SharePoint ホスト型の SharePoint アドインの作成を始める
SharePoint ホスト型アドインは、SharePoint アドインの主な 2 つの種類のうちの 1 つです。SharePoint アドインの概要と、その 2 つの種類については、「SharePoint アドイン」を参照してください。次に、SharePoint ホスト型アドインの概要を示します。
- SharePoint リスト、Web パーツ、ワークフロー、カスタム ページなどのコンポーネントが含まれます。これらはすべて、アドインがインストールされている SharePoint Web サイトの、アドイン Web と呼ばれるサブ Web にインストールされます。
- 含まれているコードは、カスタム SharePoint ページ上の JavaScript のみです。
この記事では、次の手順を実行します。
- 開発環境のセットアップ
- アドイン プロジェクトの作成
- アドインのコーディング
- アドインの実行とリストのテスト
開発環境のセットアップ
SharePoint アドイン用に開発環境をセットアップする方法は多数あります。このセクションでは最も簡単な方法について説明します。
ツールを取得する
Visual Studio 2013 以降をまだインストールしていない場合は、「Visual Studio のインストール」の指示を使用してインストールします。 Microsoft ダウンロード センターの最新バージョンを使用することをお勧めします。
Visual Studio には、Microsoft Office Developer Tools for Visual Studio が含まれています。 Visual Studio の更新間に、このツールのバージョンがリリースされることがあります。 このツールの最新バージョンを確実に入手するために、Office Developer Tools for Visual Studio 2013 用インストーラー、または Office Developer Tools for Visual Studio 2015 用インストーラーを実行してください。
Visual Studio 2017 では、Microsoft Office Developer Tools のインストールは Visual Studio 2017 インストーラーを使用して行う必要があります。このインストーラーには、[新しいプロジェクト] ウィンドウからアクセスできます。
前のバージョンの Visual Studio または他の Visual Studio ドキュメントを参照してください。
Office 365 Developer サブスクリプションへのサインアップ
注:
既に Office 365 Developer サブスクリプションにアクセスできる可能性があります。
- Visual Studio (MSDN) サブスクライバーになっておられますか? MSDN のサブスクライバーが所有する Visual Studio Ultimate および Visual Studio Premium には、特典として Office 365 Developer サブスクリプションが付いています。 すぐに特典を利用できます。
- 以下のいずれかの Office 365 サブスクリプション プランをお持ちですか? そうであれば、「既存の Office 365 サブスクリプション内で開発者向けサイトを作成する」を参照してください。
Office 365 プランを取得するには、次の手順を実行してください。
Office 365 Developer サブスクリプションに、Office 365 Developer プログラムからサインアップします。
Office 365 Developer プログラムに参加し、サブスクリプションにサインアップして構成する方法についての詳しい手順については、Office 365 Developer プログラムのドキュメントを参照してください。
開発者向けサイトを開く
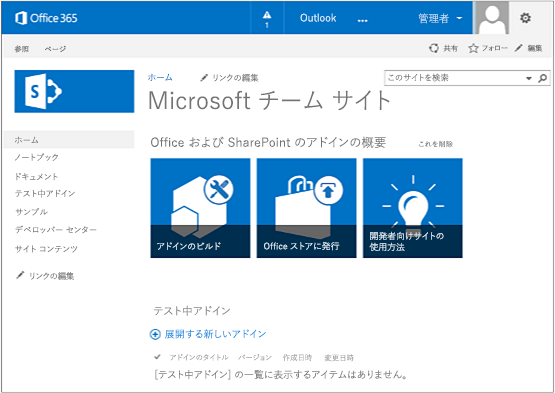
ブラウザーで、Office 365 開発サブスクリプションを設定したときに作成した SharePoint サイト コレクションに移動します。 (サイトがない場合は、ここの指示に従ってください)。 次の図に示すようなサイトが表示されます。 このページの [テスト中アプリ] および [テスト中アドイン] リストでは、SharePoint 開発者向けサイトのテンプレートで作成された Web サイトを確認できます。 通常のチーム サイトが表示される場合は、数分待ってからサイトを再起動してください。
注:
サイトの URL を書き留めておきます。これは、Visual Studio で SharePoint アドイン プロジェクトを作成するときに使用します。
開発者向けサイトのホーム ページと [テスト中アプリ] および [テスト中アドイン] のリスト

アドイン プロジェクトの作成
[管理者として実行] オプションを使用して Visual Studio を開始します。
Visual Studio で、[ファイル]>[新規作成]>[新しいプロジェクト] を選択します。
[新しいプロジェクト] ダイアログ ボックスで、[Visual C#] ノードを展開し、[Office/SharePoint] ノードを展開して、[アドイン]>[SharePoint 用アドイン] を選択します。
プロジェクトに「EmployeeOrientation」という名前を付けて [OK] をクリックします。
[SharePoint 用アドインの設定を指定する] ダイアログ ボックスに、アドインのデバッグに使用する SharePoint サイトの完全 URL を入力します。 これは、開発者向けサイトの URL になります。 (URL には HTTP ではなく HTTPS を使用します)。[ SharePoint アドインをホストする方法] で、[ SharePoint ホスト型] を選択し、[完了] を選択 します。
開発者向けサイトにサインインするように求めるダイアログが表示されることがあります。 その場合は、サブスクリプション管理者の資格情報を使用します。
プロジェクトを作成したら、プロジェクトのルートからファイル /Pages/Default.aspx を開きます。 この生成されたファイルでは、主に SharePoint でホストされている 2 つのスクリプトの sp.runtime.js と sp.js のどちらか、または両方を読み込みます。 これらのファイルを読み込むマークアップは、ファイルの先頭付近にある、PlaceHolderAdditionalPageHead という ID の Content コントロール内にあります。 このマークアップは、どのバージョンの Microsoft Office Developer Tools for Visual Studio を使用しているかによって異なります。 この一連のチュートリアルでは、それら両方のファイルを <SharePoint:ScriptLink> タグではなく、通常の HTML <script> タグで読み込む必要があります。
PlaceHolderAdditionalPageHead コントロール内の行
<meta name="WebPartPageExpansion" content="full" />の直前に、次の行があることを確認してください。<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>これらどちらかのファイを読み込むマークアップが他にもないかファイルを検索して、重複するマークアップを削除します。 ファイルを保存して閉じます。
アドインのコーディング
初めての SharePoint ホスト型 SharePoint アドインの場合は、従来の SharePoint 拡張 (ユーザー設定リストとリスト インスタンス) を含めます。
ソリューション エクスプローラーで、AppManifest.xml ファイルを開きます。
マニフェスト デザイナーが開いたら、タイトル フィールドの単語間にスペースを入れて「Employee Orientation (社員オリエンテーション)」とします ([名前] フィールドは変更しないでください)。
ファイルを保存して閉じます。
ソリューション エクスプローラーで、プロジェクトを右クリックして、[追加]>[新しいフォルダー] の順に選択します。 フォルダーに「リスト」という名前を付けます。
新しいフォルダーを右クリックして、[追加]>[新しいアイテム] の順に選択します。 [新しいアイテムの追加] ダイアログ ボックスが Office/SharePoint ノードに開きます。
[リスト] を選択します。 「NewEmployeeOrientation」という名前を付けて、[追加] を選択します。
SharePoint カスタマイズ ウィザードの [リストの設定を選択] ページで、リストの表示名は既定の NewEmployeeOrientation のままにして、[カスタマイズ可能なリスト テンプレートおよびそのリスト インスタンスを作成] オプション ボタンを選択し、ドロップダウン リストで [既定 (カスタム リスト)] を選択してから [完了] を選択します。
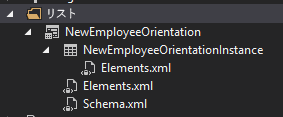
ウィザードによって NewEmployeeOrientation リスト テンプレートが作成され、 NewEmployeeOrientationInstance という名前の子リスト インスタンスが入ります。 リスト デザイナーが開く場合があります。 後ほど使用します。
ソリューション エクスプローラーで NewEmployeeOrientationInstance ノードがまだ展開されていない場合にはこの時点で展開し、リスト インスタンス の子である elements.xml ファイルと、リスト テンプレート の子である elements.xml ファイルをはっきりと区別できるようにします。

NewEmployeeOrientation リスト テンプレートの子である elements.xml を開きます。
DisplayName 属性 (Name 属性ではありません) にスペースを追加して、わかりやすくなるように「New Employee Orientation (新入社員のオリエンテーション)」とします。
Description 属性を「Orientation information about new employees (新入社員に関するオリエンテーション情報)」に設定します。
その他すべての属性は既定のままにして、ファイルを保存して閉じます。
リスト デザイナーが開かない場合は、ソリューション エクスプローラーで [NewEmployeeOrientation] ノードを選択します。
デザイナーの [リスト] タブを開きます。 このタブは、リスト テンプレートではなくリスト インスタンスの特定の値を設定するために使用されますが、 テンプレートから継承されたいくつかの既定値があります。
[リスト] タブの値を次のように変更します。
- タイトル: シアトルの新入社員
- リストの URL: Lists/NewEmployeesInSeattle
- 説明: シアトルの新入社員。
チェック ボックスは既定の状態のままにして、ファイルを保存してからデザイナーを閉じます。
リスト インスタンスは、ソリューション エクスプローラーに古い名前で表示されることがあります。 その場合は、[NewEmployeeOrientationInstance] のショートカット メニューを開いて、[名前の変更] を選択して、その名前を「NewEmployeesInSeattle」に変更します。
schema.xml ファイルを開きます。
BaseViewID 値が "0" の View 要素で、既存の ViewFields 要素を次のマークアップに置き換えます (
Titleという名前の FieldRef には、この GUID を正確にそのまま使用してください)。 この自動生成された schema.xml ファイルには、不自然な場所に改行が入っていることがあります。 ViewFields 要素の開始タグと終了タグが対応していることを確認してください。 読みやすくするために改行を追加します。<ViewFields> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" /> </ViewFields>引き続き schema.xml ファイルで、BaseViewID 値が "1" の View 要素で、既存の ViewFields 要素を次のマークアップで置き換えます (
LinkTitleという名前の FieldRef には、この GUID を正確にそのまま使用してください)。<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> </ViewFields>schema.xml ファイルを保存して閉じます。
リスト インスタンスNewEmployeesInSeattle の子であるelements.xml ファイルを開きます (リスト テンプレートNewEmployeeOrientation の子であるelements.xmlではありません)。
このファイルで、一覧に初期データを設定します。 これを行うには、ListInstance 要素の子要素として次の Data 要素マークアップを追加します。
<Data> <Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows> </Data>ファイルを保存して閉じます。
ソリューション エクスプローラーで、[Feature1] をダブルクリックしてフィーチャー デザイナーを開きます。 デザイナーで [タイトル] を「新入社員オリエンテーション コンポーネント (New Employee Orientation Components) 」に設定して、[説明] を「社員にオリエンテーションを受けさせるためのリストとその他のコンポーネント (Lists and other components for getting employees oriented to the company)」に設定します。 ファイルを保存して、デザイナーを閉じます。
ソリューション エクスプローラーの [Feature1] の名前が自動的に変更されていない場合は、そのショートカット メニューを開いて、[名前の変更] を選択して「NewEmployeeOrientationComponents」という名前に変更します。
Default.aspx ファイルを開きます。
ID が PlaceHolderPageTitleInTitleArea の ASP.NET Content 要素を見つけます。 既定の文字列「Page Title」を「地域ごとの新入社員 (New Employees by Location)」に置き換えます。
ID が PlaceHolderMain の ASP.NET Content 要素を見つけます。 そのコンテンツを次のマークアップに置き換えます。
_spPageContextInfoは、SharePoint が自動的にページに含める JavaScript オブジェクトです。 このwebAbsoluteUrlプロパティは、アドイン Web の URL を返します。<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="New Employees in Seattle" /></p>F5 キーを使用して、アドインを展開して実行します。 Visual Studio が、テスト用 SharePoint サイトにアドインを一時的にインストールして、すぐにアドインを実行します。 (エンド ユーザーがインストールされている SharePoint アドインを実行する方法については、「 次の手順」を参照してください)。
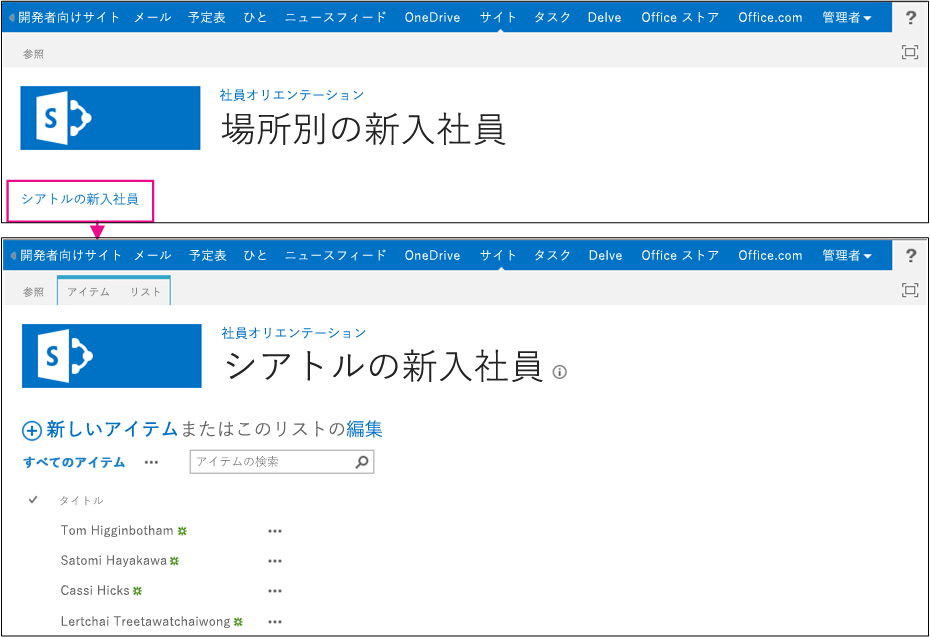
アドインの既定のページが開いたら、[シアトルの新入社員] リンクを選択してカスタムのリスト インスタンスを開きます。

リストでアイテムの追加および削除を行います。
デバッグ セッションを終了するには、ブラウザー ウィンドウを閉じるか、Visual Studio でデバッグを停止します。 F5 を押すたびに、Visual Studio は以前のバージョンのアドインを取り消し、最新のアドインをインストールします。
このアドインおよび別の記事の Visual Studio ソリューションを操作して、ひととおりの操作を終了したら、最後にもう一度アドインを取り消すとよいでしょう。 ソリューション エクスプローラーでプロジェクトを右クリックして、[取り消し] を選択します。
次の手順
アドインを作成するには、次の手順を順序どおりに行ってください。
- SharePoint ホスト型の SharePoint アドインを展開してインストールする
- SharePoint ホスト型の SharePoint アドインにカスタム列を追加する
- SharePoint ホスト型の SharePoint アドインにカスタム コンテンツ タイプを追加する
- SharePoint ホスト型の SharePoint アドインで Web パーツをページに追加する
- SharePoint ホスト型 SharePoint アドインにワークフローを追加する
- SharePoint ホスト型 SharePoint アドインにカスタム ページとスタイルを追加する
- SharePoint ホスト型の SharePoint アドインにカスタムのクライアント側レンダリングを追加する
- SharePoint アドインのホスト Web にカスタムのリボン ボタンを作成する
- SharePoint JavaScript API を使用して SharePoint のデータを操作する
- アドイン Web で JavaScript からのホスト Web データを操作する