SharePoint アドインをローカライズする
注:
このトピックは、SharePoint アドインの基本的な作成、SharePoint の機能、アドイン Web とホスト Web の区別、アドイン内に存在する可能性がある SharePoint コンポーネントの種類、および .resx ファイルのローカライズの基本の知識があることを前提としています。
SharePoint アドインのローカライズを準備する
始める前に以下を特定します。
アドインがサポートする必要のあるロケール。 SharePoint Online、および言語パックがインストールされた SharePoint オンプレミスで、ユーザーが特定の言語とカルチャで Web サイトを作成できるようにします。 顧客が使用するのがどのローカライズされた Web サイトであるのかを確認し、ローカライズされたバージョンのアドインのコンポーネントで、これらのうちどれをサポートするのか判断します。
アドインでローカライズする必要のあるコンポーネント。
また、以下を確認します。
この記事の手順では、最新バージョンの Office Developer Tools for Visual Studio 2013 または Office Developer Tools for Visual Studio 2015 を使用していることが前提となっています。
注:
テスト用の SharePoint Web サイトが Microsoft SharePoint Online 開発者向けサイトではなく、オンプレミスの SharePoint ファームである場合、SharePoint アドインを翻訳する言語の言語パックをインストールしなければならないことがあります。 詳細については、「SharePoint 用の言語パックをインストールまたはアンインストールする」および「SharePoint Server 2013 の言語パックのダウンロード」を参照してください。
この記事のスクリーン ショットとコード例は、サンプル「SharePoint-Add-in-Localization」を反映しています。 サンプルをダウンロードして、この記事で説明されている手順の結果を確認できます。
アドイン Web コンポーネントをローカライズする
アドイン Web には、特定の種類の SP コンポーネントを含めることができます。 SharePoint アドインに含められる SharePoint コンポーネントの種類については、「SharePoint アドインに含めることができる SharePoint コンポーネントの種類」を参照してください。 アドイン Web に展開されるコンポーネントをローカライズするには、アドイン Web コンポーネントを含むのと同じ機能のモジュールに .resx ファイルを追加します。 そのリソースをコンポーネントのマークアップで参照します。 その方法については、この記事で後述します。 ただし、SharePoint アドインのカスタム サイト ページでは、このセクションで後述するように、.resx ファイルの代わりに JavaScript の文字列変数ファイルを使用します。
注:
リソース ファイルは、アドイン Web の複数のフィーチャーで共有することはできません。 .wsp ファイル内のフィーチャーごとに、別個のリソース ファイル セットを作成する必要があります。
アドイン Web のリソース ファイルを作成する方法
Visual Studio で SharePoint アドイン プロジェクトを開きます。 (このトピックのスクリーンショットが作成されたサンプルは、プロジェクトのリモート Web アプリケーション パーツとして ASP.NET Web Formsを持つプロバイダーホスト型アドインです)。
ソリューション エクスプローラーで、フィーチャー名のショートカット メニューを開き、[フィーチャー リソースの追加] を選択します。
[リソースの追加] ダイアログ ボックスで [ロケールに依存しない言語 (ロケールに依存しない国)] を選択し、[OK] を選択します。 ソリューション エクスプローラーで Resource.resx ファイルがフィーチャーのフォルダーに追加され、そのファイルが Visual Studio リソース エディターで開きます。
編集時、この "ロケールに依存しない言語" ファイルには、文字列のローカライズされたバージョンが用意されていない言語について、すべてのサイトのフィーチャー ギャラリーで使用される文字列が含まれます。 したがって、このファイル内の文字列で使用する言語は、SharePoint を使用するユーザーにとって第二言語である可能性が高い言語にする必要があります。 伝統的に、この目的のために英語が使用されていますが、一部のシナリオでは、別の言語の方が適している場合があります。 たとえば、一部の地域では、フランス語の方が英語よりも一般的な第二言語になります。 このトピックに示す例では、ロケールに依存しない言語として英語を使用します。
注:
SharePoint アドインは、アドイン マニフェストの [サポートされるロケール] セクションに言語がリストされていない Web サイトにはインストールできません。 この記事で、ローカライズされたアドインを作成しない言語について説明される場合でも、その言語をアドイン マニフェストに追加する必要があることに留意してください。 アドイン マニフェストでサポートされるロケールについて詳しくは、この記事で後述する「ホスト Web のリソース ファイルを作成するには」の手順を参照してください。
リソース エディターの 1 行目の [名前] 列に、文字列 (またはその他のリソース) の説明的な名前を入力します (例:
OrdersListInstance_Title、OrdersListInstance_Description)。 ローカライズ可能リソースのこれらの名前自体はローカライズされません。 各リソースはそれぞれ固有の名前を持つ必要があります。[値] 列に、適切な文字列 (または URL またはその他のリソース) を、ロケールに依存しない言語で入力します (例:
Orders、A list to store the orders)。機能のコンポーネントで使用するためにローカライズする必要があるすべての文字列とリソースについて、名前と値のペアを追加します。
ファイルを保存します。
前と同じフィーチャーに対して別のリソース ファイルを追加しますが、[ロケールに依存しない言語 (ロケールに依存しない国)] の代わりに、特定の言語を選択します。 たとえば、[スペイン語 (スペイン)] を選択できます。 リソース。LL-CC.resx ファイル (
LLCCインターネット エンジニアリング タスク フォース (IETF) 準拠の言語とカルチャ コード) がソリューション エクスプローラーの Feature のフォルダーに追加され、Visual Studio リソース エディターでファイルが開きます。リソース エディターを使用して、Resource.resx 内のすべての行をコピーし、新しい Resource.LL-CC.resx ファイルに貼り付けます。 (リソース エディターのコンテキスト メニューで [コピー] が使用可能になっていない場合には、Ctrl+C を使用して、行をクリップボードにコピーします。)
Resource.LL-CC.resx ファイルで、[値] セルを、翻訳されたバージョンの文字列値に置き換えます。 URL と他の文字列以外のリソースの値を、言語とカルチャに適した新しい値に置き換えます。
新しいファイルを保存します。
各言語で、前の 4 つの手順を繰り返します。
注:
インバリアント言語と同じ言語の言語固有のファイルを追加することを検討してください。 If you do, you can copy the rows without changing the values of the strings. In many situations, it is not necessary to have a language-specific file for the same language that is used in the resource file for the invariant language, especially when the only resources in the files are strings. But resource files can contain images, icons, files, and other kinds of resources too. 場合によっては、ロケールに依存しない言語のリソース ファイルで、任意の言語固有のファイルの対応するリソースとは異なる画像または他のリソースを使用する必要があります。
各ファイルで、[ビルド アクション] が [コンテンツ] に設定されていることを確認します。
カスタム リスト内のローカライズされたリソースを呼び出す方法
カスタム リストのタイトルおよび説明プロパティをローカライズするには、リストのインスタンスの Elements.xml ファイルを開きます。 たとえば、このトピックに付随するサンプルでは、ソリューション エクスプローラーで、[BookstoreApp]>[Order Status]>[OrderStatusInstance]>[Elements.xml] に移動します。
Title 属性に、「$Resources:StringName」と入力します。ここで、StringName は、前の手順でカスタム リストに名前を付けるために文字列に与えた名前です (値ではありません)。たとえば、「$Resources: OrdersListInstance_Title」と入力します。 なお、.resx ファイルが使用される一部のコンテキストとは異なり、リソース ファイルの名前は入力データの一部ではありません。
Description 属性を使用して、リストの説明の文字列リソースを、同じ方法で呼び出します。たとえば、「$Resources:OrdersListInstance_Description」と入力します。 次に示すのは、リストのインスタンスの Elements.xml ファイル内でローカライズされた文字列を使用するマークアップです。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListInstance Title="$Resources:OrdersListInstance_Title" OnQuickLaunch="TRUE" TemplateType="10000" Url="Lists/Orders" Description="$Resources:OrdersListInstance_Description"> </ListInstance> </Elements>
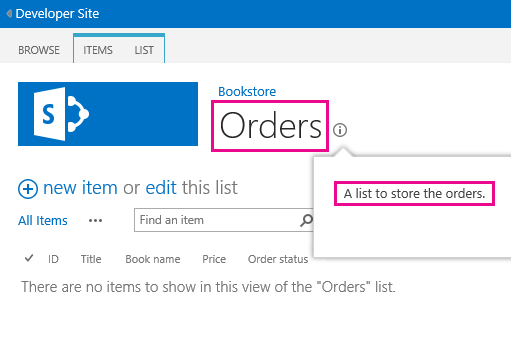
次に示すのは、英語でローカライズされたカスタム リストの画像です。
ローカライズされたカスタム リスト

カスタム リストの列名をローカライズする方法
カスタム リストの列名は、タイトルや説明と同じ方法ではローカライズできません。 列名をローカライズするには、Elements.xml ファイルにリストのフィールドを宣言してから、DisplayName 属性の値をアドイン Web リソース ファイル内の参照に設定する必要があります。 開始するには、カスタム リストの Schema.xml ファイルを開きます。 Fields ノードを探し、そのすべての Field ノードをコピーします。
カスタム リストの Elements.xml ファイルを開きます。 リストのインスタンスではなく、リスト定義の Elements.xml ファイルを開いてください。 前の手順でコピーしたノードを、Elements ノードの子として貼り付けます。
すべての Field ノードについて、$Resources:StringName の値を DisplayName 属性に入力します。StringName はアドイン Web リソース ファイル内のエントリの名前です。
カスタム リストの Schema.xml ファイルで、前にコピーしたすべての Field ノードの DisplayName 属性を削除します。 次に示すのは、リスト定義の Elements.xml ファイルのローカライズされた文字列を使用するマークアップの例です。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListTemplate Name="Orders" Type="10000" BaseType="0" OnQuickLaunch="TRUE" SecurityBits="11" Sequence="410" DisplayName="Orders" Description="My List Definition" Image="/_layouts/15/images/itgen.png"/> <Field Name="Bookname" ID="{2ef60a05-29b6-41db-9611-c0cf7d8e73c5}" DisplayName="$Resources:OrdersListColumn_Bookname" Type="Text" Required="TRUE" /> <Field Name="Price" ID="{7af42815-d69e-426a-a1c8-9da5610e362c}" DisplayName="$Resources:OrdersListColumn_Price" Type="Currency" Required="FALSE" /> <Field Name="Orderstatus" ID="{687ee751-2e0a-4099-966e-d2c225d48234}" DisplayName="$Resources:OrdersListColumn_Orderstatus" Type="Lookup" Required="FALSE" List="Lists/Order status" ShowField="Title" /> </Elements>
カスタム ページ用の JavaScript リソース ファイルを作成する方法
SharePoint アドインのカスタム サイト ページでは、JavaScript 文字列変数ファイルが .resx ファイルの代わりに使用されます。
最初に、ソリューション エクスプローラーで、(Web アプリケーションのプロジェクトにではなく) SharePoint アドインのプロジェクトに Scripts というフォルダー名がない場合は追加します。 Scripts フォルダーを右クリックして、[追加]>[新しい項目]>[Web]>[JavaScript ファイル] の順に選択します。 ファイルに Resources.LL-CC.js という名前を付けます。ここで、
LLは言語コードで、CCは国/地域コードまたはカルチャ コードです (例: Resources.en-US.js)。各言語で、上記の手順を繰り返します。 これで、すべての言語用の空白の JavaScript ファイルが用意されます。 "Resources.js"という名前の、ロケールに依存しない言語ファイルは作成しないでください。 理由については、後の手順の中で説明します。
新しく作成した最初の JavaScript ファイルを開きます。
各カスタム ページの各ローカライズ可能文字列に対して、文字列を識別する目的の名前となる変数をファイル内に宣言し、言語に適した値を割り当てます。 次に示すのは Resources.en-US.js ファイルの内容です。
var instructionstitle = "Instructions:"; var step01 = "Go to any document library in the host web."; var step02 = "Go to the Library tab."; var step03 = "Click \"Request a book\" in the Settings group."; var step04 = "Click the contextual menu in any document."; var step05 = "Click \"Buy this book\" in the contextual menu."; var step06 = "Go to any SharePoint page in the host web and add the" + " Bookstore orders add-in part."; var step07 = "Review the localized <a href=\"../Lists/Orders\">Orders</a>" + " and <a href=\"../Lists/Order status\">Order status</a> custom lists.";このファイルの内容を、残りの JavaScript ファイルにコピーし、すべてのファイルを保存します。
各ファイルで、各変数の値を、各ファイルの言語に適した新しい値に置き換えます。 変数名は変更しないでください。
カスタム ASPX ページでローカライズされた変数を呼び出す方法
ソリューション エクスプローラーで、カスタム ASPX ページ ファイルを開きます。
ページの読み込み時に、ローカライズされた JavaScript ファイルが 1 つだけ読み込まれ、そのファイルが SharePoint アドイン Web に適していることを確認してください。 これを行うには、値が
PlaceholderAdditionalPageHeadのContentPlaceholderIdがある、ページの asp:content 要素に次のマークアップを追加する必要があります。 次のマークアップにはプレースホルダーはありません。 ここに表示されるとおりにマークアップを入力します。<script type="text/javascript" src="../scripts/Resources.<SharePoint:EncodedLiteral runat='server' text='<%$Resources:wss,language_value%>' EncodeMethod='HtmlEncode' />.js"></script>このマークアップは、JavaScript ファイルのいずれかを読み込みます。
language_valueという名前の SharePoint リソースを読み取って、どの言語ファイルを読み込むかを決定します。 このリソースは、前の手順に記載されている LL-CC パターンの言語 - カルチャ名に解決されます。 具体的には、アドイン Web の言語に解決されます。注:
SharePoint リソース
language_valueは null ではないので、このスクリプトが "Resources.js" という名前のファイルを呼び出すことはありません。 前の手順でそのファイルを作成しなかったのは、この理由からです。language_valueの値が .js ファイルを持たない言語の場合、このスクリプトは何も読み込みません。 次の手順では、そのような状況で文字列がロケールに依存しない言語の値をどのように取得するか説明します。ページ上のローカライズ可能な要素と属性値に対して、それぞれ、ロケールに依存しない言語で既定値を指定しますが、そのときに、JavaScript を使用して、Resources.LL-CC.js ファイルから適切な変数を割り当てます。 たとえば、ページの h2 要素にタイトルがある場合は、その要素に id 属性を指定した後、ローカライズされる要素の下に script 要素を挿入して、その innerText プロパティにローカライズされた文字列を割り当てます。 このローカライズ コードを実行するのは、Resources.LL-CC.js ファイルが読み込まれ、変数が宣言される場合だけです。 そのため、いずれかの変数が定義されているかどうかを最初にテストする条件ブロック内にそれを含めます。 定義されていない場合、リソース スクリプトが読み込まれないため、既定の (ロケールに依存しない) 値は変更されません。 次に例を示します。
ヒント
ロケールに依存しない文字列の先頭に「INVARIANT」という語が追加されています。 これを製品アドインで行うことはありませんが、テストの際にロケールに依存しない言語文字列が使用されているか、またはロケールに依存しない言語になる言語の Resources.LL-CC.js ファイルが読み込まれたかを一目で知るための役立つ方法となります。
<h2 id="instructionsheading">INVARIANT Instructions</h2>
<ol>
<li id="step01">Go to any document library in the host web.</li>
<li id="step02">Go to the Library tab.</li>
<li id="step03">Click "Request a book" in the Settings group.</li>
<li id="step04">Click the contextual menu in any document.</li>
<li id="step05">Click "Buy this book" in the contextual menu.</li>
<li id="step06">Go to any SharePoint page in the host web and add the Bookstore orders add-in part.</li>
<li id="step07">Review the localized <a href="../Lists/Orders">Orders</a> and <a href="../Lists/Order status">Order status</a> custom lists.</li>
</ol>
<!-- Use the localized strings in the resource JavaScript file -->
<script type="text/javascript">
window.onload = function () {
<!-- Test whether a Resources.LL-CC.js loaded.
If none was, the invariant values remain unchanged. -->
if (typeof instructionstitle != 'undefined')
{
document.getElementById("instructionsheading").innerText = instructionstitle;
document.getElementById("step01").innerText = step01;
document.getElementById("step02").innerText = step02;
document.getElementById("step03").innerText = step03;
document.getElementById("step04").innerText = step04;
document.getElementById("step05").innerText = step05;
document.getElementById("step06").innerText = step06;
document.getElementById("step07").innerHTML = step07;
}
}
</script>
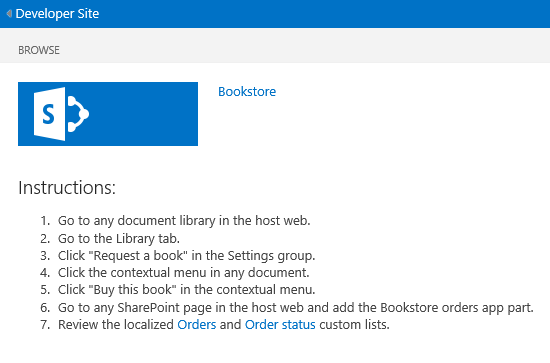
次の図は、アドインが完了したときの、英語バージョンのページのプレビューを示しています。
JavaScript リソース ファイルのローカライズされた文字列を使用する Web ページ

ホスト Web コンポーネントをローカライズする
AppManifest.xml ファイルで指定されているアドイン タイトルをローカライズできます。 これは、[Your Add-ins] ページでユーザーに対して表示されるデータです。 SharePoint アドインのホスト Web には、カスタム アクション、アドイン パーツ、または両方を含めることができます。 これらは、ホスト Web フィーチャーに展開されます。 これらのコンポーネントの両方に、ローカライズ可能文字列を含められます。
ホスト Web コンポーネントのローカライズに不可欠な方法は、アドイン Web コンポーネントをローカライズする場合と同じです。ローカライズされたリソースは .resx ファイルに項目化され、マークアップ ファイルから呼び出されます。 ただし、Visual Studio には、ホスト Web 機能に適用されるほど、このプロセスに対するツールサポートはありません。 このセクションの後半で説明する手動プロセスが含まれます。
ホスト Web のリソース ファイルを作成する方法
ソリューション エクスプローラーで、AppManifest.xml ファイルを選択してアドイン マニフェスト デザイナー ツールを開きます。
[サポートされるロケール] タブを開きます。
[ロケール] 列の先頭の空のセルで、ドロップダウン リストを開き、サポートする最初のロケールを選択します。 2 つのファイルが作成されて、SharePoint アドイン プロジェクトに追加されます。Resources.resx は、ロケールに依存しない言語のリソース ファイルです。Resources.LL-CC.resx には、ローカライズされたリソースが格納されます。 これらのファイルの名前は変更しないでください。
アドインのローカライズ バージョンによってサポートする各ロケールについて、前の手順を繰り返します。 ロケールごとに、Resources.LL-CC.resx ファイルが追加作成されます。
注:
これらの各ファイルの [ビルド アクション] プロパティは、[リソース] ではなく [コンテンツ] に設定されます。 この設定は変更しないでください。
また、アドインをインストール可能にする、しかしロケールに依存しない言語を使用する必要のある (つまりアドインのローカライズ バージョンを提供 しない) すべてのロケール用に、ロケール エントリを追加します。 それらのロケール用に作成される .resx ファイルを削除してください。
Resources.resx ファイルを開き、アドイン Web のリソース ファイルの場合と同じように、リソースの名前と値をファイルに追加します。 少なくとも、アドイン タイトル用のリソースを用意する必要があります。 ホスト Web フィーチャーは SharePoint UI のどこにも表示されないので、ホスト Web フィーチャーのタイトルや説明のローカライズされた文字列は必要ありません。 フィーチャーにカスタム アクションがある場合は、CustomAction 要素の Title 属性用のリソースが必要であり、おそらくカスタム アクション マークアップ内に他の文字列も必要です。 アドイン パーツがある場合は、ClientWebPart 要素の Title 属性と Description 属性用のリソースが必要です。 アドイン パーツにカスタム プロパティがある場合は、同様にローカライズする必要のある属性が各 Property にあります。 これらのすべてについて、リソース ファイル内に該当する行が必要です。
Resources.resx ファイルの内容を、各 Resources.LL-CC.resx ファイルにコピーします。
各 Resources.LL-CC.resx ファイルの各リソースを、アドイン Web リソース ファイルと同じようにローカライズします。
アドイン マニフェスト ファイル、その他の XML ファイル内のローカライズされたリソースを呼び出す方法
AppManifest.xml ファイルを開き、Title 要素の値を、適切なリソース文字列の呼び出しに置き換えます。 たとえば、文字列に Addin_Title という名前を付けた場合、Title 要素は次のようになります。
<Title>$Resources:Addin_Title;</Title>警告
Title の値には、リソースの呼び出しのみを含めることができます。 それ以外のテキスト、記号、またはホワイト スペースは指定できません。
アドイン パーツやカスタム アクションの Elements.xml など、他の XML ファイルのローカライズされたリソースを呼び出すには、アドイン マニフェスト ファイルで使用したものと同じ形式を使用します。
SharePoint アドイン内のリモート コンポーネントをローカライズする
リモート コンポーネントが PHP などの Microsoft 以外のフォーマットの場合は、該当するプラットフォームのローカライズに関する説明を参照してください。 リモート コンポーネントが ASP.NET の場合は、他のすべての ASP.NET アプリケーションと同様にローカライズします。 詳細については、「ASP.NET のグローバリゼーションとローカリゼーション」を参照してください。
ホスト Web の言語に合うようにページの言語とスレッドの言語をオーバーライドしてください。 これは ASP.NET ページの分離コードにある継承された InitializeCulture メソッドをオーバーライドすることによって行います。 ホスト Web の言語を識別するには、SharePoint がリモート ページに渡す SPLanguage クエリ パラメーターを使用します。 次のコードは、ASP.NET でこれを行う方法を示しています。 PHP Web アプリケーションや他のプラットフォームでも、類似の方法で行うことができます。
protected override void InitializeCulture()
{
if (Request.QueryString["SPLanguage"] != null)
{
string selectedLanguage = Request.QueryString["SPLanguage"];
// Override the page language.
UICulture = selectedLanguage;
Culture = selectedLanguage;
// Reset the thread language.
Thread.CurrentThread.CurrentCulture =
CultureInfo.CreateSpecificCulture(selectedLanguage);
Thread.CurrentThread.CurrentUICulture = new
CultureInfo(selectedLanguage);
}
base.InitializeCulture();
}
リモート JavaScript と SharePoint クロム コントロールのローカライズ
Web アプリケーションの JavaScript にローカライズ可能な文字列値がある場合、それらを JavaScript リソース ファイルを使用してローカライズできます。 ローカライズ可能な JavaScript の特に重要な例は SharePoint クロム コントロールで、これを使用するとリモート ページを SharePoint ページのように見せることができます。 このセクションでは、クロム コントロールのローカライズを例として使用します。
注:
このセクションでは、文字列のローカライズについてのみ説明します。 日付や通貨形式など必要性のより大きなローカライズについては、「jQuery 用のグローバライズ アドオン」などのローカライズまたはグローバリゼーション ライブラリの使用を検討してください。
クロム コントロールをローカライズする方法
クロム コントロールの機能が開始した後に、クロム オプションを設定した
renderChromeメソッドに戻ります。function renderChrome() { var options = { "appIconUrl": "siteicon.png", "appTitle": "My SharePoint add-in", // Localizable string "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" // Localizable string }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" // Localizable string } ] };
コメントに記されているように、少なくとも 3 つのローカライズ可能な文字列があります。 それぞれを、後の手順で宣言する変数名に置き換えます。
function renderChrome() { var options = { "appIconUrl": "siteicon.png", "appTitle": chromeAppTitle, // Localized value "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": chromeAccountLinkName // Localized value }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": chromeContactUsLinkName // Localized value } ] };
ChromeStrings という名前の JavaScript ファイルを Web アプリケーション プロジェクトに追加します。 そこでは直前の手順で使用された変数を宣言して、ロケールに依存しない言語でそれぞれに値を割り当てる必要があります。
var chromeAppTitle = "My SharePoint add-in"; var chromeAccountLinkName = "Account settings"; var chromeContactUsLinkName = "Contact us";アドインをローカライズする言語ごとに、ChromeStrings.LL-CC.js という名前の別の JavaScript ファイルを追加します。ここで、LL-CC は言語 ID です。 ファイル名のベース (このケースでは "ChromeStrings") は、ロケールに依存しない言語のファイルに使用したものと完全に同じでなければなりません。 ロケールに依存しない言語のファイルの内容をローカライズされる各ファイルにコピーして、それらの値を翻訳されたバージョンに置き換えます。
var chromeAppTitle = "Mi aplicación SharePoint"; var chromeAccountLinkName = "Preferencias"; var chromeContactUsLinkName = "Contacto";スクリプト SP.UI.controls.js が呼び出されるすべてのページ ファイルで、その上の ChromeStrings.js に対する呼び出しを追加します。 たとえば、SP.UI.controls.js への呼び出しが ChromeLoader.js という名前の中間ファイルに読み込まれる場合、この時点でのページのマークアップは次のようになるはずです。
<Scripts> <asp:ScriptReference Path="Scripts/ChromeStrings.js" /> <asp:ScriptReference Path="Scripts/ChromeLoader.js" /> </Scripts>文字列を呼び出す ScriptReference 要素に ResourceUICultures 属性を追加します。 これはサポートする言語のコンマ区切りリストです。
<Scripts> <asp:ScriptReference Path="Scripts/ChromeStrings.js" ResourceUICultures="en-US,es-ES" /> <asp:ScriptReference Path="Scripts/ChromeLoader.js" /> </Scripts>ResourceUICultures 属性の効果として、ASP.NET は ChromeStrings.LL-CC.js という名前のファイルを検索して読み込みます。ここで、LL-CC はページの言語であり、それが読み込まれます。 そのようなファイルが見つからない場合、ChromeStrings.js ファイルを読み込みます。
ローカライズされた SharePoint アドインをテストする
アドインでサポートされるいずれかの言語で準備された SharePoint Web サイトに展開することによって、アドインをテストします。 SharePoint Online Web サイトまたは社内 Web サイトでアドインをテストできます。
SharePoint Online Web サイトでアドインをテストするには
Office 365 管理センターに移動します。
ナビゲーション メニューで [サービス設定]、[サイト] の順に選択します。
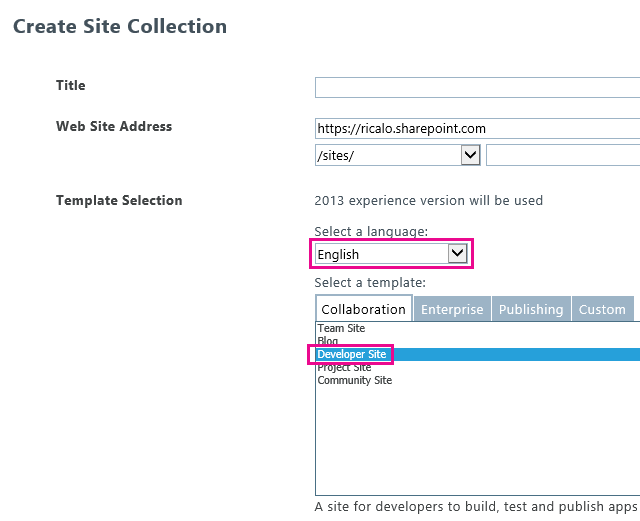
サイト コレクションで [サイト コレクションの作成] を選択します。
[言語の選択] で、アドインをテストする言語を選択します。
[テンプレートの選択] で、[開発者向けサイト] を選択します。
SharePoint アドイン プロジェクトで SiteUrl プロパティを、新しいサイト コレクションの URL で更新します。
F5 キーを選択してアドインを実行します。

オンプレミスの Web サイトでアドインをテストする方法
アドインをテストする言語パックをインストールします。 詳細については、「SharePoint 用の言語パックをインストールまたはアンインストールする」および「SharePoint Server 2013 の言語パックのダウンロード」を参照してください。
ファームの全体管理を開きます。
[アプリケーション構成の管理] で、[サイト コレクションの作成] を選択します。
[言語の選択] で、アドインをテストする言語を選択します。
[テンプレートの選択] で、[開発者向けサイト] を選択します。
SharePoint アドイン プロジェクトで SiteUrl プロパティを、新しく作成したサイト コレクションの URL に更新します。
F5 キーを選択してアドインを実行します。