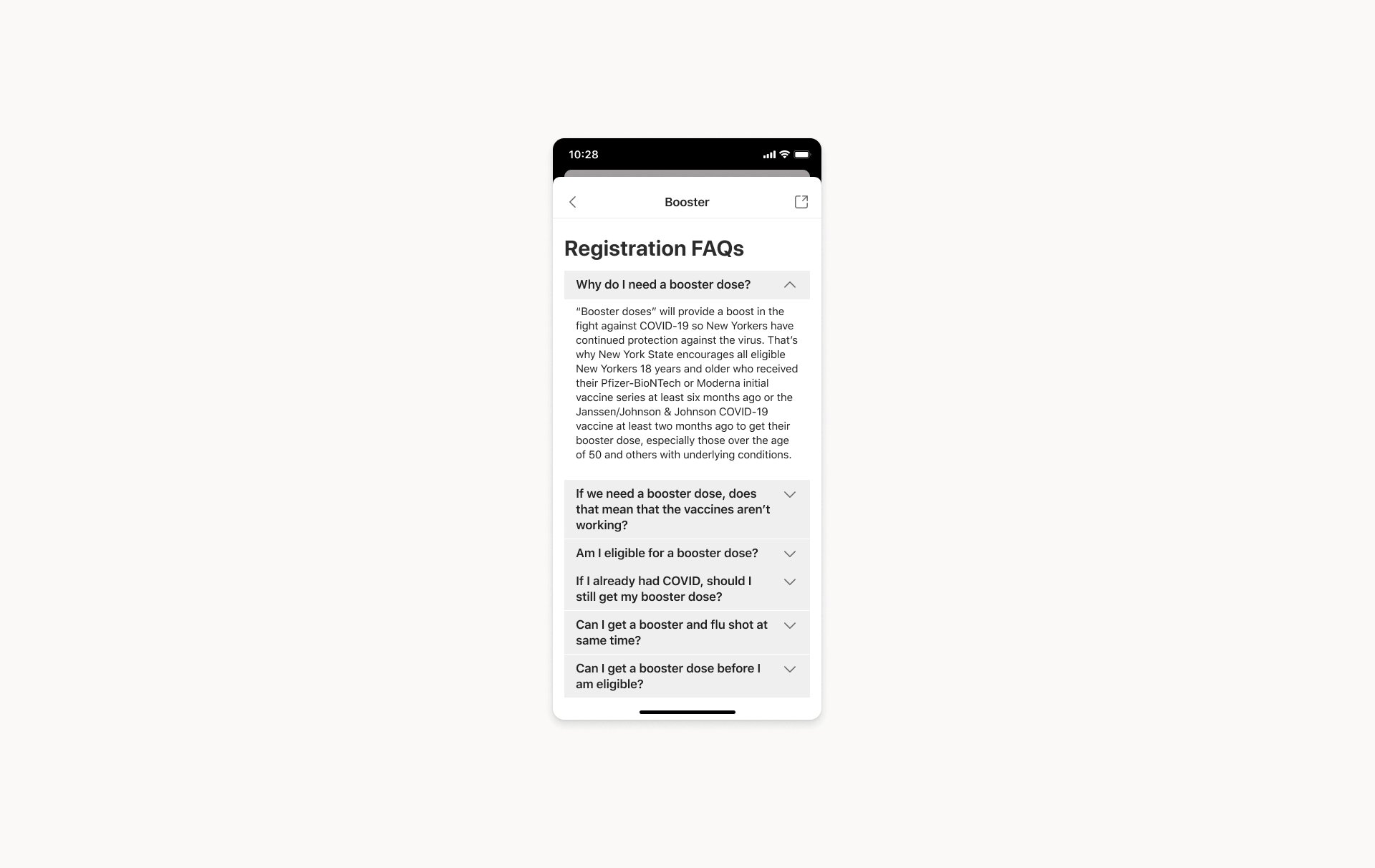
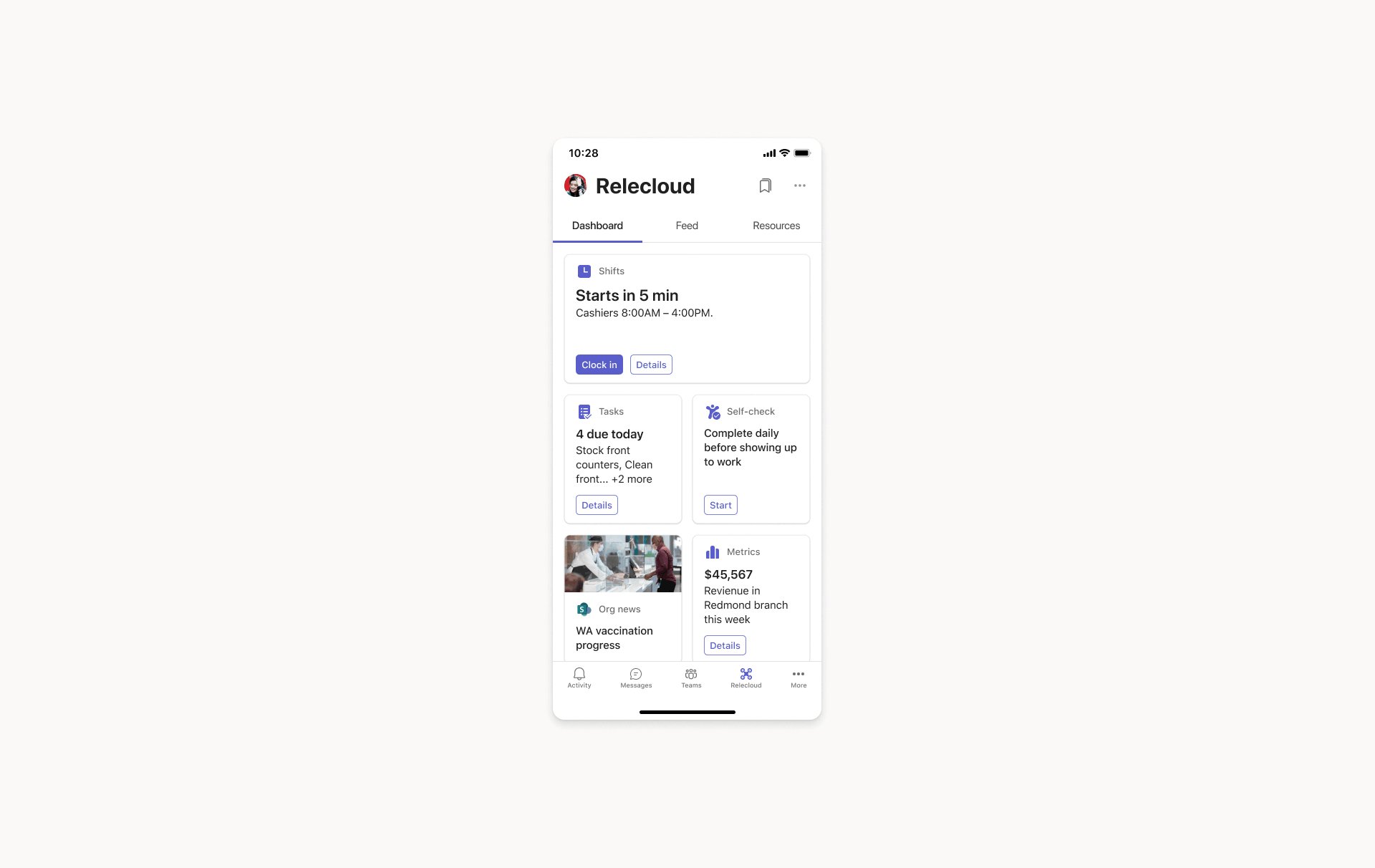
クイック ビューを作成して、より詳細な情報 (データを含む詳細なリストなど) を提供したり、アプリを開かずにクイック タスク (単純なフォームなど) を実行したりできます。
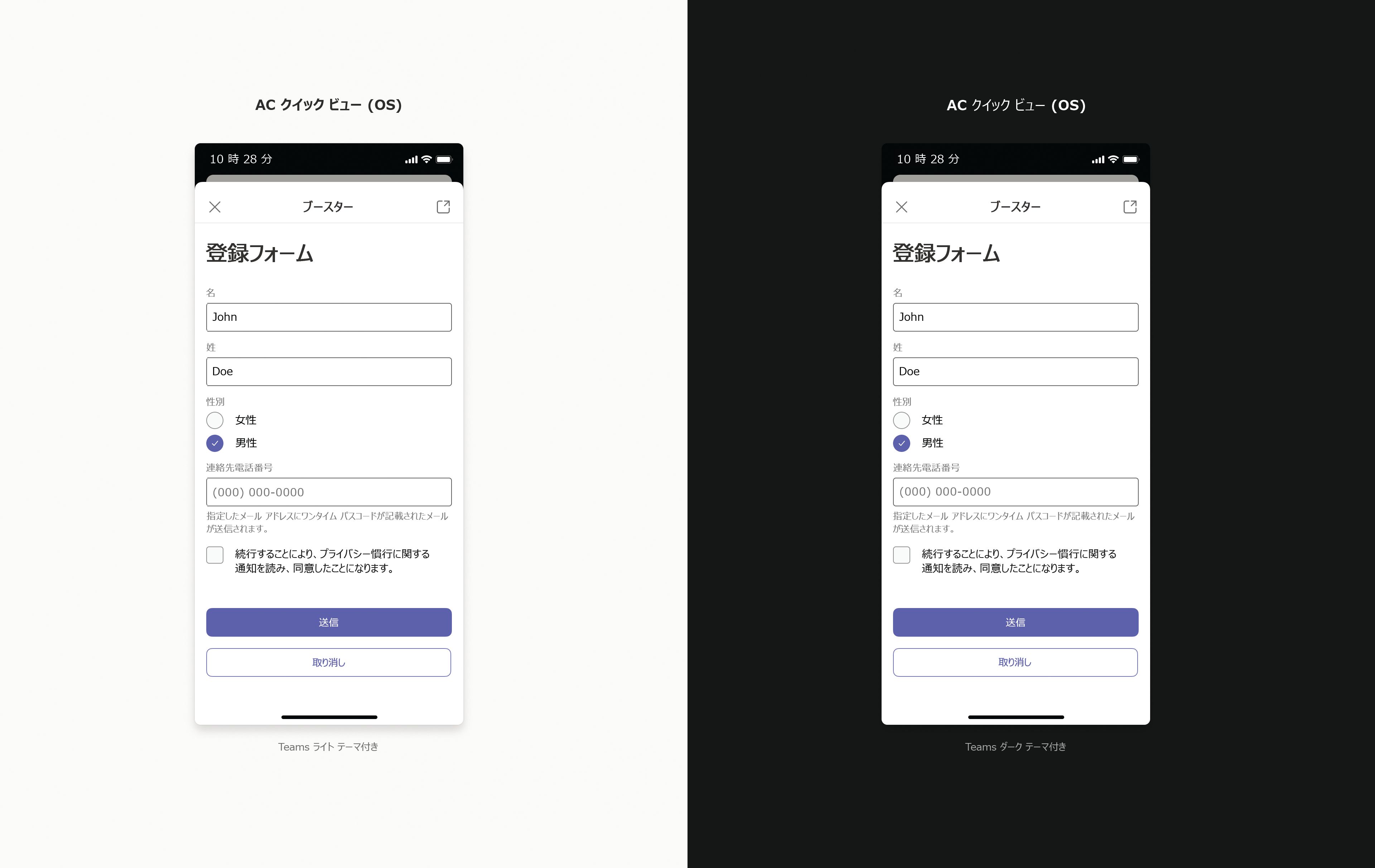
クイック ビューの例をいくつか次に示します:

ヒント
クイック ビューのアダプティブ カード デザインのサンプルは、GitHub から入手できます
クイック ビュー エクスペリエンスは、単一の JSON に基づいて様々なプラットフォームとフォーム ファクター全体で機能します。 これにより、使用可能なスタイル設定とコントロールの配置に関して特定の制限が導入されます。 Web、iOS、または Android でレンダリングされるクイック ビューが完全に同じであるとか、ピクセル パーフェクトな比較ができるとかという想定はしないでください。
ヒント
JSON は、人間が判読できるテキストを使用して、属性と値のペアと配列 (またはその他のシリアル化可能な値) で構成されるデータ オブジェクトを格納および送信する、オープンな標準ファイル形式とデータ交換形式です。 これは、Web アプリケーションとサーバーの通信など、データ交換のさまざまな機能を備えた一般的なデータ形式です。 JSON は言語に依存しないデータ形式です。 JavaScript から派生しましたが、多くの最新のプログラミング言語には、JSON 形式のデータを生成および解析するコードが含まれています。 JSON ファイル名は拡張子 .json を使用します。
レイアウト

- ヘッダー
- クイック ビューを閉じる
- ダッシュボード カード タイトルによって定義されたカード名
- リンクされたアプリを開く (省略可能)
- コンテンツ領域 - スクロール可能。アダプティブ カード スキーマで定義された次の要素を含めることができます:
- Containers
- コンテナー
- ImageSet
- FactSet
- ColumnSet
- Table
- 要素
- Textblock
- RichTextBlock
- Image
- メディア
- ActionSet
- 入力
- Input.Text
- Input.Date
- Input.Time
- Input.Number
- Input.ChoiceSet
- Input.Toggle
- Containers
操作
クイック ビューは、基になるインターフェイスの残りの部分とは関係なく垂直方向にスクロール可能であり、水平方向にスクロールしないでください。
バック スタック
クイック ビューの中にナビゲーション レベルを増やしすぎないようにしましょう。 ユーザーがすぐにタスクを達成できるように、シンプルにするのがベストです。
親クイック ビューから複数の子クイック ビューを開くことができますが、2 レベル以上下のレベルに移動しないことをお勧めします。

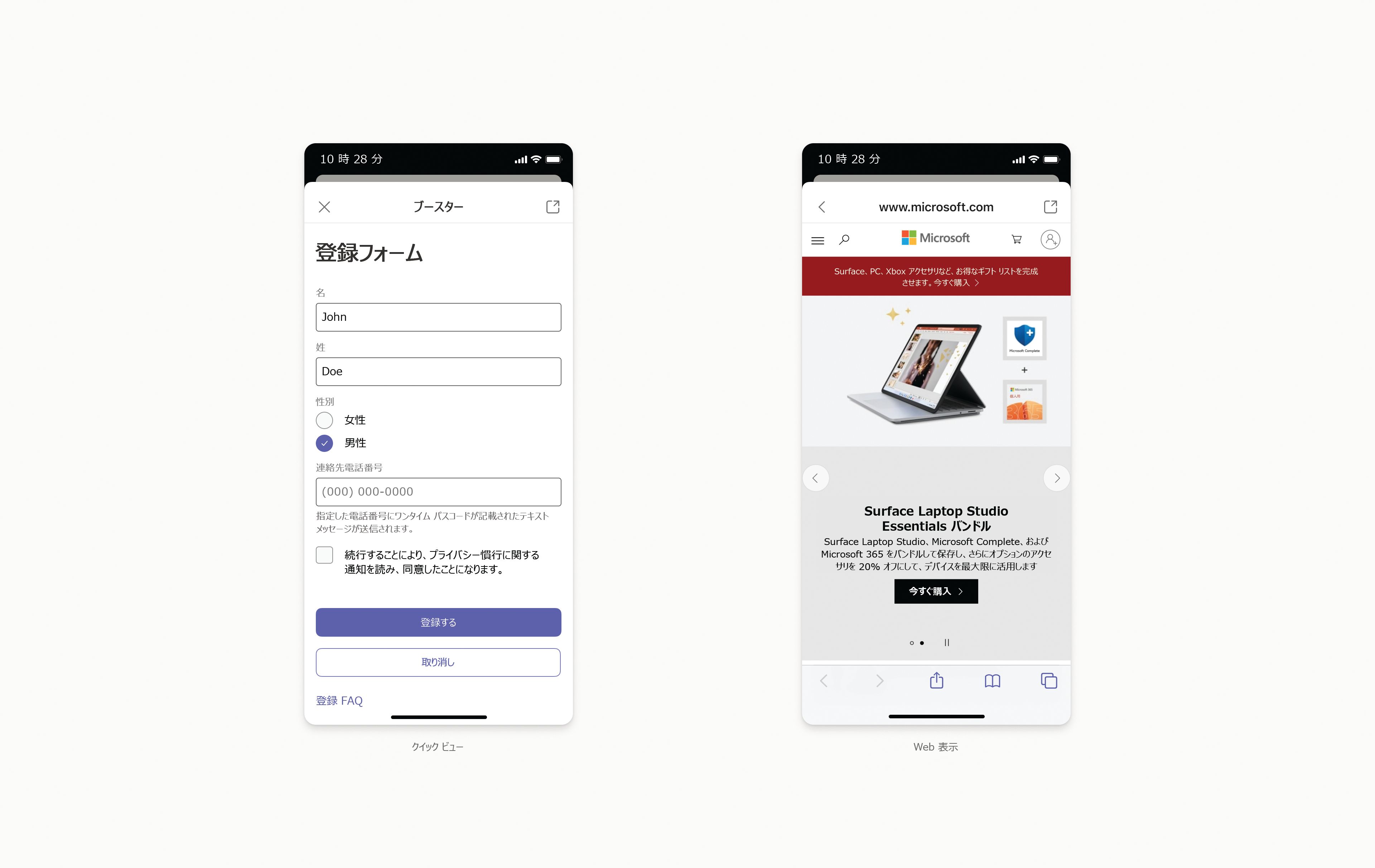
クイック ビューと Web ビュー
視覚的には似ていますが、ユース ケースごとにこれらは全く異なる 2 つのサーフェスです。

クイック ビュー
この UI サーフェスは、JSON コードを使用して構築されます。 Web ビューを介して呼び出された Web ページと比較して、高速なアクションを実行したり、単純なフォームに入力したり、より短い読み込み時間でより多くの情報をレンダリングしたりする手段として機能します。
Web 表示
より複雑なレイアウトやより優れたスタイルを含む、提供できるすべてのものを含む Web ページの読み込みに使用できます。クイック ビューよりも読み込みに時間がかかる場合があります。
モバイルで開いた Web ページは Web ビュー内にレンダリングされますが、SharePoint で開くと新しいブラウザー タブになります。
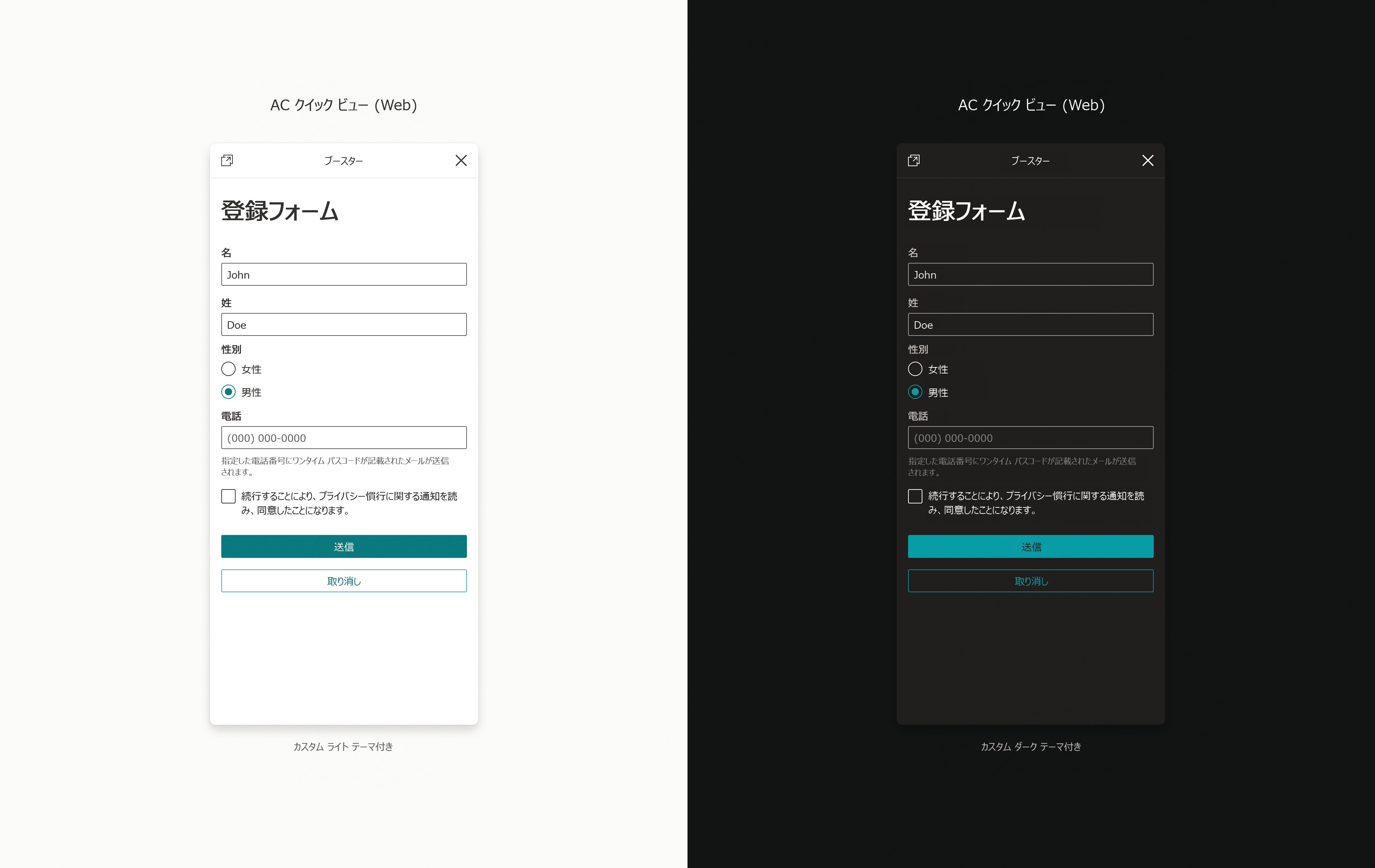
テーマ
Web
クイック ビューは、SharePoint の既定のテーマと会社が作成したカスタム テーマに従います。

Mobile
現在、ダーク テーマは、iOS および Android モバイルのクイック ビューではサポートされていません。

リンクとシングル サインオンの動作
一部のカードでは、URL へのリンクを使用します。 コンテンツの場所によっては、URL へのリンクに Microsoft Teams または他の場所でコンテンツが表示される場合があります。シングル サインオン (SSO) の動作が異なる場合があります。 リンク先のコンテンツの場所に応じて URL と SSO へのリンクがどのように動作するのか、詳しくご紹介します。 詳細情報