アドインに SharePoint クロスドメイン ライブラリを使用している場合は、Internet Explorer でのセキュリティ ゾーンの動作に注意する必要があります。 SharePoint Web サイトとアドインが異なるゾーンにある場合、アドインで通信の問題が発生する可能性があります。 この記事では、Internet Explorer の別々のセキュリティ ゾーンでクロスドメイン ライブラリを使用した場合、どのように処理されるかについて説明します。
SharePoint クロスドメイン ライブラリを使用した Internet Explorer 内のクロスゾーン シナリオ
セキュリティ上の理由により、Internet Explorer では、整合性レベル (セキュリティ ゾーンとも呼ばれる) が異なるページ間で Cookie を共有できません。理由は、整合性レベルごとに Cookie の保存場所が異なるためです。 ページの整合性レベルは最上位ページによって決定され、そのページ内のすべてのフレームが、同じ整合性レベルを共有します。 詳細については、「クロスゾーン シナリオでの Cookie の共有について」を参照してください。
SharePoint クロスドメイン ライブラリは非表示の IFrame と、SharePoint でホストされているクライアント側プロキシ ページを使用して、JavaScript を使用したクライアント側通信を可能にします。 クロスドメイン ライブラリは、ページで sp.requestexecutor.js ファイルを参照するときに使用可能です。 詳細については、「クロスドメイン ライブラリを使用してアドインから SharePoint のデータにアクセスする」を参照してください。
リモート アドイン ページと SharePoint Web サイトが別のセキュリティ ゾーンにある場合、承認 Cookie は送信できません。 承認 Cookie がなく、IFrame がプロキシ ページを読み込もうとすると、SharePoint サインイン ページにリダイレクトされます。 SharePoint サインイン ページは、セキュリティ上の理由から IFrame には組み込めません。 これらのシナリオでは、ライブラリはプロキシ ページを読み込めず、SharePoint と通信することはできません。
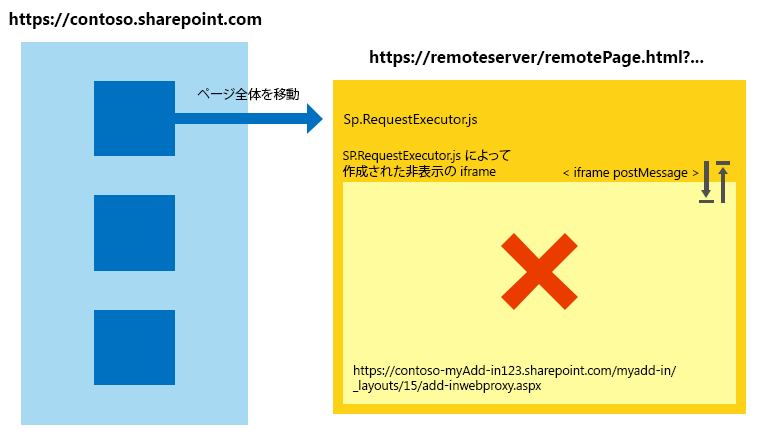
次の図に、プロキシ ページの読み込みができないクロスゾーン シナリオを示します。 トップ ページで http://remoteserver/remotepage.html と同じセキュリティ ゾーンにフレームが設定されます。 プロキシ ページは読み込まれません。
プロキシ ページを読み込めないクロスゾーン シナリオ

次に、クロスドメイン ライブラリでプロキシ ページの読み込みができない例を示します。
顧客が SharePoint Online を使用しており、リモート アドイン ページがイントラネット サーバーでホストされています。 SharePoint Online の URL は通常ローカル イントラネット ゾーンにはないため、このシナリオではプロキシ ページの読み込みに問題が発生しやすくなります。 これは、アドインの初回開発時にはよくあるシナリオです。完全修飾インターネット ドメインなしで、IIS Express またはその他のローカル サーバーを使用してページをホストしている可能性があるためです。
顧客はオンプレミスの SharePoint でフォームベース認証を使用しており、リモート ページはクラウド サービス (Microsoft Azure など) でホストされています。
SharePoint アドインでクロスゾーン シナリオを処理する
アドイン開発時 (強く推奨) とアドイン実行時の両方で、この問題を解決する方法がいくつかあります。
ベスト プラクティス: apphost パターンを使用する
クロスゾーン シナリオを処理するには、SharePoint で apphost ページを使用することをお勧めします。 apphost ページは、IFrame 内にリモート ページを含む SharePoint ページです。 apphost ページで IFrame の内側にあるすべての要素は、アドイン Web と同じセキュリティ ゾーン内に存在します。 リモート ページのクロスドメイン ライブラリは、承認 Cookie を受け取ることができ、プロキシ ページを正常に読み込みます。
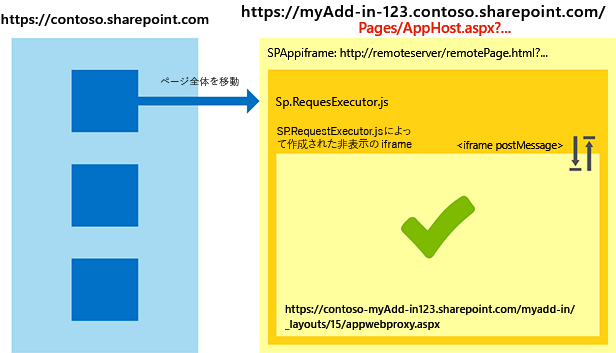
次の図は、apphost ページ パターンを使用して処理中のクロスゾーン シナリオを示しています。
apphost ページ パターンを使用して処理中のクロスゾーン シナリオ

アプリ ホスト ページに必要なコードは単純です。 アプリ ホスト ページの主要な部分は、SPAppIFrame 要素です。 アドインに干渉しないように、CSS を使用して IFrame を非表示にする必要があります。
次に示すマークアップは、単純なアプリ ホスト ページの例です。 マークアップによって実行されるタスクは次のとおりです。
SharePoint コンポーネントの使用時に必要なディレクティブを宣言します。
IFrame を非表示にするためのスタイルを宣言します。
SPAppIFrame を宣言し、ターゲットをアドイン開始ページに設定します。
<%@ Page
Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
language="C#" %>
<%@ Register
Tagprefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="Utilities"
Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="WebPartPages"
Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<html>
<head>
<title>Your add-in page title</title>
<style type="text/css">
html, body
{
overflow:hidden;
}
body
{
margin:0px;
padding:0px;
}
iframe
{
border:0px;
height:100%;
width:100%;
}
</style>
</head>
<body>
<SharePoint:SPAppIFrame
runat="server"
src="~remoteAppUrl/StartPage.html?{StandardTokens}"
frameborder="0">
</SharePoint:SPAppIFrame>
</body>
</html>
ユーザーがアドインの一部分にディープ リンクを設定できるようにする場合は、アプリ ホスト ページおよび IFrame のコンテンツを連携させることでディープ リンクを可能にすることができます。 別の方法の 1 つとして、IFrame のポスト メッセージ通信を使用し、リモート アドインのページごとに個別の URL を使用する方法があります。 ページごとに個別の URL を使用するには、アドイン Web に個別のページを作成するか、1 ページで複数のクエリ文字列パラメーターを使用できます。
代替手段: サイトを Internet Explorer 内の同じセキュリティ ゾーンに追加する
アドインがアプリ ホスト パターンに従って設計されていない場合でも、同じセキュリティ ゾーンに次のドメインを追加することによって、そのアドインを使用できます。
SharePoint サイトのドメイン (例:
https://contoso.sharepoint.com)。クラウド ホスト型アドインのドメイン (
http://remoteserver)。Microsoft がホストしているサインイン ページとサービスのドメイン (
*.microsoftonline.com)。
管理者は、Active Directory ポリシーを使用して、組織内のすべてのコンピューターに変更をプッシュすることができます。
apphost パターンを使用する場合のセキュリティへの影響
重要な点は、apphost パターンによってリモート ページが実際上アドイン Web と同じセキュリティ ゾーンに設定されることです。 サイトをセキュリティ ゾーンに追加することによって生じる影響を理解しておく必要があります。
他のブラウザー (Chrome、Firefox、Safari) で作業する
Google Chrome、Mozilla Firefox、Apple Safari などの他のブラウザーは、セキュリティ ゾーンの概念を実装していません。 ブラウザーが Cookie を別の記憶域に分離しない場合、この記事で説明しているような問題はおそらく発生しません。 アドイン内で apphost パターンに従うことをお勧めします。apphost パターンを使用すると、SharePoint がどのセキュリティ ゾーンにあるかに関係なく、これらのブラウザーと Internet Explorer でアドインを確実に動作させることができます。