"モダン" サイト ページのカスタマイズ
2016 年に、"モダン" ページのエクスペリエンスが SharePoint チームによってリリースされました。 モダン チーム サイト ページは、速く、簡単に作成でき、豊富なマルチメディア コンテンツをサポートしています。 さらに、ページは、どのデバイス、ブラウザー、SharePoint モバイル アプリでも見栄えよく表示されます。
SharePoint ページは Web パーツで構築されており、必要に応じてカスタマイズすることができます。 ドキュメント、ビデオ、イメージ、サイト アクティビティ、Yammer フィードなどを追加できます。 [+] 記号を選択して、ツールボックスから Web パーツを選択するだけで、ページにコンテンツを追加できます。 新しい Web パーツ [highlighted content] (強調表示されているコンテンツ) は、条件を設定することで、特定のコンテンツを自動的かつ動的にそのページの領域に表示できます。 SharePoint Framework を使用することで、開発者はツールボックス内に表示されるカスタム Web パーツを作成できます。
この記事では、"モダン" ページ エクスペリエンスに含まれている機能拡張オプションについて説明します。 "モダン" エクスペリエンスによる機能の詳細については、「Microsoft 365 グループとの統合を含む SharePoint Online チーム サイトの新機能」をご覧ください。
この記事の残りの部分では、新しいユーザー エクスペリエンスには "モダン"、従来のユーザー エクスペリエンスには "クラシック" を使用します。
重要
"クラシック" エクスペリエンスは廃止されていません。"クラシック" と "モダン" の両方が共存しています。
"モダン" ページでサポートされているカスタマイズ
"モダン" ページに対して行えるカスタマイズの数は増加し続けています。この記事では、サポートされているオプションの詳細と例について説明します。 SharePoint チームは、今後、さらに多くのオプションをサポートするよう取り組んでいます。 次の一覧は、"モダン" ページでサポートされている機能の簡単な概要を示しています。
- カスタム ブランディング
- "モダン" ページをプログラムを使用して追加する
- "モダン" ページでクライアント側 Web パーツを追加、削除、更新する
- 代替レイアウト (「SharePoint Virtual Summit」のメモを参照)
次のカスタマイズは、現在 "モダン" ページではサポートされていません。
- "クラシック" Web パーツを "モダン" ページに追加する
- AlternateCSSUrl Web プロパティを使用したカスタム CSS
- ユーザー カスタム アクションによって埋め込まれたカスタム JavaScript (「SharePoint Framework 拡張機能」のメモを参照)
- カスタム マスター ページ (今後、代替オプションを使用して、ブランド化がより広範囲にサポートされる)
- ダウンロード最小化戦略 (MDS)
- サイト テンプレート パッケージの中のモダン ページ (サイトをテンプレートとして保存する)
注:
- "モダン" ページ機能を "クラシック" SharePoint 発行ポータルと組み合わせて使用することはサポートしません。 既定では、"モダン" ページ機能は "クラシック" SharePoint 発行ポータルでは有効になりません。
- 2017 年 6 月、SharePoint Framework 拡張機能は、開発者向けプレビュー版になりました。 これらの SharePoint Framework 拡張機能を使用すると、カスタム コードでフィールドのレンダリングを制御したり、カスタム コードを実行するユーザー カスタム アクションを作成したりすることができます。 詳細については、「SharePoint Framework 拡張機能の概要」をご覧ください。
カスタム ブランディング
サイトでカスタム テーマを使用している場合、そのテーマは、以下のサンプルで示されるように、"モダン" ページのエクスペリエンス内で使用されます。
テーマ設定に基づくカスタム ブランディングを使用したモダン ページ

サイトで "モダン" ページ機能を使用できない理由
"モダン" ページは、サイト ページの Web の範囲にある機能 (B6917CB1-93A0-4B97-A84D-7CF49975D4EC) を介して配信されるため、この機能がアクティブ化されると、サイトで "モダン" ページを使用するオプションが利用できるようになります。 Microsoft は、この機能を展開したとき、すべての "モダン" チーム サイト (GROUP#0 サイト) とほとんどの "クラシック" チーム サイト (STS #0) に対してこの機能を有効にしました。
"クラシック" チーム サイトの Web パーツまたは Wiki ページの数が多い場合は、機能は自動的に有効になりません。これは発行機能が有効になっている "クラシック" チーム サイトでも同様です。 これらのサイトで "モダン" ページ機能を使用する場合、サイト ページ機能をアクティブ化できます。 これは、他のテンプレートに基づくサイトで "モダン" ページ機能が有効ではないことも意味しています。
前の段落では、"モダン" ページ機能が既存のサイトでどのように有効化されたかについて説明しました。 新しい "モダン" チーム サイト (GROUP#0) または"クラシック" チーム サイト (STS#0) を作成すると、"モダン" サイト ページ機能がプロビジョニングの際に有効になります。 他のテンプレートに基づくサイトでは、"モダン" サイト ページ機能は有効になりません。
エンド ユーザー エクスペリエンスを構成する
"モダン" または "クラシック" ページのエクスペリエンスを使用するかどうかを制御するためのオプションは複数あります。
テナント レベルの構成
最新のページがまだないすべてのサイトでユーザーが新しい最新のページを作成できないようにする場合は、新しい SharePoint 管理センターのテナント レベルの設定を使用できます。 [設定] ページに移動し、[ページ] を選択して、[ユーザーによる新しい最新のページの作成を許可する] をオフにします。 詳細については「ユーザーによる最新ページの作成を許可する」を参照してください。
Web レベルの構成
Web の範囲にある ID B6917CB1-93A0-4B97-A84D-7CF49975D4EC (name = "サイト ページ") の機能を無効化することにより、Web が "モダン" ページのエクスペリエンスを使用できないようにすることができます。 Web レベルで "モダン" ページのエクスペリエンスを再度有効化するには、もう一度機能をアクティブ化する必要があります。
次の PnP PowerShell を使用して、必要な機能を有効/無効にします。
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
注:
この機能を無効にすると、既存の「モダン」ページはそのまま機能します。 さらに、無効にすると、クラシック ページからの新しい「モダン」ページの作成のみがブロックされ、ユーザーは既存の「モダン」ページから新しい「モダン」ページを作成できます。 「モダン」ページの作成を完全にブロックする場合は、既存の「モダン」ページをすべて削除する必要があります。
注:
PnP PowerShell はオープン ソース ソリューションであり、アクティブなコミュニティでサポートが提供されています。 Microsoft からのオープン ソース ツールのサポート SLA はありません。
コメントの構成
既定では、ユーザーは "モダン" ページにコメントを追加できます (2017 年 7 月)。 組織でこの機能が必要ない場合、設定ページでテナント管理センターから無効にできます。
コメントの有効化または無効化

注:
プログラムを使用して、サイトとテナント レベルの API 経由でコメント動作を管理することもできます (SharePoint Client-Side Object Model (CSOM) バージョン 16.1.6621.1200 以降が必要)。
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
"モダン" ページのプログラミング
"モダン" ページの追加
"モダン" ページを作成するには、次のコード スニペットに示されているように、サイト ページ ライブラリでリスト項目を作成し、いくつかの追加プロパティを設定して適切なコンテンツ タイプと組み合わせて、リスト項目に割り当てる作業を行います。
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
(2017 年 3 月のリリース時点の) PnP を使用する場合、拡張メソッドを活用することができます。これにより、ページを簡単に追加できるモデルが使用可能となります。
cc.Web.AddClientSidePage("mypage.aspx", true);
重要
2017 年 9 月の時点で、AddTemplateFile メソッドを使用して作成されたページは、検索結果ページからその上にホバリングしてもプレビューが表示されません。 Microsoft は、これに対する修正プログラム/代替ソリューションを開発中です。
"モダン" ページとクライアント側 Web パーツに対して PnP サポートを使用する
2017 年 3 月のリリース時点で、PnP サイト コア ライブラリ では、クライアント側ページの作成、更新、削除がサポートされます。 このセクションでは、GitHub の PnP サイト コア ライブラリを使用してクライアント側のページを操作する方法について説明します。
新しいページを作成してテキスト Web パーツを追加する
このサンプルでは、メモリ内に新しいクライアント側ページを作成し、リッチ テキスト エディター コントロールを追加し、最後にサイト ページ ライブラリに mypage.aspx としてページを保存します。 最初のステップでは ClientSidePage インスタンスを作成し、次に AddControl メソッドを使用してページ上に追加するコントロールをインスタンス化します。 これが完了すると、ページは保存されます。
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
既存のページを読み込む
既存のページを変更またはコピーする場合、対象ページを PnP クライアント側オブジェクト モデルに読み込むことができます。この読み込みによって、ユーザーが操作可能なオブジェクト モデルに HTML コンテンツが "変換" されます。 既存のページの読み込みは Load メソッドを使用して行われます。
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
セクションを追加する
ページは、柔軟なレイアウトを持つことができます: ページに 1 つまたは複数のセクションを追加することができ、これらのセクションでは、最大 3 つの列を持つことができます。 SharePoint ユーザー インターフェイスを使用して、ページにセクションを追加することができますが、これをプログラムを使用して行うこともできます。
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
すぐに使用可能な Web パーツを追加する
次のサンプルは、すぐに使用可能な image クライアント側 Web パーツをページ上に追加する方法を示しています。 なお、Web パーツ オブジェクトのインスタンス化は InstantiateDefaultWebPart メソッド呼び出しを使用して行います。 Web パーツがインスタンス化された後、そのプロパティは、Web パーツ マニフェストで定義されている既定のプロパティに設定されます。 ほとんどの Web パーツの場合、このサンプルに示されているようにプロパティを更新する必要があります。
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
カスタムのクライアント側 Web パーツを追加する
これまで取り上げたサンプルはすぐに使用可能な Web パーツの動作方法を示していましたが、ページにカスタム ビルドのクライアント側 Web パーツを追加することもできます。 最初に、AvailableClientSideComponents メソッドを使用して Web パーツ情報を取得することから開始し、次に Web パーツを検索し、見つかった情報を使用して、ClientSideWebPart インスタンスをインスタンス化します。これは最終ステップでページに追加されます。
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
コントロールの順序を調整する
コントロールがページ上に表示される順序を制御するための方法がいくつかあります。 重要となるのは、実際のコントロール上の Order 属性です。コントロールの一覧は、ページ HTML が生成されるときに Order 属性の値によって並べ替えられ、HTML 内の順序もページがレンダリングされるときにその順序になります。
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
コントロールを削除する
コントロールをページから削除するには、対象コントロールで Delete メソッドを呼び出し、ページを再び保存するだけです。
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
ページを削除する
最後に、クライアント側ページを削除できます。
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
クラス モデル
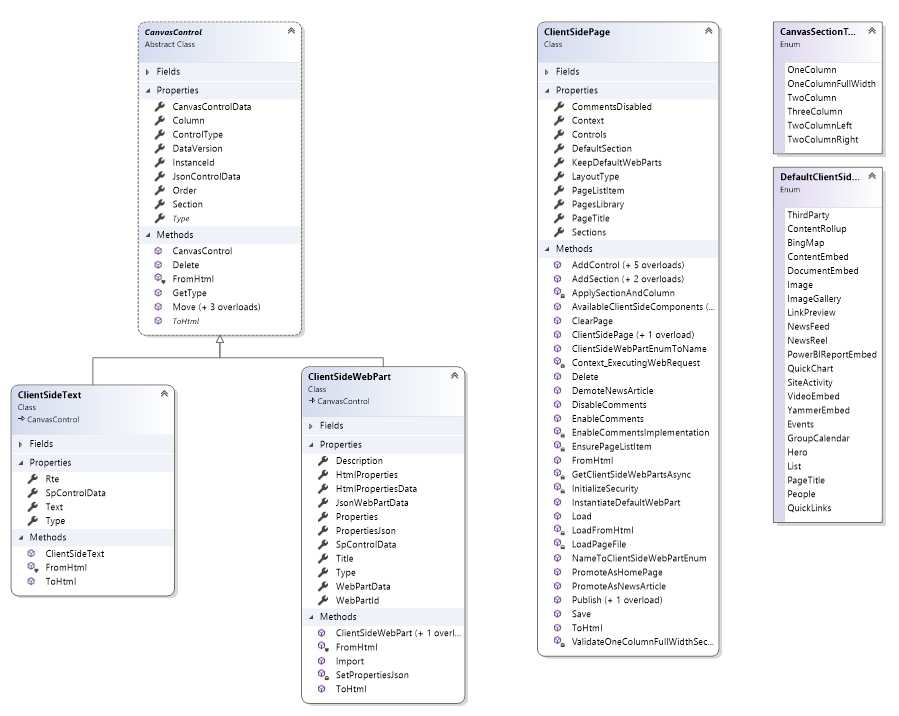
次の図は、PnP クライアント側ページ オブジェクト モデルを使用するときに扱う最重要なクラスを示しています。
PnP クライアント側オブジェクト モデル

その他の考慮事項
"モダン" ページのエクスペリエンス向けの他のカスタマイズ オプションは、段階的に導入されます。 これらのオプションは、SharePoint Framework の追加機能のリリースと並行して行われます。 現在、正確なスケジュールをお知らせすることはできませんが、新しい機能がリリースされた場合は、"モダン" エクスペリエンスに関する記事を随時更新する予定です。