Windows Phone アプリのリスト アイテムのクエリとフィルター データをカスタマイズする
Windows Phone アプリのビューの基になるデータのクエリをカスタマイズする方法を説明します。
Windows Phone SharePoint リスト アプリケーション テンプレートから作成されたプロジェクトでは、開発者はテンプレートに実装されたデザイン パターンを利用して、Windows Phone アプリのデータ レイヤー部をカスタマイズすることができます。 Windows Phone アプリの SharePoint リストのビューは Microsoft SharePoint Server で設定して電話のアプリにそのまま含めることができ、またはそのアプリ用にカスタム ビューを作成することができます。
重要
Windows Phone 8 用のアプリを開発する場合は、Visual Studio 2010 Express ではなく Visual Studio Express 2012 を使用する必要があります。 開発環境を除き、この記事のすべての情報は、Windows Phone 8 用アプリと Windows Phone 7 用アプリを作成する場合に適用されます。 > 詳細については、「 方法: SharePoint 用モバイル アプリを開発するための環境を設定する」を参照してください。
Windows Phone アプリで使用するためにサーバー上のリスト ビューを構成する
Windows Phone SharePoint List Application テンプレートを使用して Windows Phone 用の SharePoint リスト アプリケーションを作成するとき、対象となる SharePoint リストに関連付けられた既存のビューをアプリに含めるかどうかを選択できます。 電話に表示されるリストのように SharePoint リストで項目にフィルターを設定する 1 つの方法は、サーバー上のリストにフィルター適用ビューを設定し、そのビューを選択して Windows Phone アプリに含めることです。 Windows Phone SharePoint リスト アプリケーション テンプレート ウィザードは、選択したビューに対する Collaborative Application Markup Language (CAML) クエリを生成し、クエリにはサーバーのビューに対して設定されたフィルター適用条件が含まれます。 たとえば、サーバー上に Tasks リストのテンプレートを基にしたリストがあるとします。 たとえば、Description フィールドに "holiday" や "party" などの言葉が含まれているときだけリスト項目を表示するというフィルター適用条件を追加して、会社の休日パーティの計画に関連する項目のみを含んだ "Holiday Party" という名前のビューをリストに作成することができます。 Windows Phone アプリでは、CAML マークアップは次の内容に類似したビューを生成します (アプリに含めるために選択したフィールドにより異なります)。
<View>
<Query>
<Where>
<Or>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>holiday</Value>
</Contains>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>party</Value>
</Contains>
</Or>
</Where>
</Query>
<RowLimit>30</RowLimit>
<ViewFields>
<FieldRef Name='Title'/>
<FieldRef Name='Body'/>
<FieldRef Name='AssignedTo'/>
<FieldRef Name='Status'/>
<FieldRef Name='PercentComplete'/>
<FieldRef Name='StartDate'/>
<FieldRef Name='DueDate'/>
<FieldRef Name='Checkmark'/>
</ViewFields>
</View>
プロジェクトを作成するとき、Windows Phone アプリに含めるために選択する Tasks リストのその他の既存ビューと同様に、選択したビューに対応する PivotItem コントロールが、アプリの主なユーザー インターフェイス (UI) を構成する Pivot コントロールに追加されます。
Windows Phone アプリのリスト ビュー クエリのカスタマイズ
様々な理由により、サーバー上のリストに対するデザインのニーズにすべて合致するビューを、正しく適切に設定できないことがあります。 Windows Phone SharePoint リスト アプリケーション テンプレートから作成された Microsoft Visual Studio プロジェクトでは、開発者はデータ レイヤーと呼ばれる要素が利用可能で、主にプロジェクトの ListDataProvider.cs ファイルを介して利用できます。 既存のビューに定義された CAML を修正することができ、また ListDataProvider.cs file ファイルの新規ビューの CAML クエリを追加することができます。
ListDataProvider.cs ファイル
Windows Phone SharePoint リスト アプリケーション テンプレートを基にしたプロジェクトでは、ListDataProvider.cs ファイルは、Windows Phone アプリのビューのデータ ソースとしての SharePoint リストへのアクセスや設定を提供するオブジェクトを定義します。 List.xaml ファイルでは、アプリのメイン アプリケーションのページが定義され、 Pivot コントロール (それ自身に PivotItem 子コントロールを含む) が LoadedPivotItem イベントに割り当てられたイベント ハンドラーと共に宣言されます。 ListDataProvider.cs ファイルの LoadDataFromServer メソッドは、 PivotItem コントロール (Windows Phone アプリのリスト項目のレンダリング コンテナーとして使用される) が、アプリのメイン アプリケーションのページにロードされると、最終的に呼び出されます。
リスト ビューに関連付けられた PivotItem が UI にロードされます。
List.xaml.cs ファイルの LoadedPivotItem イベントのハンドラーは、ListViewModel.cs ファイルに実装されている LoadData メソッドを呼び出し、読み込みが完了した PivotItem コントロールの名前を渡します。 (Windows Phone SharePoint リスト アプリケーション テンプレートに基づくプロジェクトの設計では、指定された PivotItem コントロールの名前は、ListViewModel.cs の CamlQueryBuilder クラスで定義されている ViewXmlsDictionary 型のそのコントロールに関連付けられているビューの CAML クエリ文字列のキー値と同じに設定されます)。
ListViewModel.cs の LoadData メソッドは、ListDataProvider.cs ファイルに実装された LoadData メソッドを呼び出します。
また ListDataProvider.cs の LoadData メソッドは、同じファイルに実装された LoadDataFromServer メソッドも呼び出します。 LoadDataFromServer メソッドは、次の処理を行います。
ビューに関連付けられた CAML クエリ文字列を取得する。
CamlQuery query = CamlQueryBuilder.GetCamlQuery(ViewName);取得するリストのクライアント オブジェクト モデルを登録する。
ListItemCollection items = Context.Web.Lists.GetByTitle(ListTitle).GetItems(query);リスト項目とそのリスト項目のフィールドを、(テキスト値として) 返却する必要があることをクライアント オブジェクト モデルに指示する。
Context.Load(items); Context.Load(items, listItems => listItems.Include(item => item.FieldValuesAsText));ExecuteQueryAsync を呼び出し、SharePoint Server に要求を送信し、データを取得する (非同期)。
カスタム リスト ビュー クエリと対応する UI 要素の追加
ご自身のプロジェクトでは、独自のカスタム CAML クエリ文字列とリスト ビューを追加するために設計されたデータ レイヤーを利用することができます。
次のコード サンプルでは、SharePoint Server のターゲット インストールに、カスタム リスト テンプレートから作成された製品注文リストが、トピック「 方法: SharePoint 用 Windows Phone アプリでビジネス ロジックとデータ検証を実装する」の表 1 に示されているフィールドと種類で構成されていることをもう一度想定します。 [製品の注文] リストなどのリストをソースとして使用する Windows Phone SharePoint リスト アプリケーション テンプレートに基づいてプロジェクトを作成します ( 「方法: Windows Phone SharePoint リスト アプリを作成する」の説明に従います)。 この例の目的のために、Windows Phone アプリにカスタム ビューを追加しています (server.md のリストに追加するのではありません)。このビューは、オーダーされた数量が 100 以上の製品オーダーのみを表示するようにフィルター処理されます。
カスタムのクエリとビューを追加するには
ソリューション エクスプローラー で、ListDataProvider.cs ファイルをダブルクリックし (またはファイルを選択して F7キーを押す)、編集するファイルを開きます。
静的 CamlQueryBuilder クラスの ViewXmlsDictionary 型の定義を更新して、適切なフィルター条件を指定する WHERE 句を使用して、追加の CAML クエリを含めます。
static Dictionary<string, string> ViewXmls = new Dictionary<string, string>() { {"View1", @"<View><Query><OrderBy><FieldRef Name='ID'/> </OrderBy></Query><RowLimit>30</RowLimit><ViewFields>{0}</ViewFields></View>"}, {"View2", @"<View><Query><OrderBy><FieldRef Name='ID' /></OrderBy> <Where><Geq><FieldRef Name='Quantity' /> <ValueType='Number'>100</Value> </Geq></Where> </Query><RowLimit>30</RowLimit> <ViewFields>{0}</ViewFields></View>"} };List.xaml ファイルをダブルクリックし、編集するファイルを開きます。
マークアップを追加し、メインの Pivot コントロール内に追加の PivotItem 子コントロールを定義します。 メインのアプリケーション ページを定義する UI 要素が宣言された Grid 要素は、次のようなコードにする必要があります。
<Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"> <!--Pivot Control--> <ProgressBar x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="30" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <Grid x:Name="ContentPanel" Grid.Row="0" Width="470"> <controls:Pivot Name="Views" Title="Product Orders" LoadedPivotItem="OnPivotItemLoaded"> <!--Pivot item--> <controls:PivotItem Name="View1" Header="All Items"> <!--Double line list with text wrapping--> <ListBox x:Name="lstBox1" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View1]}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Vertical" Margin="10"> <TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /> <TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> <TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </controls:PivotItem> <!--Added PivotItem control for customized view--><controls:PivotItem Name="View2" Header="Big Orders"><!--Double line list with text wrapping--><ListBox x:Name="lstBox2" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View2]}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" Margin="10"><TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /><TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /><TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></controls:PivotItem> </controls:Pivot> </Grid> </Grid>注:
特に PivotItem コントロールの Name 属性 ("View2") の値は、手順 2 で定義された Dictionary 型に追加されたエントリのキーの値と同じ値です。 この値は PivotItem に表示するデータの取得に適切な CAML クエリが使用されているかを識別するのに使用されます。 ここで宣言された ListBox (名前は "lstBox2" とし、既定ビューの ListBox と区別します) もまた、ビューにバインドされることに注意してください。
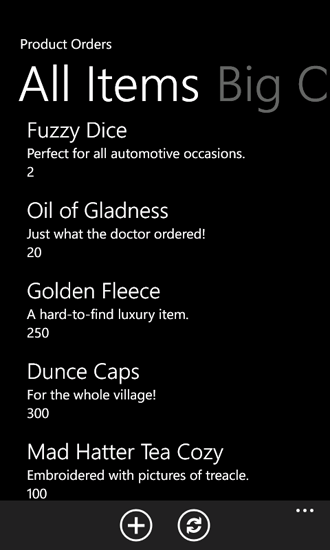
プロジェクトを開始するとき (F5 を押す)、アプリの Pivot コントロールには 2 つの PivotItem コントロールと、それぞれのビューに関連付けられた CAML クエリで取得するデータが含まれます。 既定の [すべてのアイテム] ビューは、図 1 (サンプル データで) で表示されているように、すべての注文を表示します。
図 1. サンプル リストのすべての注文 (リスト項目)

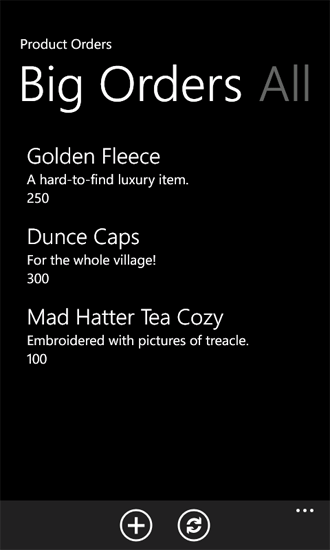
またカスタム ビューは、前の手順で定義されたように、100 以上の数量が指定された注文のみを含めるフィルターが適用された項目のリストを表示します。図 2 で示します。
図 2. 大量注文のみ

ビューの基になる CAML クエリとビューに関連付けられた UI 要素の両方に対し、その他多くのカスタマイズをすることができます。