SharePoint ページ モデルの概要
SharePoint用に再設計された、変更されたページ モデル (マスター ページおよびページ レイアウトを含む) について確認します。
重要
この拡張オプションは、従来の SharePoint エクスペリエンスにのみ使用できます。 コミュニケーション サイトのような、SharePoint Online の最新エクスペリエンスではこのオプションを使用できません。 今後、従来の環境やこれらのブランディング手法を使用することはお勧めしません。
ページ モデルの概要
SharePoint サイトの設計やブランド設定を行う前に、SharePoint サイトのパーツについてと、SharePoint ページが結合される方法について基本を理解しておく必要があります。 この記事では、サイトのブランド設定方法を計画するにあたって考慮すべき要素の概要を視覚的に示します。 この記事は、具体的には SharePoint の発行サイトに適用されます。
マスター ページ、ページ レイアウト、およびページ
SharePoint は、テンプレートを使用して、サイトに表示されるページを定義およびレンダリングします。 SharePoint ページは、主に次の 3 つの要素から構成されています。
マスター ページは、サイトのすべてのページの共有フレーミング要素 (クロム) を定義します。
ページ レイアウトは、特定のクラスのページのレイアウトを定義します。
ページは、ページ フィールドにコンテンツを追加する作成者によってページ レイアウトから作成されます。
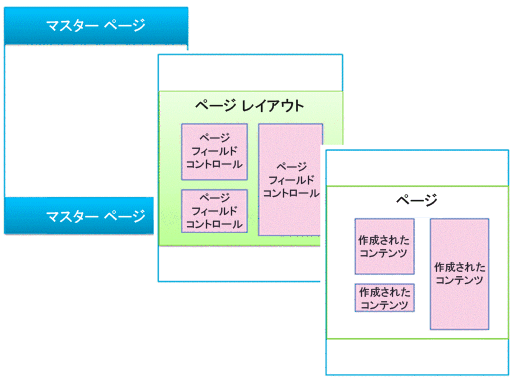
図 1. マスター ページ、ページ レイアウト、およびページ

マスター ページ
マスター ページはサイトのクロム (共有フレーミング要素) を定義します。 このような要素には、ヘッダーとフッター、トップ ナビゲーション、ブレッドクラム、検索ボックス、サイト ロゴ、その他のブランド設定要素などがあります。 閲覧者がサイト内を移動しても、マスター ページは変化しません。
図 2. マスター ページ

マスター ページでは、ページ レイアウト上の一致するリージョンのコンテンツによって入力されるコンテンツ プレースホルダーと呼ばれる領域も定義されます。 最も一般的に、マスター ページの本文には 1 つのコンテンツ プレースホルダー (自動的に作成される PlaceHolderMain という名前) だけが含まれており、ページ レイアウトのすべてのコンテンツがこの 1 つのコンテンツ プレースホルダー内に表示されます (図 3 では、 PlaceHolderMain コンテンツ プレースホルダーは赤で囲まれています)。
図 3. アウトラインで囲まれたページ レイアウトのマスター ページ

デザイン マネージャーでマスター ページをプレビューすると、次のメッセージが表示されます。 これ
図 4. マスター ページ プレビュー メッセージ

ページ レイアウト
ページ レイアウトは、記事ページや製品の詳細ページなど、サイト内の特定の種類のページのテンプレートです。 その名前が示すとおり、ページ レイアウトとは、ページの本文のレイアウトや構造を定義するものです。
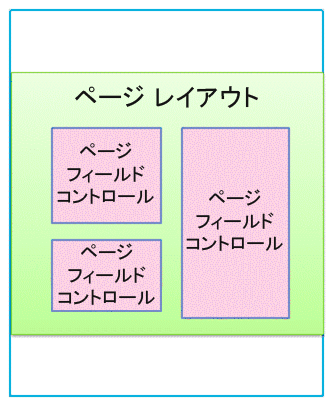
図 5. ページ レイアウト

ページ レイアウトは、マスター ページのコンテンツ プレースホルダー (図 6 の赤いアウトラインで囲まれた部分) にマッピングされた領域またはコンテンツ領域を定義します。 一般的にページ レイアウトは、マスター ページで自動的に作成される単一のコンテンツ プレースホルダーにマッピングされた単一のコンテンツ領域を定義します。
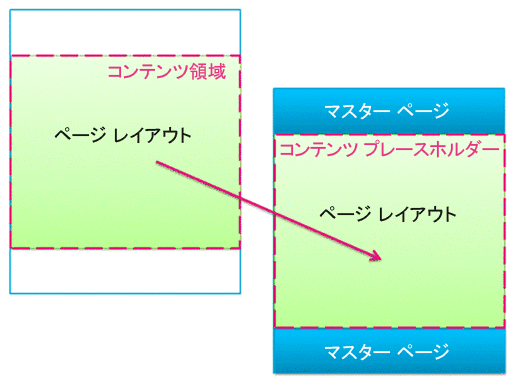
図 6. コンテンツ領域とコンテンツ プレースホルダー

ページ フィールド コントロール
ページ レイアウトの主な目的は、ページ フィールドを配置することです。 ページ レイアウトをデザインするときは、ページ フィールド コントロールと呼ばれる要素を挿入、配置、スタイルします。 これらのコントロールには、作成者がそのページ レイアウトに基づいてページを作成すると、最終的にコンテンツが含まれます。 ページ フィールドに加えて、ページ レイアウトには、コンテンツ作成者が Web パーツを追加できる Web パーツ ゾーンを含めることもできます。 (マスター ページに Web パーツ ゾーンを含めることはできません)。
ページ フィールド コントロールを使用すると、コンテンツで使用されるスタイルを定義できます。 作成者はページにコンテンツを追加できますが、設計者はこれらのコントロールに適用される CSS を通じて、そのコンテンツのレンダリング方式を最終的に制御します。
図 7. ページ レイアウトとページ フィールド コントロール

すべてのページ レイアウトは、サイトのページ ライブラリ内のコンテンツ タイプと関連付けられています。 コンテンツ タイプは、列およびデータ タイプのスキーマです。 どのページ レイアウトでも、そのレイアウトで使用可能なページ フィールドが、そのページ レイアウトのコンテンツ タイプで定義されている列に直接対応しています。
マスター ページとページ レイアウトの関係
マスター ページとページ レイアウトが組み合わされてコンテンツ ページが作成されます。
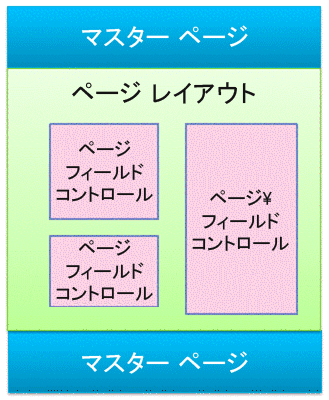
図 8. ページ レイアウトがあるマスター ページ

マスター ページはサイト内のすべてのページのクロムを定義するため、多数のページ レイアウト (およびそれらのページ レイアウトから作成された多数のページ) が 1 つのマスター ページに関連付けられている場合がよくあります。
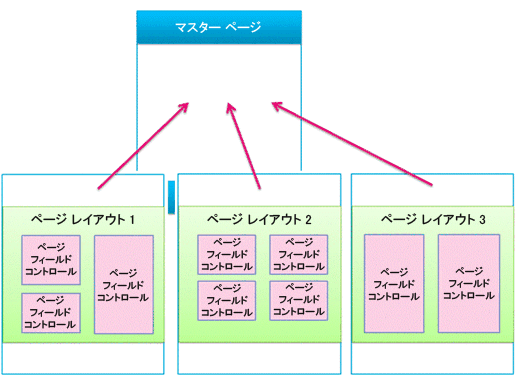
図 9. 3 つのページ レイアウトに関連付けられた 1 つのマスター ページ

ただし、サイトでは複数のマスター ページが使用される可能性があります。 たとえば、既定のマスター ページ以外に、スマート フォンやタブレットなどの特定のデバイスを対象とする 1 つまたは複数のマスター ページを使用できます。 この場合、1 つのページ レイアウトを多数のマスター ページで使用できます (デバイス チャネルに関するセクションを参照)。
SharePoint サイトごとに、各チャネルにつき 1 つのマスター ページを使用できます。
ページ
作成者は、ページを作成してページ フィールドにコンテンツを追加でき、Web パーツを任意の Web パーツ ゾーンまたはリッチ テキスト エディターに追加できます。 ページは、コンテンツ作成者がページ フィールド外を変更できないように構成されています。
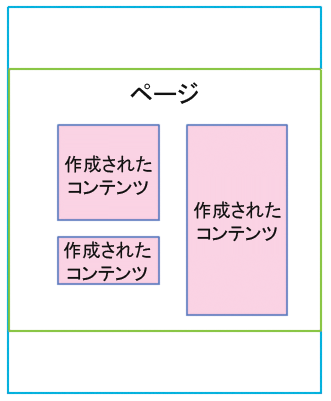
図 10. 作成したコンテンツを含むページ

レンダリングされたページは、サイトの閲覧者に表示されるページです。 ブラウザーからあるページが要求されると、マスター ページはページ レイアウトと結合されてコンテンツ ページが作成され、そのページのコンテンツはページ ライブラリの該当ページのページ フィールドに結合されます。
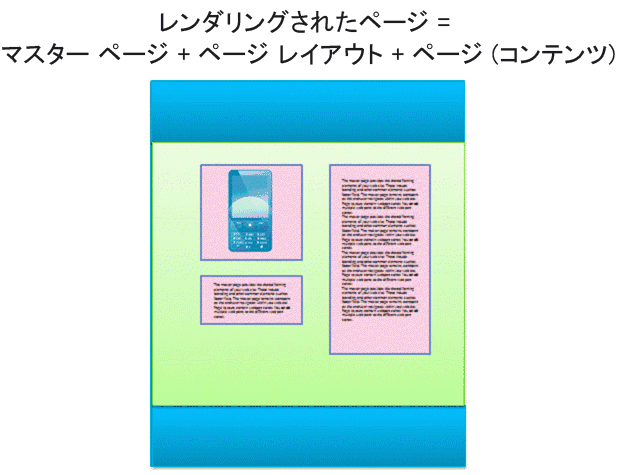
図 11. ブラウザーに表示されるページ

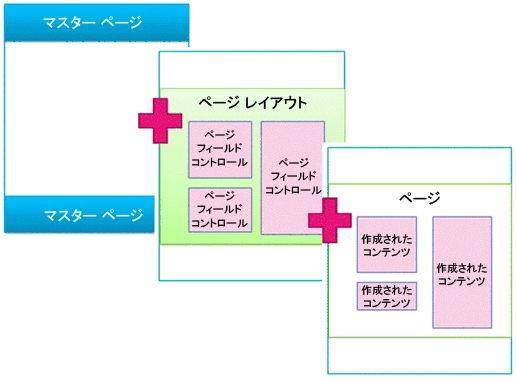
図 12. マスター ページ、ページ レイアウト、およびページ

検索型 Web パーツおよび表示テンプレート
前のセクションでは、マスター ページ、ページ レイアウト (ページ フィールドを含む)、およびページの観点から SharePoint ページ モデルを説明しました。 これらの要素は、作成者が定期的に新しいコンテンツを作成および発行する発行サイトにおいて最も一般的なものです。 しかし、サイトでそのコンテンツを公開する段階になると、さらに 2、3 の要素が関係するようになります。 外部カタログに接続している場合でも、特定の検索結果セットを表示する場合でも、検索駆動型 Web パーツは目標を達成するのに役立ちます。
検索型ページの場合は、SharePoint ページに次の主要な要素が含まれます。
マスター ページ
ページ レイアウト:
通常のページ レイアウト - この記事で前述したように、特定のコンテンツ タイプ用に作成されます
カテゴリおよびアイテム詳細ページ レイアウト - カタログのクロスサイト発行によって作成されます
ページ
コンテンツ検索 Web パーツなどの検索型 Web パーツ
表示テンプレート - これらのテンプレートは、管理プロパティの中から検索型 Web パーツの検索結果に表示されるものを制御して、それらの検索結果のスタイル定義および動作を制御します
コントロール表示テンプレート - 検索結果のレイアウトと、ページング、並べ替え、その他のリンクなど、すべての結果に共通の全要素を制御します
アイテム表示テンプレート - 検索結果ごとに、それぞれの結果の表示方法と繰り返し方法を制御します
図 13. マスター ページ、ページ レイアウト、および Web パーツを含むページ

検索型 Web パーツ
検索駆動型 Web パーツを使用すると、検索インデックスに格納されている情報を動的に表示できます。 コンテンツ検索 Web パーツ内のデータの表示は、マスター ページ とページ レイアウトと共にマスター ページ ギャラリーに存在する表示テンプレートによって制御されます。
SharePoint には、コンテンツ検索 Web パーツですぐに使用できるリストやスライドショーなどのいくつかの表示テンプレートが含まれています。 ブラウザーでコンテンツ検索 Web パーツを構成するときに、どの表示テンプレートを使用するか選択します。
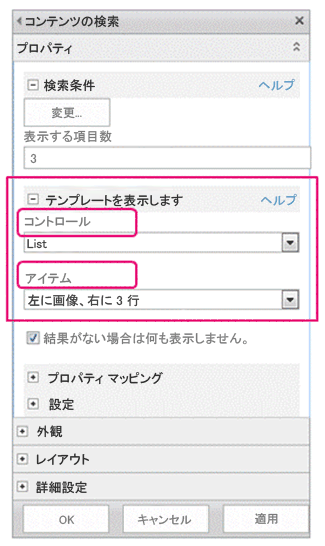
図 14. コンテンツ検索 Web パーツのツール ウィンドウ

Content Search Web パーツでは、コントロールとアイテムの 2 種類の表示テンプレートが使用されます。 サイトの設計またはブランド設定の一環として、定義したレイアウト、スタイル、および動作を使用するユーザー設定の表示テンプレートを作成できます。
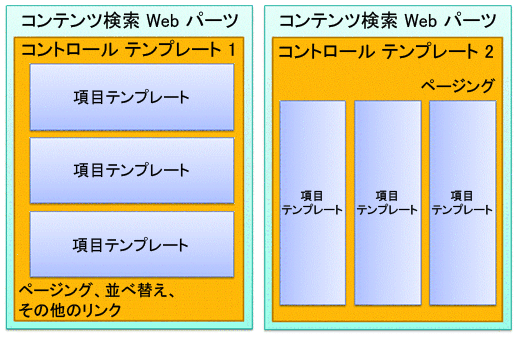
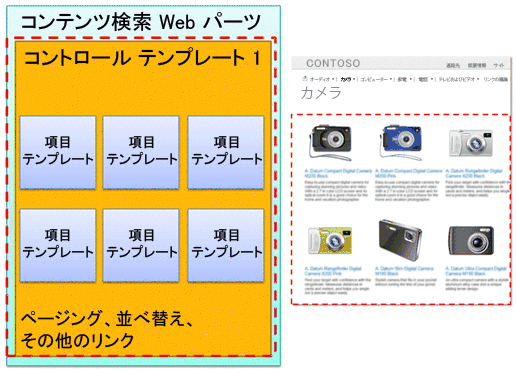
図 15. コンテンツ検索 Web パーツの 2 つのダイアグラム

コントロール表示テンプレート
コントロール テンプレートは、全体の構造と、検索結果を表現する方法 (ページングを含むリスト、スライドショーなど) のレイアウトを制御します。 各コンテンツ検索 Web パーツは、1 つのコントロール テンプレートを使用します。
また、コントロール テンプレートには、ページング、並べ替え、表示オプション、区切り文字など、すべての検索結果に共通の機能も含まれます。
図 16. Web パーツおよび Web ページでアウトラインで囲まれているコントロール テンプレート

アイテム表示テンプレート
アイテム テンプレートは、セットのそれぞれの結果の表示方法を制御し、それぞれの結果ごとに繰り返されます。 アイテム テンプレートは、イメージ、テキストを含むイメージ、ビデオ、およびその他のコンテンツを表示できます。
また、アイテム表示テンプレートは、コンテンツ検索 Web パーツによって表示される管理プロパティと値も決定します。 この例では、アイテム テンプレートは、小さいサイズのイメージ、ハイパーリンクの製品名、および短い説明文の 3 つの管理プロパティを表示しています。
図 17. Web パーツおよび Web ページでアウトラインで囲まれているアイテム テンプレート

デバイス チャネルおよびデバイス チャネル パネル
SharePointでは、各種のデバイス向けのさまざまな設計を使用することにより、デバイス チャネルを使って単一の公開サイトを複数の方法でレンダリングできます。 単一のサイトを作成して、そのコンテンツを一度に作成します。 次に、そのサイトとコンテンツを別のマスター ページとスタイル シートにマッピングし、特定のデバイスやデバイス グループで使えるようにできます。
複数のデバイスを対象として設計する場合は、次の要素を考慮してください。
デバイス チャネル:
- チャネルごとに異なるマスター ページと CSS を使用することによって、特定のデバイス (Windows Phone など) またはデバイス グループ (すべてのスマート フォン) に対して同一のページ コンテンツを複数の方法で表示できます。
ページ レイアウト:
コンテンツが変化しない場合、すべてのデバイス チャネルに対して同じページ レイアウトを使用できます。ただし、チャネルごとに異なるマスター ページの CSS に基づいて、異なるスタイルを定義できます。
特定のデバイスに対してのみコンテンツを追加する場合は、デバイス チャネル パネルを使用します。
ページ
デバイス チャネル
デバイス チャネルを作成するときに、チャネルをターゲットにするデバイスのユーザー エージェント部分文字列を指定します。 これにより、各チャネルでキャプチャされるデバイス (またはブラウザー) を微調整して制御できます。 次に、そのチャネルにマスター ページを割り当てます。さらに、各マスター ページは、その種類のデバイス用にレイアウトとスタイルが最適化されている独自のスタイル シートにリンクします。
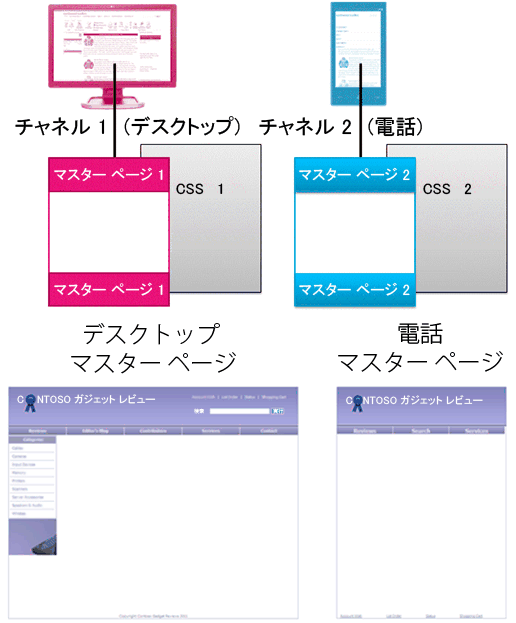
図 18. 異なるマスター ページを持つ 2 つのデバイス チャネル

CSS のみを使用して、多くの作業を行うことができます。 2 つの異なるチャネル (デスクトップや電話など) のマスター ページは、異なるスタイル シートにリンクされている点を除いて同一である可能性があります。 CSS ファイルは、同じページ要素に異なるスタイルを使用するだけです。
マスター ページとページ レイアウトの関係
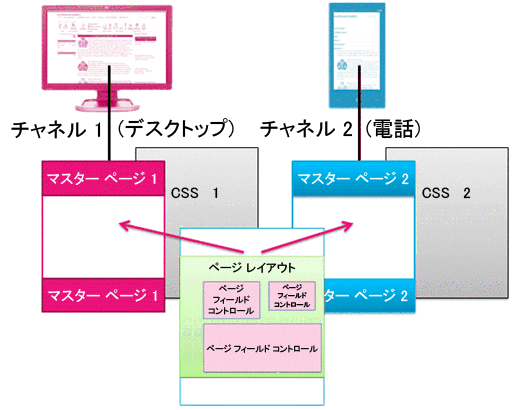
マスター ページの場合とは異なり、異なるデバイス チャネルに対して異なるページ レイアウトを指定しません。 すべてのページ レイアウトは作成されたすべてのチャネルで動作します。 したがって、1 つのページ レイアウトを多数のデバイス チャネルおよびマスター ページに適用できます。
これは、デバイス チャネルの主な利点の 1 つです。デザインの変更 (マスター ページと CSS) ですが、コンテンツは同じままです (ページ レイアウトとページ)。 ただし、デバイス チャネル パネルを使用して、ページ レイアウトから異なるチャネルに表示されるコンテンツを変更できます (次のセクションを参照)。
図 19. 2 つのマスター ページで動作する 1 つのページ レイアウト

デバイス チャネル パネル
デバイス チャネル パネルは、マスター ページ、ページ レイアウト、または表示テンプレートに追加して、各チャネルでレンダリングされるコンテンツを制御できるコントロールです。 チャネル パネルは、基本的に 1 つ以上のチャネルを指定するコンテナーです。ページのレンダリング時に 1 つ以上のチャネルがアクティブな場合は、チャネル パネルのすべてのコンテンツもレンダリングされます。 チャネル パネルには、CSS ファイルや.js ファイルへのリンクなど、あらゆる種類のコンテンツを含めることができます。これは、特定のチャネルに特定のコンテンツを含める簡単な方法です。
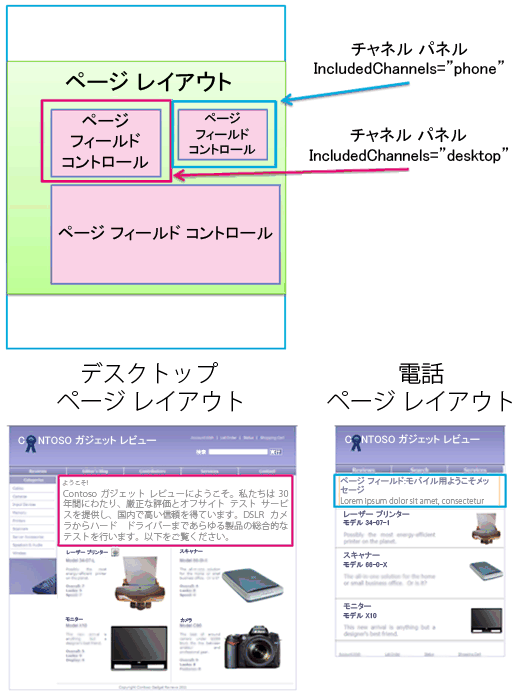
おそらく、チャネル パネルを使用する最も一般的なシナリオは、特定のチャネルのページ レイアウトの一部を選択的に含める場合です。 たとえば、長いあいさつ文と短いあいさつ文用の個別のテキスト フィールドを含むページ レイアウトがあるとします。 チャネル パネル内にページ フィールドを配置することで、短いあいさつ文を電話にのみ表示し、デスクトップにのみ長いあいさつ文を表示できます。 デバイス チャネル パネルのコンテンツは、含まれていないチャネルには表示されません。また、そのデバイス チャネル パネル内のコンテンツはまったくレンダリングされないため、バイトがワイヤを通過できなくなります。
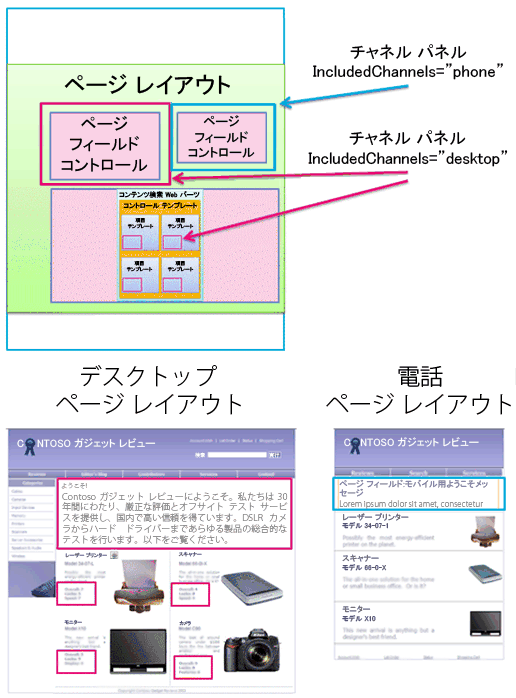
図 20. チャネル パネルを含むページ レイアウト

チャネル パネルをマスター ページで使用することもできます。 たとえば、2 つの異なるデバイス (または 2 つの異なるブラウザー) への対応が可能なマスター ページをほとんど変更せずに使用している場合、チャネル パネルを使用して、それぞれのデバイスに特定のマスター ページのコンテンツを保持することができます。
または、コンテンツ検索 Web パーツのアイテム表示テンプレートの内部でチャネル パネルを使用して、電話は除外してデスクトップのみのカタログからそのアイテムの追加の管理プロパティを表示することができます。
図 21. チャネル パネルを含むページ レイアウトおよびアイテム テンプレート