構成済みの外観を使用して SharePoint サイトをブランド化する
構成済みの外観は、SharePoint および SharePoint Online に含まれている既定のテーマです。 SharePoint テーマ設定エンジンを使用すると、SharePoint サイトや SharePoint Online サイトに、色、フォント、背景画像など、構成済みの外観を適用することができます。
重要
この拡張オプションは、従来の SharePoint エクスペリエンスにのみ使用できます。 コミュニケーション サイトのような、SharePoint Online の最新エクスペリエンスではこのオプションを使用できません。
SharePoint サイトに構成済みの外観を適用するには、[サイトの設定]>[外観]>[外観の変更] を選択します。 そこから外観変更ウィザードを使って、外観の色、フォント、マスター ページ、背景画像をカスタマイズすることができます。 外観変更ウィザードが Share Point のコンテンツ データベースに CSS をコピーし変換して、格納します。 また、画像の色を変更して、コンテンツ データベースに格納します。
SharePoint テーマ設定エンジン
SharePoint テーマ設定エンジンを使用すると、色、フォント、および背景画像をサイトに適用するために、これらの要素をマスター ページに関連付けることができます。
SharePoint と SharePoint Online では、テーマは、サイトにカスタム CSS を適用するために使用可能な XML 定義ファイル、画像ファイル、および関連するマスター ページの接続されたセットです。
次の XML ファイルは、スタイルに適用する特定の色とフォントの詳細を定義した色スロットとフォント スロットを定義します。
- .spcolor
- .spfont
使い慣れた任意のテキスト エディターで、独自のカラー ファイルとフォント ファイルを作成できます。
次の表に、構成済みの外観の要素を示します。
表 1. 構成された外観の要素
| 要素 | ファイル (1 つ以上) | 格納場所 | 必須 |
|---|---|---|---|
| カラー パレット | .spcolor | テーマ ギャラリー\15 フォルダー | はい |
| フォント パターン | .spfont | テーマ ギャラリー\15 フォルダー | いいえ |
| サイト レイアウト | .master .preview |
マスター ページ ギャラリー | はい |
| 背景画像 | .jpg .bmp .png .gif |
サイトのリソースファイル | いいえ |
ユーザーが構成済みの外観を選択するには、外観変更ウィザード ([サイトの設定]>[外観]>[外観の変更]) を使用するか、[作業の開始] UI を使用するか、またはサイト操作メニューで直接操作します。 ユーザーが構成済みの外観を選択すると、テーマ設定エンジンによって、色、フォント、背景画像、関連する .master ページ、および .master ページに関連付けられた .preview ファイルがサイトに適用されます。
カラー パレット
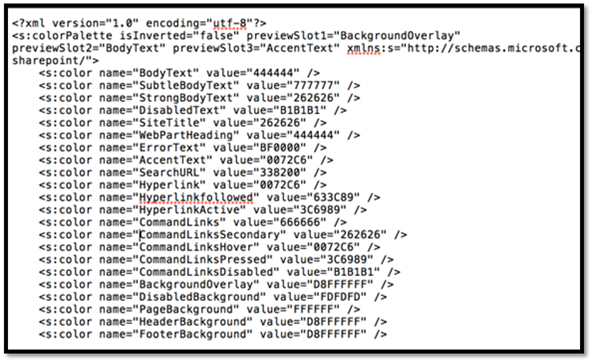
テーマ設定エンジンは、次の図に示すように、.spcolor ファイルによって定義されるカラー パレットに色を格納します。

カラー パレットは、ルート サイトのテーマ ギャラリーに格納されます。 カラー パレットは、カラー パレット定義とカラー スロットで構成される、編集可能な XML ファイルです。
カラー パレットのメタデータ (<s:colorPalette>) は、次の項目を定義します。
- 構成済みの外観のプレビューで使用するカラー スロットを定義する 3 つのプレビュー スロット。
- テーマが反転している (濃い背景に明るいテキスト) かどうかをパレット デザイナーが指定できる isInverted プロパティ。
- テーマに関連付けられている XML 名前空間。
カラー スロットは、mdaash の色名と値の 2 つの属性&定義されます。色とその RGB 値の名前を定義します。 カラー スロットにはセマンティックの名前が付けられており (BodyText や SiteTitle など)、これは SharePoint ページの領域に対応するスロットを識別するのに役立ちます。
<s:color name="BodyText" value="444444" />
.spcolor ファイルの 2 行目では、XML 名前空間、プレビュー スロット、および色が反転している (明るい背景に暗い前景ではなく、暗い背景に明るい前景になっている) かどうかを定義しています。
.spcolor ファイルには 89 個のカラー スロットがあります。 カラー スロットでは、色の豊かな表現を不透明度を含む 8 桁の 16 進数値で定義します。 たとえば、緑が RRGGBB 00FF00 である場合に、不透明度が 70% の緑は AARRGGBB 7F00FF00 です。 ユーザーが定義していないスロットを SharePoint が使用した場合は、そのスロットを参照する CSS があっても色は変更されません。 CSS によって参照されないスロットを定義しても、その色が UI の中に表示されることはありません。
.spcolor ファイルはメモ帳で編集できます。 PowerPoint で編集することはできません。
カラー パレット ツール
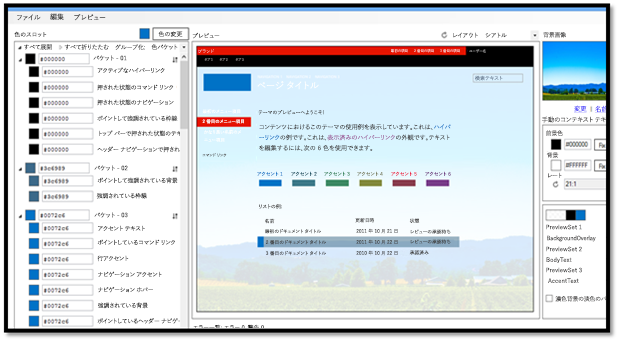
テーマの色と、ページ上で色がどのように表示されるかを視覚的に表示するには、カラー パレット ツールを使用できます。 これを使用すると、.spcolor ファイルのカラー スロットで使用できる色の情報を識別し、プロセスの一部として CSS を変更することなく、SharePoint サイトに色を適用できます。
このツールでは色が 16 進数形式で表示されるため、色の値を簡単にコピーして .spcolor ファイル内の該当する要素に貼り付けることができます。 また、カラー パレット ツールを使用すると、モックアップに背景画像をはめ込み、seattle.master マスター ページと oslo.master マスター ページを切り替えることもできます。
カラー パレット ツール

新しいテーマのために必須のファイルは .spcolor だけですが、デザインの程度によっては、カスタム フォント宣言を追加する必要が生じることがあります。 これを行うには、.spfont ファイルにアクセスする必要があります。
フォント パターン
構成済みの外観での色の使用方法をカラー パレットで定義するのと同じようにして、フォント パターンでは構成済みの外観のフォントを定義します。
フォント パターンは、テーマ ギャラリーに格納されている .spfont ファイルの中で定義します。 .spfont ファイルに含まれる次のフォント スロットで、構成済みの外観の名前、フォント、およびスクリプトの値を定義します。
- タイトル
- ナビゲーション
- 小見出し
- 見出し
- 大見出し
- 本文
- 大きな本文
フォントは、さらにスクリプトの種類 (たとえば、ラテン文字、アラビア文字、キリル文字) によって分類されます。 Web フォントのサポートには、次の 4 種類のファイルが含まれています。
- Embedded OpenType (EOT)
- Web Open Font Format (WOFF) ファイル
- TrueType フォント (TTF)
- スケーラブル ベクター グラフィックス (SVG)
フォント パターンでは、大きなプレビュー イメージと小さなプレビュー イメージを定義します。 これらは Web フォントにのみ必要です。
注:
メモ帳で .spfont ファイルを編集することができます。 PowerPoint で編集することはできません。
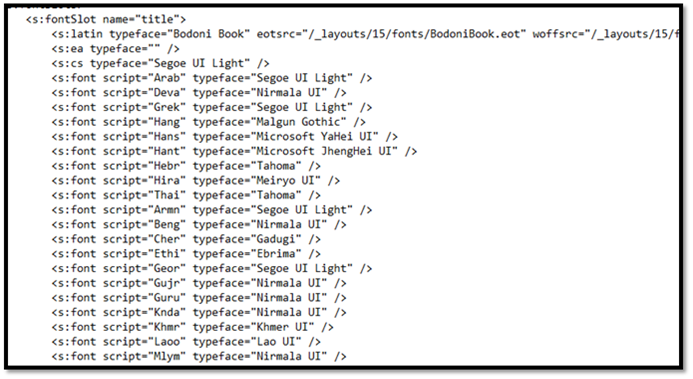
次に、.spfont ファイルの例を示します。
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
サイト レイアウト: マスター ページと対応するプレビュー ファイル
テーマ設定エンジンでは、構成済みの外観のサイト レイアウトを .master マスター ページとそれに対応する .preview ファイルに基づいて定義します。 たとえば、構成済みの外観に対して定義したマスター ページが seattle.master であれば、そのマスター ページによってサイトのレイアウトが定義されます。
サイト レイアウトは、.preview ファイルが付属するすべてのマスター ページのマスター ページ ギャラリーからプルされます。 マスター ページを [外観の変更] UI (サイト設定>の外観の変更) のオプションとして表示するには、>.preview ファイルが必要です。
マスター ページを [サイトのレイアウト] メニューから使用できるようにするには、.master ページに対応する .preview ファイルを作成します。 .preview ファイルは、designbuilder.aspx ページの [外観の変更] オプションの右側にある構成済みの外観とプレビューのセクションにサムネイル画像として表示されます。
背景画像
構成済みの外観の背景画像を変更するには、[変更] を選択します。 アップロードのダイアログ ボックスが開きますので、画像ファイルをアップロードするために使用できます。 または、背景のプレビューに独自の画像をドラッグすることもできます。
カスタム テーマを作成する
カスタム テーマを作成するには、次の手順を実行します。
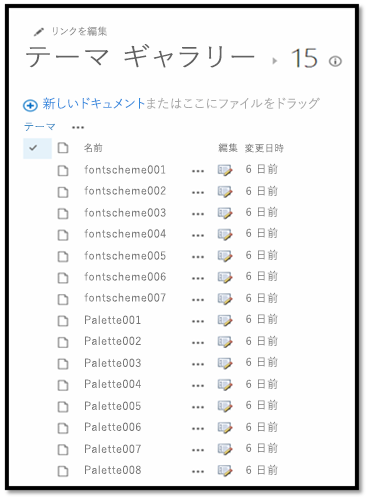
[サイトの設定] に移動し、[Web デザイナー ギャラリー] の下で [テーマ]>[15] を選択します。 次に示すように、.spcolor ファイルと .spfont ファイルの一覧が表示されます。

.spcolor ファイルの 1 つ (たとえば、Palette001.spcolor) のコピーをダウンロードし、テキスト エディターで開きます。
コピーした .spcolor ファイルを、デザインの方針に従って編集します。 たとえば、メインの本文テキストを黒色のフォントに設定するには、ファイルを編集して
<s:color name="BodyText" value="444444" />の行を<s:color name="BodyText" value="000000" />に変更します。HTML 要素ごとに、色を追加します。
編集が終わったら、.spcolor ファイルを [サイトの設定]>[テーマ]>[15] フォルダーにアップロードします。
注:
ファイルを新しいファイル名 (custom_palette1.spcolor など) で保存します。
次の表に、ページ要素および色と、.spcolor ファイル内のコードのマッピングを記載します。 これは、.spcolor ファイルで利用できるマッピングの一部を抜き出したものです。
表 2. .spcolor ファイルへの色とページ要素のマッピング
要素 色 Code Body text ブラック <s:color name="BodyText" value="000000" />グローバル ナビゲーションの背景 青 <s:color name="HeaderBackground" value="018dff" />グローバル ナビゲーションのテキスト ホワイト <s:color name="HeaderNavigationText" value="ffffff" />現在のナビゲーションの背景 赤 <s:color name="NavigationHoverBackground" value="e51400" />現在のナビゲーションのテキスト ホワイト <s:color name="Navigation" value="ffffff" />タイトル ホワイト <s:color name="SiteTitle" value="FFFFFF" />Footer background 黒 <s:color name="FooterBackground" value="000000" />.spfont をカスタマイズするには、.spfont ファイルのコピーをダウンロードして、テキスト エディターで開きます。 .spfont ファイルのレイアウトは .spcolor と少し異なりますが、どちらのファイルも似たような構造をしていることに注意してください。

各
<s:fontSlot />セクションを編集してフォントをカスタマイズします。このフォントは、ページ上の指定されたフォント スロットに SharePoint によって適用されます。 たとえば、最初の項目<s:fontSlot name="title">に注目してください。 この項目は、ページのタイトルをスタイル設定するために SharePoint が使用するフォントを説明しています。 このセクションでは、異なる言語に対して使用されるフォントも指定します。注:
カスタム フォントを SharePoint にアップロードして、各項目がカスタムの .eot ファイル、.woff ファイル、.ttf ファイル、.svg ファイルをポイントするようにします。
ファイルを [サイトの設定]>[テーマ]>[15] フォルダーにアップロードします。
注:
ファイルを新しいファイル名 (custom_font.spfont など) で保存します。
次の表に、.spfont ファイルに定義されている、ページ要素とフォントのマッピングを示します。
表 3. ページ要素からフォントへのマッピング
要素 フォント Code タイトル Open Sans <s:cs typeface="Open Sans" />ナビゲーション Roboto <s:cs typeface="Roboto" />見出し Trajan Pro <s:cs typeface="Trajan Pro" />本文 Open Sans <s:cs typeface="Open Sans" />You might have to ensure that some custom fonts are available to users' browsers. たとえば、見出しが Trajan Pro フォントを参照している場合、ほとんどのユーザーのコンピューターでは珍しい場合は、s:fontSlot> 宣言の先頭に次のフォント宣言を<追加します。 This will ensure that the correct font is displayed.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
SharePoint にカスタム テーマを追加する
マスター ページ、.spcolor ファイル、および .spfont ファイルのカスタマイズが終わったら、これらを Composed Looks ディレクトリに追加して、SharePoint がアクセスできるようにします。
[サイトの設定] に移動し、[Web デザイナー ギャラリー] の下で [構成済みの外観] を選択します。
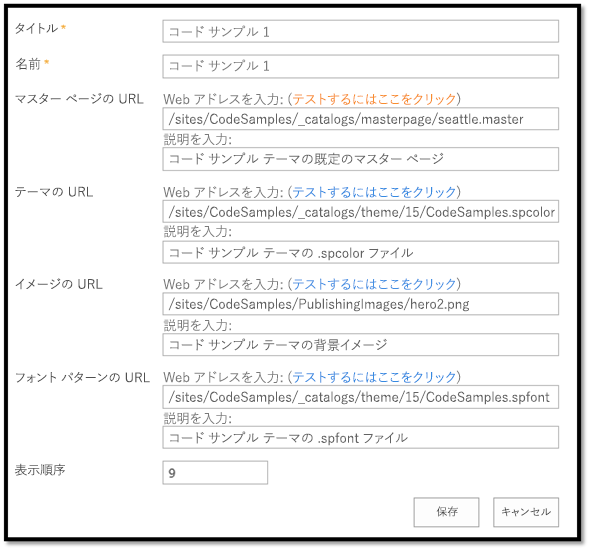
左上の [新しいアイテム] リンクを選択します。 次のウィンドウが開きます。

構成済みの外観のタイトルと名前を追加します。
残りのフィールドに情報を入力します。
[マスター ページの URL] フィールドに、テーマとして使用するマスター ページの URL を追加します。
[テーマの URL] に、.spcolor ファイルの URL を追加します。
[イメージの URL] に、背景として使用する画像の URL を入力します。 背景画像を必要としないデザインの場合は、この項目を指定する必要はありません。
[フォント パターンの URL] に、.spfont ファイルの URL を入力します。
[表示順] で、構成済みの外観を表示する順序を指定します。
[保存] を選択します。 テーマのエントリが [構成済みの外観] 一覧に表示されます。
カスタム テーマを構成済みの外観として追加すると、ユーザーはそのテーマにアクセスして、サイトに適用できます ([サイトの設定]>[外観]>[外観の変更] と進みます)。
下の図に、[サイトの設定] の [外観の変更] セクションの例を示します。
![[サイト設定] > で使用できる構成済みの外観を示すスクリーンショット 外観の変更](media/11acb4ea-cff6-483c-890f-8c574e14f29d.png)
ユーザーが構成済みの外観を適用したときにテーマ設定エンジンが実行する処理
ユーザーが構成済みの外観を適用すると、SharePoint は、CSS をコピーおよび変換して、コンテンツ データベースに格納します。 また、画像の色を変更してコンテンツ データベースに格納します。 サイトにテーマを適用するプロセスの一部として、テーマ設定エンジンは、ルート サイトのテーマ ギャラリーにある指定されたカラー パレットおよびフォント パターンからの色やフォントの値を取得します。 .master ページとマスター ページの .preview ファイル (サイトのレイアウト) を適用するために、テーマ設定エンジンは、対応する .preview ファイルを持つマスター ページをマスター ページ ギャラリー内から取得します。
構成済みの外観を適用するとき、エンジンは、テーマ設定エンジンが定義した特定の CSS コメントによって指定されている設定をマップします。 このとき、テーマ設定エンジンは背後で、背景画像をサイトのリソース ファイルに保存し、JPG および BMP 画像を拡大縮小して圧縮し、GIF および PNG 画像のサイズを制限します。
構成済みの外観が SharePoint サイトに適用されると、SharePoint は CSS コメント トークンを検索し、構成済みの外観から取得した値を、CSS ファイル内でトークンの後にある次の行に埋め込んで置換します。 この新しい値が、SharePoint サイトに適用されます。
次の表に、CSS コメント トークンを示します。
表 4. CSS コメント トークン
| トークン | 説明 | 対応する ApplyTheme パラメーター |
|---|---|---|
| /* ReplaceBGImage */ | 現在の背景画像を、割り当てられた構成済みの外観の画像 URL にある画像と交換します。 | backgroundImageUrl |
| /* ReplaceFont */ | 現在のフォントを、割り当てられた構成済みの外観のフォント パターン URL から見つかるフォントのいずれかと交換します。 | fontSchemeUrl |
| /* ReplaceColor */ | 現在の色を、割り当てられた構成済みの外観のカラー パレット URL にあるカラー スロットで指定された色のいずれかと交換します。 | colorPaletteUrl |
| /* RecolorImage */ | 色合いの変更または塗りつぶしを使用して画像の色を変更します。 |